📄题目要求
阅读下列说明、效果图和HTML代码,进行网页编程,回答问题1至问题5。
🔗说明
随着个性化服务发展,学校、街边、社区等都流行将水果等商品洗净、切好,并装盒,按份出售。现开发一个“社区便利店收银系统”,店中每天提供固定种类的水果,装盒后,标记每一份价格,按份进行销售。在系统中,打开收银网页(casher.html),点击“+”添加销售水果,点击“结账”进行购买水果结算,点击“完成交易”进行下一个新用户购买。
项目名称为casher,包含收银网页casher.html和js文件夹,其中,js文件夹包含jquery-3.3.1.min.js文件。
收银网页分为三个区域:上端内容为“标题”和一个不可编辑的“文本框”,“文本框”用来显示结账金额;中间内容为水果商品表格,在表格每一行中,点击一次“+”按钮,则添加一份,点击多次,则添加多份;下端内容为“结帐”和“完成交易”按钮。
🔗效果图
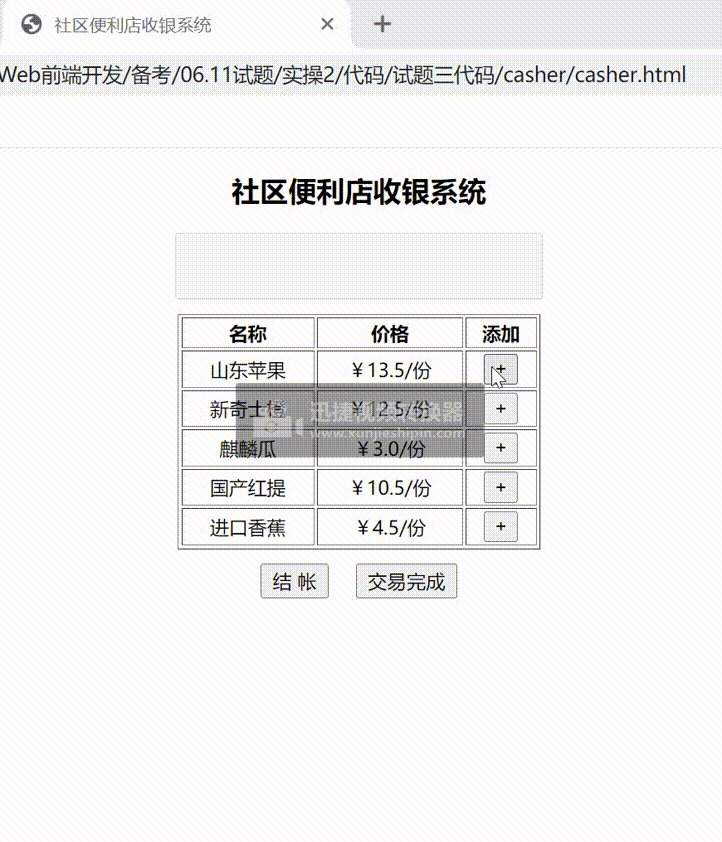
(1)收银网页casher.html效果如图3-1所示。
图3-1 初始化状态
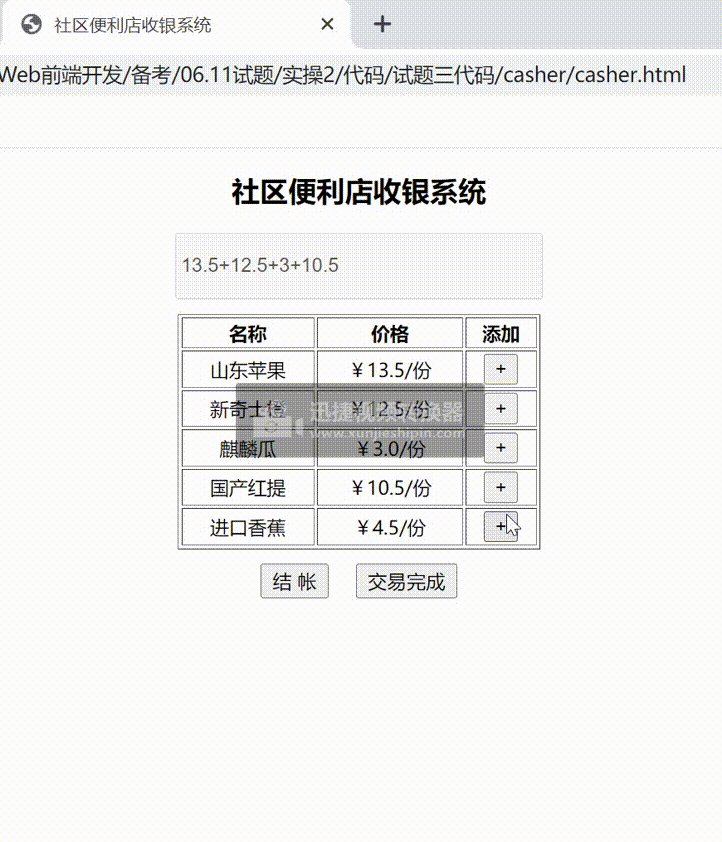
(2)在表格每一行中,点击水果名称后的“+”按钮,则将该水果的价格显示到上方的“文本框”中。若购买多份水果时,每份水果的价格之间使用“+”连接,如图3-2所示。
图3-2 添加水果
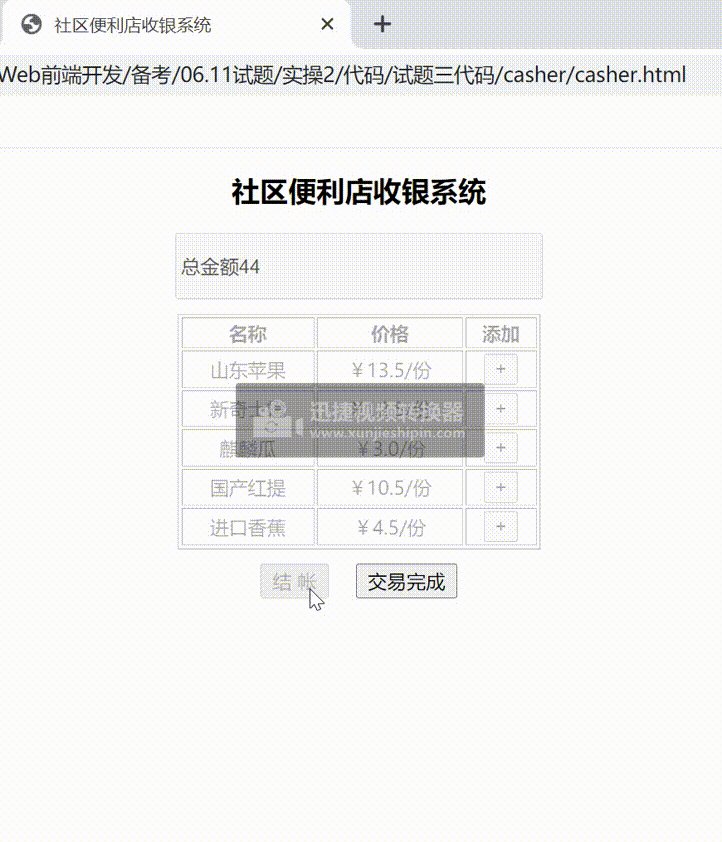
(3)点击“结帐”按钮,将“文本框”中价格进行计算,设置“文本框”显示内容为“总金额:xxx”;将“结帐”按钮设置为“禁用”;使用jQuery动画,将中间的表格透明度设为“0.3”,动画持续时间为“1s”。如图3-3所示。
图3-3 结帐
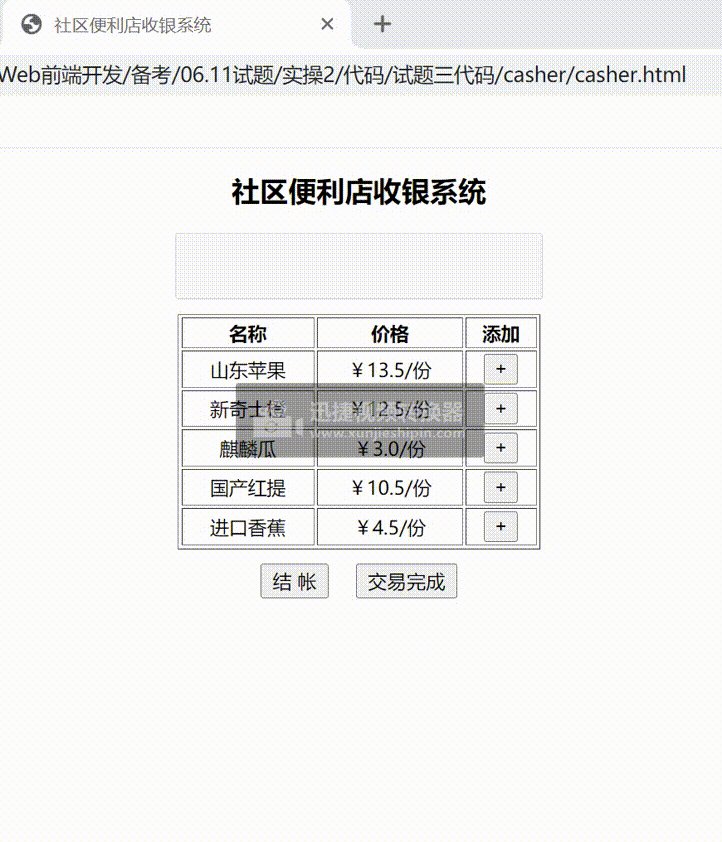
(4)点击“交易完成”按钮,重新加载网页,恢复到网页的初始状态。
🧩题目代码如下
<html><head><metahttp-equiv="Content-Type"content="text/html; charset=UTF-8"/><scripttype="text/javascript"src="js/jquery-3.3.1.min.js"></script><title>社区便利店收银系统</title><style>body{ text-align:center; font-size:13px; } table{ margin:10pxauto; } #result{ width:245px; height:40px; } </style></head><body><h2>社区便利店收银系统</h2><inputtype="text"value=""id="result"disabled="disabled"/><tableborder="1"width="250px"><tr><th>名称</td><th>价格</td><th>添加</td></tr><tr><td>山东苹果</td><td>¥13.5/份</td><td><inputtype="button"value="+"onclick="addClick(13.5)"/></td></tr><tr><td>新奇士橙</td><td>¥12.5/份</td><td><inputtype="button"value="+"onclick="addClick(12.5)"/></td></tr><tr><td>麒麟瓜</td><td>¥3.0/份</td><td><inputtype="button"