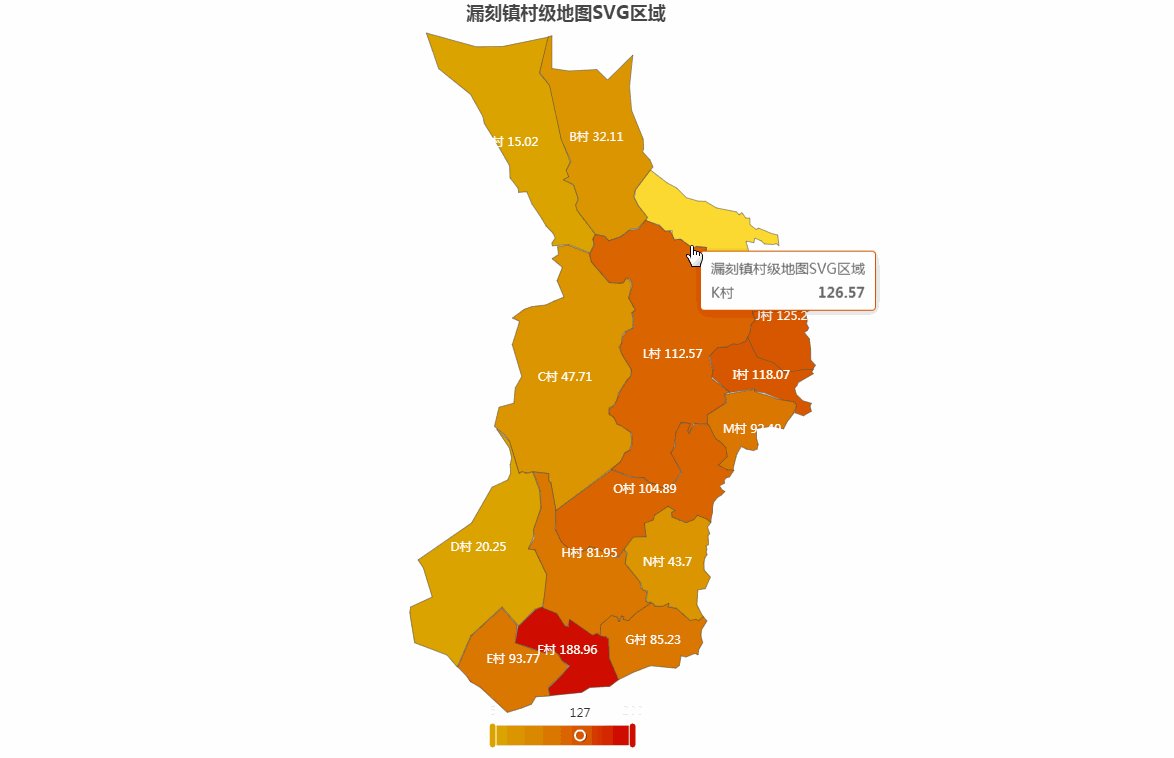
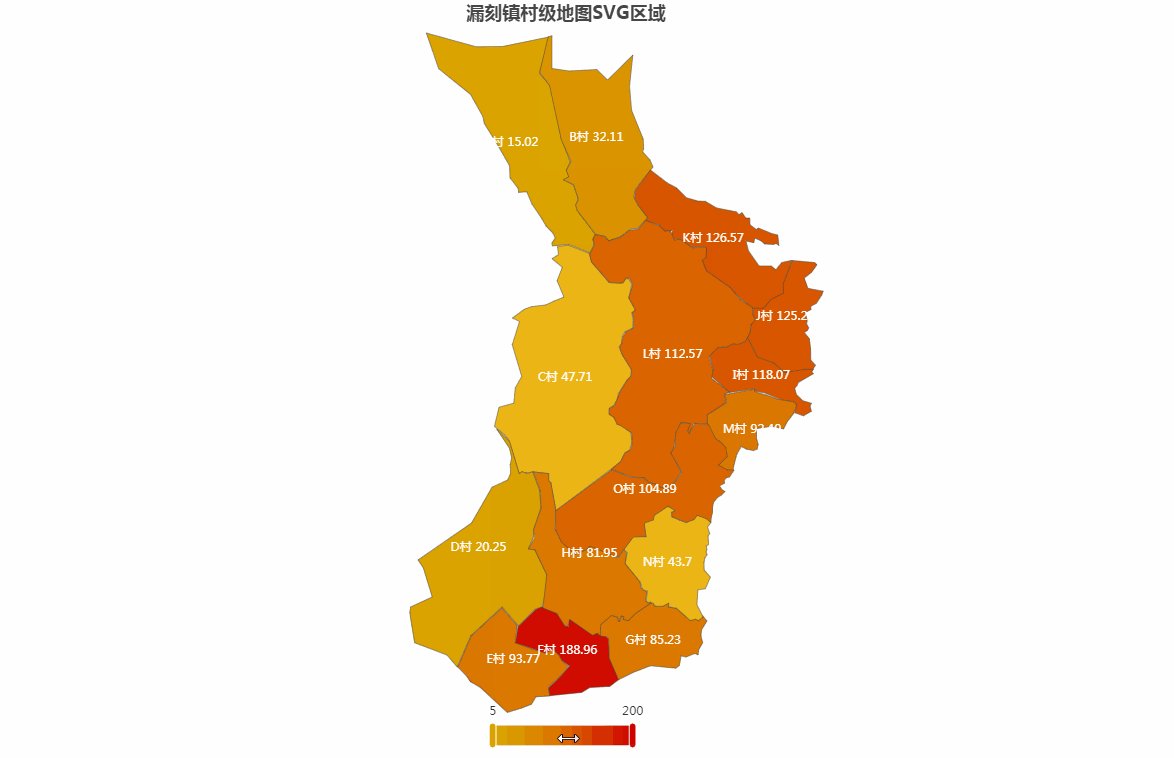
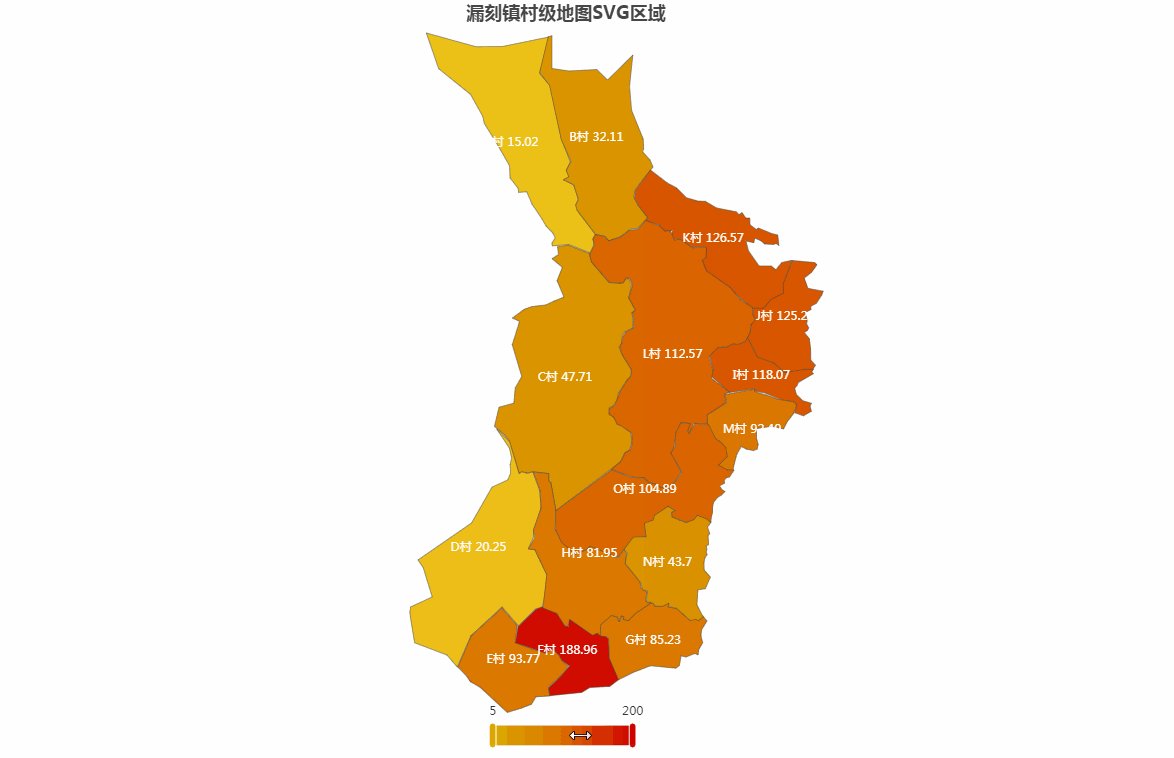
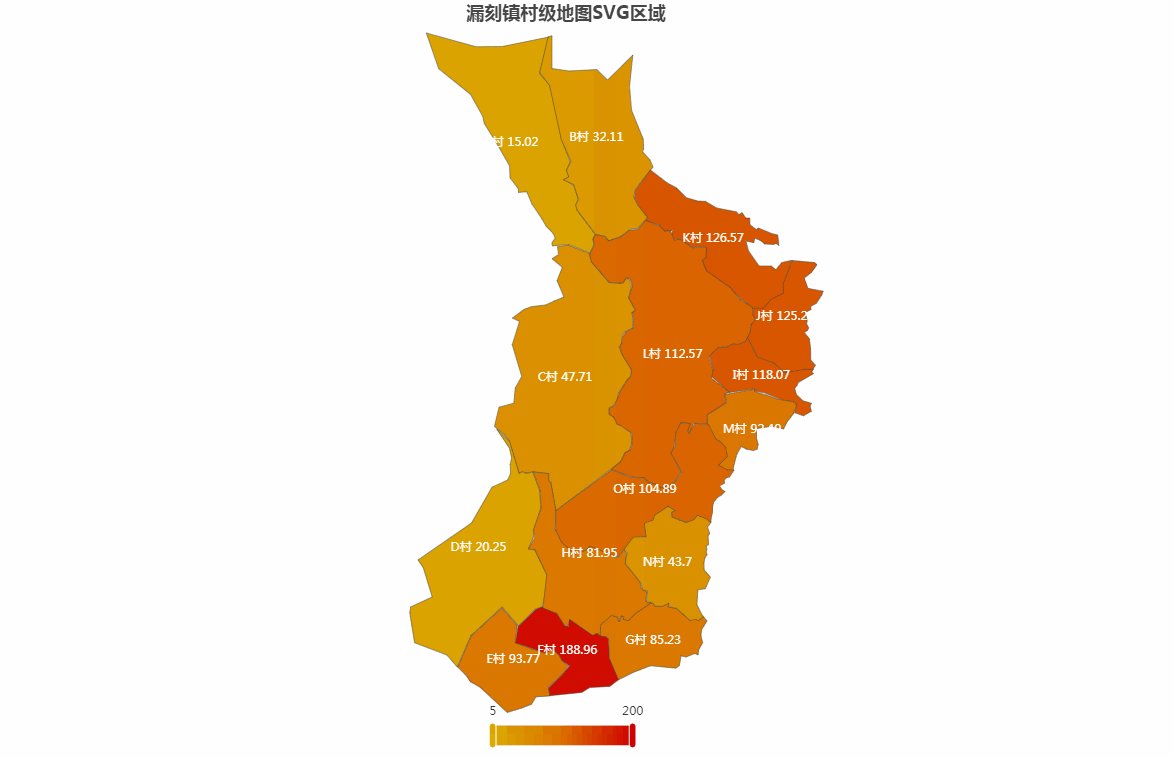
上图,是在echarts中通过svg图片格式,实现村级行政区域的边界轮廓的划分。
功能说明
1.svg格式必须严格按照格式生成,其中name字段,为必须;
2.支持svg自定义样式表的颜色和边框,但是在加载入echarts后,以echarts属性优先;
3.支持文本标签的组件属性;
4.支持区域颜色的个性化设置;
5.支持区域跳转链接的单击事件属性;
6.需要http服务,实现ajax加载SVG:$.get('country.svg', function (svg);
7.散点图、路径线、3D下过,目前无法实现(未测试);
8.在echarts 5.x版本下测试通过;
区域统一颜色的设置
itemStyle: {areaColor: '#009688',//地图区域的颜色},
不同区域颜色的设置
data: [ {name: 'A村', value: getNum(),itemStyle: {areaColor: '#FF5722'}}, {name: 'B村', value: getNum(),itemStyle: {areaColor: '#FFB800'}}, ]
视觉映射设置
visualMap: { left: 'center', bottom: '10%', min: 5, max: 200, orient: 'horizontal', //text: [null, 'Price'], //realtime: true, calculable: true, inRange: { color: ['#dbac00', '#db6e00', '#cf0000'] } },
单击区域跳转链接事件设置
//链接-单击事件; myChart.on('click', function (params) { console.log(params); if (params.componentIndex == '0') { window.open('https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&tn=baidu&wd=' + params.name) } });
SVG数据格式
