初识Vue
- 想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
- root容器里的代码被称为【Vue模板】;
- Vue实例和容器是一一对应的,Vue实例会解析Vue模板,把解析后的结果输出。
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- 中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a(2). a+b (3). demo(1)(4). x === y ? ‘a’ : ‘b’
js代码(语句)
(1). if(){} (2). for(){}
HTML
123456789101112131415 |
<divid="demo"><h1>Hello,{{name.toUpperCase()}},{{address}}</h1></div><scripttype="text/javascript" > Vue.config.productionTip = false//阻止 vue 在启动时生成生产提示。//创建Vue实例new Vue({el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。name:'jny',address:'昆明' } })</script> |
模板语法
Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:,xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…..)。
举例:v-bind:href=”xxx” 或 简写为 :href=”xxx”,xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
HTML
12345678910111213141516171819202122 |
<divid="root"><h2>hello,{{name}}</h2><av-bind:href="blog.url">点去我的博客</a><a:href="blog.url">点去{{blog.name}}</a></div><script> Vue.config.productionTip= false//设置为 false 以阻止 vue 在启动时生成生产提示。//创建Vue实例new Vue({el:'#root',//用于指定当年Vue实例为哪个容器服务,值通常为CSS选择器字符串。data:{//data中用于存储数据,数据供el所指定的容器使用,值暂时写成对象name: 'jny',blog:{url:'https://jnylife.com',name:'jnylife' } } })</script> |
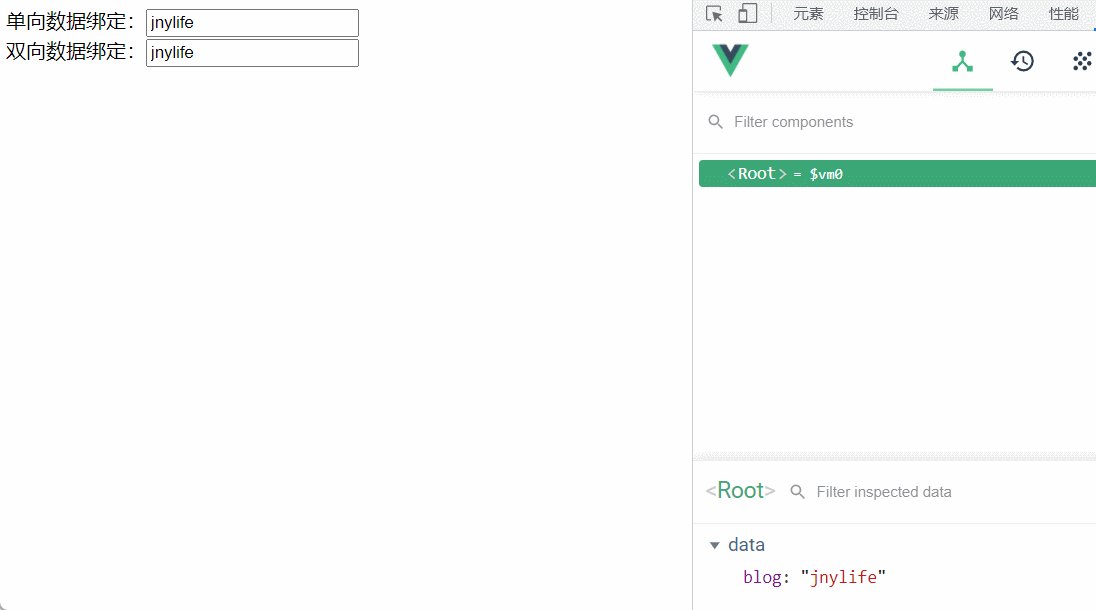
数据绑定
v-bind完成的是单向绑定。
当我修改blog:jnylife1时:
输入框内容也随之改变
反之,当我修改输入框的内容时,blog:jnylife1的值依然不变,这是一个单向绑定,数据只能从data流向页面。
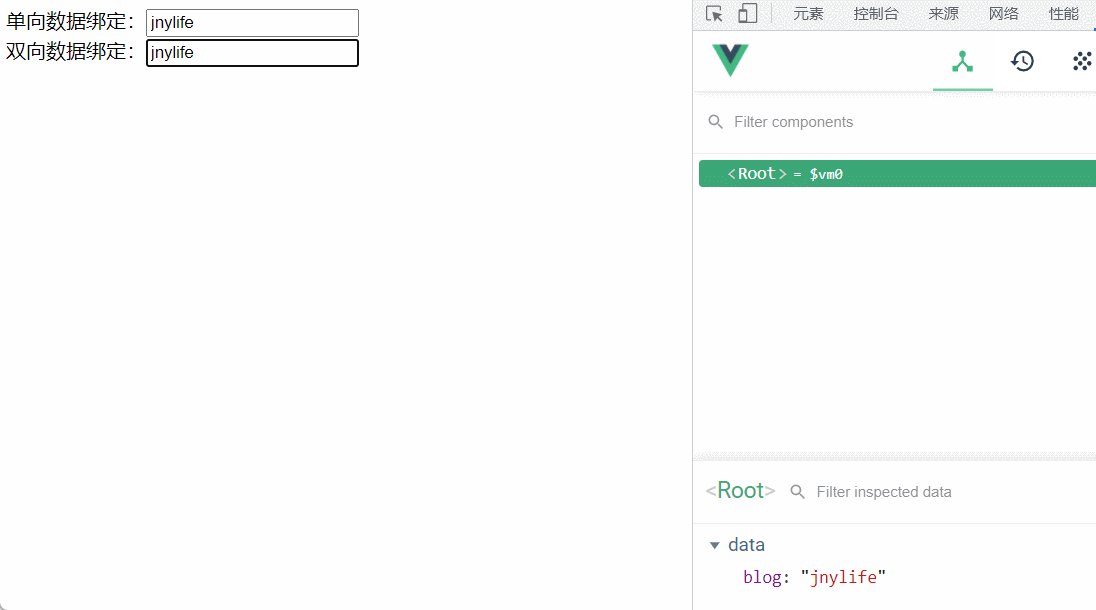
v-model完成的是双向绑定。
HTML
1 |
双向数据绑定:<inputtype="text"name=""v-model:value="blog"> |
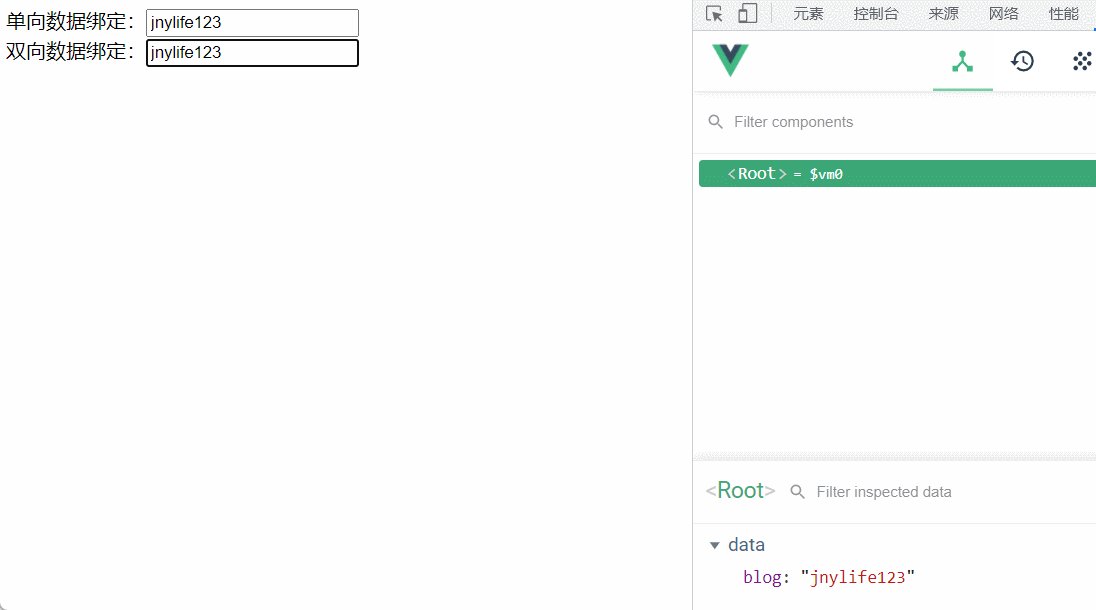
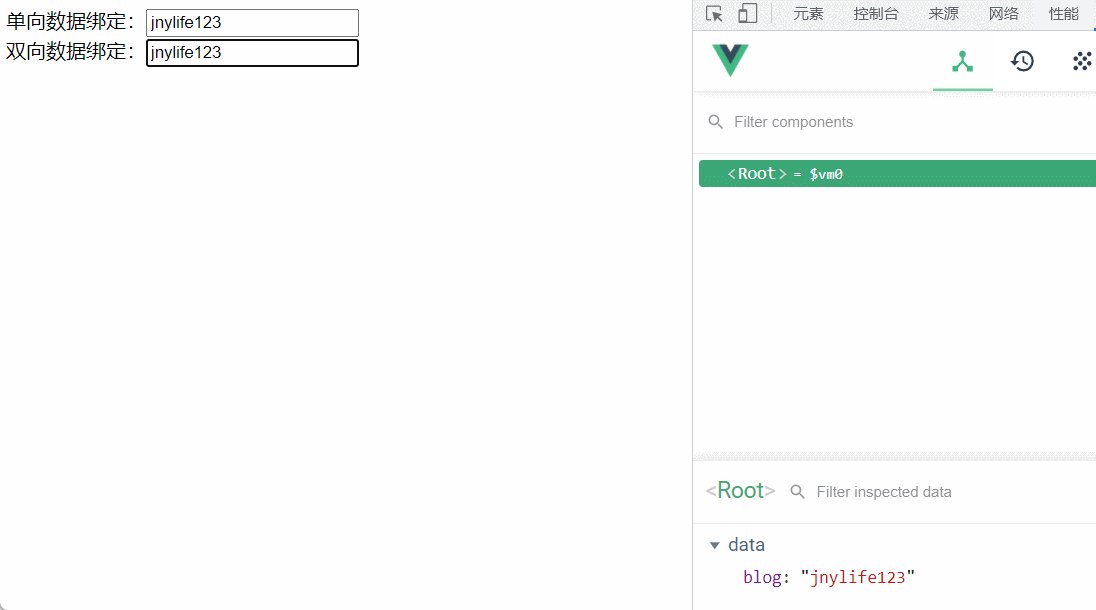
当我修改blog:jnylife123时:
数据不仅能从data流向页面,还可以从页面流向data。
- 双向绑定一般都应用在表单类元素上(如:input、select等)
- v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
简写:
HTML
123 |
