ApeForms 窗体控件平滑减速运动
@[toc]
前言
在桌面软件开发中,有时会需要控制窗体或控件移动以实现某些界面效果,比如幻灯片换页、侧面的展开栏等。
通常情况下我们会使用Timer以每隔一段时间修改一下坐标位置的方式来实现目标对象的位移效果,但通过这个方式实现的动效存在几个问题:
- 匀速运动效果生硬;
- 运动过程中不便灵活改变运动状态(如侧栏展开一半时令其收起);
- 动效多时需要创建多个Timer对象,不易管理且占用资源;
ApeForms中为控件和窗体提供了平滑运动的扩展方法,很好的解决了这些问题。不仅是坐标的平滑运动,还有控件\窗体尺寸的平滑变化、透明度的平滑变化。允许在变化的中途随时更改目标坐标\尺寸\透明度,且使用共享的Timer,减少了系统资源的消耗。
效果演示
平滑减速位移
正常演示,将控件移动到四个角:
![9d02edf48cc1479195f994b425b6900b[1].gif](https://ucc.alicdn.com/pic/developer-ecology/n2ymwk47htkwq_a8d669bd18a54dc2be976757245c92a1.gif)
暴躁测试,在未达到目标位置时临时修改目标位置:
![a4dae8c7b25644aabd6c3053679fa386[1].gif](https://ucc.alicdn.com/pic/developer-ecology/n2ymwk47htkwq_2f4657a2b605465d84c8a23d56876d88.gif)
private void btnTopLeft_Click(object sender, EventArgs e)
{
pic.LocationGradualChange(new Point(0, 0), rate, _ => Toast.Show($"已到达位置[{(sender as Control).Text}]", mode: ToastMode.Reuse));
}
private void btnTopRight_Click(object sender, EventArgs e)
{
var containerSize = panelTest.Size;
var posX = containerSize.Width - pic.Width;
pic.LocationGradualChange(new Point(posX, 0), rate, _ => Toast.Show($"已到达位置[{(sender as Control).Text}]", mode: ToastMode.Reuse));
}
private void btnBottomLeft_Click(object sender, EventArgs e)