<svg xmlns="http://www.w3.org/2000/svg" width="2480" height="3508" viewBox="0 0 2480 3508"> <defs> <style> .cls-1 { fill: #FF5722; stroke: #000; stroke-width: 10px; fill-rule: evenodd; } </style> </defs> <path name="A村" id="A村" data-name="A村" style="fill: #0000ff;" d="M425,81l246,68,130-1,231-47L986,282l52,58,56,266,44,114-20,40,14,33-25,13,47,28,23,68-12,32,15,36,82,108-12,22,5,29-20,41-104-42-82,7-3-14,17-25-11-24-35-36-19-34-50-74-26-61-41,3-1-19-41-53-2-60L769,620l-57-91-8-36L644,385,486,258Z"/> <path name="B村" id="形状_2" data-name="形状 2" class="cls-1" d="M1028,100l19-5V257l84,12,138-7,53,52,125-123-16,152,10,121,57,141,3,50-6,13,37,42,15,34-87,112-9,35,20,41,50,62-48,53-40,6-46,36-60,21-16-22-47-9-93-121-7-26,14-27-24-74-51-23,27-15-12-32,23-45-48-107-58-268-49-65Z"/> <path name="C村" id="形状_3" data-name="形状 3" class="cls-1" d="M1074,1139l5,39-32,20,51,43-26,66,34,81-49,20-41,19-69,8-38,14-58,43,35,17-36,115,47,157-32,57-7,75-73,20-23,95,48,41,24,28,50,165,13-8,24,5,34-6,74,9,2,40,10,6,25,138,320-241,20-43,24-15,13-38-6-50-44-39-20-3-19-35-24-19,1-26,20-10,22-36,2-25,35-54,26-27,6-37-46-73-17-41,13-14,3-39,14-22,38-17,2-45-7-30,19-13-34-63,15-66-16-28h-16l-8,16-18,6-54-3-85-99-13-45-105-41Z"/> <path name="D村" id="形状_4" data-name="形状 4" class="cls-1" d="M649,2506L384,2689l26,39,44,144-107,50-4,27,3,21,7,45,14,84,160,61,51,59,68-154,154-143,81,94,83-84,35-9,13-57,11-103-62-125-30-6,24-54,1-36,37-112-8-87-33-90-29,8-24-9-15,9-47-158-63-61,62,93,11,48-7,34,2,43-14,33-78,36Z"/> <path