要使用 Angular 服务工作者的所有功能,请使用最新版本的 Angular 和 Angular CLI。
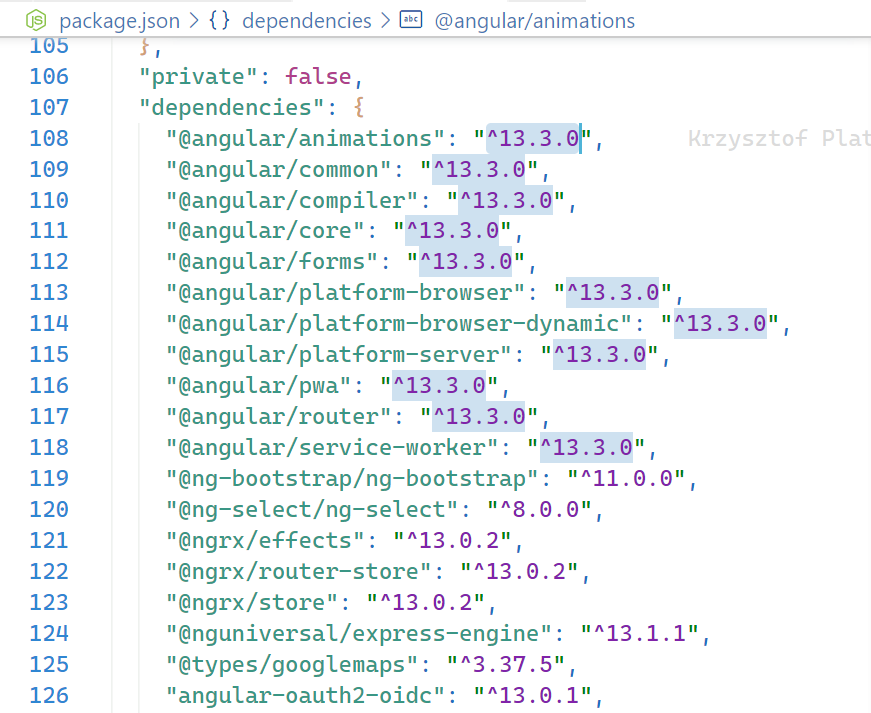
当前 SAP 电商云 Spartacus UI 使用的 Angular 版本:^13.3.0
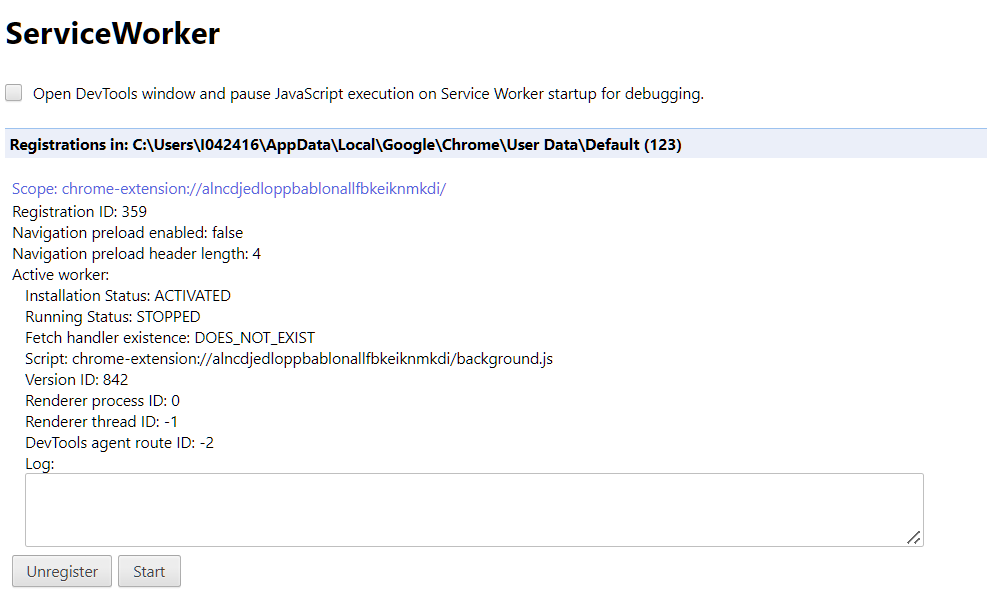
要注册 Service Worker,必须通过 HTTPS 而不是 HTTP 访问应用程序。 浏览器会忽略通过不安全连接提供服务的页面上的服务工作者。 原因是 Service Worker 提供了强大的 HTTP 请求拦截功能,因此需要格外小心以确保 Service Worker 脚本没有被篡改。
这条规则有一个例外:为了使本地开发更直接,浏览器在访问 localhost 上的应用程序时不需要安全连接。
要从 Angular Service Worker 中受益,Angular 应用程序必须在通常支持 Service Worker 的 Web 浏览器中运行。 目前,最新版本的 Chrome、Firefox、Edge、Safari、Opera、UC 浏览器(Android 版)和三星互联网都支持 Service Worker。 IE 和 Opera Mini 等浏览器不支持 service worker。
如果用户使用不支持 Service Worker 的浏览器访问 Angular 应用程序,则 Service Worker 没有注册,并且不会发生离线缓存管理和推送通知等相关行为。 进一步来说:
浏览器不会下载 service worker 脚本和 ngsw.json 清单文件
主动尝试与 service worker 交互,例如调用 SwUpdate.checkForUpdate() 的行为,均会返回被拒绝的 Promise
相关服务的可观察事件,例如 SwUpdate.available 不会被触发
Angular 官方强烈建议开发人员确保,即使在浏览器中没有 service worker 支持的情况下您的应用程序也能正常工作。 尽管不受支持的浏览器会忽略 Service Worker 缓存,但如果应用程序尝试与 Service Worker 交互,它仍会报告错误。 例如,调用 SwUpdate.checkForUpdate() 返回被拒绝的 Promise. 为避免在 Chrome 开发者工具 console 面板观察到此类错误消息,请检查是否使用 SwUpdate.isEnabled 启用了 Angular Service Worker.