value="+"onclick="addClick(3.0)"/></td></tr><tr><td>国产红提</td><td>¥10.5/份</td><td><inputtype="button"value="+"onclick="addClick(10.5)"/></td></tr><tr><td>进口香蕉</td><td>¥4.5/份</td><td><inputtype="button"value="+"onclick="addClick(4.5)"/></td></tr></table><inputclass="btn"type="button"value="结 帐"id="btn_checkout"onclick="checkoutClick()"/> <inputclass="btn"type="button"value="交易完成"onclick="reloadClick()"/><script>/* 功能:使用Javascript编写代码,点击“+”按钮触发,修改“文本框”值为购买的水果价格,多次点击,以“+”连接各价格 参数:price 为添加水果的价格 返回:无 编写代码提示: (1)获得“文本框result”值 (2)判断“文本框result”值是否为””: (3)若为””,则将当前price赋值给“文本框” (4)若不为"",则先在“文本框”已有值后添加一个“+”,再添加此次价格price */functionaddClick(price) { // 编写代码 } /* 功能:使用Javascript编写代码,点击“结账”按钮触发,计算所购水果的总金额,并将结果显示在“文本框”result上。 参数:无 返回:无 编写代码提示: (1)获得“文本框result”值 (2)使用“+”分隔出“文本框result”值中每一个价格,存放到Array对象中 (3)使用for循环遍历数组对象,将每个价格相加得到总金额 (4)设置“文本框result”值为“总金额:xxx” (5)调用disabledBtn()函数禁用“结帐”按钮 (6)调用transparency()函数设置水果商品表格的透明度 */functioncheckoutClick() { // 编写代码 } /* 功能:使用jQuery库编写代码,将“结帐”按钮设为禁用 参数:无 返回:无 */functiondisabledBtn() { // 编写代码 } /* 功能:使用jQuery库编写代码,将水果商品表格透明度设为0.3,动画持续时间为1s 参数:无 返回:无 编写代码提示:使用jQuery的动画函数实现。 */functiontransparency() { // 编写代码 } /* 功能:点击“交易完成”按钮触发,重新加载当前页面,初始页面状态 参数:无 返回:无 */functionreloadClick() { // 编写代码Window.loaction.reloda(); } </script></body></html>
❓问题如下
❗❗❗看到题目,我可以发现这道题目的考法不同于之前的考法,不是补充填写代码空,而是补充代码的功能块,所以看清上下代码之间的联系和题目给出的提示。
①【问题1】(7分)
使用JavaScript编写addClick()函数,并调试运行,满足功能要求。
