这个 Service 类 outline 如下图所示:
运行时打印:
这是 Spartacus 团队实现的 Routing Module:
在 init 阶段进行路由配置。
configure 放法的作用:使用 Spartacus routing config 增强原生的 Angular Routes 配置。只能被调用一次。
router.config 包含了 Spartacus 默认的路由配置和合作伙伴通过 provideConfig 传递的自定义配置:
遍历每个 route 记录,调用 configureRoutes 方法:
configureRoute 方法,负责设置 Route 的 path 和 matcher 属性。
Product detail 有一个专门的 matcher:
在 Angular 这种单页应用程序中,开发人员可以通过显示或隐藏与特定组件相对应的显示部分来更改用户所看到的内容,而不是去服务器获取新页面。 当用户执行应用程序任务时,他们需要在开发人员定义的不同视图之间移动。
要处理从一个视图到下一个视图的导航,可以使用 Angular 路由器。 路由器通过将浏览器 URL 解释为更改视图的指令来启用导航。
这个 function Location 指向的函数实现,负责决定 product/:productCode/:name 路由是否应当激活:
点击 cart 图标之后,准备判断加载 Spartacus 的 cart 页面,还是加载 Commerce Cloud Accelerator 的页面:
传进来的 route 参数:cart:
黄色部分为 url 判断函数体:
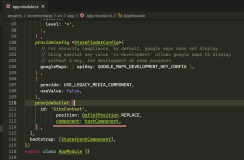
icludePatterns 和 excludePatterns 就是我们在 AppModule 里定义的配置:
matched 为 true:
准备重定向到 cart 页面去:
location 赋值为:electronics-spa/en/USD/cart
浏览器里新的 url:http://localhost:4000/electronics-spa/en/USD/
如果我们使用 CLI 加上 --routing flag 创建 Angular 应用,那么生成的 AppModule 里,会自动导入 AppRoutingModule:
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppRoutingModule } from './app-routing.module'; // CLI imports AppRoutingModule import { AppComponent } from './app.component'; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule // CLI adds AppRoutingModule to the AppModule's imports array ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
window.location.href is not a method, it’s a property that will tell you the current URL location of the browser. Changing the value of the property will redirect the page.
更改 window.location.href 属性,会导致页面重定向。
而 window.open 会打开一个新窗口:
window.location.href = ‘http://www.google.com’; //Will take you to Google.
window.open() example: window.open(‘http://www.google.com’); //This will open Google in a new window.
angular 里的使用案例。