题目1
1 题目说明
1.编写三个JSP页面login.jsp、validate.jsp和success.jsp。login.jsp输入用户名和密码,并提交给validate.jsp进行用户验证,如果正确(这里是静态数据)则转到success.jsp,否则回到login.jsp。
2 实验设计
题目1工程结构:有三个jsp页面,分别为login.jsp,success.jsp和validate.jsp。在login.jsp页面有提交按钮,将表单提交给validate.jsp进行验证,由validate.jsp写死的用户名和密码数据对login.jsp提交出的用户名和密码进行验证。success.jsp页面在登录成功后弹出。
3 运行界面截图与说明
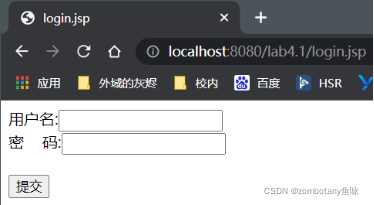
题目1运行结果:正确地创建了login.jsp页面,并提示用户输入用户名、密码,在输入完成后点击提交。
点击“提交”后,正确地进入了validate.jsp页面。在validate.jsp页面中,写死了用户名“zombotany”,密码为“zombotany”。若在login.jsp页面输入的用户名与密码与其完全一致,则输出“账号密码正确!为你转入成功页面”,3秒后打开success.jsp。
打开success.jsp,提示“登录成功”。
点击“提交”后,若账号密码输错,则validate.jsp提示“账号密码错误”,并在3秒后退回login.jsp。
4 代码
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>login.jsp</title> </head> <body> <form action="validate.jsp"> 用户名:<input type="text" name="name"><br> 密    码:<input type="password" name="password"> <br> <br> <input type="submit"></input> </form> </body> </html>
success.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>success.jsp</title> </head> <body> 登录成功! </body> </html>
validate.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>validate.jsp</title> </head> <%! String myName="zombotany"; String myPassword="zombotany"; %> <body> 这是判断登录页面<br> <% String name=request.getParameter("name"); String password=request.getParameter("password"); if (name.equals(myName)&&password.equals(myPassword)){ out.println("账号密码正确!为你转入成功页面"); response.setHeader("refresh","3;url=success.jsp"); } else{ out.println("账号密码错误!跳回登录页面"); response.setHeader("refresh","3;url=login.jsp"); } %> </body> </html>
题目2
1 题目说明
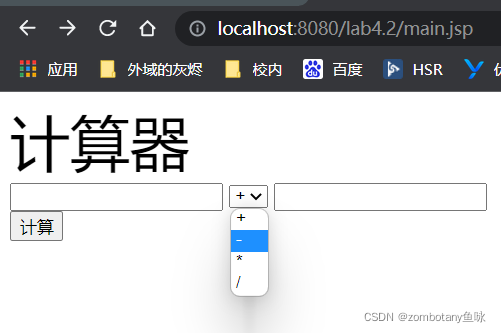
编写两个JSP页面,在第一个页面上输入两个操作数和一个操作符,在第二个页面上显示运算结果(只要实现加减乘除),如果输入不是数字提示重新输入。图如下。
2 实验设计
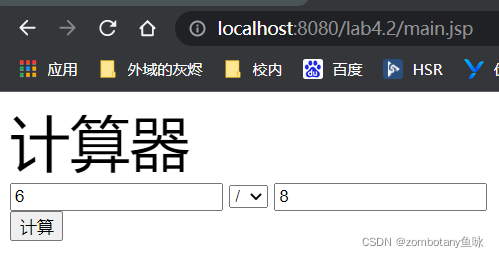
题目2工程结构:启动时运行main.jsp进行测试。main.jsp页面效果即为题目说明中的图6。cal.jsp负责对输入的数据进行判断与计算,并输出提示语句或计算结果。
3 运行界面截图与说明
该页面效果与题目说明中的图6是一致的,但图6为IE6等低版本浏览器中的效果,图8为chrome浏览器中的效果。有两个输入框可以输入两个操作数,中间可以选择运算符号。在输入后可以点击“计算”。
若输入为空,点击“计算”按钮后,系统会提示“输入不能为空!”,并跳转回输入页面。
若输入的不是数字,点击“计算”按钮后,系统会提示“输入错误!”,并跳转回输入页面。
若输入的数据正确,点击“计算”按钮后,系统会正确地计算运行结果。
4 代码
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>main.jsp</title> </head> <body> <font size="40">计算器</font><br> <form action="cal.jsp"> <input type="text" name="num1"> <select name="op" > <option value="+">+ <option value="-">- <option value="*">* <option value="/">/ </select> <input type="text" name="num2"> <br> <input type="submit" value="计算"> </form> </body> </html>
cal.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <%@page import="java.util.*"%> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <% String str1=new String(request.getParameter("num1")); String str2=new String(request.getParameter("num2")); if (!str1.isEmpty() && !str2.isEmpty()){ Scanner sc1=new Scanner(str1); Scanner sc2=new Scanner(str2); if (sc1.hasNextDouble()&&sc2.hasNextDouble()){ char op=request.getParameter("op").charAt(0); double num1=sc1.nextDouble(); double num2=sc2.nextDouble(); switch (op){ case '+':out.println(num1+num2);break; case '-':out.println(num1-num2);break; case '*':out.println(num1*num2);break; case '/':out.println(num1/num2);break; default:break; } } else{ out.println("输入错误!跳转回输入页面"); response.setHeader("refresh","3;url=main.jsp"); } sc1.close(); sc2.close(); } else{ out.println("输入不能为空!"); response.setHeader("refresh","3;url=main.jsp"); } %> </body> </html>