许多客户将采用逐步(route-by-route)的方式从 Accelerator 迁移到 spartacus,这意味着客户将使用不同的系统在同一域中同时驱动部分店面。
我们希望支持具有可配置的路由,并可选择从 SPA 中退出并重新加载页面以允许后端驱动的响应(基于 URL 模式)。
只要我们在 SPA 的范围内,我们只执行 interal 导航,因为使用了 Angular 的 routerLink,按照设计它不会进行完全重新加载。
但是,我们可以使用 Guard 定义虚拟路由,强制执行指定配置路径的完全重新加载。
为了更容易测试(不要进入闪烁页面重新加载的无限循环),通过扩展 External Routes Guard 来延迟页面重新加载:
@Injectable() export class CustomRoutingMigrationGuard extends ExternalRoutesGuard{ redirect(route, state) { console.log('migration guard activated, redirect in 5 seconds'); setTimeout(() => { super.redirect(route, state); }, 5000); } }
在 app Module 里定义这个 Guard:
providers: [ { provide: ExternalRoutesGuard, useClass: CustomRoutingMigrationGuard }, ]
测试:
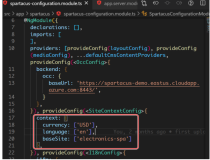
routing: { internal: [ '/**', '!/cart', '!/?', '!/???', '!/login', '!/login/register', '!/product/*/*', '!/Open-Catalogue/**/p/**', ] }
验证下面列出的页面是否执行重新加载(由于缺少后端规则而发生无限循环的重新加载,这些规则通常会根据 URL 其模式呈现不同的店面):
/cart
/x
/faq
/abc
/login
/login/register
/product/358639/DSC-N1
/Open-Catalogue/Cameras/DigitalCameras/Digital-Compacts/NV10/p/553637
https://github.com/SAP/spartacus/issues/12292
Angular 预配置了 webpack 开发服务,该服务使用开发人员可以配置的代理服务器。如果您有本地运行的 Accelerator,可以为那些应该链接到本地 Accelerator 的路由使用代理配置。 我们需要记录以下内容:
- 使用代理配置文件配置 angular.json 文件
- 记录一个示例代理配置
- 记录一个 package.json 脚本以便于启动
我们还可以使用本地 nginx 记录替代设置。
ExternalRouting Module does not get added when generating / updating a project
Support for Hybrid Storefront with Accelerator
How to configure Spartacus and Accelerator based Storefront Side by Side? (External Routes)
为了实现这两个店面都在同一个域下,需要设置一个 apache 虚拟主机或其他东西(假设 electronics.local 指向 9002 和 4200)。