HTML、CSS、JS实现炫酷太空人表盘
使用最原始前端语言,简单实现一个炫酷太空人表盘。因为实现过程本身过于简单,下面就直接放上成果图片和部分代码。
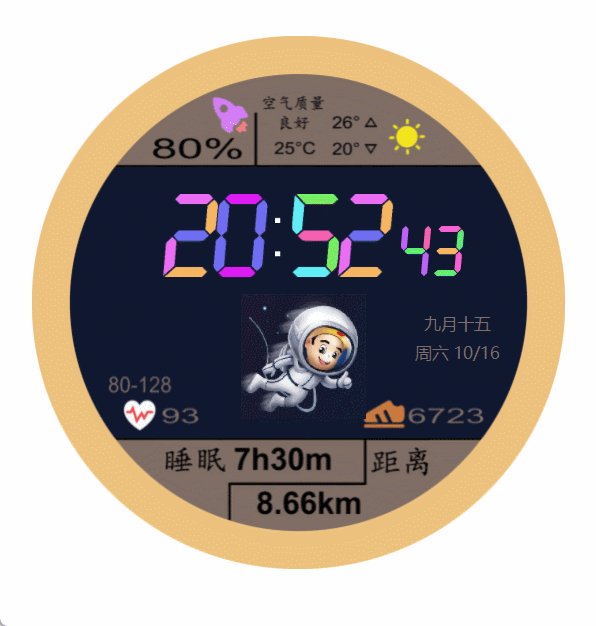
效果图展示
HTML代码
<html> <head> <title>炫酷太空人表盘</title> <meta charset="UTF-8"> <link href="./style.css" rel="stylesheet"> <script src="./timeGeneration.js"></script> </head> <body> <div class="time"> <div class="time-h-h" id="hh"></div> <div class="time-h-l" id="hl"></div> <div class="time-rect"></div> <div class="time-m-h" id="mh"></div> <div class="time-m-l" id="ml"></div> <div class="time-s-h" id="sh"></div> <div class="time-s-l" id="sl"></div> <div class="human"></div> <div class="date" id="date"></div> <div class="calendar" id="calendarDate"></div> </div> </body> <script> function WatchMeter() { this._initDom() // 初始化dom this.update() // 更新 this.date = new TimeGeneration() } // 修改原型 WatchMeter.prototype = { constructor: WatchMeter, // 初始化Dom _initDom: function () { this.elem = {} this.elem.hh = document.getElementById('hh') this.elem.hl = document.getElementById('hl') this.elem.mh = document.getElementById('mh') this.elem.ml = document.getElementById('ml') this.elem.sh = document.getElementById('sh') this.elem.sl = document.getElementById('sl') this.elem.date = document.getElementById('date') this.elem.calendarDate = document.getElementById('calendarDate') }, // 更新 update: function () { var _this = this setInterval(function () { _this._render(_this.date.getDate(), _this.date.getCalendarDate(), _this.date.getTime()) }, 1000) }, // 渲染 _render: function (date, calendarDate, time) { this._setNumberImage(this.elem.hh, time[0]) this._setNumberImage(this.elem.hl, time[1]) this._setNumberImage(this.elem.mh, time[2]) this._setNumberImage(this.elem.ml, time[3]) this._setNumberImage(this.elem.sh, time[4]) this._setNumberImage(this.elem.sl, time[5]) this.elem.date.innerText = date[2] + " " +date[0] + "/" +date[1] this.elem.calendarDate.innerText = calendarDate }, // 设置数字 _setNumberImage: function (elem, value) { elem.style.backgroundImage = "url(./img/" + value + ".png)"; } } var myWatchMeter = new WatchMeter() </script> </html>
如有需要