<divid="root"> 单向数据绑定:<inputtype="text"name="":value="blog"><br/> 双向数据绑定:<inputtype="text"name=""v-model="blog"></div> |
el的两种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值。
JS
12345678 |
const v = new Vue({//el:'#root', //第一种写法data:{name:'尚硅谷' }})console.log(v)v.$mount('#root') //第二种写法,mount挂载。 |
data的两种写法
(1).对象式
(2).函数式
在data对象里写方法可以将data:function(){}简写为data(){}
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
JS
123456789101112131415 |
new Vue({el:'#root',//data的第一种写法:对象式/* data:{ name:'尚硅谷' } *///data的第二种写法:函数式data(){console.log('@@@',this) //此处的this是Vue实例对象return{name:'aaa' } }}) |
一个重要的原则:由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
MVVM模型
- M:模型(Model) :对应data 中的数据
- V:视图(View) :模板
- VM:视图模型(ViewModel) : Vue 实例对象
双向数据绑定,data对象通过数据绑定,将bue模板解析,vue实例对象监听view的DOM并将值返回给MODEL
注:
观察发现:
- data中所有的属性,最后都出现在了vm身上。
- vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
HTML
123456 |
<divid="root"><h1>测试一下1:{{1+1}}</h1><h1>测试一下2:{{$options}}</h1><h1>测试一下3:{{$emit}}</h1><h1>测试一下4:{{_c}}</h1></div> |
MVVM和MVC有什么区别
MVVM与MVC的区别有:1、mvvm各部分的通信是双向的,而mvc各部分通信是单向的;2、mvvm是真正将页面与数据逻辑分离放到js里去实现,而mvc里面未分离。
MVC
MVC是包括view视图层、controller控制层、model数据层。各部分之间的通信都是单向的。
View 传送指令到 ControllerController 完成业务逻辑后,要求 Model 改变状态Model 将新的数据发送到 View,用户得到反馈
MVVM
MVVM包括view视图层、model数据层、viewmodel层。各部分通信都是双向的。采用双向数据绑定,View的变动,自动反映在 ViewModel,反之亦然。其中ViewModel层,就是View和Model层的粘合剂,他是一个放置用户输入验证逻辑,视图显示逻辑,发起网络请求和其他各种各样的代码的极好的地方。说白了,就是把原来ViewController层的业务逻辑和页面逻辑等剥离出来放到ViewModel层
MVC与MVVM的区别
在MVC里,View是可以直接访问Model的,所以View里会包含Model信息以及一些业务逻辑。 MVC模型关注的是Model的不变,所以在MVC模型里,Model不依赖于View,但是 View是依赖于Model的。不仅如此,因为有一些业务逻辑在View里实现了,导致要更改View也是比较困难的,至少那些业务逻辑是无法重用的。
MVVM在概念上是真正将页面与数据逻辑分离的模式,它把数据绑定工作放到一个JS里去实现,而这个JS文件的主要功能是完成数据的绑定,即把model绑定到UI的元素上。此外MVVM另一个重要特性双向绑定,它更方便你去同时维护页面上都依赖于某个字段的N个区域,而不用手动更新它们。