{
var containerSize = panelTest.Size;
var posY = containerSize.Height - pic.Height;
pic.LocationGradualChange(new Point(0, posY), rate, _ => Toast.Show($"已到达位置[{(sender as Control).Text}]", mode: ToastMode.Reuse));
}
private void btnBottomRight_Click(object sender, EventArgs e)
{
var containerSize = panelTest.Size;
var posX = containerSize.Width - pic.Width;
var posY = containerSize.Height - pic.Height;
pic.LocationGradualChange(new Point(posX, posY), rate, _ => Toast.Show($"已到达位置[{(sender as Control).Text}]", mode: ToastMode.Reuse));
}
平滑减速调整尺寸
平滑的调整控件大小(每次的差值并不大所以可能看的不是很明显):
![731da0e3016c47359950b2919f0e3cff[1].gif](https://ucc.alicdn.com/pic/developer-ecology/n2ymwk47htkwq_b9b781a7f373419aa2309092cda11b49.gif)
测试代码如下:
private void btnSize50_Click(object sender, EventArgs e)
{
pic.SizeGradualChange(new Size(50, 50), rate);
}
private void btnSize100_Click(object sender, EventArgs e)
{
pic.SizeGradualChange(new Size(100, 100), rate);
}
private void btnSize150_Click(object sender, EventArgs e)
{
pic.SizeGradualChange(new Size(150, 150), rate);
}
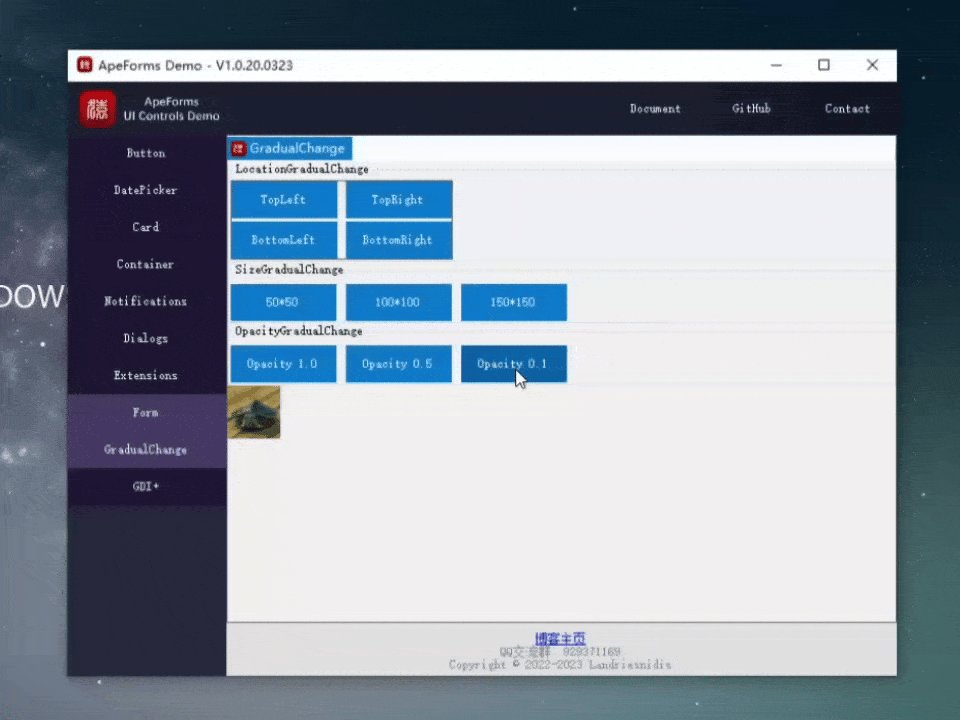
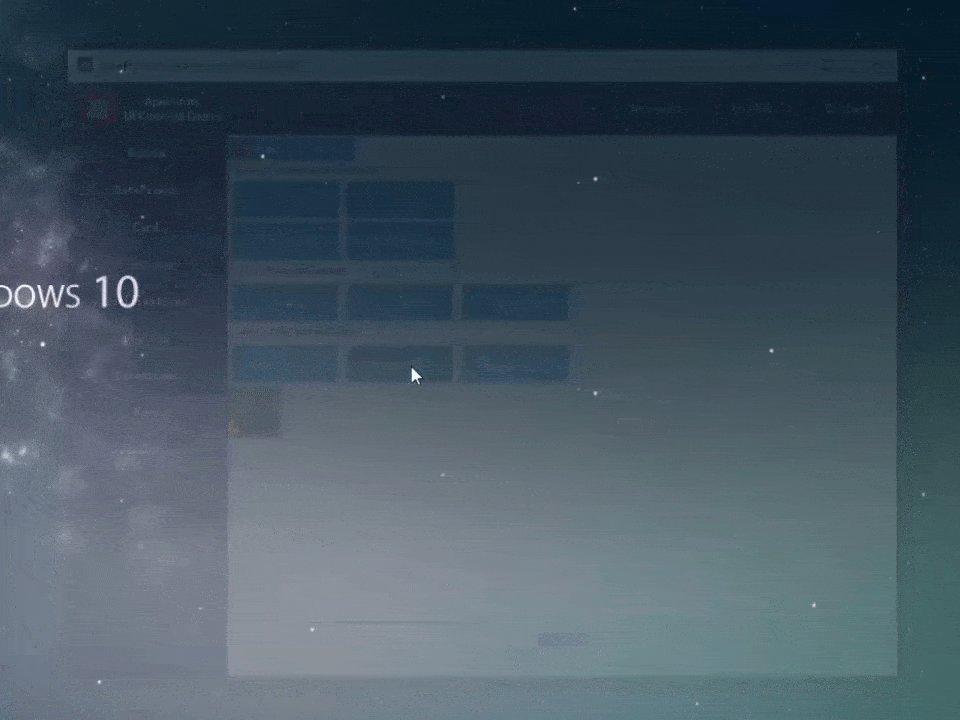
