据法国媒体Challenges报道,10月6日法国开源软件公司Nexedi向法国巴黎商业法庭提起诉讼,状告苹果公司有违公平原则,在iOS平台上对HTML5缺乏必要支持(例如强制第三方浏览器使用Safari浏览器的webkit),导致Nexedi这样的侧重HTML5的软件公司在移动web方案上的开发成本大幅上升。Nexedi在起诉书中向苹果公司索赔77万欧元,并要求苹果公司发布能够更好支持HTML5的webkit浏览器渲染引擎。

David Paul Morris/Bloomberg
苹果公司的手机和平板电脑产品上运行的Safari浏览器曾经是移动web浏览器性能的标杆,但这主要是基于速度指标,对于真正会对原生应用构成威胁的一些移动web功能,WebRTC、Service workers、webm、Beacons、Gamepads、Fetch等,苹果公司向来是拒绝的。苹果在Appstore应用生态中强制推行的浏览器渲染引擎webkit对HTML5做了诸多限制,这无疑会损害那些倚重HTML5技术的软件公司的利益。
Nexedi首席执行官Jean-Paul Smets在接受IT经理网采访时表示,之所有决定起诉苹果公司,是基于以下两点原因:
一、苹果iOS对HTML5的支持度排名垫底
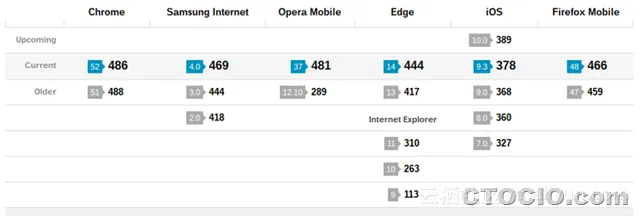
Smets希望通过起诉能够鞭策苹果公司在iOS平台上尽快支持最新的web和HTML5技术标准。与iPhone手机用户访问html5test这个测试网站就会发现,Chrome、Opera、Edge、 Firefox的移动版浏览器相比,目前苹果公司iOS平台的Safari对HTML5的支持度排名垫底。

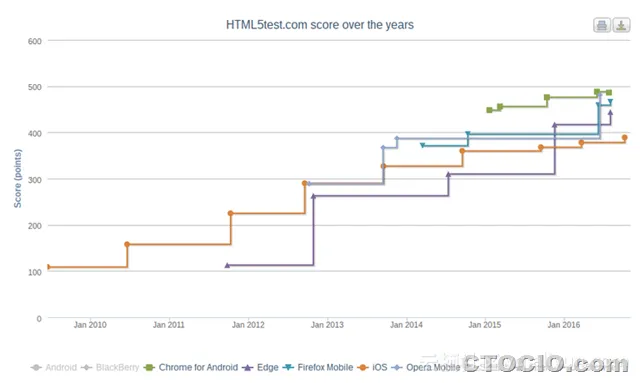
出现这种局面实际上并不奇怪,过去几年,尤其是2014年至今,iOS对HTML5的支持就开始明显滞后于其他移动平台,2015年底甚至被Edge超越排名垫底,而且还有被不断拉开差距的趋势(下图)。
上个世纪90年代以来,苹果公司的个人电脑在对互联网和Web的支持上大幅领先微软的Windows,支持更多的多媒体格式,甚至兼容Unix工作站,而如今微软和苹果似乎对调了位置!iOS已经成了HTML5开发者的噩梦,例如下面这三件事就无法在iOS上实现,却能在其他所有移动平台上实现:
● 以离线方式运行OfficeJSweb应用商店(缺少对Service workers的支持)
● 参加Hubl.in 的HTML5在线会议(不支持web RTC)
● 观看webm格式的视频(不支持webm)
二、苹果扼杀HTML5
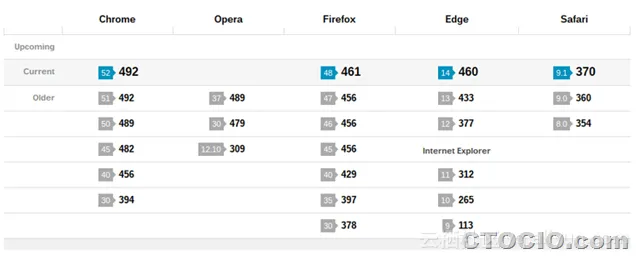
iOS不能很好支持HTML5的根源是Safari,事实上Safari对HTML5的支持甚至大大落后于MacOS桌面平台。

“作为补救措施,我们通常建议客户在MacOS上安装第三方web浏览器来获得更好的HTML5支持,但是在iOS平台,我们发现即使客户安装了Chrome浏览器,也无法获得更好的HTML5支持,iOS版的Chrome对HTML5的支持跟Safari居然一样糟糕!”Smets说道:“经过一番调查我们发现问题的症结来自苹果为AppStore开发者准备的协议。”
在法文版的开发者协议中,苹果公司明确指出,除了苹果自己的Webkit,禁止Appstore中的任何应用下载和执行软件。而web浏览器可以看做是一个会下载和执行Javascript代码应用,因此苹果禁止任何不使用Webkit库的浏览器上架,这也迫使iOS版Chrome使用webkit,而不是其他平台上使用的Blink库,对HTML5的支持也变得跟Safari一样糟糕。而那些基于最新Blink库开发的对HTML5支持更好的iOS浏览器,也压根没有机会在AppleStore应用商店上架。
通俗地讲,iOS设备用户在苹果Appstore应用商店下载的所谓第三方浏览器其实都是换了张脸的Safari而已。
“这就好比在家乐福出售豆子的农场都必须使用家乐福的种子种植”,Jean-Paul Smets说道:“这显然是违法法国法律的。”
点评:HTML5是互联网移动化的技术基石和基因载体,而出于商业利益考虑,苹果iOS应用以及微信应用号这样的“帝国花园”显然并不希望看到移动web这样的“野草”遍地丛生。但是随着APP热潮的消退,越来越多的移动开发者开始重新重视HTML5,移动web和原生应用在生态、法律、科技伦理和商业模式上的新一轮激烈冲突也许才刚刚开始。








