说明
Jerry 从 2014 年加入 SAP成都研究院 CRM Fiori 开发团队之后开始接触 SAP UI5,曾经在 SAP 社区和“汪子熙”微信公众号上发表过多篇关于 SAP UI5 工作原理和源码解析的文章。
在 Jerry 这篇文章 对 SAP UI5 一无所知的新手,从哪些材料开始学习比较好? 曾经提到,Jerry 也是从 SAP UI5 菜鸟一路走过来,深知只有 ABAP 开发背景的开发者,向 SAP UI5 开发领域转型的不易,因此我在业余时间设计了这份适合 SAP UI5 初学者的学习教程,把开发一个完整的 SAP UI5 应用的流程,拆分成若干个步骤,力求每个步骤里,把涉及到的知识点都涵盖到。这些知识点可能不像我的 UI5 源码分析系列文章那么深入,但力求浅显易懂,便于 SAP UI5 初学者理解。
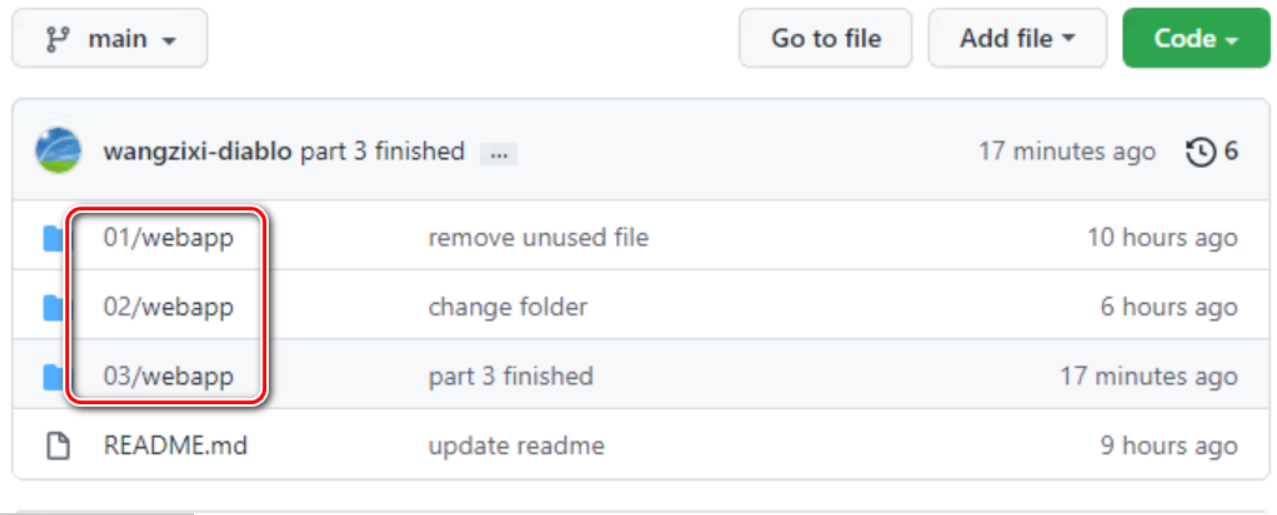
