光源
光的三原色: 红red、绿green、蓝blue。
色彩模式: HSL、HSV。
色相Hue、饱和度Saturation、亮度Lightness、明度 Value。
白色反射所有光(白色的物体利于测试灯光)
Three.js 的光源类
1.环境光
把颜色添加到整个场景和对象的当前颜色上
maya环境光测试
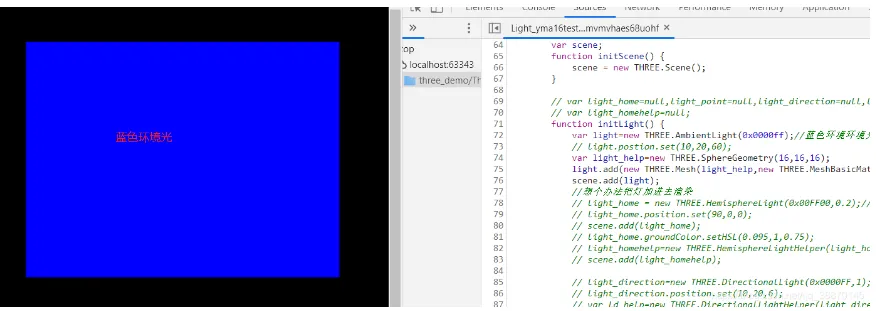
一个蓝色的环境光渲染灰色box
THREE代码重构
环境光的特点:
- 光源颜色影响整个场景
- 没有特定的光源,不需要指定位置
- 均匀照射,需要配和其它光源弱化阴影
构造函数声明
THREE.AmbientLight( hex );javascript function initLight() { var light=new THREE.AmbientLight(0x0000ff);//蓝色环境环境光 var light_help=new THREE.SphereGeometry(16,16,16); light.add(new THREE.Mesh(light_help,new THREE.MeshBasicMaterial({color:0xffffff})));//蓝色球体 scene.add(light); } function initObject() { var r=10; // var geometry = new THREE.SphereBufferGeometry( r,16,16); var geometry = new THREE.CubeGeometry(300,300,300,); //白色反射所有光线 var material = new THREE.MeshLambertMaterial( { color:0xFFFFFF} );//白色 var mesh = new THREE.Mesh( geometry,material); mesh.position = new THREE.Vector3(0,0,0); scene.add(mesh); }

#### 2.点光源
点发散光,例如蜡烛、白炽灯
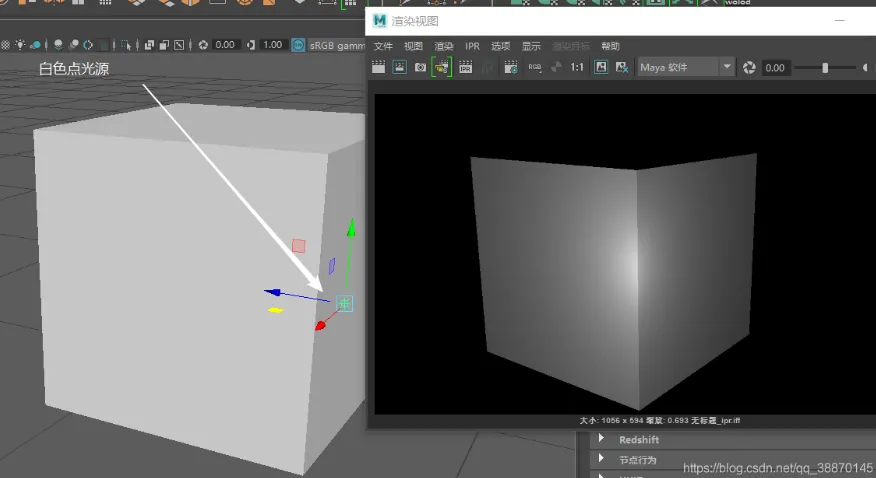
maya点光测试
maya创建点光源预览

three代码重构
点光源PolintLight的构造函数
PointLight(color,intensity,distance);
- color颜色,16进制
- intensity强度,默认1.0,100%强度
- distance距离光源的距离,超过这个距离越远光的强度会减弱
function initLight() {
var light_point = new THREE.PointLight(0x0000FF,1,1000);//点光源,绿色,rgb
light_point.position.set(20,80,200);
var sphere = new THREE.SphereBufferGeometry( 10, 16, 16 );//添加一个球体
light_point.add(new THREE.Mesh(sphere,new THREE.MeshBasicMaterial({
color:0x0000ff})));//绿色球体
scene.add(light_point);
}

2.聚光灯
光源的光线从一个锥体射出,在被照射的物体上产生聚光效果。舞台灯光
有一个顶角α
maya聚光灯测试
three代码重构
聚光灯的构造函数
THREE.SpotLight(hex,intensity,distance,angle,exponent);
前三个通俗易懂
- angle:聚光灯的角度,以弧度为单位,这个角度和光源方向形成的角度
- exponent:衰减参数,越大衰减越快
var spotLight = new THREE.SpotLight( 0xffffff, 1 );
spotLight.position.set( 15, 40, 35 );
spotLight.angle = Math.PI / 4;
spotLight.penumbra = 0.05;
spotLight.decay = 2;
spotLight.distance = 200;
spotLight.castShadow = true;
spotLight.shadow.mapSize.width = 1024;
spotLight.shadow.mapSize.height = 1024;
spotLight.shadow.camera.near = 10;
spotLight.shadow.camera.far = 200;
scene.add( spotLight );
lightHelper = new THREE.SpotLightHelper( spotLight );
scene.add( lightHelper );
shadowCameraHelper = new THREE.CameraHelper( spotLight.shadow.camera );
scene.add( shadowCameraHelper );

3.平行光源(方向光)
平行光束,太阳光进入地球变成生活中的平行光。
maya平行光测试
平行光构造函数
THREEE.DirectionalLight=function(hex,instensizty);
three代码重构
var light_direction=new THREE.DirectionalLight(0x0000FF,1);//方向光蓝色
light_direction.position.set(10,20,6);
var ld_help=new THREE.DirectionalLightHelper(light_direction,20,0x0000FF);
scene.add(light_direction);//方向光
scene.add(ld_help);