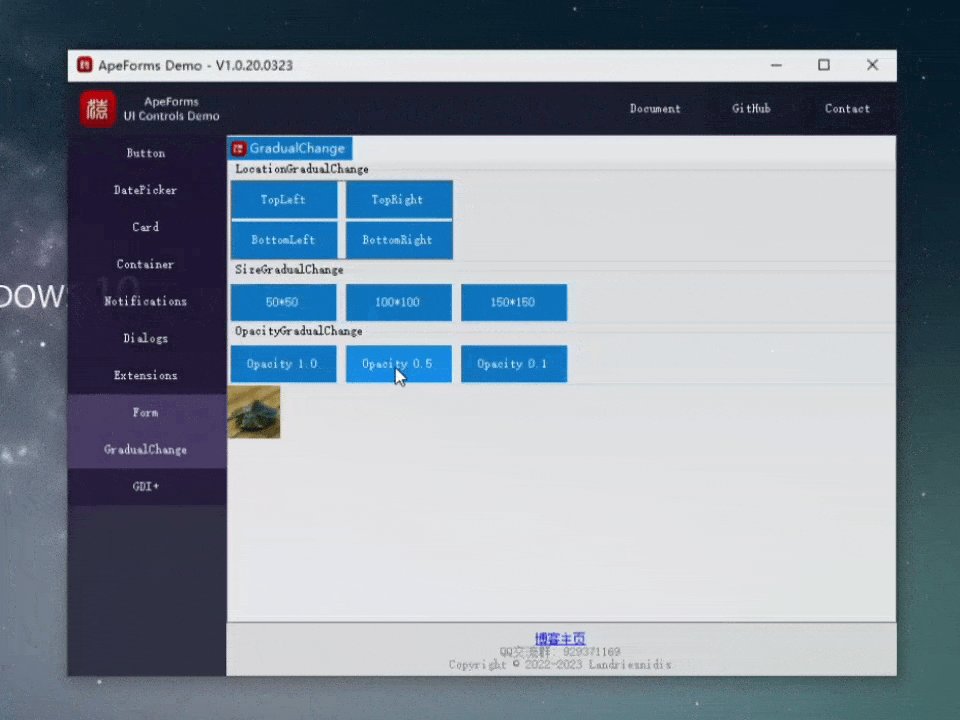
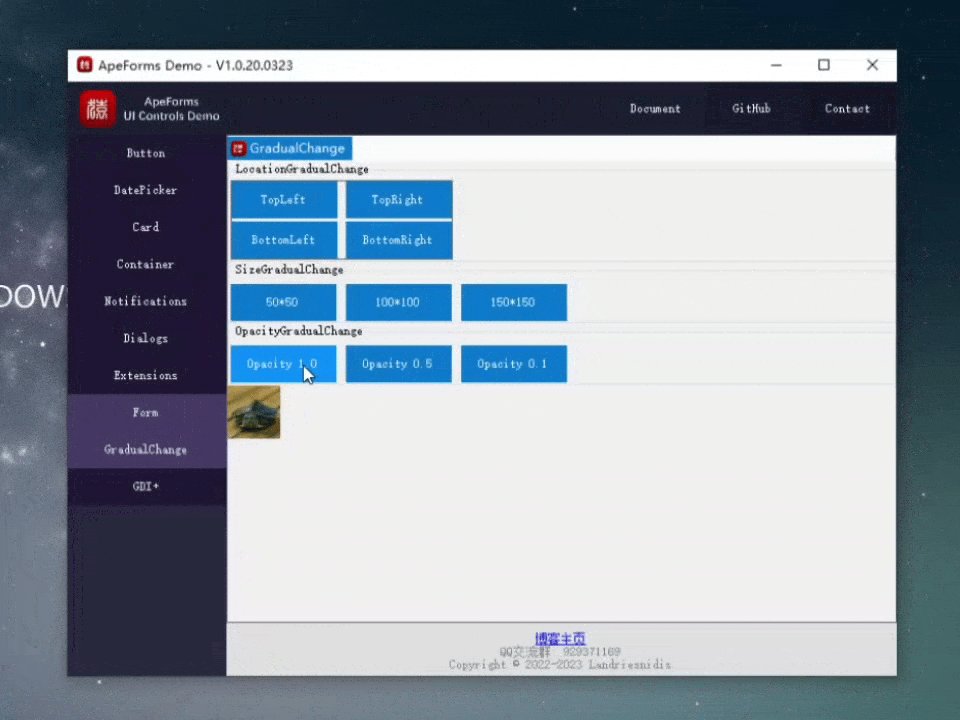
平滑减速调整透明度
调整透明度,每一帧的修改值仍然不是固定值:![f9d2124060ee4d3d821ebfeb463a2a0e[1].gif](https://ucc.alicdn.com/pic/developer-ecology/n2ymwk47htkwq_238a89cd1ed7447795e1c4cf23bc8db7.gif)
暴躁测试,在未达到目标透明度时临时修改目标透明度:
private void btnOpacity100_Click(object sender, EventArgs e)
{
FindForm().OpacityGradualChange(1.0, rate);
}
private void btnOpacity50_Click(object sender, EventArgs e)
{
FindForm().OpacityGradualChange(0.5, rate);
}
private void btnOpacity10_Click(object sender, EventArgs e)
{
FindForm().OpacityGradualChange(0.1, rate);
}
应用案例
使用平滑运动和平滑缩放两个方法实现的卡片切换效果:![b2c8dcf29f194665a2be0392cf373e2e[1].gif](https://ucc.alicdn.com/pic/developer-ecology/n2ymwk47htkwq_c9773f5ff73a45dc8b934df8d6292228.gif)
UI库安装与使用
请参考文章:《ApeForms | WinForm窗体UI美化库(Metro扁平风格)演示与安装》![6df947fa2672441fbeffad7ab236209f[1].gif](https://ucc.alicdn.com/pic/developer-ecology/n2ymwk47htkwq_09bcba5fef824f6890c50a2ef38635d4.gif)
获取示例源码
ApeForms UI库源码地址:https://github.com/ApeFree/ApeFree.ApeForms
ApeForms Demo源码地址:https://github.com/ApeFree/ApeFree.ApeForms.Demo
下载体验Demo.exe网盘链接:https://landriesnidis.lanzouy.com/b011mr7rg 密码:26fx