本教程每一个步骤的源代码,都存放在我的 Github 上,分别用文件夹 01,02,03 等等来标识,例如步骤 1 的源代码在这里。
每一个步骤均是前一步骤的基础上,添加了若干新特性。建议零基础或者对 SAP UI5 知之甚少的初学者,按照顺序从第一个步骤开始循序渐进地学习,把这些代码下载到本地,配合教程的文字讲解,自己动手,以加深理解。
大家如果对教程的每个步骤有任何疑问,欢迎在教程对应的步骤文章里给我评论,进行留言。
本教程的前一篇文章SAP UI5 应用开发教程之七十六 - 如何实现 SAP UI5 的 Lazy Loading(延迟加载,懒加载),笔者介绍了采取 SAP UI5 视图的 Lazy Loading(延迟加载)功能,将一个庞大的 XML 视图进行查分,得到若干个分别专注于不同业务逻辑的子视图 A,B,C 和 D. 在默认的贪婪加载模式下,SAP UI5 会加载整个原始的未拆分的 XML 视图,而采用步骤 76 介绍的方法进行拆分后,SAP UI5 将只会加载拆分之后的子视图 A,从而提高了应用程序的加载性能。
本步骤介绍另一种 SAP UI5 动态 视图显示的高级用法,同样沿用了前一步骤介绍的视图拆分思路。
我们在本教程第 14 步骤 SAP UI5 应用开发教程之十四 - 嵌入视图的使用方式,曾经介绍过在一个 XML 视图里动态嵌入另一个 XML 视图的使用方法。
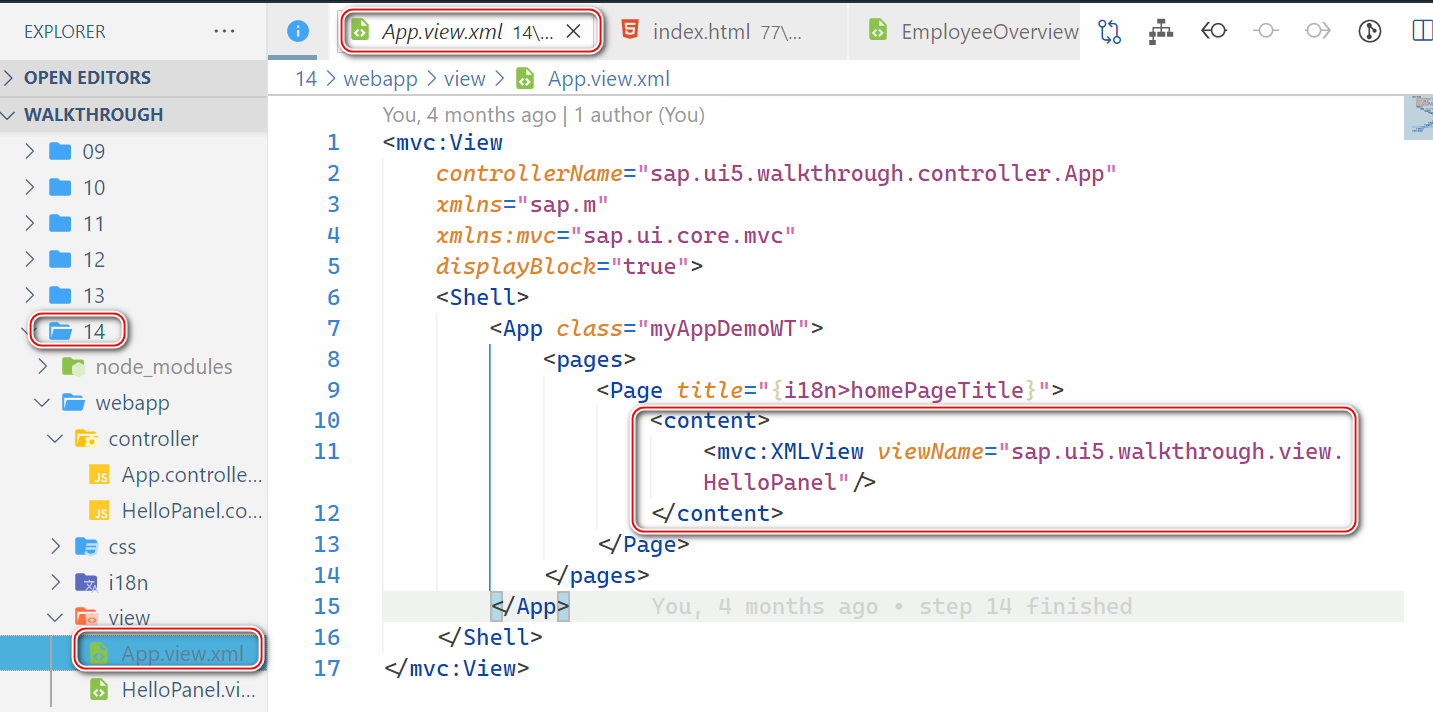
打开这个步骤对应的 14 文件夹,找到 App.view.xml 文件,发现里面嵌入了一个名叫 HelloPane 的 XML 视图。下图 11 行代码这种嵌入方式称为静态嵌入方式。
本步骤介绍一种 SAP UI5 动态页面路由的高级用法。
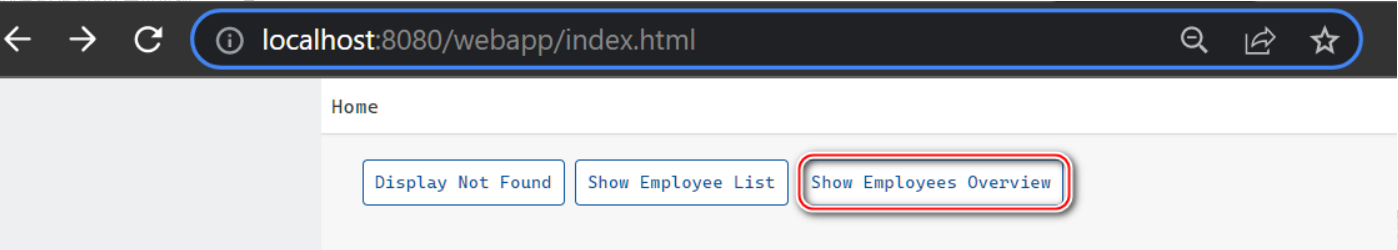
点击按钮 Show Employees Overview:
