文章目录
1. state 的更新可能是异步的
- 在合成事件和生命周期中是异步的,这里的异步指的是批量更新,达到性能优化的目的
- 在
setTimeout,以及setState中是同步的
1. 1 异步
import { Component } from 'react'; import './App.css'; class App extends Component { state = { count : 0 } componentDidMount(){ this.changeValue(1) } // setState 在合成事件和生命周期中是异步的, 这里的异步也叫批量更新,达到性能优化 changeValue = (v)=>{ this.setState({ count: this.state.count + v }) console.log("state=",this.state.count) } setCount = ()=>{ this.changeValue(1) } render(){ return ( <div className="App"> <h3>显示setState</h3> <button onClick={ this.setCount}> {this.state.count} </button> </div> ); } } export default App;
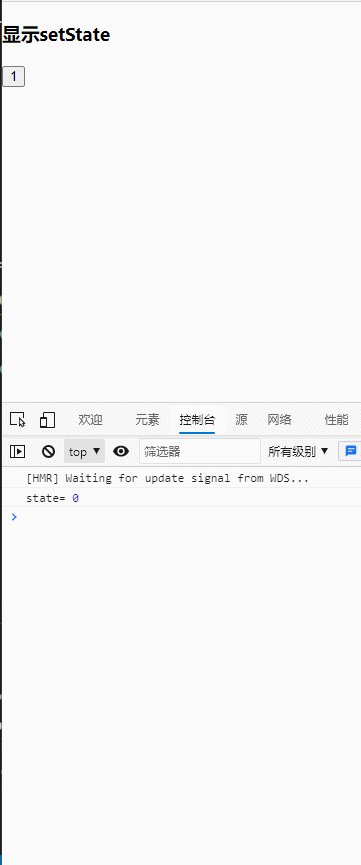
- 我们可以看到组件进来就显示1,但是打印区却打印了0, 说明在生命周期
componentDidMount中是异步的, - 然后点击事件触发的加,显示的组件也每次比打印区的大,说明合成事件中
setState也是异步的。
1.1 同步
import { Component } from 'react'; import './App.css'; class App extends Component { state = { count : 0 } componentDidMount(){ this.changeValue(1) document.getElementById('test').addEventListener('click',()=>{ this.setCount1(1) }) } // setState 在合成事件和生命周期中是异步的, 这里的异步也叫批量更新,达到性能优化 changeValue = (v)=>{ this.setState({ count: this.state.count + v }) console.log("state=",this.state.count) } // 异步 // setCount = ()=>{ // this.changeValue(1) // } // 同步 setCount = ()=>{ setTimeout(()=>{ this.changeValue(1) },0) } // 原生事件调用 setCount1 = ()=>{ this.changeValue(1) } render(){ return ( <div className="App"> <h3>显示setState</h3> <button onClick={ this.setCount}> {this.state.count} </button> <button id='test'>原生事件</button> </div> ); } } export default App;
- 可以看到,我们通过定时器或者原生js绑定事件监听的更新都是同步的
2. state的设置会被合并