/* 功能:使用Javascript编写代码,点击“+”按钮触发,修改“文本框”值为购买的水果价格,多次点击,以“+”连接各价格 参数:price 为添加水果的价格 返回:无 编写代码提示: (1)获得“文本框result”值 (2)判断“文本框result”值是否为””: (3)若为””,则将当前price赋值给“文本框” (4)若不为"",则先在“文本框”已有值后添加一个“+”,再添加此次价格price */functionaddClick(price) { varresult=document.getElementById('result').value; if(result==""){ document.getElementById('result').value=price; }else{ document.getElementById('result').value=result+"+"+price; } } }
📚分析
获得“文本框result”值,通过DOM来获取
document.getElementById('填写id名');
用if-else语句判断price的值
②【问题2】(10分)
使用JavaScript编写checkoutClick()函数,并调试运行,满足功能要求。
/* 功能:使用Javascript编写代码,点击“结账”按钮触发,计算所购水果的总金额,并将结果显示在“文本框”result上。 参数:无 返回:无 编写代码提示: (1)获得“文本框result”值 (2)使用“+”分隔出“文本框result”值中每一个价格,存放到Array对象中 (3)使用for循环遍历数组对象,将每个价格相加得到总金额 (4)设置“文本框result”值为“总金额:xxx” (5)调用disabledBtn()函数禁用“结帐”按钮 (6)调用transparency()函数设置水果商品表格的透明度 */functioncheckoutClick() { varresult=document.getElementById("result").value; if (result=="") { return; } varprices=result.split("+"); vartotal=0.0; for (varidx=0; idx<prices.length; idx++) { total+=parseFloat(prices[idx]); } document.getElementById("result").value="总金额:"+total; disabledBtn(); transparency(); }
📚分析
获得“文本框result”值,通过DOM来获取
document.getElementById('填写id名');
需要分隔result的值,然后存放到数组里面由此可以知道使用split()方法
定义和用法
split() 方法用于把一个字符串分割成字符串数组。
语法
stringObject.split(separator,howmany)
| 参数 | 描述 |
| separator | 必需。字符串或正则表达式,从该参数指定的地方分割 stringObject。 |
| howmany | 可选。该参数可指定返回的数组的最大长度。如果设置了该参数,返回的子串不会多于这个参数指定的数组。如果没有设置该参数,整个字符串都会被分割,不考虑它的长度。 |
例子
在本例中,我们将按照不同的方式来分割字符串:
varstr="How are you doing today?"document.write(str.split(" ") +"<br />") document.write(str.split("") +"<br />") document.write(str.split(" ",3))
输出:
How,are,you,doing,today? H,o,w, ,a,r,e, ,y,o,u, ,d,o,i,n,g, ,t,o,d,a,y,? How,are,you
多学一招
JavaScript Array join() 方法
定义和用法
join()方法将数组作为字符串返回。
元素将由指定的分隔符分隔。默认分隔符是逗号 (,)。
指定的分隔符分隔 这样写如用*号分隔 join('*')。
注释:join()方法不会改变原始数组。
例子
<html><body><h1>join() 方法将数组作为字符串返回。</h1><pid="demo"></p><script>constfruits= ["Banana", "Orange", "Apple", "Mango"]; document.getElementById("demo").innerHTML=fruits.join('*'); </script></body></html>
输出:
③【问题3】(5分)
使用jQuery编写disabledBtn()函数,并调试运行,满足功能要求。
/* 功能:使用jQuery库编写代码,将“结帐”按钮设为禁用 参数:无 返回:无 */functiondisabledBtn() { $("#btn_checkout").attr("disabled", "disabled"); }
📚分析
首先题目要求用jq来编写,所以不用js的DOM写法来获取元素,因此用$("#btn_checkout")来获取到这个id。
将按钮设置为禁用,用到disabled属性,禁用 input 元素。
通过jq的attr() 方法来设置或返回被选元素的属性值。
返回属性值
返回被选元素的属性值。
语法
$(selector).attr(attribute)
| 参数 | 描述 |
| attribute | 规定要获取其值的属性。 |
④【问题4】(5分)
使用jQuery编写transparency()函数,并调试运行,满足功能要求。
/* 功能:使用jQuery库编写代码,将水果商品表格的透明度设为0.3,动画持续时间为1s 参数:无 返回:无 编写代码提示:使用jQuery的动画函数实现。 */functiontransparency() { $("table").animate( {opacity: '0.3'},1000 ); }
📚分析
jQuery 动画效果 - animate() 方法
定义和用法
animate() 方法执行 CSS 属性集的自定义动画。
该方法通过CSS样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。
只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。
⑤【问题5】(3分)
编写reloadClick()函数,并调试运行,满足功能要求。
/* 功能:点击“交易完成”按钮触发,重新加载当前页面,初始页面状态 参数:无 返回:无 */functionreloadClick() { window.location.reload(); }
📚分析
Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 window 对象的一部分,可通过 window.location.xxx 格式的相关属性对其进行访问。
定义和用法
reload()方法用于刷新当前文档。
reload() 方法类似于你浏览器上的刷新页面按钮。
如果把该方法的参数设置为 true,那么无论文档的最后修改日期是什么,它都会绕过缓存,从服务器上重新下载该文档。这与用户在单击浏览器的刷新按钮时按住 Shift 健的效果是完全一样。
🎯实现效果