场景一:在定义的时期内根据热销产品在网页上显示产品推荐
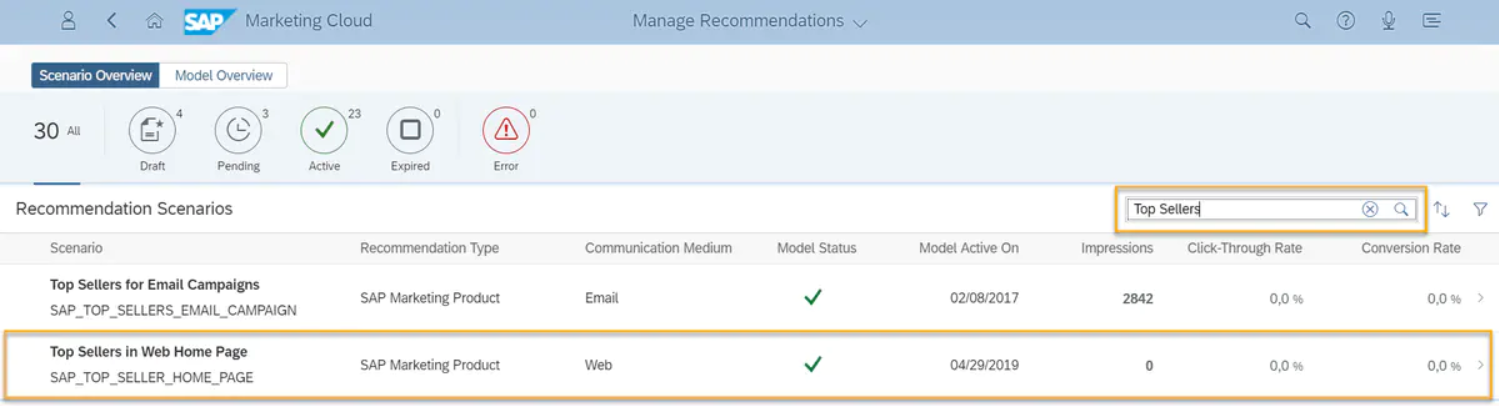
通过搜索,我们找到并选择Top Sellers In Web Home Page场景。
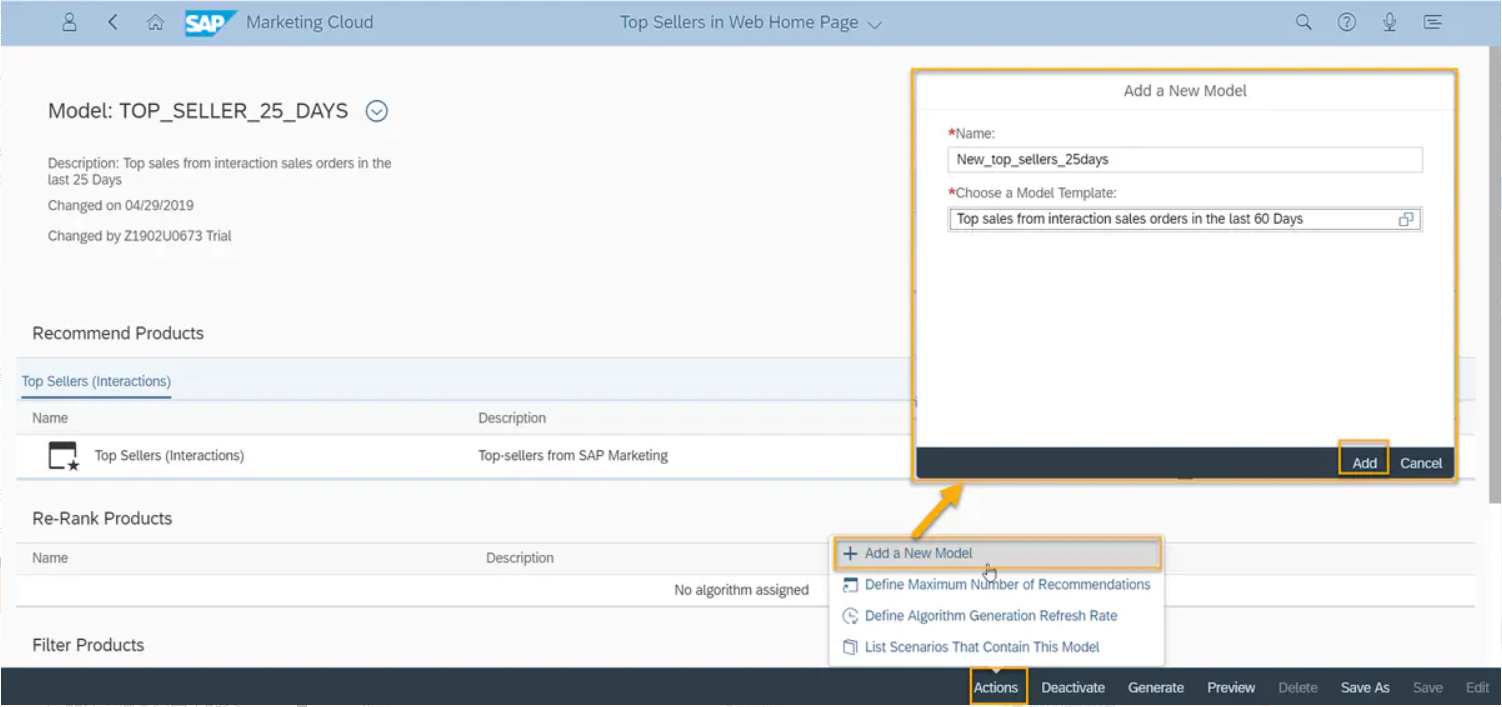
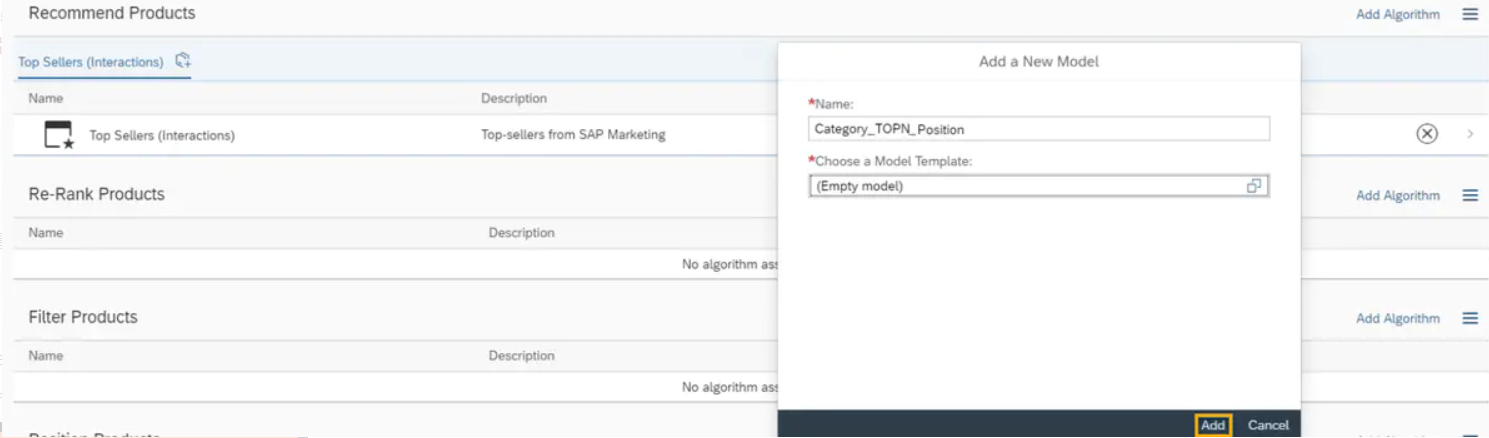
