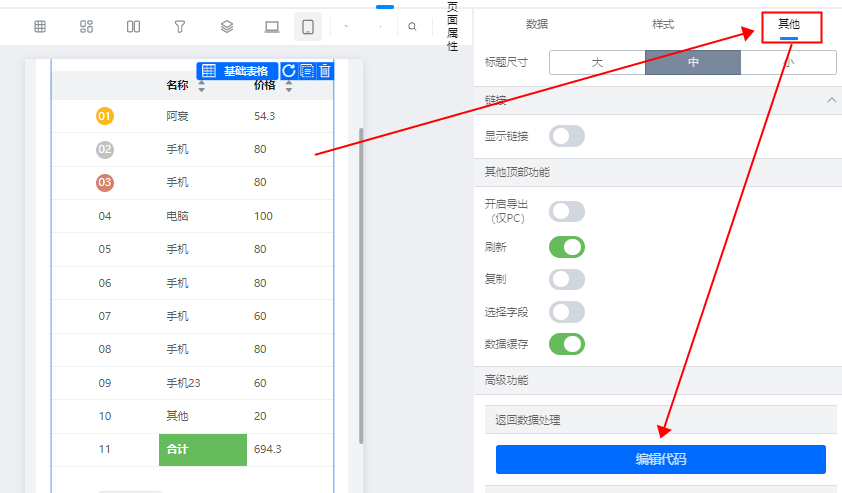
效果如下,合计
1.点击表格组件=>其他=>编辑代码
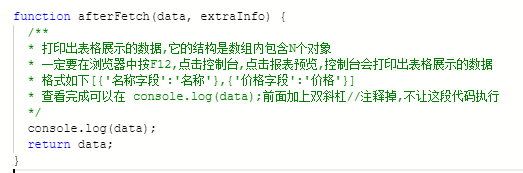
functionafterFetch(data, extraInfo) { /** * 打印出表格展示的数据,它的结构是数组内包含N个对象 * 一定要在浏览器中按F12,点击控制台,点击报表预览,控制台会打印出表格展示的数据 * 格式如下[{'名称字段':'名称'},{'价格字段':'价格'}] * 查看完成可以在 console.log(data);前面加上双斜杠//注释掉,不让这段代码执行 */console.log(data); returndata; }
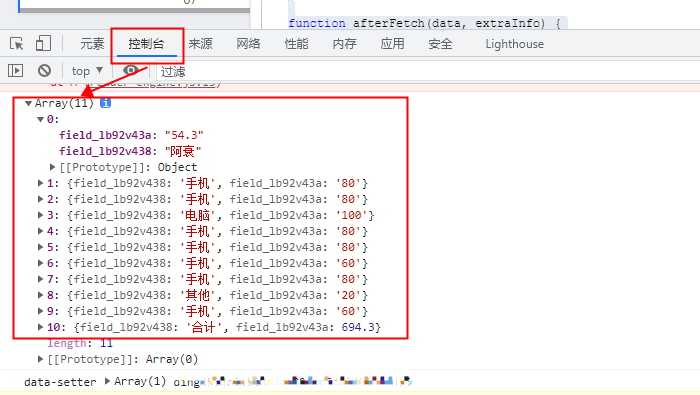
2.在浏览器中按F12=>点击控制台=>再点击报表的预览按钮,
控制台会打印出表格展示的数据,获取到字段信息.
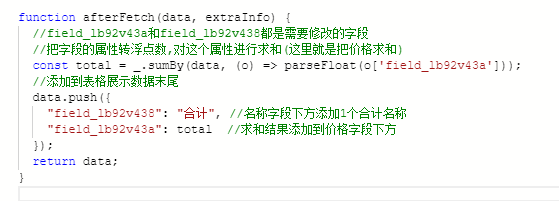
3.点击表格组件=>其他=>编辑代码(覆盖粘贴入以下代码)
根据步骤2获取到的字段信息,
按注释修改(field_lb92v43a和field_lb92v438字段)为你获取的字段信息
functionafterFetch(data, extraInfo) { //field_lb92v43a和field_lb92v438都是需要修改的字段//把字段的属性转浮点数,对这个属性进行求和(这里就是把价格求和)consttotal=_.sumBy(data, (o) =>parseFloat(o['field_lb92v43a'])); //添加到表格展示数据末尾data.push({ "field_lb92v438": "合计", //名称字段下方添加1个合计名称"field_lb92v43a": total//求和结果添加到价格字段下方 }); returndata; }
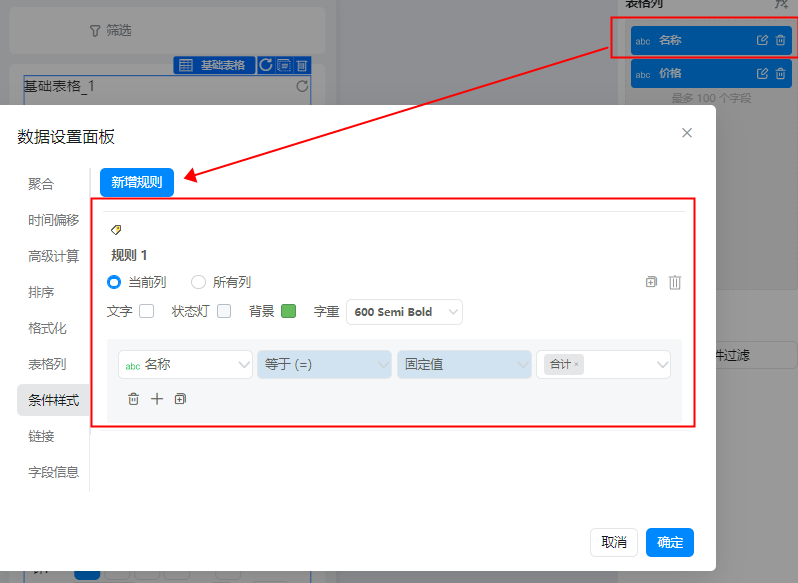
4.给合计行添加醒目颜色(大工告成)
+