一、需求背景
当多选表格操作比较频繁时候,一页数据的多选已经不能满足使用,那么我们需要记录每一页的数据,然后一起提交使用。
二、使用组件的情况
2.1、设置row-key
:row-key="getRowKeys"
<el-editable ref="multipleTable" class="el-table" :data="tableData" height="400" :row-key="getRowKeys" v-loading="tableLoading" :columns="userManagement" @selection-change="handleSelectionChange" >
2.2、row-key的方法
getRowKeys(row){ return row.id },
2.3、const.js配置
{ fixed: 'left', type: 'selection', 'reserve-selection': true // 分页保留数据 },
三、不使用组件,直接el-table的方式
3.1,设置row-key
<el-table ref="multipleTable" class="el-table" :data="tableData" height="400" :row-key="getRowKeys" v-loading="tableLoading" @selection-change="handleSelectionChange" >
3.2、row-key的方法
getRowKeys(row){ return row.id },
3.3、reserve-selection配置
<el-table-column type="selection" reserve-selection width="55"/>
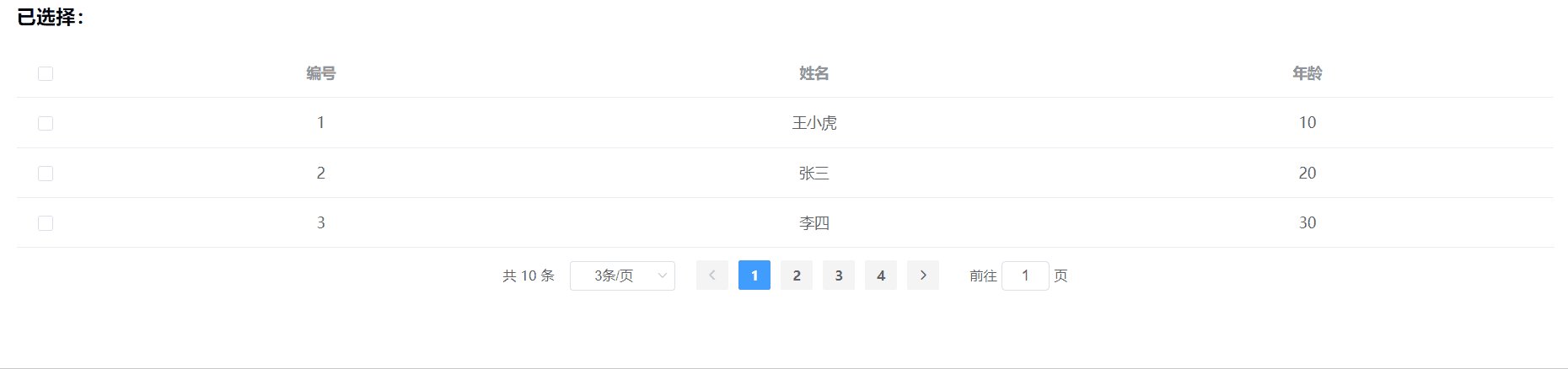
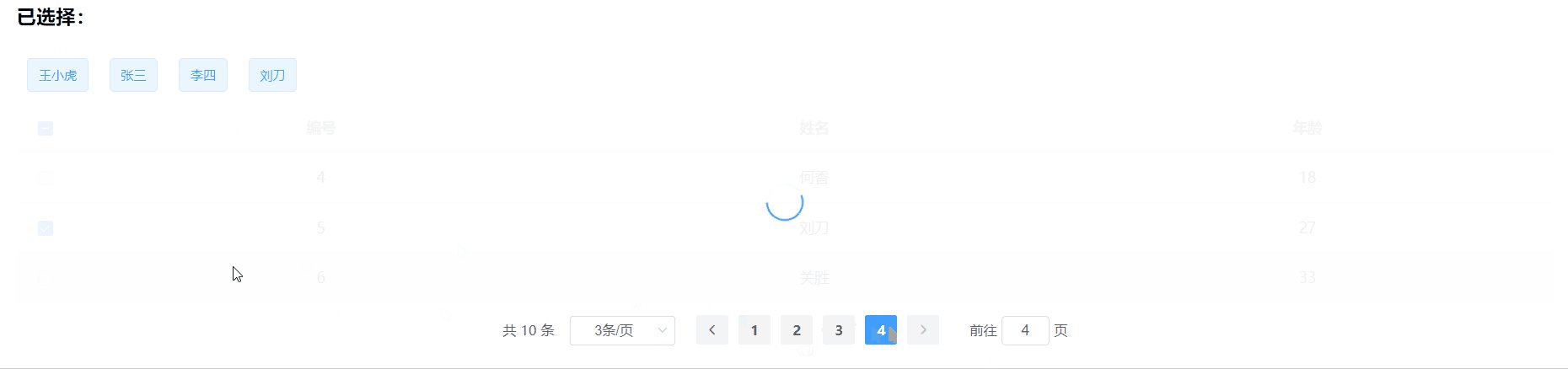
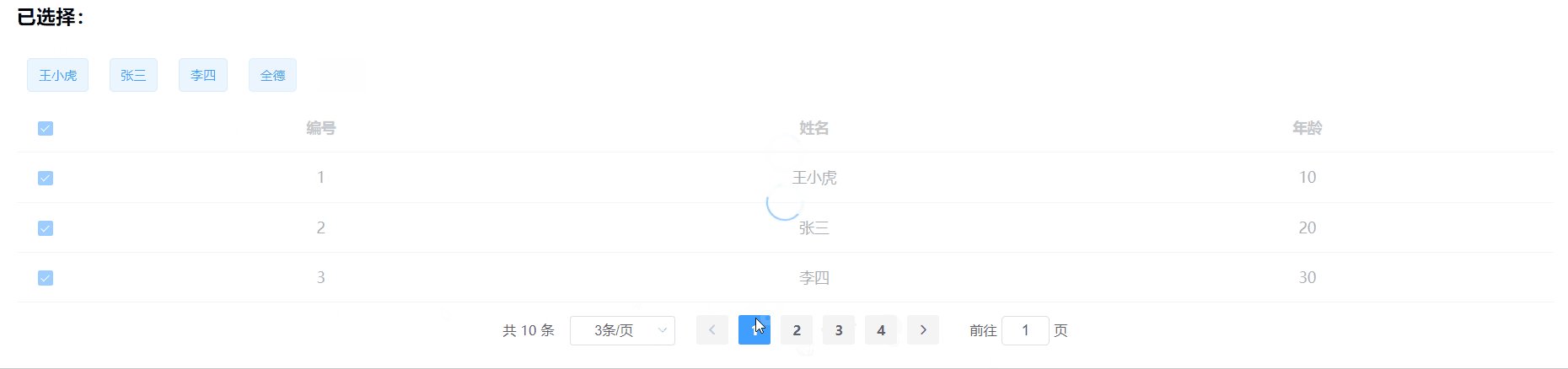
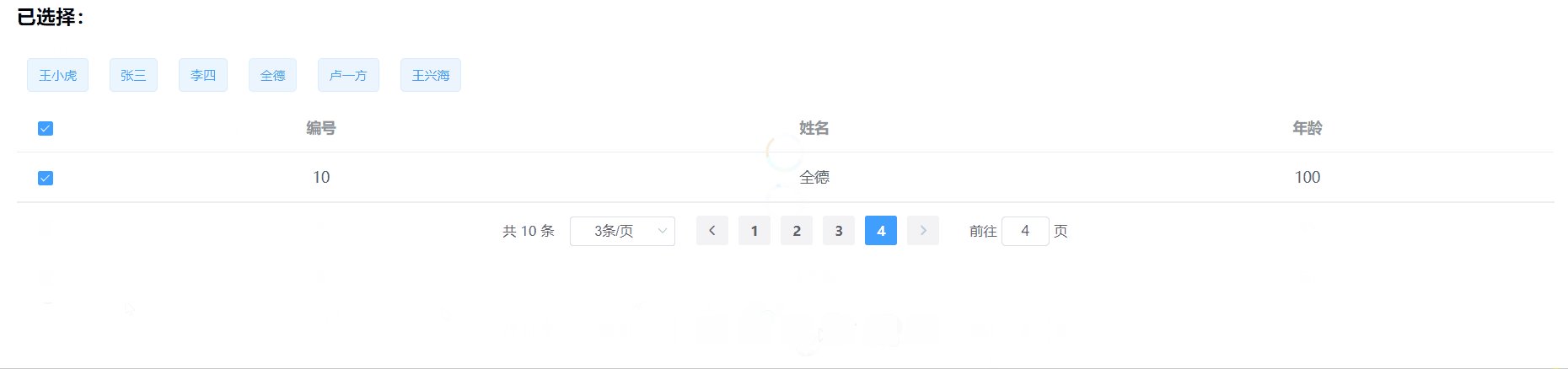
四、效果
第一页选择3条、第二页选择3条,打印时共计6条数据
数据存储在multipleSelection字段里边,需要使用时候直接使用这个字段即可。
如需要展示可以直接把这个字段数据展示在列表里边即可。
五、参考资料
六、欢迎交流指正。