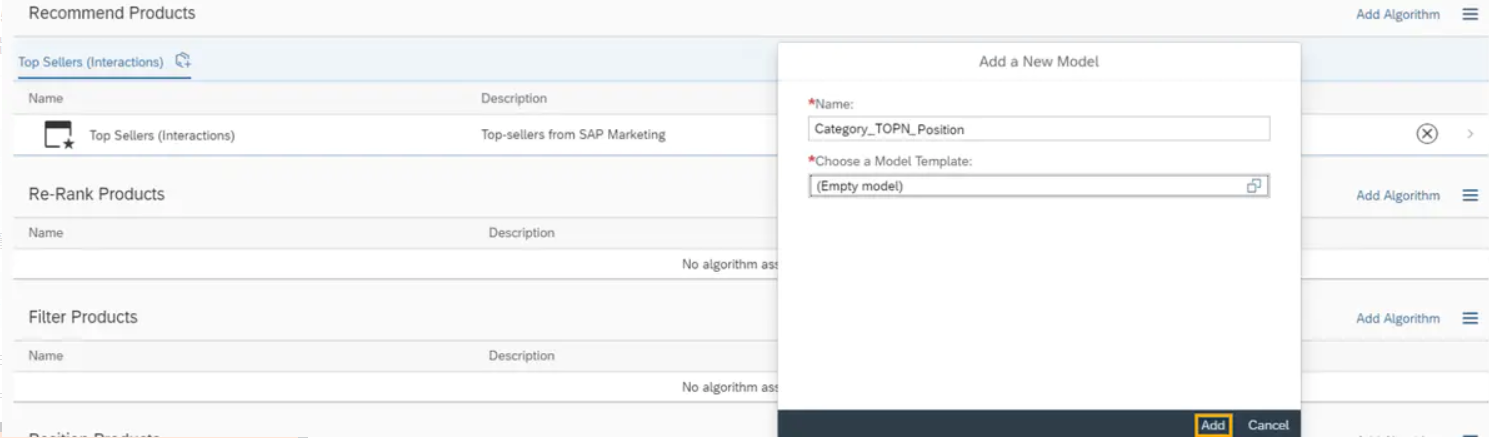
我们可以为该场景添加一个新Model。输入模型名称并选择模型模板,此处选择“过去60天交互销售订单中的销售额排名”模板,此外,还有“过去15天查看次数最多的项目”、“Web 产品详细信息页面中一同查看的项目”等多种模型模板可选。
