在 Angular应用程序中,客户端的bootstrap过程是指启动应用程序时的一系列步骤,以加载和初始化应用程序所需的所有资源,并将应用程序渲染到浏览器上。
Angular应用程序的bootstrap过程包括以下步骤:
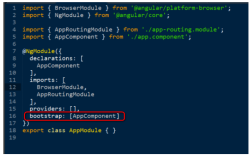
- 加载主模块:浏览器首先会下载应用程序的主模块(通常是app.module.ts),该模块负责引导应用程序。
- 解析应用程序的依赖关系:当主模块被加载时,Angular会解析应用程序的所有依赖关系,并将它们加载到内存中。
- 创建应用程序实例:一旦依赖项都被加载并准备好使用,Angular会创建应用程序实例,它是整个应用程序的根组件。
- 编译应用程序:在创建应用程序实例之前,Angular会将应用程序的所有组件和指令编译成可执行的JavaScript代码,并将其打包成一个或多个JavaScript包。
- 渲染应用程序:一旦编译完成,Angular会将应用程序渲染到浏览器上。此时,浏览器会显示应用程序的初始页面,并开始与服务器进行通信以获取应用程序所需的数据。
在整个bootstrap过程中,Angular会处理各种错误和异常,并将它们记录在浏览器控制台中,以便开发人员进行调试和故障排除。同时,Angular还提供了丰富的API和工具,以帮助开发人员优化和管理应用程序的性能和可靠性。
Angular CLI 的 ng serve 命令是用来启动一个本地开发服务器,该服务器会监听项目文件的变化并重新编译应用程序,并在浏览器中实时显示更新后的结果。
下面是 ng serve 命令背后执行的主要逻辑:
首先,Angular CLI 会读取项目的配置文件 angular.json,该文件包含项目的配置信息,如项目名称、源代码目录、构建目标等。
接下来,Angular CLI 会使用 Webpack 工具来编译和打包项目的源代码。Webpack 会解析项目的依赖关系,并将所有的 JavaScript、CSS、HTML 和图片等文件打包成一些静态资源文件。
当开发服务器启动后,Angular CLI 会监听项目文件的变化,例如修改了源代码或模板文件。如果有任何变化,Angular CLI 会重新编译应用程序,并将更新后的文件发送到浏览器进行实时显示。
在浏览器中打开应用程序时,Angular CLI 会提供一个本地 HTTP 服务器,该服务器会加载项目的静态资源文件,并在浏览器中实时渲染应用程序。
总之,ng serve 命令使用了 Angular CLI 和 Webpack 工具来编译、打包和运行应用程序,并提供一个本地开发服务器来实时更新应用程序。