Flask简介
Flask是一个轻量级的可定制框架,使用Python语言编写,较其他同类型框架更为灵活、轻便、安全且容易上手。
Flask 可以很好地结合MVC模式进行开发,开发人员分工合作,小型团队在短时间内就可以完成功能丰富的中小型网站或Web服务的实现。
Flask还有很强的定制性,用户可以根据自己的需求来添加相应的功能,在保持核心功能简单的同时实现功能的丰富与扩展,其强大的插件库可以让用户实现个性化的网站定制,开发出功能强大的网站。
Flask主要特征
Flask是目前十分流行的web框架。
Flask 被称为微框架(microframework),“微”并不是意味着把整个Web应用放入到一个Python文件,微框架中的“微”是指Flask旨在保持代码简洁且易于扩展。
Flask框架的主要特征是核心构成比较简单,但具有很强的扩展性和兼容性,程序员可以使用Python语言快速实现一个网站或Web服务。
Flask两个核心函数库
Flask主要包括Werkzeug和Jinja2两个核心函数库,它们分别负责业务处理和安全方面的功能,这些基础函数为web项目开发过程提供了丰富的基础组件。
Werkzeug
Werkzeug库十分强大,功能比较完善,支持URL路由请求集成,一次可以响应多个用户的访问请求;
支持Cookie和会话管理,通过身份缓存数据建立长久连接关系,并提高用户访问速度;支持交互式Javascript调试,提高用户体验;
可以处理HTTP基本事务,快速响应客户端推送过来的访问请求。
Jinja2
Jinja2库支持自动HTML转移功能,能够很好控制外部黑客的脚本攻击。系统运行速度很快,页面加载过程会将源码进行编译形成python字节码,从而实现模板的高效运行;
