说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识,例如步骤 1 的源代码在这里。
每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
本教程第 73 步骤,我们讲解了如何让一个 SAP UI5 页面支持书签功能(bookmarkable):
SAP UI5 应用开发教程之七十三 - 使用自定义 Query 实现 SAP UI5 页面路由的书签功能
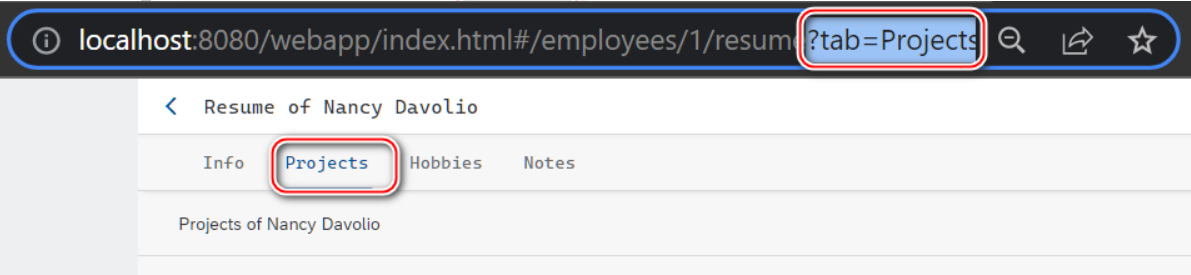
所谓书签功能,举个例子,当我们把下面的 url 添加到浏览器收藏夹,作为书签保存。下一次从收藏夹访问这个书签,期望 SAP UI5 能自动打开 url 里 tab= 后面的 Projects 代表的 tab,如下图所示:
http://localhost:8080/webapp/index.html#/employees/1/resume?tab=Projects
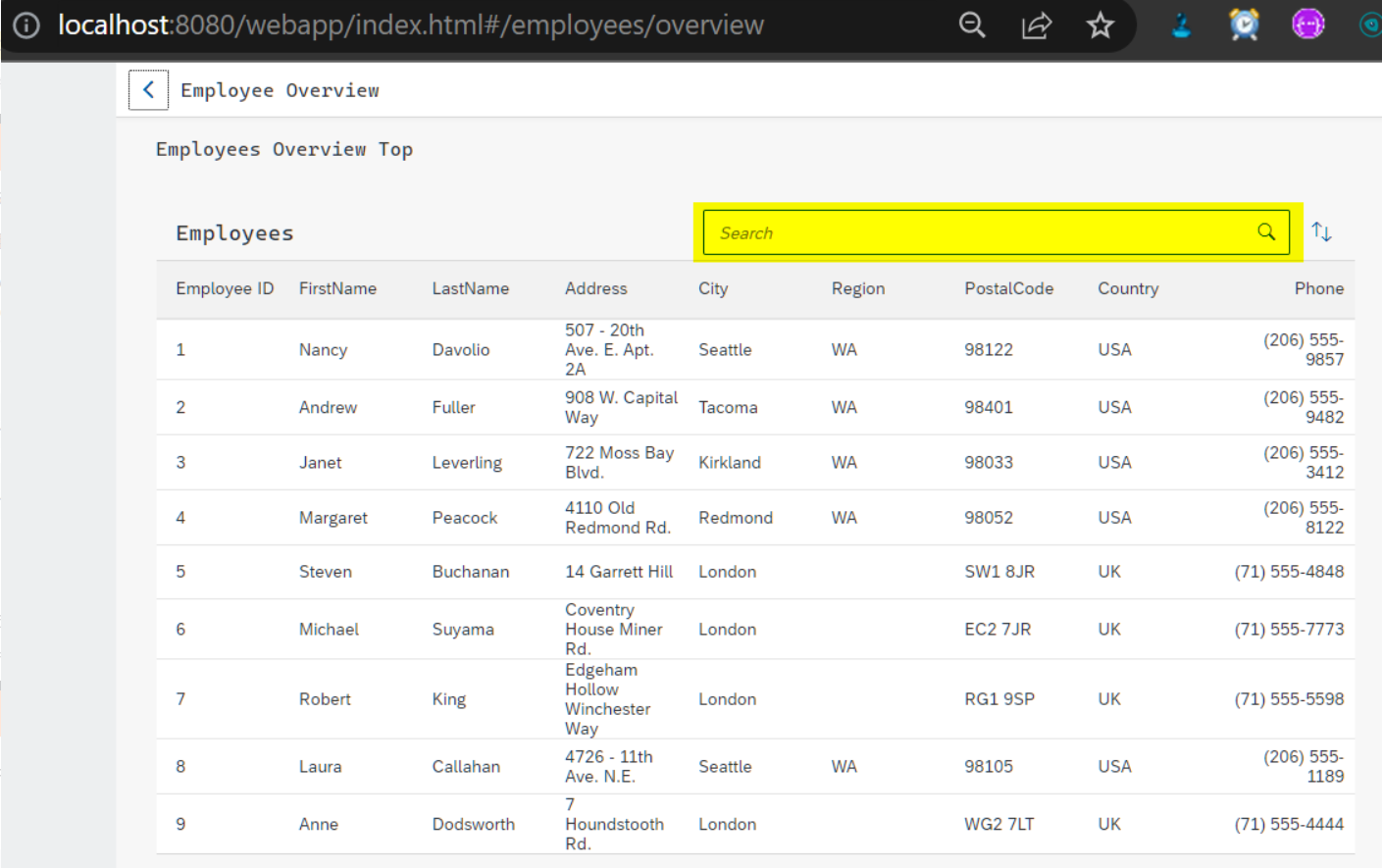
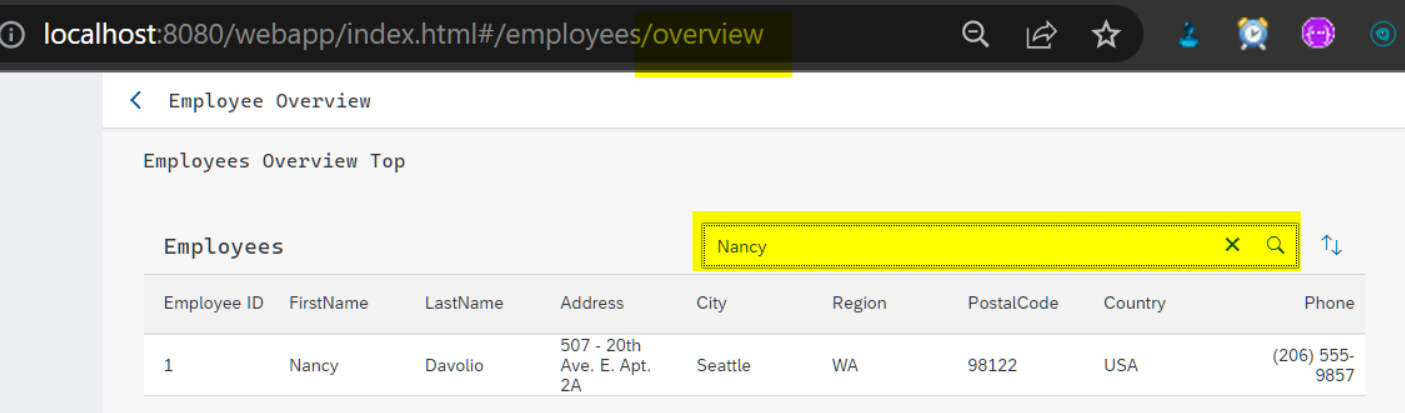
然而,当我们在 Employee 列表控件里进行关键字搜索,比如输入 Nancy:
搜索完成之后,浏览器地址栏的 url 并未发生变化。因此下一次通过 url http://localhost:8080/webapp/index.html#/employees/overview 进入页面时,
搜索状态(搜索框输入的值和搜索结果)会丢失。
本步骤我们会介绍如何让 SAP UI5 搜索的输入条件和输入结果也能够通过路由框架保存,让其支持书签功能。
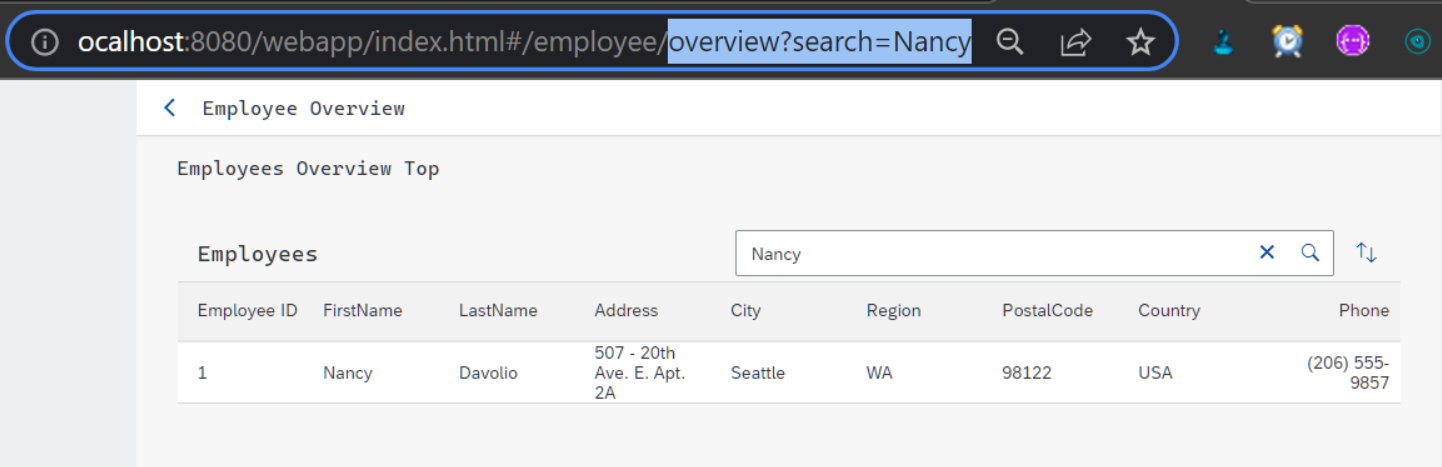
通过本步骤实现应用之后,一旦在搜索框输入关键字之后,浏览器地址栏 url 尾部会多出一个片段,记录当前用户输入的关键字,形式如下:?search=<用户输入的关键字>
完整的 url:
http://localhost:8080/webapp/index.html#/employee/overview?search=Nancy
一旦当我们把这个 url 作为书签添加到收藏夹里,下次直接访问,页面渲染时会自动将 search= 后面的值作为关键字,并自动触发搜索和得到结果。
下面是详细的实现步骤。