本文介绍 SAP UI5 Responsive Grid Layout 布局原理。
默认情况下,表单和简单表单的大小 M 在响应式网格布局中也具有单列布局。 但是,在大小为 M 的情况下,标签与相应的输入字段或值位于同一行,并且表单组位于彼此下方。
默认情况下,标签字段比例为 2:10:0:
标签使用响应式网格布局的 2 个网格列。
字段使用响应式网格布局的 10 个网格列。
响应式网格布局的 0 列被空列使用。
请根据您的应用需要更改默认的 2:10:0。
注意,不要把上述的网格列同 columns 的概念混淆起来。
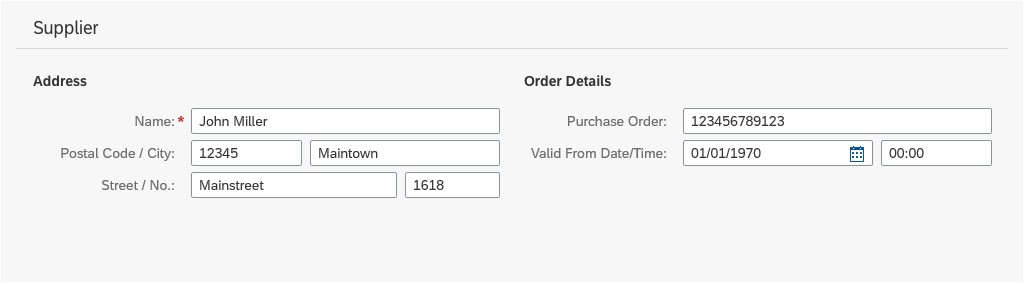
看个具体的例子:Form in size M (2:10:0)
上图的例子,label 和 Input 共同占据 form layout 整个 column. 而如前所述,M 类型是 single-column layout.
size L
默认情况下,大小 L 的表单和简单表单在响应式网格布局中使用两列布局。 这意味着表单组彼此相邻放置,以便在一个屏幕上显示所有信息并避免滚动。 在这些列中,标签与相应的输入字段或值位于同一行。 因此表单组采用 Z 布局(按行而不是按列读取方向)。
标签字段比例默认为 4:8:0:
标签使用响应式网格布局的 4 个网格列。
字段使用响应式网格布局的 8 个网格列。
响应式网格布局的 0 个网格列被空列使用。
例子:Form in size L (4:8:0)
sap.ui.core.CSSSize:表示 CSS 大小值的字符串类型。
CSS 规范将此称为 <length> 类型。 允许的值是 CSS 大小,例如“1px”或“2em”或“50%”。 特殊值 auto 和 inherit 以及使用 CSS3 calc(expression) 运算符的数学表达式也被接受。 此外,表示当前视口尺寸百分比的长度单位:宽度 (vw)、高度 (vh)、两者中的较小者 (vmin) 或两者中的较大者 (vmax) 也可以定义为 CSS 大小。