Vue使用ElementUI的表格进行日期格式化,变成自己想要的格式
一、需求
作为一个后端开发者,被领导安排写了一些前端页面,可谓是难受啊,特别是100%按照设计图进行还原.要命了!!!
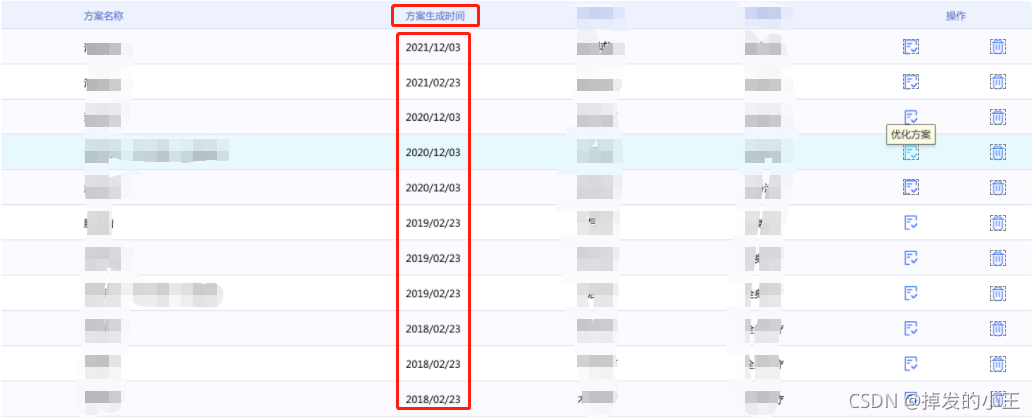
- 设计图日期如下
- 后端接口返回日期
二、解决方案
- 页面展示
<el-table> <el-table-column prop="ctime" :label="$t('spare.ctime')" :formatter="formatDateC"><!-- 添加一个格式化函数--> </el-table-column> </el-table>
- 函数处理
//时间格式化 formatDateC (row) { // 获取单元格数据 let datac = row.ctime let dtc = new Date(datac) //获取月,默认月份从0开始 let dtuMonth = dtc.getMonth() + 1 //获取日 let dtuDay = dtc.getDate() //处理1-9月前面加0 if (dtuMonth < 10) { dtuMonth = "0" + (dtc.getMonth() + 1) } //处理1-9天前面加0 if (dtuDay < 10) { dtuDay = "0" + dtc.getDate() } //获取小时 let dtuHours = dtc.getHours() //处理1-9时前面加0 if (dtuHours < 10) { dtuHours = "0" + dtc.getHours() } //获取分钟 let dtuMinutes = dtc.getMinutes() //处理1-9分前面加0 if (dtuMinutes < 10) { dtuMinutes = "0" + dtc.getMinutes() } //获取秒 let dtuSeconds = dtc.getSeconds() //处理1-9秒前面加0 if (dtuSeconds < 10) { dtuSeconds = "0" + dtc.getSeconds() } //组装年月日时分秒,按自己的要求来 return dtc.getFullYear() + "/" + dtuMonth + "/" + dtuDay //+ " " + dtuHours + ":" + dtuMinutes + ":" + dtuSeconds },
三、总结
觉得帮到您的点赞关注走一走,一起学习一起进步!!!