推荐阅读:
一。前沿
最近在做农场的模块,需要实现拖动水滴图标(?)到土地上,对某个土地浇水。研究了一天,上网找了各大博客的文章,也没有找到类似的文章,又去找了一些农场的demo,也没有该功能的实现。终于,皇天不负有心人,在与一些大佬的聊天中,我找到了突破口,然后一步一步,实现了该功能。现在怀着喜悦的心情来和大家分享一下成果。
二。思路
1。首先要实现的是拖动水滴(?),使水滴(?)随着鼠标的移动而移动。这一步骤可以分为三个阶段:
(1)鼠标按下:在水滴图标处按下鼠标
(2)鼠标按住不放移动:在(1)的基础上,保持鼠标按下的状态移动,同步水滴位置。
(3)鼠标抬起:判断是否可浇水(即抬起鼠标时水滴是否在某块土地上)
2。如何检测上面的步骤(3)时,是否能进行浇水,这里介绍最常用也是最简单的方法:碰撞检测。
三。步骤
1。拖动水滴(?),移动位置,这里需要1个标志位(即布尔值),标志鼠标的按下与抬起。用于下问中判断是否可以执行碰撞检测,因为只有在鼠标抬起的时候才需要执行碰撞检测。
如果你的农场本身是一个ScrollView做的可滑动的界面,那么你需要在鼠标按下选中水滴(?)的时候,将滑动关闭,在鼠标抬起时,开启滑动。
//拖动水滴
uiRoot.goWater = cc.find("goWater", obj1);
uiRoot.goWater.on(cc.Node.EventType.MOUSE_DOWN, (event) => {
self.mouseDown = true;
self.uiRoot.BgScrollView.enabled=false;//关闭滑动
});
uiRoot.goWater.on(cc.Node.EventType.MOUSE_MOVE, (event) => {
if (!self.mouseDown) { return; }
//获取鼠标距离上一次点的信息
let delta = event.getDelta();
//移动水滴
uiRoot.goWater.x = uiRoot.goWater.x + delta.x;
uiRoot.goWater.y = uiRoot.goWater.y + delta.y;
});
uiRoot.goWater.on(cc.Node.EventType.MOUSE_UP, (event) => {
self.mouseDown = false;
self.uiRoot.BgScrollView.enabled=true;/开启滑动
self.uiRoot.goWater.setPosition(self.waterPos[0], self.waterPos[1]);//鼠标松开,水滴回到原来的UI处的位置
});上面提到了碰撞检测,下面先介绍碰撞检测的步骤:
(1)将需要检测的区域或者节点添加碰撞器,碰撞器的类型有三种:
a.方形碰撞器:Box Collider
b.圆形碰撞器:Circle Collider
c.多边形碰撞器:Polygon Collider
(上面三种碰撞器除了形状不同之外,用法及属性等都一样。)
由于这里的土地时方形的,所以我选择了Box Collider碰撞器,需要注意的是,不仅要给土地添加碰撞器,还需要给水滴添加碰撞器,因为碰撞肯定是两个及以上物体才会发生的。
Box Collider有个Tag属性,即标签,用于标识是哪个节点,为了方便,在代码中我们会把所有土地存储在一个数组里面,把每个土地在数组中的下标值作为该土地的Tag值,这样在后面碰撞检测中可以通过获取到的Tag值,直接通过数组映射到对应的土地上。
(2)对物体进行分组,即指定节点的分组与分组的碰撞矩阵
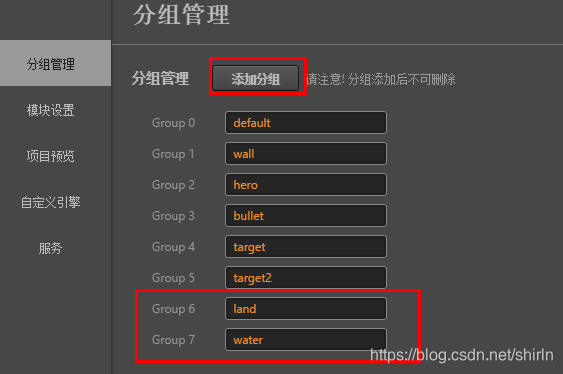
a、查看和添加分组:项目——>项目设置——>分组管理里面进行设定
b、添加分组(注意添加一个分组,里面有对应的序号和名字)
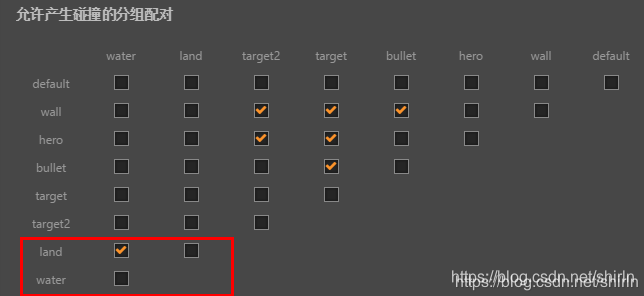
c、指定节点的分组与分组的碰撞矩阵,如下图
(3)由于cocos默认碰撞检测是关闭的,因此需要自己开启,开启和关闭碰撞检测的调试开启方法:
var manager=cc.director.getCollisionManager(); // 获取碰撞检测类
manager.enabled=true //开启碰撞检测
manager.enabledDebugDraw=true //显示碰撞检测区域
cc.Class({
extends: cc.Component,
properties: {
isEnable: true, //是否开启碰撞检测系统
isDebug: true//是否显示碰撞检测区域
},
onLoad() {
if (this.isEnable) {
let manager = cc.director.getCollisionManager();// 获取碰撞检测类
manager.enabled = true; //开启碰撞检测
if (this.isDebug) {
manager.enabledDebugDraw = true; //显示碰撞检测区域
}
}
}
});(4)新建一个专门用于碰撞检测的js脚本,该脚本主要调用了引擎自带的碰撞检测的三个回调函数:
onCollisionEnter:function(other,self){} => 当两物体刚发生碰撞时被触发
onCollisionStay:function(other,self){} => 当两物体发生碰撞后,并且有交集的时候被触发
onCollisionExit:function(other,self){} => 当两物体发生碰撞后,并且在离开的那一刻被触发
onCollisionExit(other, self) {
// console.log('现在刚离开')
if (!gm.FramLayer.mouseDown) {
//other.tag土地标签
gm.FramLayer.waterArr[other.tag].active = true;//显示浇水标志
}
}other.tag是上面提及到的土地的Tag,也是某土地在土地数组中的下标值。
将该脚本绑定在占据主导地位的碰撞检测的节点上(此案例中即水滴)。这时候可能会有疑问了,占据主导地位的节点?这个来解释呢?所谓的占据主导地位是指,我具有主动权,我可以决定碰撞另一个组或另几个组中任意一个或几个节点。在这个案例中可以理解为:水滴(?)作为图标,可以移动位置,而土地的位置固定不动,他只能被其他带有碰撞器的节点碰撞。通俗的理解,可以理解为主动与被动的关系。
至此,就实现了我们开始所说的,拖动水滴图标到某土地上,实现浇水功能。