import { Component } from 'react'; import './App.css'; class App extends Component { state = { count : 0 } componentDidMount(){ this.changeValue(1) } // setState 在合成事件和生命周期中是异步的, 这里的异步也叫批量更新,达到性能优化 changeValue = (v)=>{ this.setState({ count: this.state.count + v }) console.log("state=",this.state.count) } setCount = ()=>{ this.changeValue(1) this.changeValue(2) } render(){ return ( <div className="App"> <h3>显示setState</h3> <button onClick={ this.setCount}> {this.state.count} </button> </div> ); } } export default App;
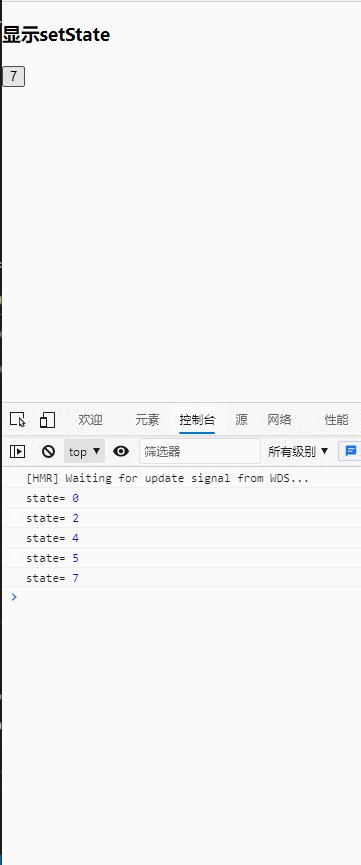
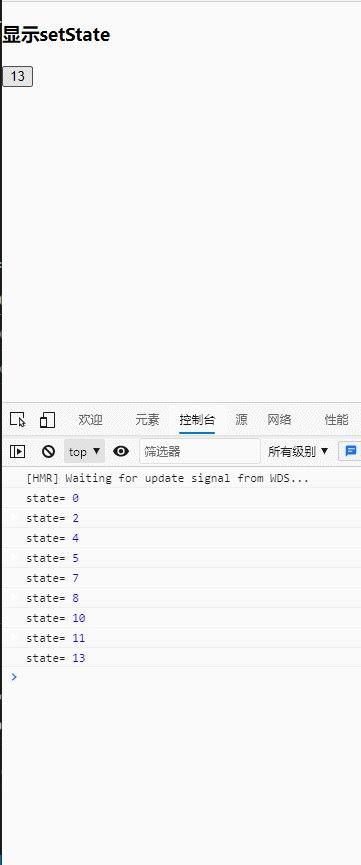
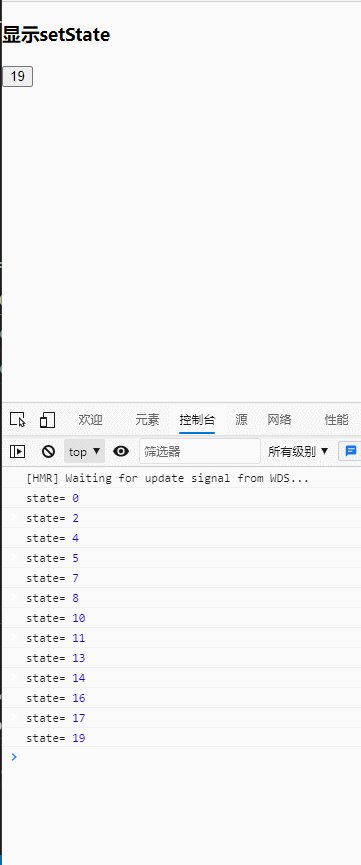
- 可以看到在异步的更新中,每次都是只加1, 但是我们的愿意是想要他加1之后加2的,那么如何实现我们的需求呢
- 可以使用setState的函数方法
- 使用定时器把异步转同步
2.1 使用setState的函数方法
import { Component } from 'react'; import './App.css'; class App extends Component { state = { count : 0 } componentDidMount(){ this.changeValue(1) } // setState 在合成事件和生命周期中是异步的, 这里的异步也叫批量更新,达到性能优化 changeValue = (v)=>{ this.setState(state=>{ return { count : state.count + v } }) console.log("state=",this.state.count) } setCount = ()=>{ this.changeValue(1) this.changeValue(2) } render(){ return ( <div className="App"> <h3>显示setState</h3> <button onClick={ this.setCount}> {this.state.count} </button> </div> ); } } export default App;
2.2 转同步
import { Component } from 'react'; import './App.css'; class App extends Component { state = { count : 0 } componentDidMount(){ this.changeValue(1) } changeValue = (v)=>{ this.setState({ count: this.state.count + v }) console.log("state=",this.state.count) } // 同步 setCount = ()=>{ setTimeout(()=>{ this.changeValue(1) this.changeValue(2) },0) } render(){ return ( <div className="App"> <h3>显示setState</h3> <button onClick={ this.setCount}> {this.state.count} </button> </div> ); } } export default App;
react的状态更新可能是异步的,也可能是同步