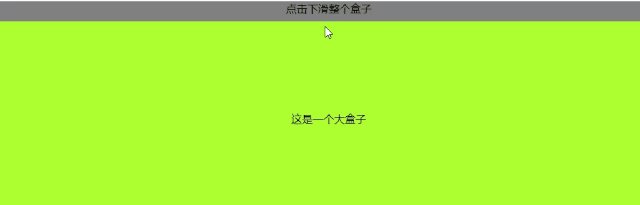
效果如下(图一):
使用jQuery 的滑动方法可以上下滑动元素。
jQuery slideDown()
向下滑动元素。
语法:$(selector).slideDown(speed,callback);
speed 显示效果的时长。它可以取以下值:slow、fast 或者毫秒数。
callback 滑动完成后所执行的函数名称。
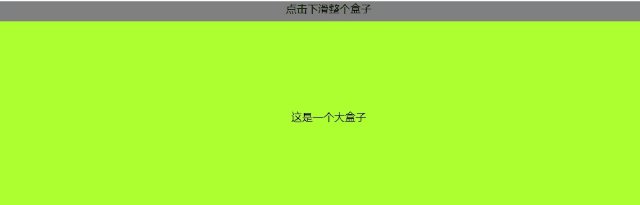
(图二)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>slideDown()方法</title> <style> #div1{ width: 100%; height: 30px; background-color: gray; text-align: center; } #div2{ width: 100%; height: 300px; background-color: greenyellow; text-align: center;padding-top: 135px; box-sizing: border-box; display: none; } </style> </head> <body> <div id="div1">点击下滑整个盒子</div> <div id="div2">这是一个大盒子</div> <script src="../jquery-3.6.0.js"></script> <script> $(document).ready(function(){ $('#div1').click(function(){ $('#div2').slideDown(); //方法更换即可 }) }) </script> </body> </html>
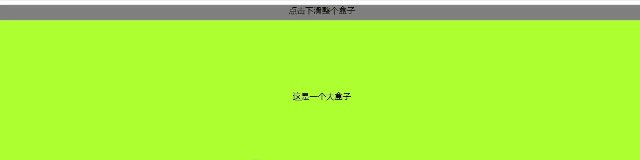
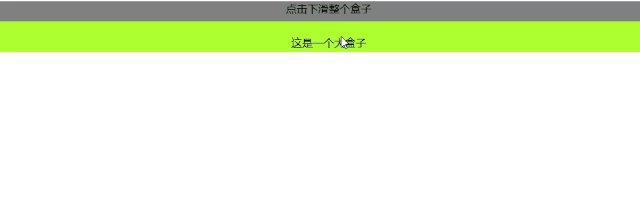
效果如(图三)所示:
jQuery slideUp() 方法
用于向上滑动元素
语法:$(selector).slideUp(speed,callback);
替换上方代码即可
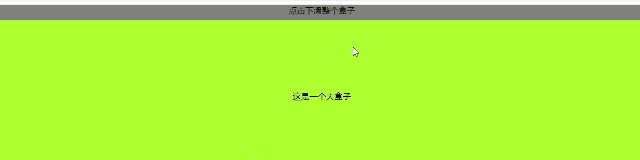
效果如(图四)所示:
jQuery slideToggle() 方法
可以在 slideDown() 与 slideUp() 方法之间进行切换。
效果如图一所示
方法替换上方代码块即可