模板继承机制可以对模板内容进行修改和维护,为不同需求的用户提供相应的模板。
Flask 基本模式
Flask的基本模式是在程序里将一个视图函数分配给一个URL,每当用户访问这个URL时,系统就会执行给该URL分配好的视图函数,获取函数的返回值并将其显示到浏览器上,工作过程见图。
Flask 安装
安装
通过pip安装Flask即可:
pip install Flask
如果你的命令是pip3, 则使用 pip3 install Flask
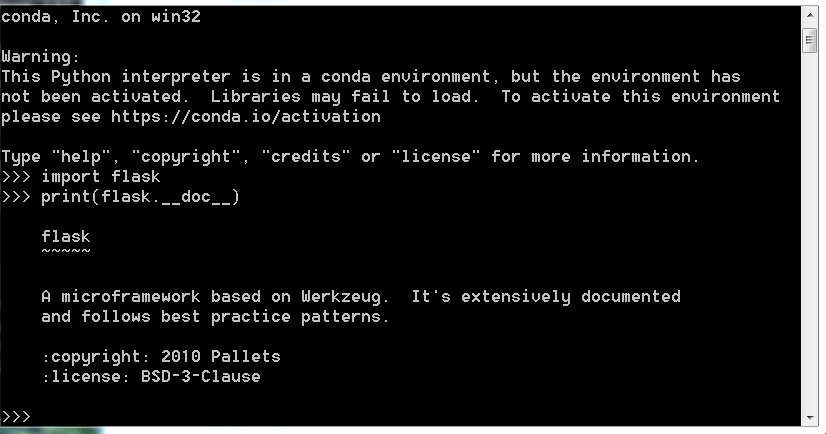
进入python交互模式看下Flask的介绍:
我们可以看到Flask使用 BSD 授权。
查看一下flask版本:
我们使用的Flask版本号是 1.1.1
Flask 目录结构
我们通过别人的目录大致了解一下flask框架的目录结构。
flask-demo/ ├ run.py # 应用启动程序 ├ config.py # 环境配置 ├ requirements.txt # 列出应用程序依赖的所有Python包 ├ tests/ # 测试代码包 │ ├ __init__.py │ └ test_*.py # 测试用例 └ myapp/ ├ admin/ # 蓝图目录 ├ static/ │ ├ css/ # css文件目录 │ ├ img/ # 图片文件目录 │ └ js/ # js文件目录 ├ templates/ # 模板文件目录 ├ __init__.py ├ forms.py # 存放所有表单,如果多,将其变为一个包 ├ models.py # 存放所有数据模型,如果多,将其变为一个包 └ views.py # 存放所有视图函数,如果多,将其变为一个包