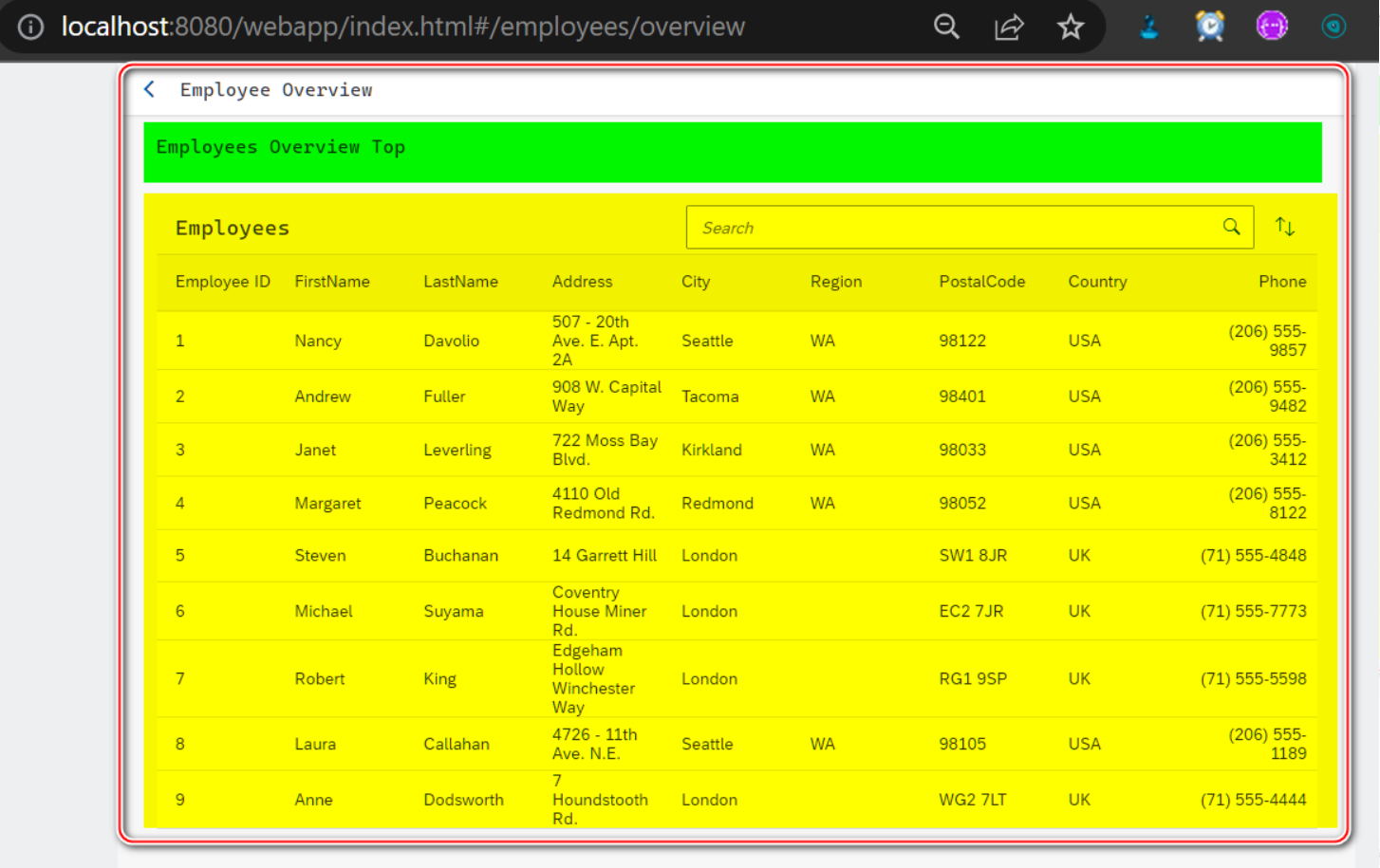
会跳转到如下 Employee Overview 页面,该页面由两个子页面组成,分别如下图绿色和黄色高亮所示:
- Employee Overview Top(该页面只包含一个空的页面标题)
- Employees 列表
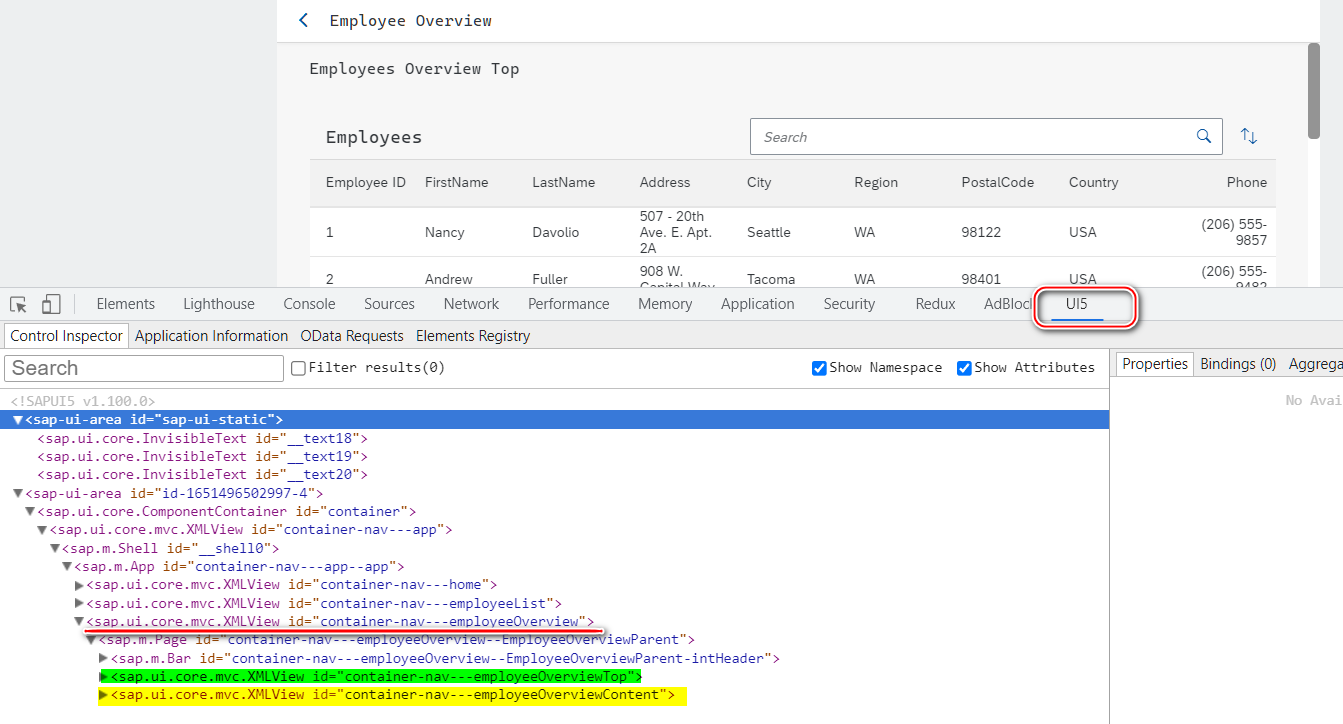
使用之前介绍过的 UI5 Inspector 来分析上面的页面:
SAP UI5 应用开发教程之四十一 - Chrome 扩展 UI5 Inspector 的离线安装和使用方法
能更清楚的看到 Employee Overview 视图,以及其包含的两个子视图,Employee Overview Top 和 Employee 列表 视图的嵌套包含关系。
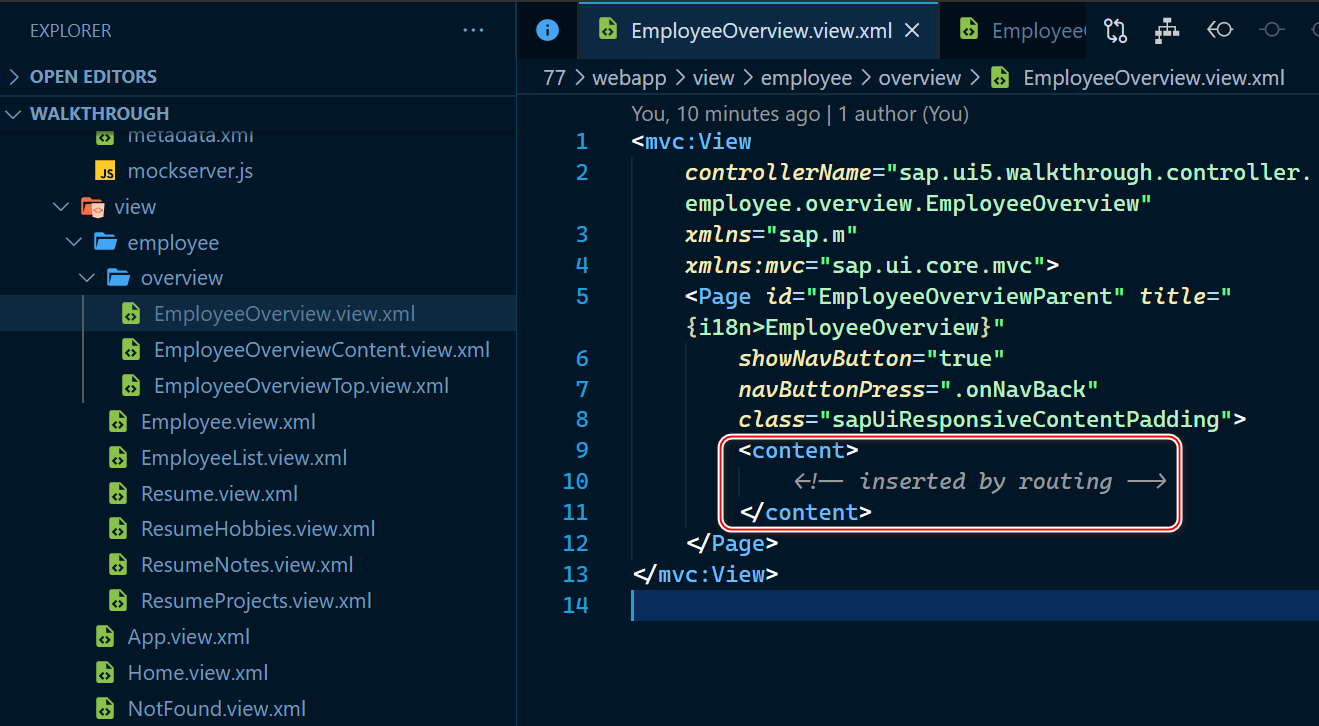
然而我们打开 Employee Overview 对应的 XML 视图,发现其 content 节点下是空的。这说明:Employee Overview Top,和 Employee 列表这两个子视图,是通过动态路由的方式,在运行时被 Employee Overview 这个父视图所包含的。
在实际项目开发过程中,形如 Employee Overview 这种概览页面的复杂度会远远超过本步骤所举的这个例子。我们可以按照业务功能,将概览页面拆分成不同的子页面,然后分别在不同的 XML 视图文件里进行实现。通过遵循单一职责的准则(Single Responsibility Principle),我们将概览页面的实现复杂度,均匀分摊到每个子页面中去,这样每个子页面的复杂度都处于可控程度内,同时也能避免出现一个复杂度过高的 Monster View(形容一个由成千上万行代码组成的 XML 视图,这种视图一般的开发人员对其都有惧怕心理,故因此得名)。
下面就是这种动态路由的具体实现步骤。