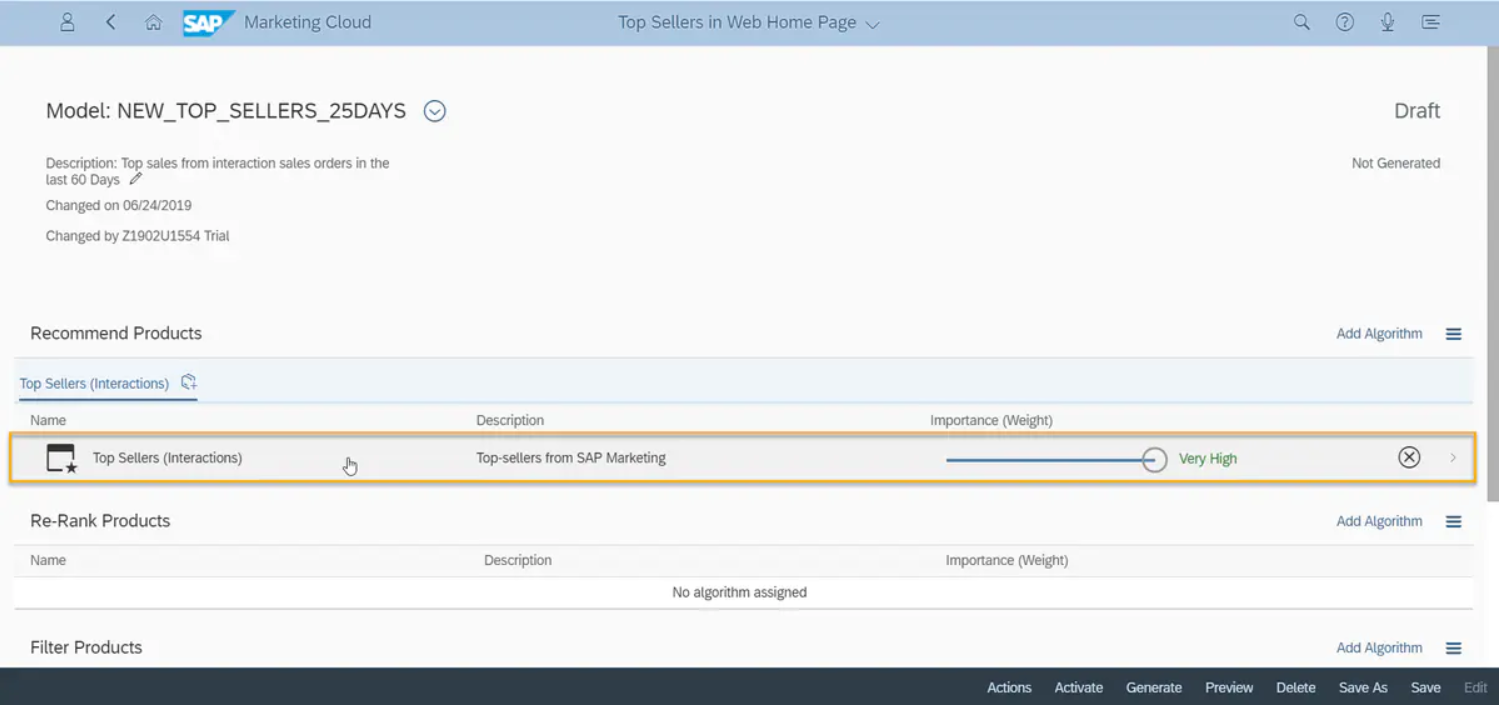
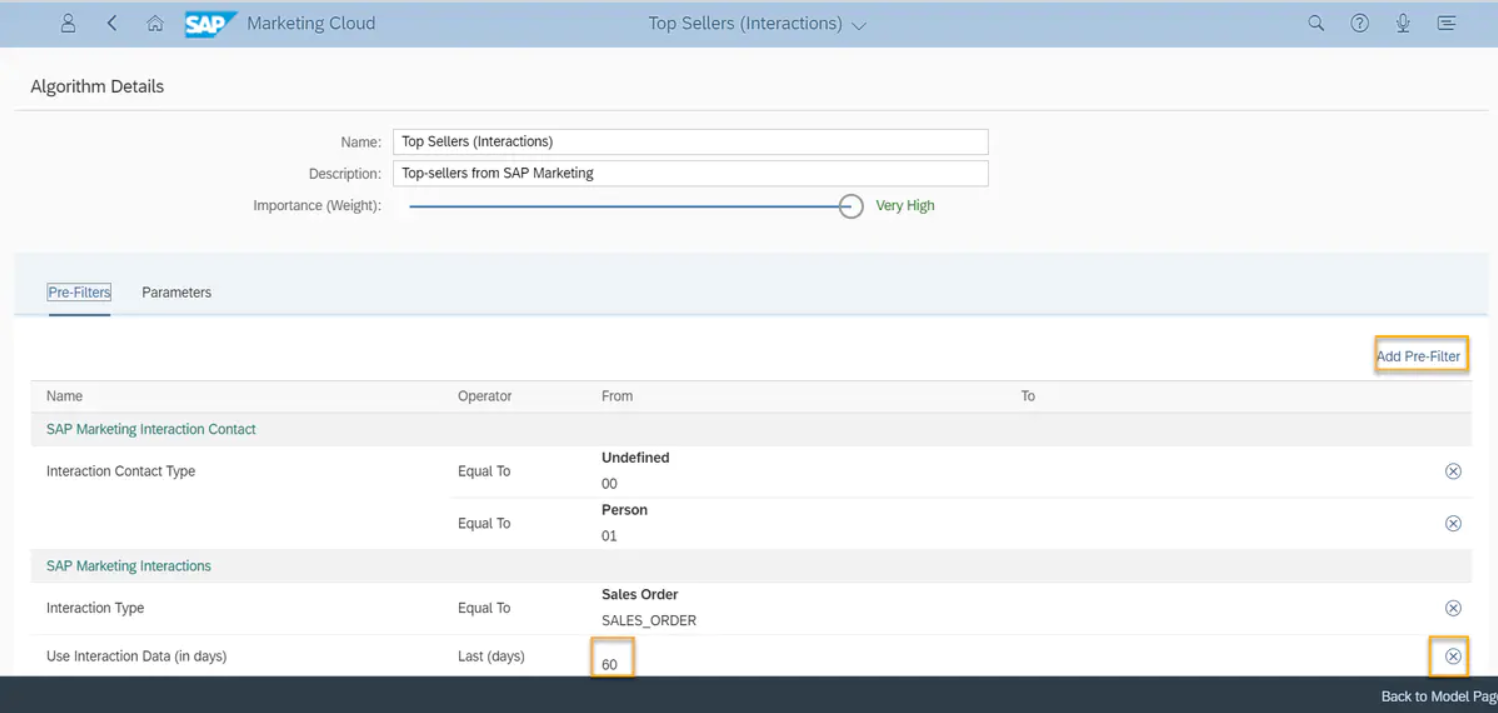
选中模型包含的算法,进入算法详情页面。
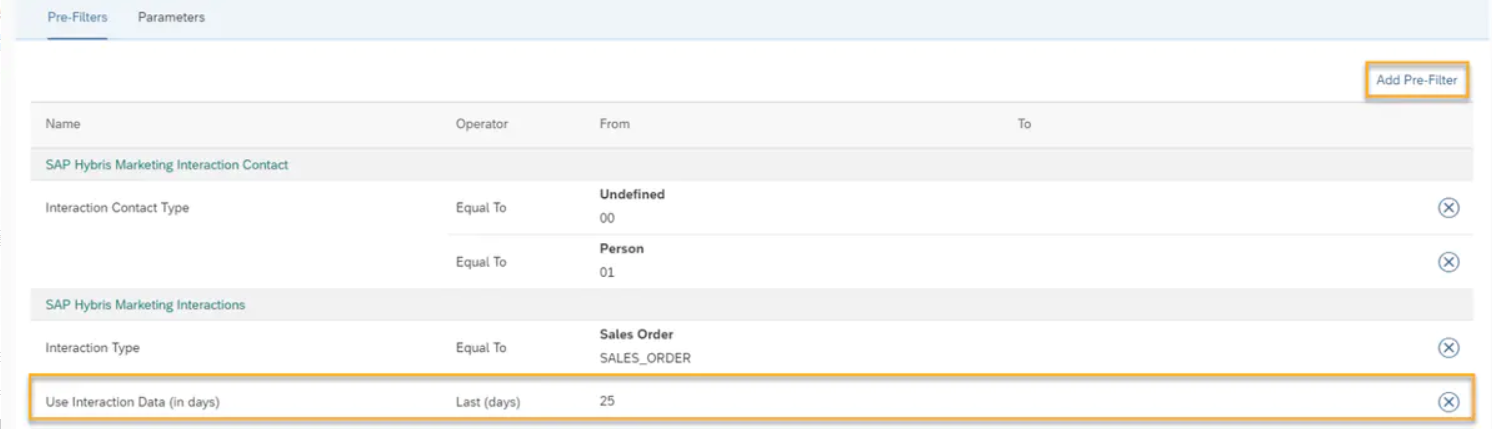
我们可以对算法参数进行修改,删除不需要的预过滤器和添加预过滤器。
