从后端读取数据后,根据选择的标题的不同显示不同的表格
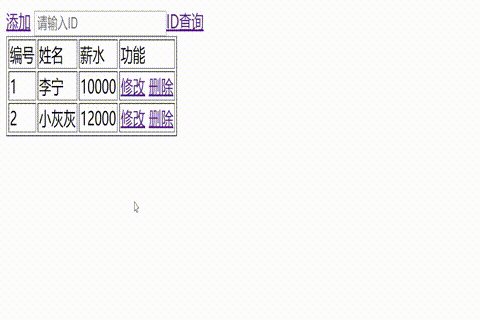
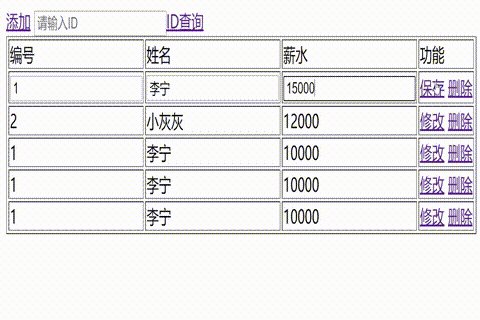
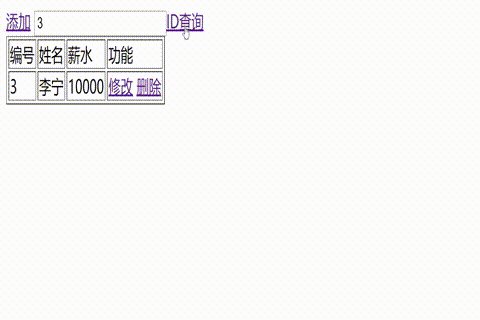
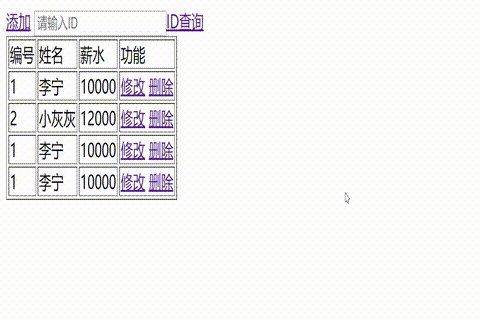
先看看效果吧:
使用了jquery进行联动:
html代码: <li class="active"> <a href="#word" onclick="setdisplay('word')" data-toggle="tab">单字</a> </li> <li> <a href="#vocabulary" onclick="setdisplay('vocabulary')" data-toggle="tab">词汇</a> </li> <table id="word" style="display: block"> <thead> <th>编号</th> <th>字</th> </thead> </table> <table id="vocabulary" style="display: none"> <thead> <th>编号</th> <th>词汇</th> </thead> </table> 点击标题后调用的javascript函数是: function setdisplay(catalog) { var str = catalog.toString(); $("#word").hide();//先把所有的隐藏,然后再显示你想显示的 $("#vocabulary").hide(); $("#"+str+"").show(); }
解释一下那个function 里的语句:
$("#word").show();表示style="display: block", $("#word").hide()表示display:none; • 1
$("#word").toggle()切换元素的可见状态。如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。• 1
也可以直接用jquery语句:
("#id").css('display','none'); $("#id").css('display','block');
或
$("#id")[0].style.display = 'none';
$(“#id”)返回的是JQuery
它是个集合肯定有display属性
AIEarth是一个由众多领域内专家博主共同打造的学术平台,旨在建设一个拥抱智慧未来的学术殿堂!【平台地址:https://devpress.csdn.net/aiearth】 很高兴认识你!加入我们共同进步!