name="E村" id="形状_5" data-name="形状 5" class="cls-1" d="M625,3265l18,27,48,27,135,125,69-21,28-11,23-9,21-36,70-5-8-43,72-65,27-41-30-25-24-42-21-13-19,4-17,12-69-20-83-31,10-85-76-87L647,3065l-66,154Z"/> <path name="F村" id="形状_6" data-name="形状 6" class="cls-1" d="M1234,3321l99-6,46-35-48-104-4-95-14-14-29-6-13-13-22,13-115-83-7,39-17-3-30-51-4-11-78-30-32,13-87,85-13,79,149,51,26-14,17,1,22,20,17,30,36,26-35,45-68,65,7,38,157-16Z"/> <path name="G村" id="形状_7" data-name="形状 7" class="cls-1" d="M1425,2988s0.23-.27.66-0.77c4.49-5.21,30.34-35.23,30.34-35.23l79-52,16,6,3,11,35,2,36-18-3,20,47,10,60,56,28-8,16,8,20-21,21,25-26,42-4,31,9,35-20,34-3,26-16-7-44,18-24-6-8,47-18,14-126-12-83,32-75,37-45-105-4-97-12-11-28-3-4-53,52-53,35,10,7,27,8-33,19,3-7,12Z"/> <path name="H村" id="形状_8" data-name="形状 8" class="cls-1" d="M1234,2613l137,68,32-44,13,19-5,52,72,89,4,30,29,20-5,43,24,14-75,50-35,36-26-7,5-11-14-6-10,28-10-22-29-8-53,46-3,54-14-12-24,10-113-79-11,37-13-5-39-61-69-27,19-164-58-124-33-4,31-56-6-37,38-109-5-88-34-91,77,8-1,34,11,11,25,136-3,94,32,62,68,61,59-23Z"/> <path name="I村" id="形状_9" data-name="形状 