本节书摘来自华章出版社《OpenGL ES应用开发实践指南:Android卷》一 书中的第3章,第3.5节,作者:(美)Kevin Brothaler ,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
3.5 在屏幕上绘制
随着完成这些最后的连接,我们现在就准备好开始在屏幕上绘制了!我们将先画桌子,然后画分隔线和木槌。
3.5.1 绘制桌子
在onDrawFrame()结尾处,让我们在glClear()调用之后加入如下代码:
我们首先通过调用glUniform4f()更新着色器代码中的u_Color的值。与属性不同,uniform的分量没有默认值,因此,如果一个uniform在着色器中被定义为vec4类型,我们需要提供所有四个分量的值。我们想要以画一张白桌子作为开始,因此,我们把红色、绿色和蓝色的值设置为代表完全亮度的值1.0f;阿尔法的值无关紧要,但是我们还是要指定它,因为一个颜色有四个分量。
一旦指定了颜色,接下来就可以用glDrawArrays(GLES20.GL_TRIANGLES, 0, 6)绘制桌子了;第一个参数告诉OpenGL,我们想要画三角形。而要画三角形,我们需要给每个三角形传递进去至少三个顶点;第二个参数告诉OpenGL从顶点数组的开头处开始读顶点;而第三个参数是告诉OpenGL读入六个顶点。因为每个三角形有三个顶点,这个调用最终会画出两个三角形。
让我们快速看一下本章起始处定义的顶点数组:

当我们调用glVertexAttribPointer()方法的时候,记得我们曾告诉OpenGL每个顶点的位置包含两个浮点数分量。glDrawArrays()调用让OpenGL使用前六个顶点绘制三角形,因此,OpenGL会使用下面这些位置绘制它们:
第一个被绘制的三角形由点(0, 0)、(9, 14)和(0, 14)围成,而第二个由点(0, 0)、(9, 0)及(9, 14)围成。
3.5.2 绘制分隔线
下一步是绘制跨越桌子中间的中心分隔线。
在onDrawFrame()方法的结尾处加入如下代码:
通过传递1.0f给第一个分量(红色)及传递0.0f给绿色和蓝色,我们把颜色设为红色;但这次需要OpenGL画线;我们从六个顶点后的第一个顶点开始读入两个顶点,OpenGL就可以画出线了。正如Java数组一样,这里使用基于0的编号规则:0、1、2、3、4、5、6,数字6就是六个顶点后的第一个顶点,或者是第七个顶点。因为每条线有两个顶点,最终用这些位置可以画出一条线:
OpenGL会从(0, 7)到(9, 7)画一条线。
3.5.3 把木槌绘制为点
最后要做的就是画两个木槌;在onDrawFrame()结尾处加入如下代码:
通过传递GL_POINTS给glDrawArrays()方法,我们让OpenGL绘制点。对于第一个木槌,我们设置其颜色为蓝色,从偏移位置8开始,并用一个顶点绘制一个点;对于第二个木槌,我们设置其颜色为红色,以偏移位置9开始,并用一个顶点绘制一个点。我们将使用下面这些位置绘制这两个点:

OpenGL会在(4.5, 2)绘制第一个点,在(4.5, 12)绘制第二个点。
3.5.4 目前为止我们得到了什么
让我们运行这个程序,看看屏幕上会出现什么。按“Ctrl+F11”键让程序运行,观察设备上或模拟器里会显示什么。你的屏幕看起来应该与图3-1相似。如果碰到了什么问题,首先在Eclipse里尝试选择“Project->Clean”,清理这个程序。

哦,看起来,哪里不太对!这个背景还是我们在第1章中使用的扎眼的红色,对于那个空气曲棍球桌子,我们为什么只看到一个角呢?在讨论这个之前,让我们来修复这个清屏用的颜色。在onSurface-Created()方法的开始处,找到glClearColor()的调用,把它更新成如下代码:
当glClear()方法被调用的时候,这会告诉OpenGL把屏幕清除成黑色,而不是红色。现在我们已经修复了那个扎眼的红颜色,需要看一下为什么我们只能看见空气曲棍球桌子的一个角了。
3.5.5 OpenGL如何把坐标映射到屏幕
目前为止,我们还没有解决的一个大问题就是:OpenGL是怎样把我们已经定义的坐标映射到屏幕上的实际物理坐标的?
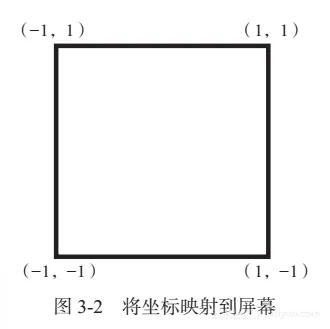
这个问题的答案很复杂,随着后面章节的讲解,我们会了解到更多有关的内容;目前,我们只需要知道,无论是x还是y坐标,OpenGL都会把屏幕映射到[-1,1]的范围内。这就意味着屏幕的左边对应x轴的-1,而屏幕的右边对应+1;屏幕的底边会对应y轴的-1,而屏幕的顶边就对应+1,如图3-2所示。

不管屏幕是什么形状和大小,这个坐标范围都是一样的,如果我们需要在屏幕上显示任何东西,都需要在这个范围内绘制它们。让我们回到构造函数,把tableVertices-WithTriangles中定义的坐标更新为如下值:

让我们再次运行这个应用,我们应该看到与图3-3类似的屏幕:

这看起来好多了,但是木槌哪去了?事实证明,对于点来说,OpenGL需要我们指定在屏幕上所显示的点的大小,但我们还没指定这个大小呢。
3.5.6 指定点的大小
我们可以更新代码,告诉OpenGL那些点在屏幕上所显示的大小。在simple_vertex_shader.glsl文件里,在gl_Position赋值后面,我们可以加入如下代码行指定其大小:
通过给另外一个特殊的输出变量gl_PointSize赋值,我们告诉OpenGL这些点的大小应该是10。你可能会问,10个什么?当OpenGL把一个点分解为片段的时候,它会生成一些片段,它们是以gl_Position为中心的四边形,这个四边形的每条边的长度与gl_PointSize相等。gl_PointSize值越大,屏幕上绘出的点越大。
让我们再运行一次这个应用。我们应该能看到如图3-4所示的木槌,每个木槌都被渲染为单个的点。

我们终于把它画出来了!休息一下,坐下来,回忆一下你在本章学过的内容。本章的内容很多,但是我们还是把它讲完了,而且想办法得到了我们要在屏幕上显示的东西。
如果你准备好了,让我们回顾一下学过的内容,再做两个后续的练习。