当然我们不需要创建这么多文件和文件夹也能运行Flask, 下面的课程会介绍到。
Hello World 开始
本节主要内容:使用Flask写一个显示 "Hello World!"的web程序,如何配置、调试Flask。
创建项目
我们手动创建文件夹和文件结构如下:
py/ ├ static/ # static用来存放静态资源,例如图片、js、css文件等 ├ templates/ # templates存放模板文件 ├ server.py
我们的网站逻辑基本在server.py文件中,当然,也可以给这个文件起个其他的名字。
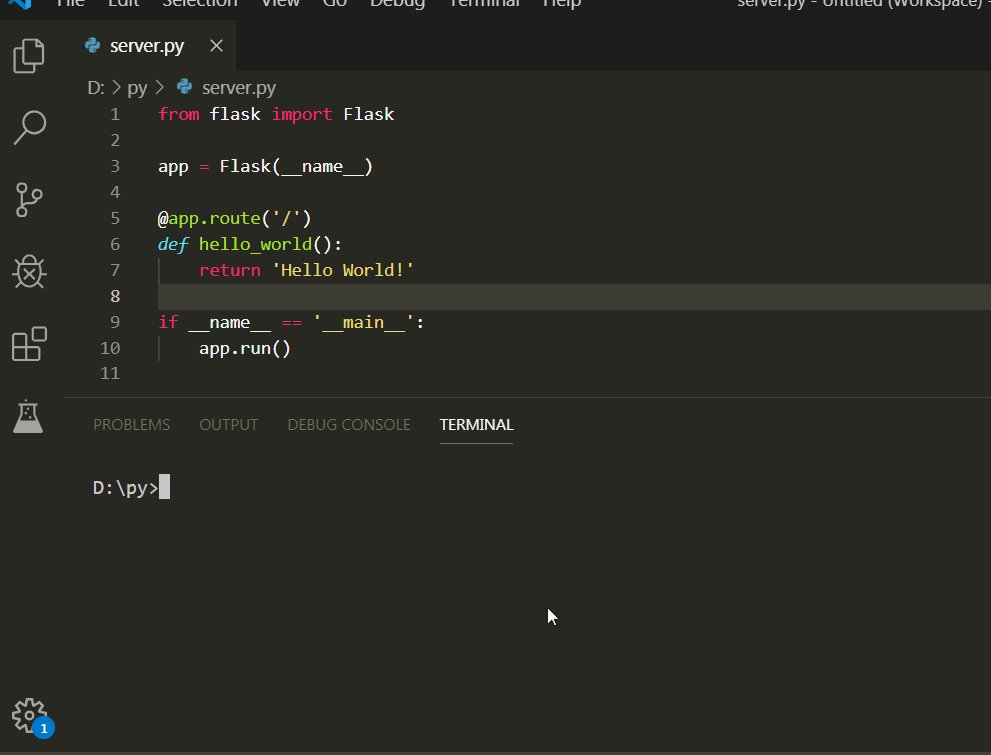
在server.py中加入以下内容:
from flask import Flask app = Flask(__name__) @app.route('/') def hello_world(): return 'Hello World!' if __name__ == '__main__': app.run()
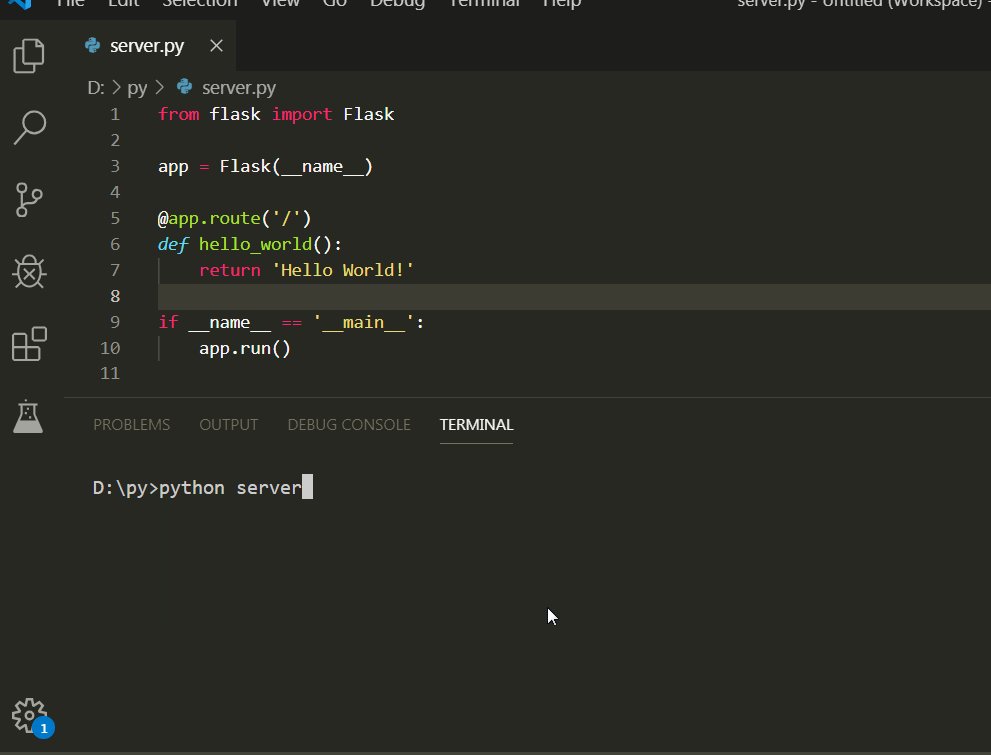
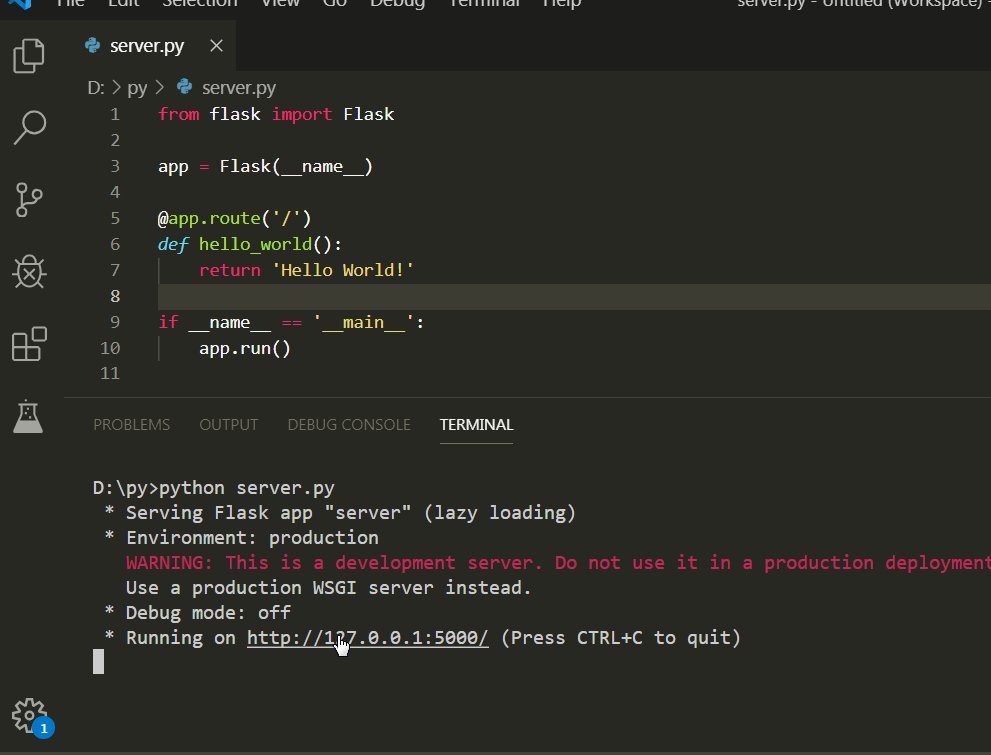
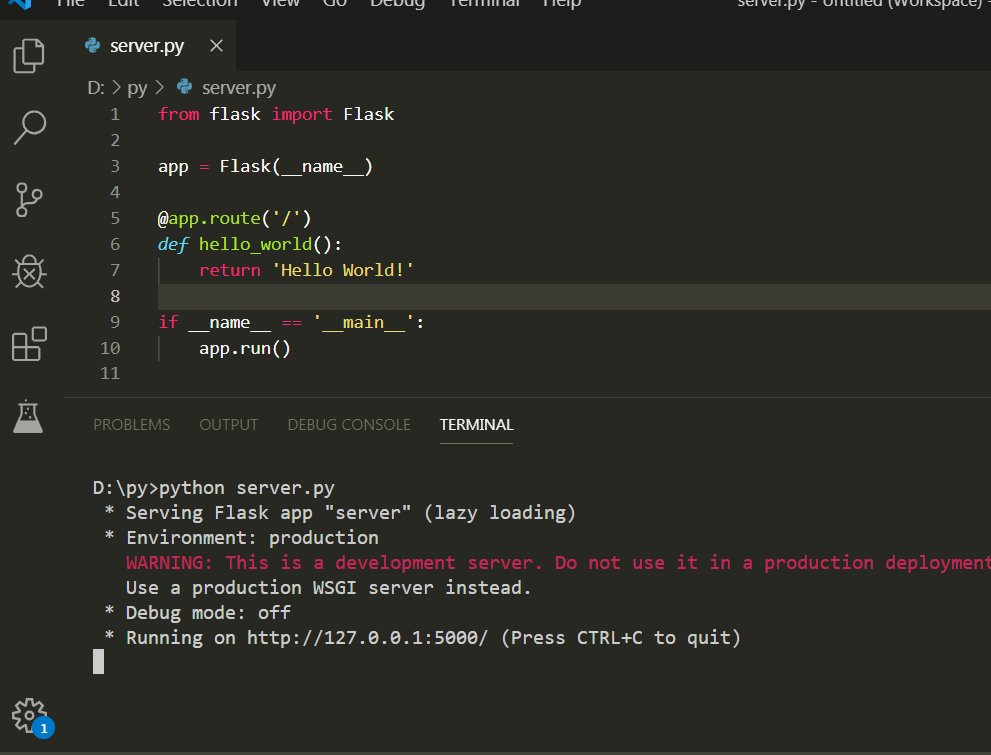
运行server.py:
python3 server.py * Running on http://127.0.0.1:5000/
打开浏览器访问http://127.0.0.1:5000/
代码解析
变量app是一个Flask实例,通过下面的方式:
@app.route('/') def hello_world(): return 'Hello World!'