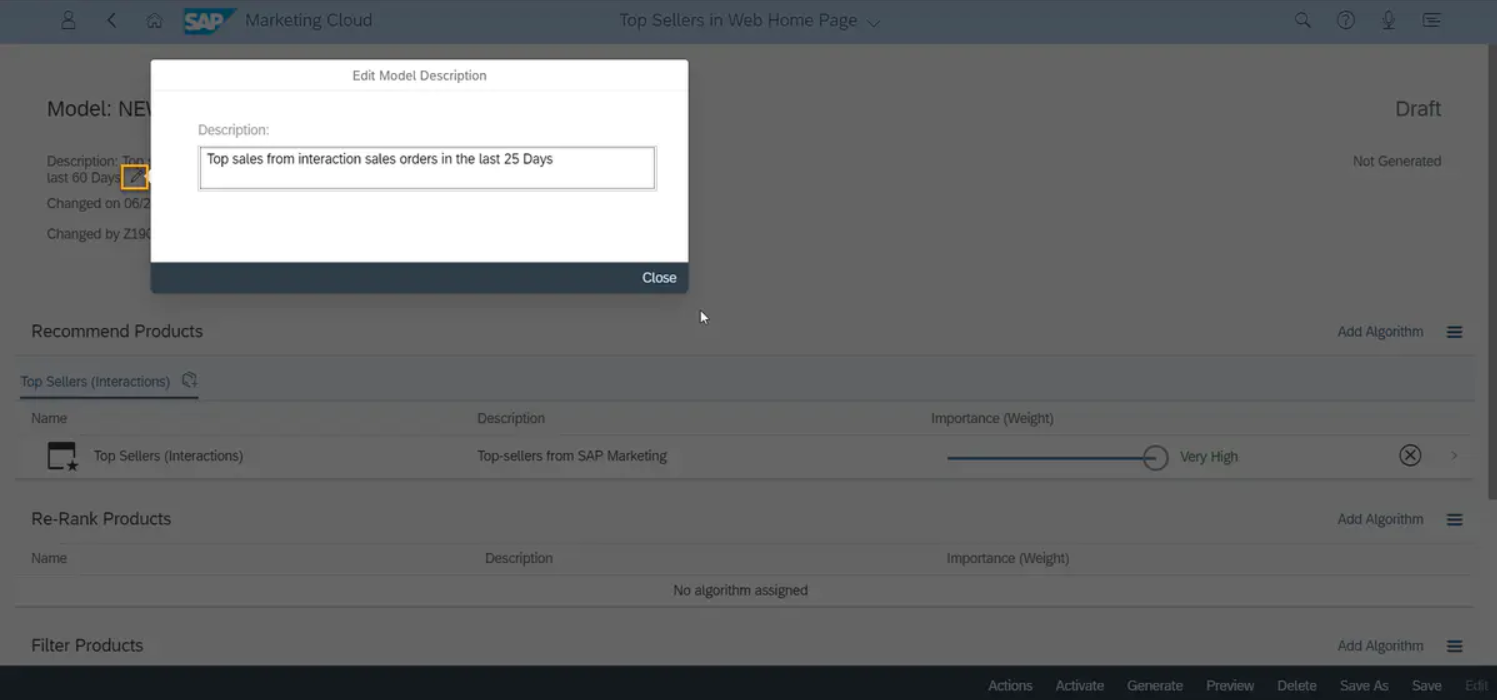
对模型描述进行修改:
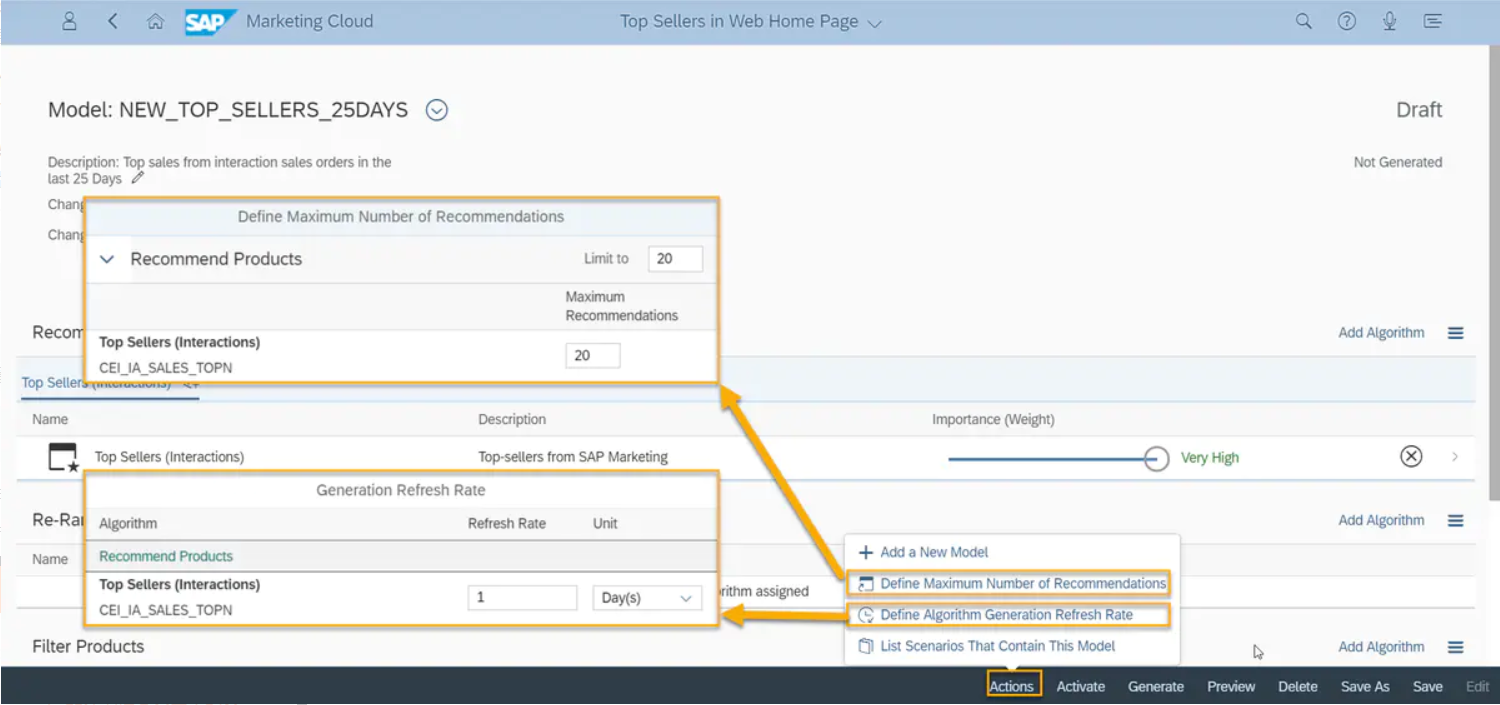
还有这些设置需要维护:
- 最大的推荐数量:缺省值为20;
- 算法生成刷新率:缺省值为1天。
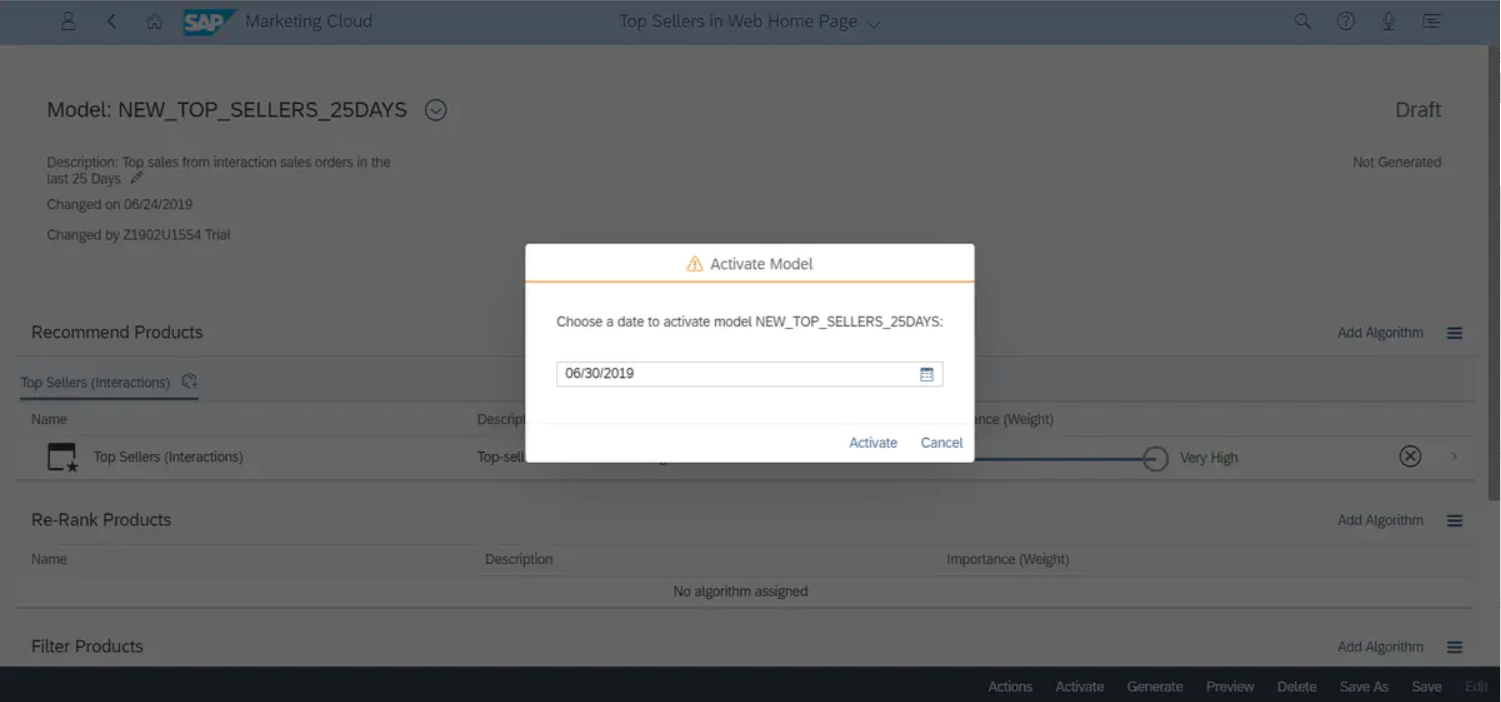
