一、前言
当我们谈到栈和队列的时候,就会条件反射想起数据结构。在ECMAScript标准中,数组也是提供了类似于其他数据结构的方法,分别是栈方法和队列方法。
二、栈方法
1. 定义
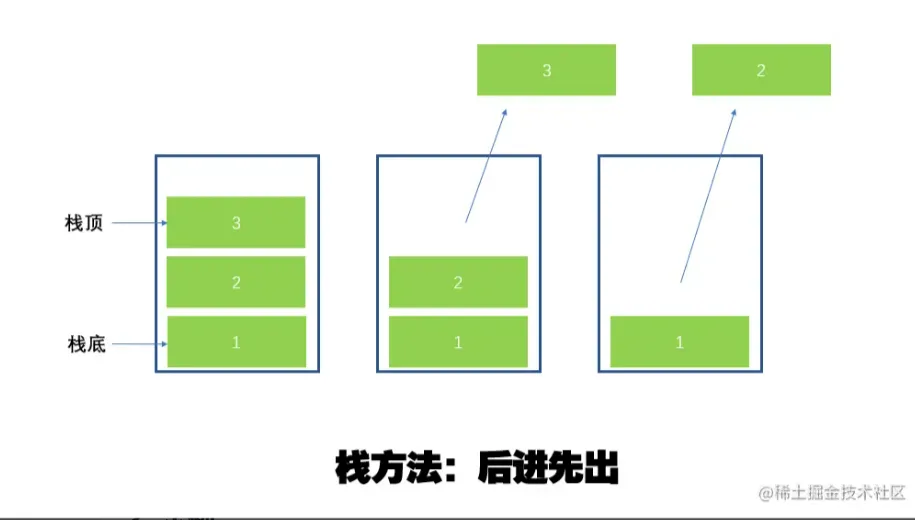
栈是一种后进先出的数据结构,也就是最新添加的项会被最早移除,如同堆叠烙饼一般。
栈中项的插入(又叫推入)和移除(又叫弹出)只发生在栈的顶部。
提供的栈方法有两种,分别是push方法和pop方法。
- push方法:在数组末尾推入项,并返回修改后新数组的长度。
- pop方法:在数组末尾弹出项,数组的length值减一,并返回移除的项。
2. 示例
var arr = []; // push方法 var count = arr.push('A', 'B'); console.log(count); // 2 console.log(arr); // ["A","B"] count = arr.push('C'); console.log(count); // 3 // pop方法 var item = arr.pop(); console.log(item); // "C" console.log(arr.length); // 2
三、队列方法
1. 定义
队列数据结构的访问规则是先进先出,排在前一个的比后一个先出去,就像子弹出膛一般。
插入和移除的操作位置发生在队伍的头部。
提供的队列方法有两种,分别是unshift方法和shift方法。
- unshift方法:在数组前端添加项,并返回新数组的长度
- shift方法:在数组前端删除项,数组的length值减一,并返回删除的项
2. 示例
var arr = ['A','B','C']; // unshift方法 var count = arr.unshift('a'); console.log(count); // 4 console.log(arr); // ["a", "A", "B", "C"] // shift方法 var item = arr.shift(); console.log(item); // "a" console.log(arr.length); // 3
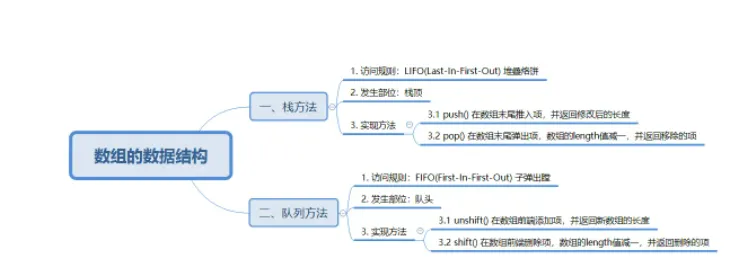
四、本节思维导图