响应式网格布局是一种使用响应式网格的表单。 根据可用空间,组呈现在一列或多列中,标签呈现在与字段相同的行或字段上方。 此行为可能会受到此布局控件的属性的影响。
通过使用响应式网格布局,表单提供了基于 12 列网格的响应式布局。 有两个断点,导致三种支持的大小:L、M 和 S。这些断点不是页面的 L、M 和 S 断点。 与响应屏幕宽度的页面断点相比,响应式网格布局的断点响应表单的宽度。
注意:出于向下兼容的原因,表单和简单表单的默认表单布局控件是列布局,而不是响应式网格布局。 因此,需要使用 layout 属性手动将响应式网格布局分配给每个表单或简单表单。
已知一个表单宽度,如果知道它落在哪种类型的宽度之内呢?可以从下图这张表格找到答案:
表单宽度 <= 600: S
表单宽度 > 600 并且 <= 1024: M
表单宽度 > 1024 并且 <= 1440: L
表单宽度 > 1440: XL
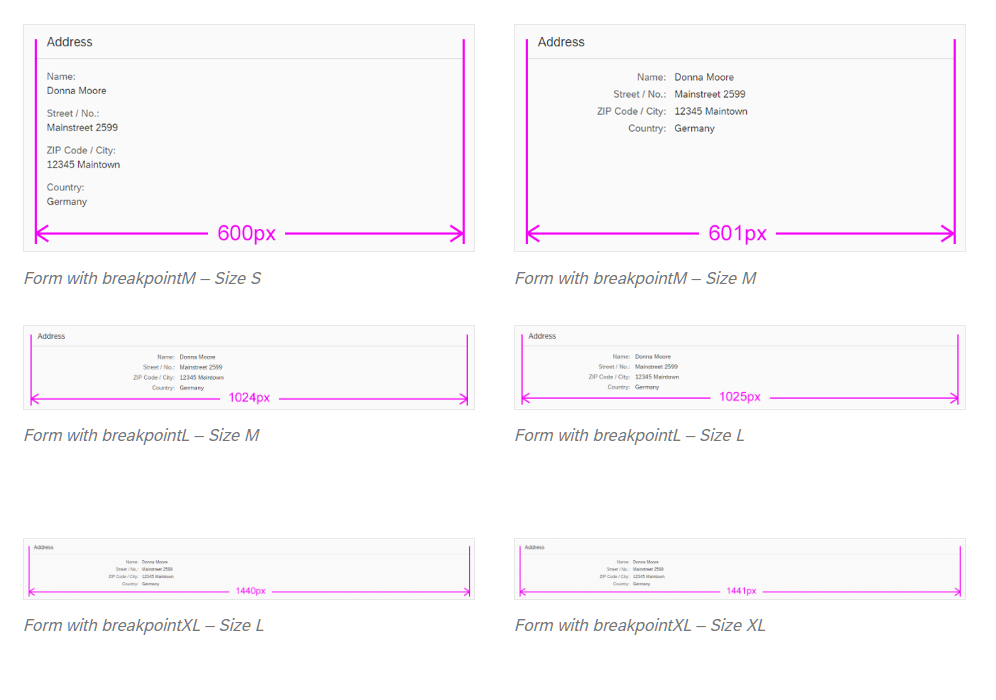
尺寸 S 达到 600 像素。 这意味着表单的宽度一旦达到 601 px,就会从 S 变为 M,因为 breakpointM 的默认值是 600。breakpointM 的值是较小尺寸的第一个值。
大小 L 和 M 之间的属性 breakpointL 以相同的方式工作:大小 M 从 601 像素到达 1024 像素。 这意味着表单的宽度一旦达到 1025 px,就会从 M 变为 L,因为 breakpointL 的默认值为 1024。
此外,大小 L 和 XL 之间的属性 breakpointXL 的工作方式与以前相同:大小 L 从 1025 像素到 1440 像素。 这意味着表单的宽度一旦达到 1441 px,就会从 L 变为 XL,因为 breakpointXL 的默认值为 1440。
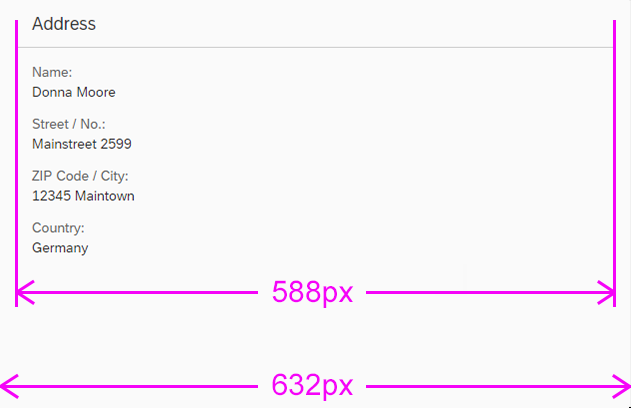
一般来说,如果页面宽度更改为更小的尺寸,则通常在页面宽度到达其在该尺寸下的断点之前达到下一个较小断点处的表单宽度。 例如,在页面宽度到达从 M 到 S 的断点之前,表单的宽度到达断点 M 到 S。这是由于放置表单的容器的填充造成的。
下面是一个示意图: