我的 SAP UI5 教程这篇文章 下面,有个朋友留言咨询一个问题:
我想问一个问题就是,我在table表格里放了一个按钮,就是如何点击按钮能够获取到本行的数据呀,
本文专门解答。
首先我们得在 Table 行项目里构造一个按钮出来。
重用我教程里步骤 33:SAP UI5 应用开发教程之三十三 - SAP UI5 应用的响应式布局特性(Responsiveness) 的源代码。
做出如下修改:
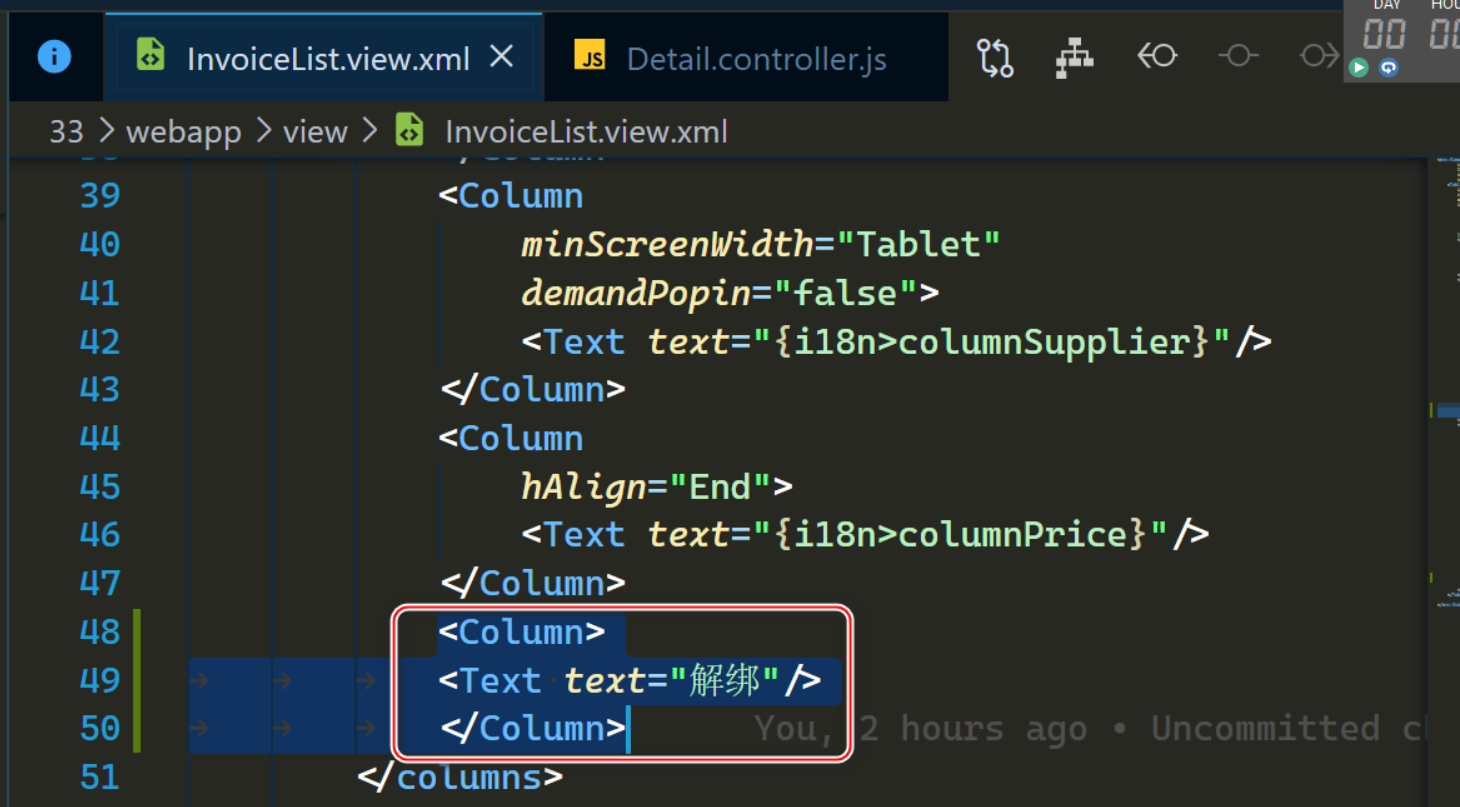
- 在
InvoiceList.view.xml的Columns区域里,新增一个 Column,随便显示一个文本,比如解绑:
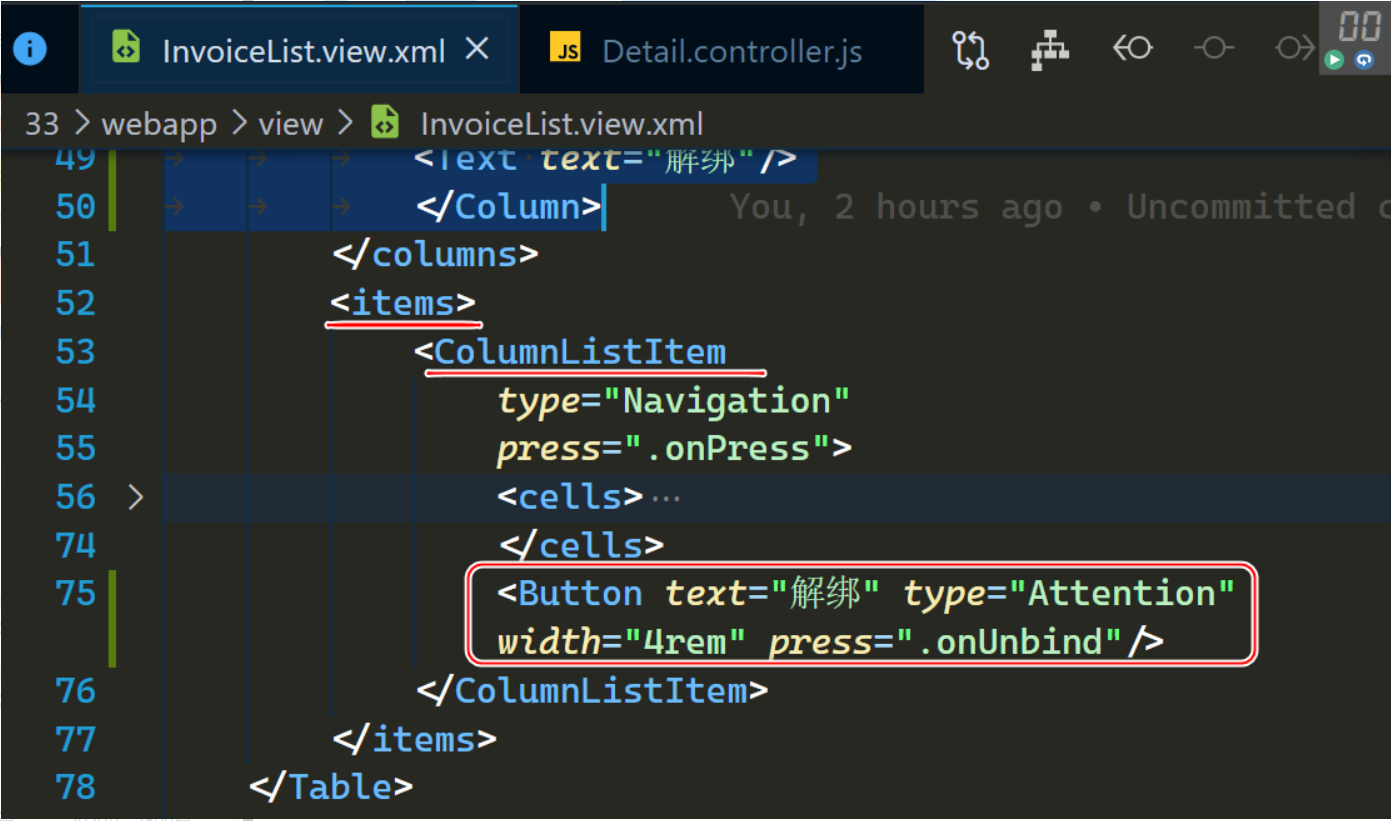
- 在
items元素的ColumnListItem元素下面,新增一个 Button 元素:
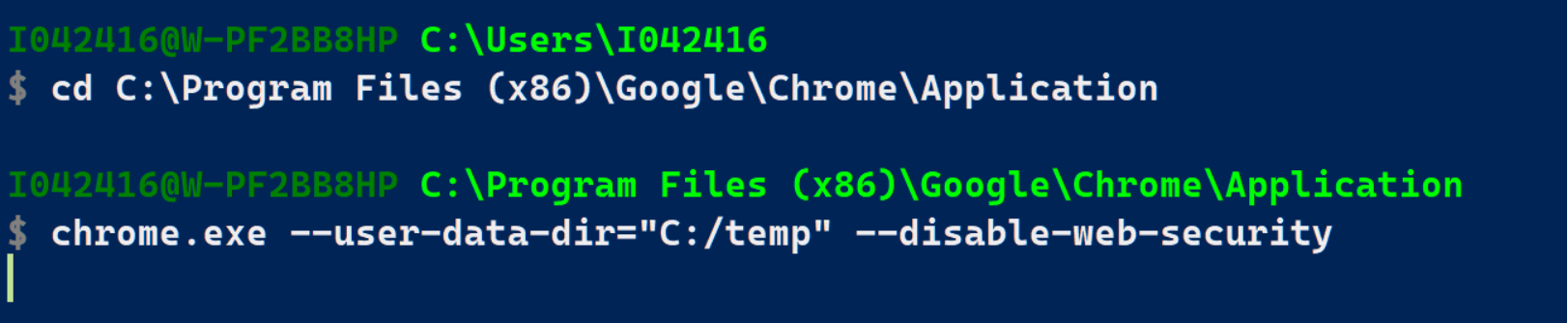
因为我这个例子,使用本地 SAP UI5 应用消费一个远端的 OData 服务,因此会遇到跨域错误(CORS error),为了临时避开这个问题,使用下面的命令行启动 Chrome,让 Chrome 忽略跨域错误:
chrome.exe --user-data-dir="C:/temp" --disable-web-security
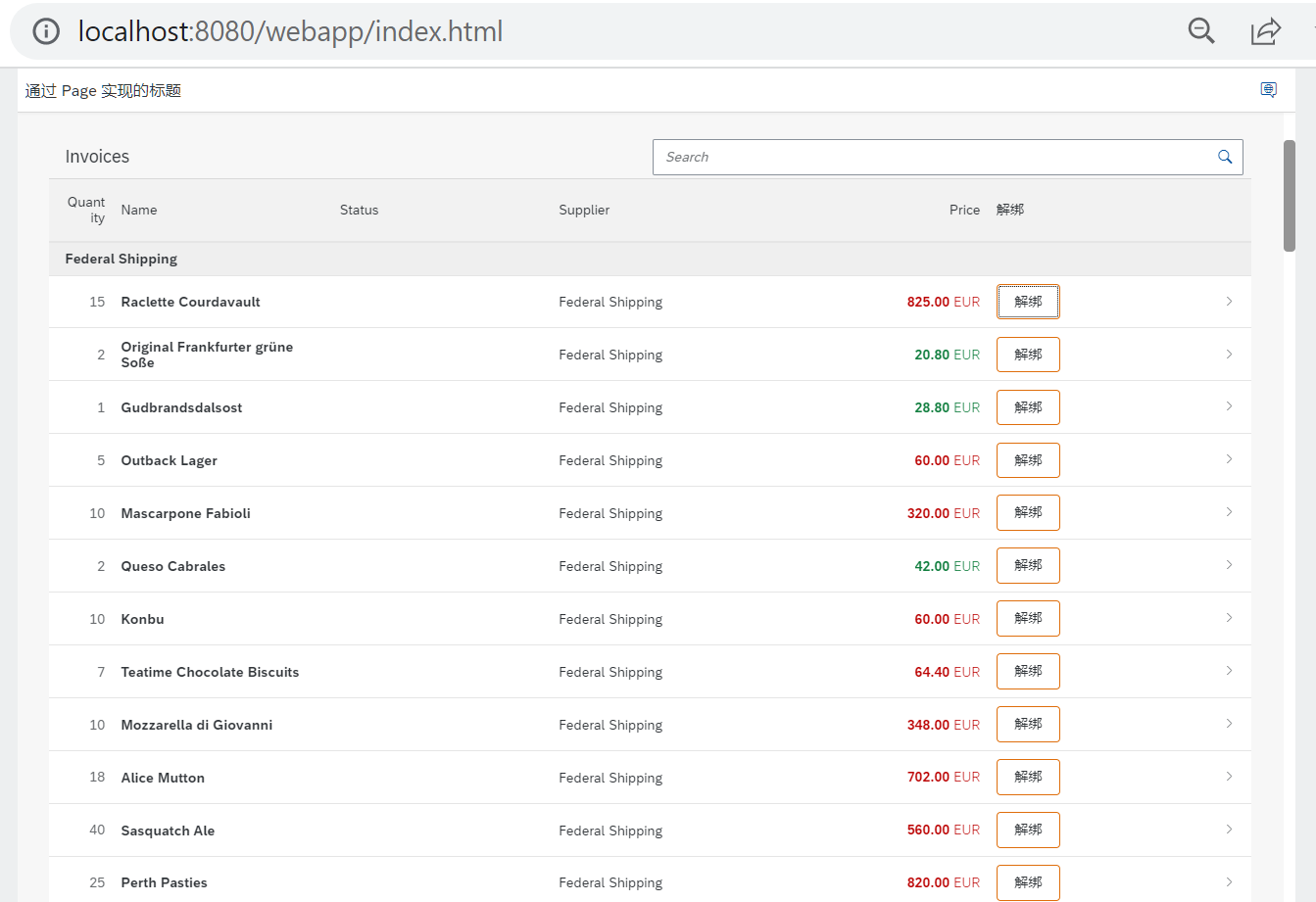
接着按照我教程里介绍的方法,本地启动 SAP UI5 应用,打开如下 url,就能看到这个行项目里包含了按钮的列表了:
http://localhost:8080/webapp/index.html
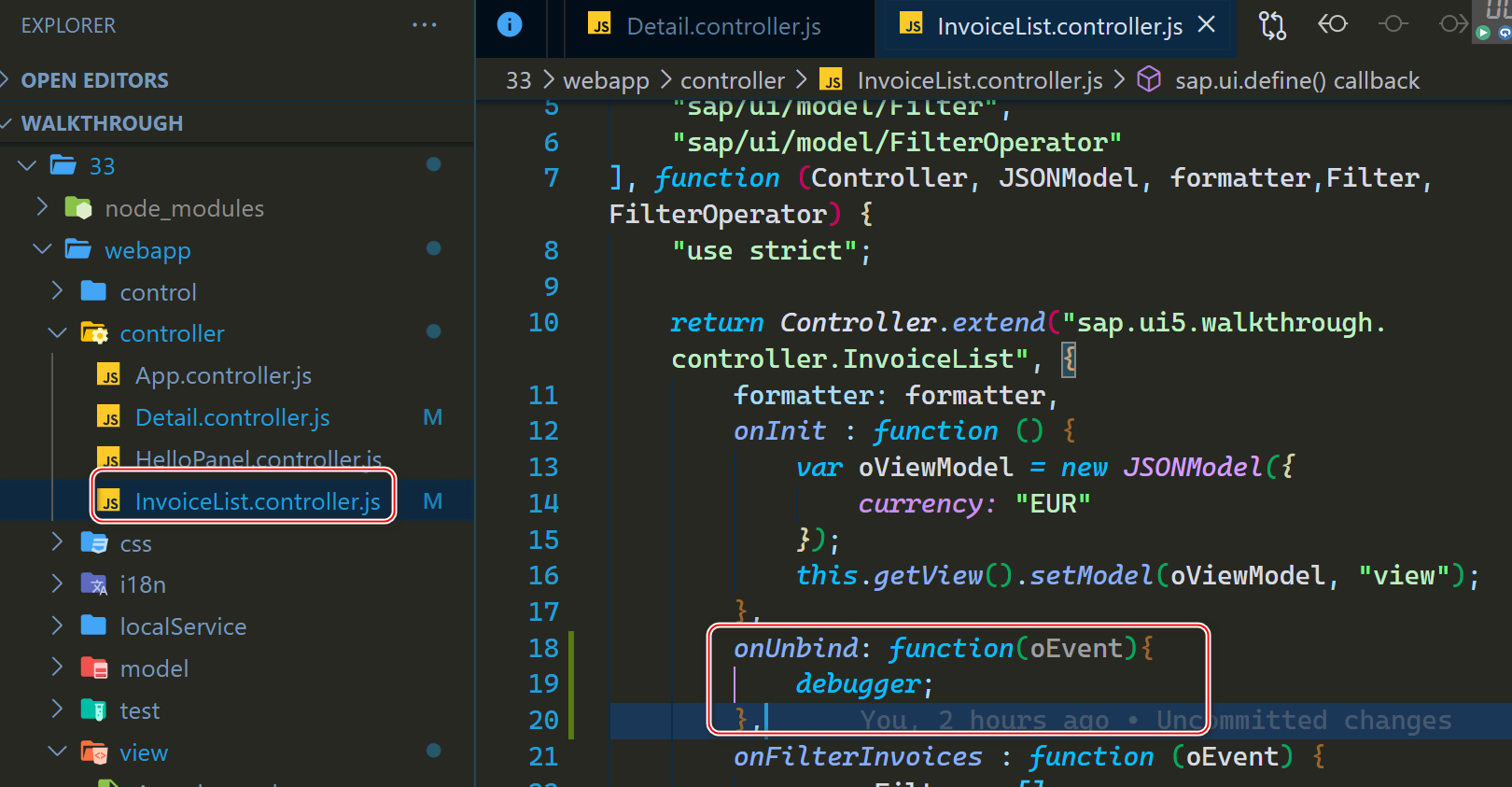
打开文件夹 33 的 InvoiceList.controller.js,实现按钮的点击处理函数 onUnbind:
如何在 onUnbind 函数里,根据传递进来的输入参数 oEvent,获取被点击的按钮所在的表格行项目的其他数据呢?
假设我们想获取表格行项目的 Title 数据,注意这一点, Title 列和解绑按钮,具有同样的父控件,那就是表格行项目本身。
因此,基本实现思路就是:
- 从 oEvent 输入参数,获得当前被点击按钮所在的表格行项目的实例
- 根据表格行项目,获取其子控件即 Title 字段
- 打印 Title 字段的值
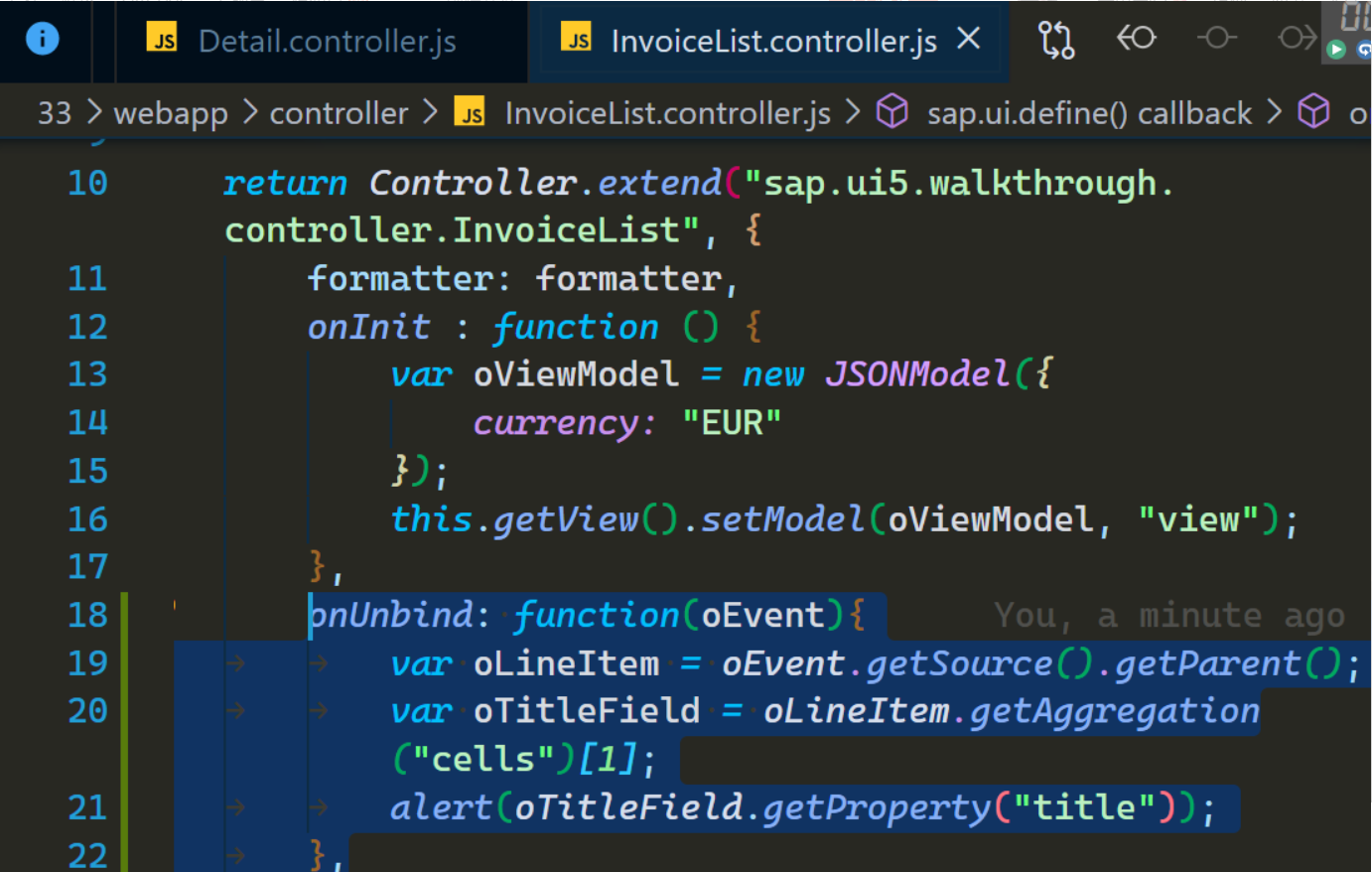
因此,onUnbind 完整的实现代码如下:
onUnbind: function(oEvent){ var oLineItem = oEvent.getSource().getParent(); var oTitleField = oLineItem.getAggregation("cells")[1]; alert(oTitleField.getProperty("title")); },
- var oLineItem = oEvent.getSource().getParent():oEvent.getSource() 返回的是发生点击事件的控件,即解绑按钮本身。解绑按钮调用 getParent,返回其父控件,即被点击的解绑按钮所在的表格行项目。
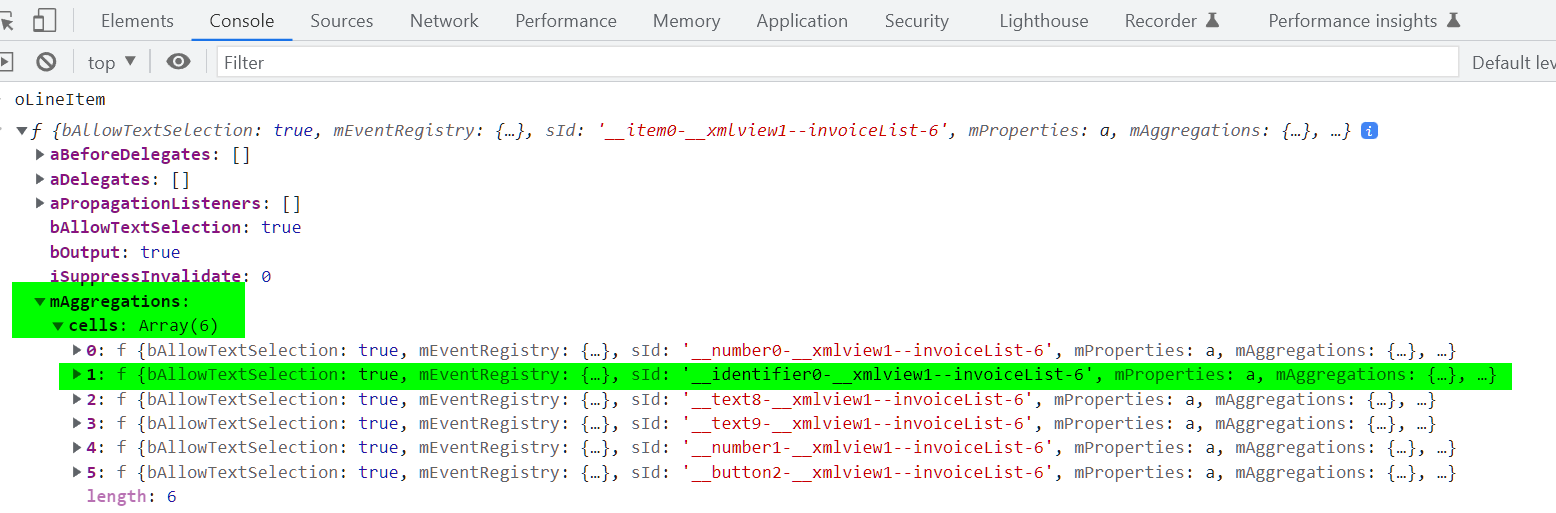
- var oTitleField = oLineItem.getAggregation(“cells”)[1];
这一行的含义是,行项目实例的聚合属性里一共包含了 6 个元素,分别对应表格的六个列。
我们可以在调试器里,观察到这个索引为 1 的聚合内容:
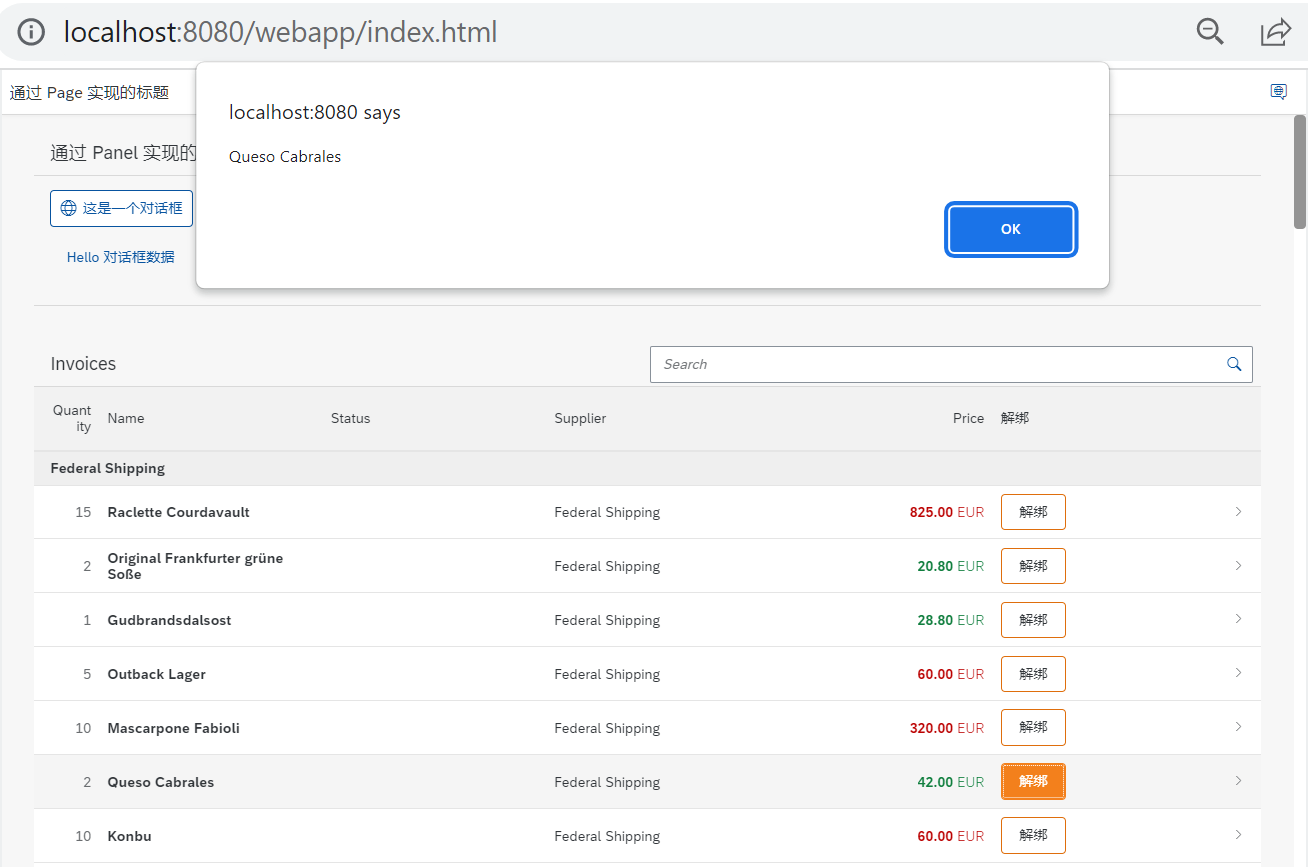
最后的效果,点击任意一个行项目的按钮,就能打印出该行项目 Name 字段的值(绑定到 title 属性)。