Object.defineProperty
使用Object.defineProperty方法给person对象添加属性。
JS
12345678910 |
let person={name:"小王",height:"175", }Object.defineProperty(person,'age',{ value:18 })console.log(person) |
age颜色是淡的,用for(keys in person){console.log(person[keys])}遍历一下看看。
age属性不在里面。
也可以用console.log(Object.keys(person))遍历一下里面的属性。
age属性依然不在里面。
添加enumerable:true属性即可被遍历到。
JS
1234567891011121314151617 |
let number = 18Object.defineProperty(person,'age',{ value:18,enumerable:true,//默认为false,调为true,意为可枚举的。writeable:true,//可以被修改的,通过Object.defineProperty定义的键值是不能被修改的,默认false。 configurable:true ,//控制属性是否可以被删除,默认值是false//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值get(){console.log('有人读取age属性了')return number },//当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值set(value){console.log('有人修改了age属性,且值是',value) number = value } }) |
Vue中的数据代理
数据代理
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写),此处我通过obj2代理obj的x属性,我只需要修改obj2的x值,就能够改变obj的x值
HTML
1234567891011121314 |
<script>let obj={x:100}let obj2={y:200}Object.defineProperty(obj2,'x',{get(){return obj.x },set(value){ obj.x=value } })console.log(obj2)</script> |
Vue中的数据代理
- Vue中的数据代理:通过vm对象来代理data对象中属性的操作(读/写)
- Vue中数据代理的好处:更加方便的操作data中的数据
- 基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
事件处理
事件的基本使用:
- 使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
- 事件的回调需要配置在methods对象中,最终会在vm上;
- methods中配置的函数,不要用箭头函数!否则this就不是vm了;
- methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
- @click=”demo” 和 @click=”demo($event)” 效果一致,但后者可以传参;
HTML
12345678910111213141516171819202122232425262728 |
