DripTable 是京东零售推出的一款用于企业级中后台的动态列表解决方案,项目基于 React 和 JSON Schema,旨在通过简单配置快速生成页面动态列表来降低列表开发难度、提高工作效率。
DripTable 目前包含以下子项目:drip-table、drip-table-generator。各个子项目具体介绍如下:
- drip-table :动态列表解决方案的核心库,其主要能力是支持符合 JSON Schema 标准的数据自动渲染列表内容。
- drip-table-generator :一个可视化的用于 DripTable 配置 JSON Schema 标准的配置数据的生成工具。
优势
- 高效开发 :提高前端列表开发效率,实现 Lowcode 方式快速开发列表页。
- 配置化渲染 :以简单的 JSON Schema 配置字段,自动渲染处所需要的列表,降低用户使用成本。
- 动态可扩展 :支持自定义组件开发,通过API快速生成自定义的或者实现业务功能的单元格组件。
- 界面框架自由 :表格界面框架支持多种主题包,另外还支持自定义主题包。
基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
何时使用
- 用于中后台 CMS 列表页的快速搭建,通过简单 JSON Schema 数据即可生成列表,无需硬编码。
- 用于 Lowcode 列表搭建的前端 Table 预览以及实现,无需复杂前端代码,便可实现自定义的列表。
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
开始使用
DripTable 分为两种应用场景:配置端和应用端。配置端主要负责通过可视化方式和 low-code 方式进行 JSON Schema 标准数据的生成。应用端的职能则是将 JSON Schema 标准配置数据渲染成动态列表。
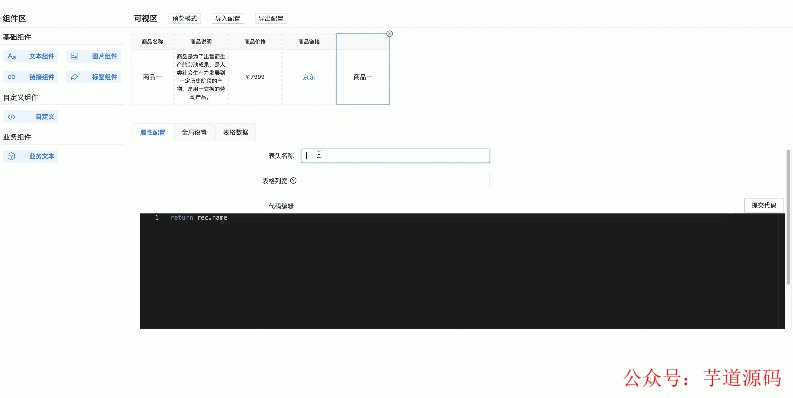
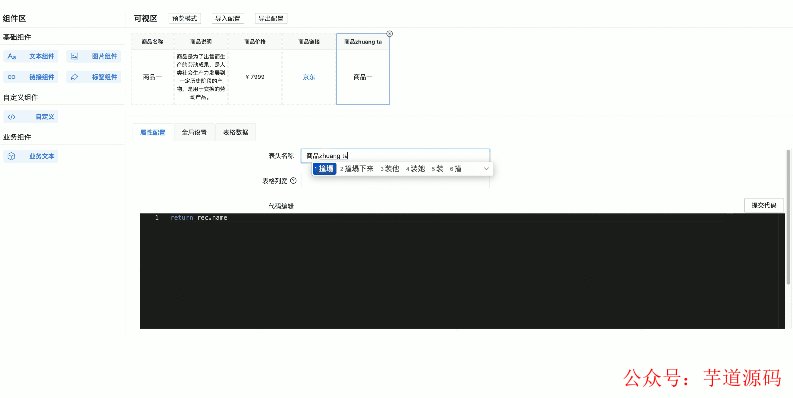
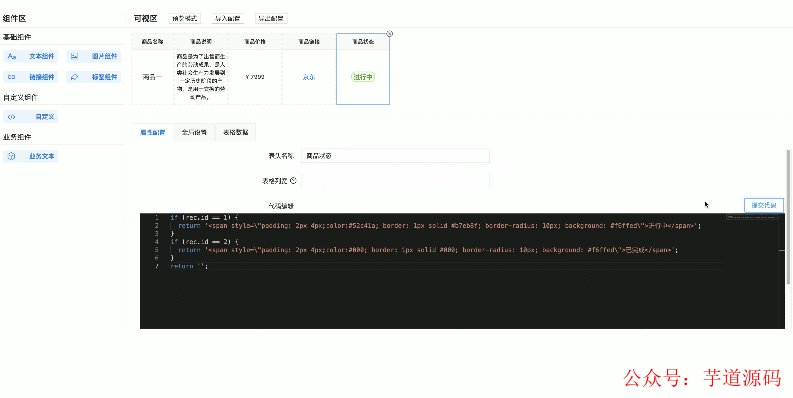
配置端