9" class="cls-1" d="M1927,1860l-91-79,8-35-18-66,36-42,54-3,18-19,33,4,34-11,14-25,19,36,8,23,23,40,83,29,49,48,95-17,49,1-9,15,9,8-75,44-5,14-13,14,9,32,31,30,43,13-7,15,7,24-39,23-44-15,9-36-11-18-61-9-88-36-52-9,7-11Z"/> <path name="J村" id="形状_10" data-name="形状 10" class="cls-1" d="M2040,1440h56l31-45,64-29-5-41,51-118,110,10,11,11-27,38-36,28,19,51,55,10,20,4-7,19-27,42-27,13,1,17-28,15,4,18,5,23-3,13,11,22-7,13-15,9,25,32,6,51,1,54,23,25-13,20-41,1-97,16-55-48-82-29-49-100,16-41,2-22,21-25-13-16v-41Z"/> <path name="K村" id="形状_11" data-name="形状 11" class="cls-1" d="M1534,759l83,64,47,25,48,48,57,17,36,1,56,33,98,19,14,15,14-11,19,27h20l1,33,31,24,10-8,67,28,29,7,6,52-13-10-14,5-44-3-17-15-31-14-5,23-39-8,13,49,52,74h60l23,19,29-36,51-11-44,118,2,44-61,31-38,44h-53l-59-45-55-57-116-77-23-59,20-13,1-50-47-5-16,8-47-28-10-14-41-1-8-23,3-20-36,4-30-31-66-21,8-18-44-57-20-40,5-37Z"/> <path name="L村" id="形状_12" data-name="形状 12" class="cls-1" d="M1262,1078l46,10,19,22,59-19,44-34,43-5,37-44,70,28,27,26,26-1,11,24,9,21,28-5,25,17,39,30,18-10,49,5-3,50-18,14s19.12,44.89,20,51,115,80,115,80l56,65,57,36v33l15,28-24,27-2,35-23,45-38,16-25-3-26,14-50,5-43,43,21,69-8,39,91,69-25,9,6,43-93,62,4,45-71-5-20,53-11-17,4-36-35-3-27,62-8,63-14,25,51,94-64,90-10-14h-32l-14-12-42-12-