当客户端访问/时,将响应hello_world()函数返回的内容。注意,这不是返回Hello World!这么简单,Hello World!只是HTTP响应报文的实体部分,状态码等信息既可以由Flask自动处理,当然也可以通过编程来制定。
修改Flask的配置
app = Flask(__name__)
上面的代码中,python内置变量__name__的值是字符串__main__ 。Flask类将这个参数作为程序名称。当然这个是可以自定义的,比如:
app = Flask("myapp")
Flask默认使用static目录存放静态资源,templates目录存放模板,也可以通过设置参数更改:
app = Flask("myapp", static_folder="path1", template_folder="path2")
以上我们指定静态资源目录为path1, 模板目录为 path2。
更多参数请参考__doc__:
from flask import Flask print(Flask.__doc__)
调试模式
上面的server.py中以app.run()方式运行,这种方式下,如果服务器端出现错误是不会在客户端显示的。但是在开发环境中,显示错误信息是很有必要的,要显示错误信息,应该以下面的方式运行Flask:
app.run(debug=True)
将debug设置为True的另一个好处是,程序启动后,会自动检测源码是否发生变化,若有变化则自动重启程序。这可以帮我们省下很多时间。
还可以使用这种途径开启调试模式:
app.debug = True app.run()
绑定IP和端口
默认情况下,Flask绑定IP为127.0.0.1,端口为5000。也可以通过下面的方式自定义:
app.run(host='0.0.0.0', port=8080, debug=True)
0.0.0.0代表电脑所有的IP。以上我们绑定了8080端口, 启动服务后我们访问的网址将是: http://127.0.0.1:8080/
列出所有的url参数
在server.py中添加以下内容:
from flask import Flask, request app = Flask(__name__) @app.route('/') def hello_world(): return request.args.__str__() if __name__ == '__main__': app.run(port=5000, debug=True)
在浏览器中访问http://127.0.0.1:5000/?name=Loen&age&app=ios&app=android,将显示:
ImmutableMultiDict([('name', 'Loen'), ('age', ''), ('app', 'ios'), ('app', 'android')])
中文
较新的浏览器也支持直接在url中输入中文(最新的火狐浏览器内部会帮忙将中文转换成符合URL规范的数据),在浏览器中访问http://127.0.0.1:5000/?info=我爱你,将显示:
ImmutableMultiDict([('info', '我爱你')])
request.full_path和request.path
可以通过request.full_path和request.path 查看浏览器传给我们的Flask服务的数据
from flask import Flask, request app = Flask(__name__) @app.route('/') def hello_world(): print(request.path) # 这里的 print 会在控制台中输出 print(request.full_path) return request.args.__str__() if __name__ == '__main__': app.run(port=5000, debug=True)
浏览器访问http://127.0.0.1:5000/?info=我爱你&to=girl,运行server.py的终端会输出:
获取指定的参数值
例如,要获取键info对应的值,如下修改server.py:
from flask import Flask, request app = Flask(__name__) @app.route('/') def hello_world(): return request.args.get('info') if __name__ == '__main__': app.run(port=5000)
运行server.py,在浏览器中访问http://127.0.0.1:5000/?info=我爱你&to=girl,浏览器将显示:
开启debug
不过,当我们访问http://127.0.0.1:5000/时候却出现了500错误,浏览器显示:
我们返回server.py, 开启debug
再次访问:
这是因为Flask不允许返回None, 而没有在URL参数中找到info。所以request.args.get('info') 返回Python内置的None。
解决方法很简单,我们先判断下它是不是None:
from flask import Flask, request app = Flask(__name__) @app.route('/') def hello_world(): r = request.args.get('info') if r==None: # do something return '' return r if __name__ == '__main__': app.run(port=5000, debug=True)
也可以, 设置默认值,也就是取不到数据时用这个值:
from flask import Flask, request app = Flask(__name__) @app.route('/') def hello_world(): r = request.args.get('info', 'welcome') return r if __name__ == '__main__': app.run(port=5000, debug=True)
函数request.args.get的第二个参数用来设置默认值。此时在浏览器访问http://127.0.0.1:5000/,将显示:
welcome