保存并激活,模型会在设定的日期开始生效。
场景二:Web产品详细信息页面中的交叉销售
产品详情页上显示的推荐,基于常与详情页上的项目一起购买的项目。例如,买了笔记本电脑的人通常会买鼠标。
选择“Web 产品详细信息页面中的交叉销售”场景,并为该场景添加一个新的Model,输入名称并选择“基于过去 60 天的交互采购历史记录的交叉销售”作为模型模板。
如果只关心同一销售订单中购买的商品,那么可以将Model中预先设定的不需要的算法删去。
此处查看算法详情:
更改参数的方式与之前相同:
可以使用预过滤器为我们的算法设定Target Group:
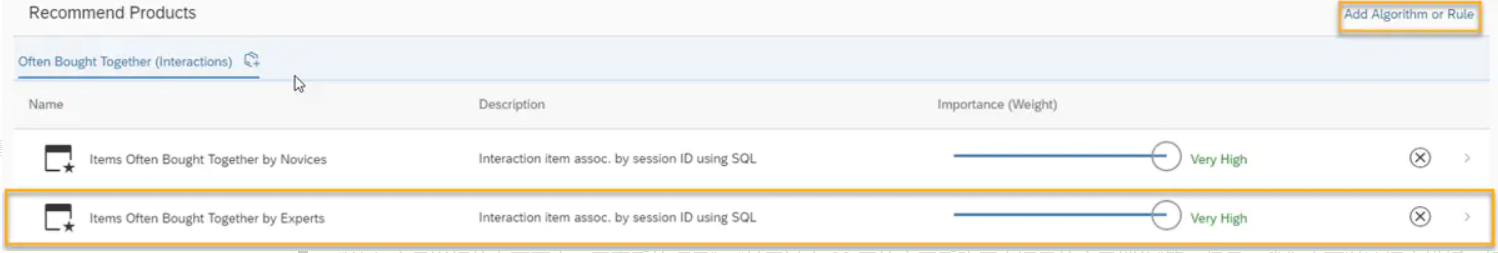
使用Add Algorithm or Rule功能,增加具有不同的Target Group的算法,达到在同一个模型中为不同的目标组分别进行推荐的目的。
保存与激活Model的方式与上文提到的相同。
场景三: 自定义Model进行推荐
在建立Model选择模型模板时,前边提到诸多选项,如:“过去60天交互销售订单中的销售额排名”、“过去15天查看次数最多的项目”、“Web 产品详细信息页面中一同查看的项目”、“基于过去 60 天的交互采购历史记录的交叉销售”等。但是,我们也可以选择空模板,根据自己的需求选择算法,并设置算法参数。
总结
本文既该系列前一篇文章介绍了 SAP Marketing Cloud Contacts, Profiles 和 Target Groups 的概念之后,继续关于SAP Marketing Cloud的营销活动内容设计和产品推荐功能进行展开介绍。