1 安装依赖
配置端依赖应用端,安装前先确保已安装 drip-table。
「yarn」
yarn add drip-table-generator
「npm」
npm install --save drip-table-generator
2 在文件开头引入依赖
import DripTableGenerator from "drip-table-generator"; import "drip-table-generator/dist/index.min.css";
3 在页面中引用
return <DripTableGenerator />;
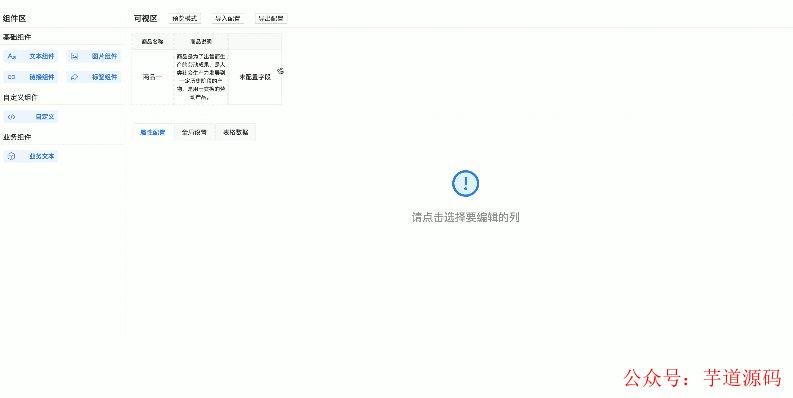
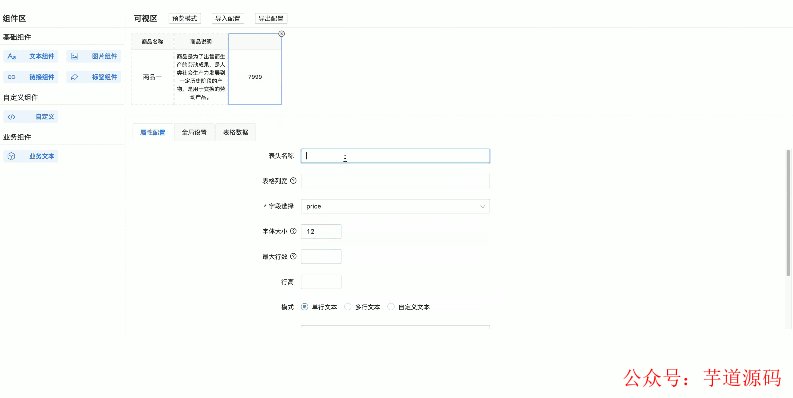
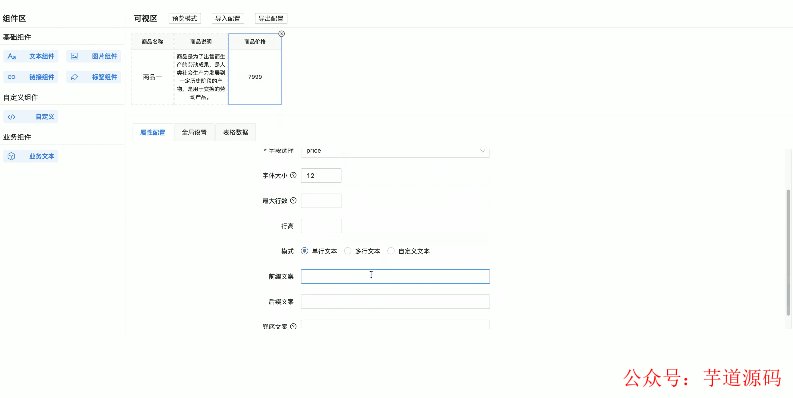
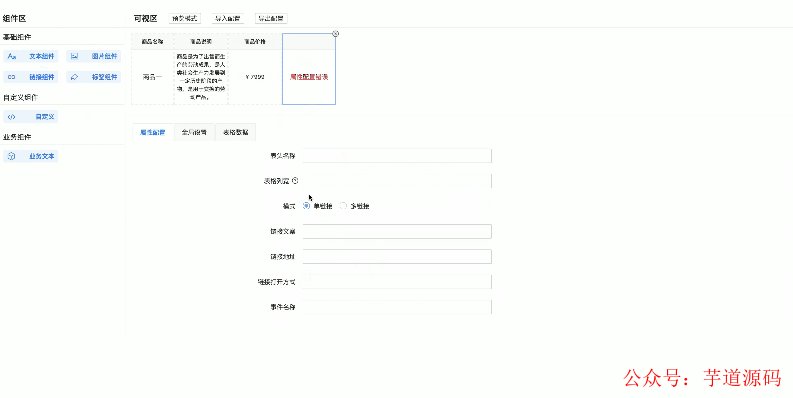
配置端正常渲染效果如下:
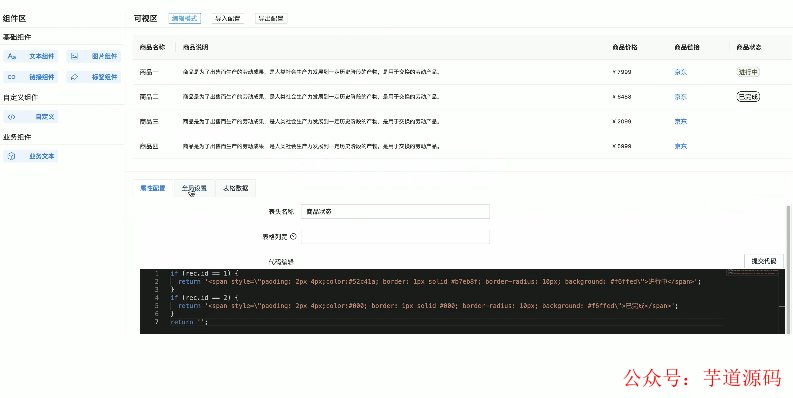
应用端
1 安装依赖
安装 drip-table:
「yarn」
yarn add drip-table
「npm」
npm install --save drip-table
2 在文件开头引入依赖
// 引入 drip-table import DripTable from "drip-table"; // 引入 drip-table 样式 import "drip-table/dist/index.min.css";
3 引用
const schema = { size: "middle", columns: [ { key: "columnKey", title: "列标题", dataIndex: "dataIndexName", component: "text", options: { mode: "single", }, }, ], }; return ( <DripTable schema={schema} dataSource={[]} /> );
应用端正常渲染效果如下: