为什么网站性能调优准则里都强调要 Use inline fonts and CSS instead of loading them asynchronously?
网站性能优化的一个重要目标是尽可能地缩短页面加载时间,使用户可以更快地访问您的网站。加载字体和CSS样式表是构建页面的重要组成部分,但是它们也可能导致页面加载速度较慢,从而影响用户体验。因此,建议使用内联字体和CSS样式表,而不是异步加载它们。
使用内联字体和CSS样式表可以避免页面加载时的额外HTTP请求,从而加快页面加载速度。在内联模式下,字体和样式表直接嵌入到HTML文档中,使得页面在加载时只需下载一个文档即可呈现完整页面,这样用户就可以更快地看到网站内容。与此相反,异步加载字体和CSS样式表需要额外的HTTP请求和下载时间,可能导致页面加载速度变慢,特别是在网络速度较慢或访问量较大的情况下。
因此,使用内联字体和CSS样式表是一种性能优化的最佳实践,可以帮助提高网站的性能和用户体验。
以下是一个内联字体的例子。
<style> @font-face { font-family: 'Roboto'; font-style: normal; font-weight: 400; src: local('Roboto'), local('Roboto-Regular'), url(data:font/woff2;base64,d09GMgA
在 .scss 文件中,可以使用 $ 符号来定义变量。这些变量可以在整个 .scss 文件中使用,以便在不同的样式规则中使用相同的值,从而简化了代码的编写。
以下是一个例子:
$primary-color: #007bff; .button { background-color: $primary-color; }
在上面的示例中,$primary-color 变量被定义为 #007bff,并且在 .button 样式规则中使用了这个变量,从而使按钮的背景颜色为 $primary-color 定义的颜色。
此外,.scss 还支持使用计算表达式和操作符来定义变量,例如:
$padding: 10px; $margin: $padding * 2; .box { padding: $padding; margin: $margin; }
在上面的示例中,$margin 变量使用了计算表达式 $padding * 2 来定义,从而使 .box 样式规则中的 margin 值为 $padding 值的两倍。这样可以避免硬编码值,使代码更加灵活和易于维护。
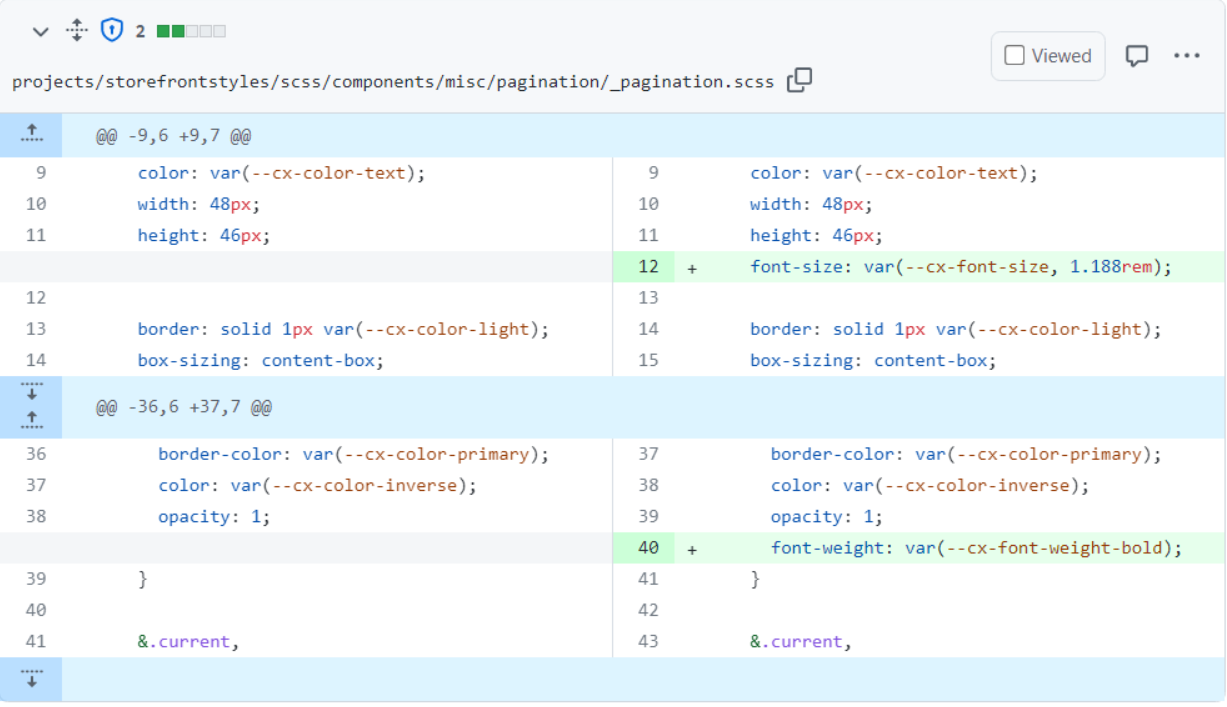
在 SCSS 中,关键字 var 用于定义一个自定义的变量,并使用该变量来定义属性的值。定义变量时,可以为其指定一个默认值,并在后续使用中覆盖该值。
例如,以下是一个使用 SCSS 中的 var 关键字定义和使用变量的示例:
$primary-color: blue; // 定义变量 a { color: var(--color, $primary-color); // 使用变量 }
在上面的示例中,$primary-color 变量定义为蓝色,然后在 a 元素的样式中,使用 var 关键字来定义颜色属性的值。var 函数接受两个参数:第一个参数是要使用的变量名,第二个参数是变量的默认值。在这个示例中,如果 --color 自定义属性没有定义,则使用 $primary-color 变量的值作为颜色属性的值。
使用 var 关键字可以方便地定义和修改变量,从而提高代码的可维护性。另外,使用自定义属性来定义属性值可以使代码更具灵活性,因为自定义属性可以在运行时动态地修改。