22-23-62-4-102-38,46-38,23-45,26-13,9-33-3-52-53-35-19-8-16-34-23-14v-27l27-18,16-40,8-23,38-62,20-22v-32l-47-76-10-33,10-20,6-32,15-24,36-18,2-47-7-30,16-13-33-59,19-68-17-30h-17l-14,24h-14l-53-3-89-102-9-38,24-47-8-28Z"/> <path name="M村" id="形状_13" data-name="形状 13" class="cls-1" d="M1984,2128l-21,36-8,28-10,39-1,15-36-3-41-21,45-48-12-41-15-24-29-14-33-54-8-28,2-43,93-59-5-41,149-27-6,12,59,18,60,21,75,12,17,16-17,43-30,39-19,37-58-13-75,11-1,47,9,32-6,23-18,7-34-7Z"/> <path name="N村" id="形状_14" data-name="形状 14" class="cls-1" d="M1651,2438l7,7-20,8,1,21,39,18,33,12,41-19,12-19,50,17,20,20-17,23,11,34-9,10,2,23,1,20-12,7,4,20-5,10,6,13-11,15-5,24,1,37,31,35-25,58-37,5-5,74,31,60-24,19-12-7-28,6-69-61-39-8,2-16-31,15-37-1-9-13-15-8-11,5-9-8,6-51-24-6-10-36-76-94,10-53-17-18,46-63,65,1-13-69,49-19v-17l72-47Z"/> <path name="O村" id="形状_15" data-name="形状 15" class="cls-1" d="M1926,2278l-17,5-9,12,1,15-25,12,13,21,14,7-17,18-19,11-20,24-5,21v28l-6,25-3,25-23-17-45-17-16,22-38,13-70-27-1-22,17-8-36-23-67,45-6,23-44,16,7,66-62,3-77,101-138-57-10,15-63,26-67-60-28-59-1-96,277-203,97,38,61,2,25,23,38,10,23,17,23-6,16,17,66-89-56-96,21-29,4-71,25-48,47,3-14,36,7,14,30-51,68,8,34,69,27,18,23,26,7,44-44,42,45,24,33,1Z"/> </svg>
lockdatav Done !