<divid="root"><h2>欢迎来到{{name}}学习</h2><!-- <button v-on:click="showInfo">点我提示信息</button> --><button @click="showInfo1">点我提示信息1(不传参)</button><button @click="showInfo2($event,66)">点我提示信息2(传参)</button></div><scripttype="text/javascript"> Vue.config.productionTip = false//阻止 vue 在启动时生成生产提示。const vm = new Vue({el:'#root',data:{name:'jny', },methods:{showInfo1(event){// console.log(event.target.innerText)// console.log(this) //此处的this是vm alert('你好!') },showInfo2(event,number){console.log(event,number)// console.log(event.target.innerText)// console.log(this) //此处的this是vm alert('你好!!') } } })</script> |
事件修饰符
- prevent:阻止默认事件(常用);a标签点击默认跳转,通过@click.prevent阻止页面跳转。
HTML
1234567891011121314 |
<divid="root"><ahref="jnylife.com" @click.prevent="showtip">hello</a> </div><script> Vue.config.productionTip= falseconst vm = new Vue({el:'#root',methods:{showtip(){ alert('hello') } } })</script> |
- stop:阻止事件冒泡(常用);@click.stop阻止事件冒泡,防止将事件传递给父元素。
HTML
12345 |
<divclass="demo1" @click="showInfo"><button @click.stop="showInfo">点我提示信息</button><!-- 修饰符可以连续写 --></div> |
- once:事件只触发一次(常用)
HTML
1 |
<button @click.once="showInfo">点我提示信息</button> |
- capture:使用事件的捕获模式;
- self:只有event.target是当前操作的元素时才触发事件;
- passive:事件的默认行为立即执行,无需等待事件回调执行完毕;
键盘事件
1.Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
HTML
123456789101112131415 |
<divid="root"><inputtype="text" @keydown.enter="showtip"></div><script> Vue.config.productionTip= falseconst vm = new Vue({el:'#root',methods:{showtip(){ alert('hello') } } })</script> |
@keyup.enter表示当按下并松开enter键的时候,出发showtip事件。
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3.系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键(如:ctrl+A,shift+A),随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
事件知识点补充
HTML
123 |
<divclass="demo1" @click="showInfo"><ahref="http://www.jnylife.com" @click.prevent.stop="showInfo">点我提示信息</a> </div> |
@click.prevent.stop 既能够阻止事件冒泡,又能够阻止a标签的默认跳转事件
HTML
1 |
<inputtype="text" @keyup.ctrl.y="showtip"> |