直接在 SAP 电商云 Spartacus UI 项目下,运行命令行 ng build, 输出如下:
dist 文件夹:
把 dist 文件夹下的 mystore 直接放到 tomcat webapps 文件夹下面,运行时:
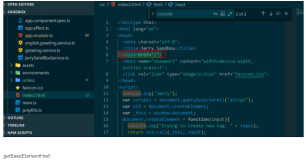
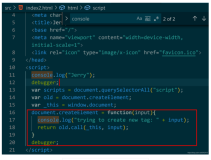
如果修改 base 标签页的 href 属性:
则 index.html 里的几个 JavaScript 资源文件都加载不了:
Error: Error: Cannot get base site config! Current url (http://localhost:8080/mystore/) doesn’t match any of url patterns of any base sites.
看看 ng serve 为什么能够工作?
localhost:4200 自动变成:http://localhost:4200/electronics-spa/en/USD/
我们不推荐修改 Spartacus 的 index.html 里的 base 标签页的 href 属性。
在开发过程中,开发人员通常在包含 index.html 的文件夹中启动服务器。 这是根文件夹,需要在 index.html 顶部附近添加 <base href="/">, 此处的 / 是应用程序的根目录。
但在共享服务器或生产服务器上,正如本文提到的 tomcat 的使用场景(我们将 ng build 生成的 dist/mystore 文件夹整个拷贝到了 tomcat 的 webapps 文件夹下)可能会从子文件夹中为应用程序提供服务。 例如,当加载应用程序的 URL 类似于 http://www.mysite.com/my/app 时,子文件夹是 my/app/,应该添加 <base href="/my/app/"> 到 index.html 的服务器版本。
当基本标记配置错误时,应用程序无法加载,并且浏览器控制台显示 404 - Not Found 错误消息。
需要根据这些错误消息来调整生产系统上的 base href 设置。
这样势必造成开发环境和生产环境具有两套不同的 index.html 源代码。
base href 也可以用来定义 Angular 路由器的默认基础(参见 APP_BASE_HREF)。 具有更复杂使用场景的用户,可能需要在应用程序中手动配置 APP_BASE_HREF 令牌(例如,应用程序路由的 base 路径是 /, 但 assets 和 scripts 等资源文件需要放在 /assets/ 文件夹下面)。