第一种方法
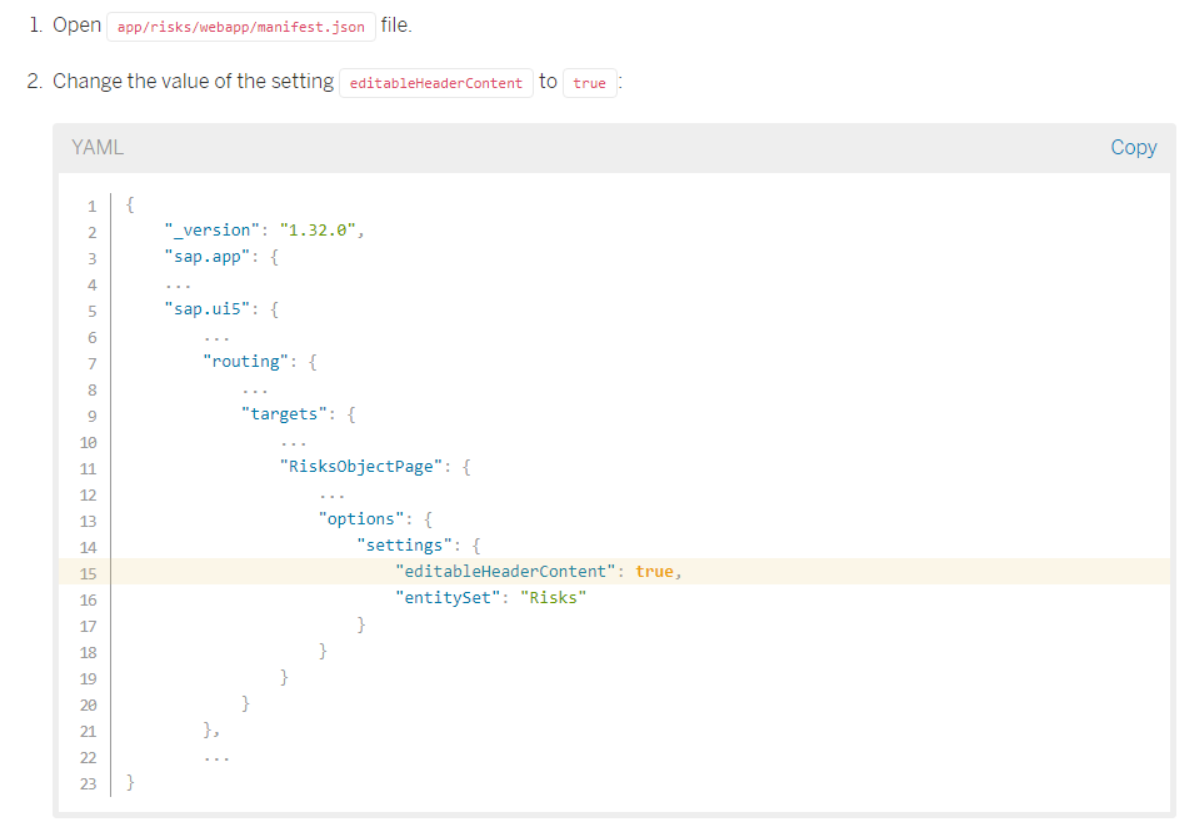
编辑 app 里的 manifest.json 文件:
{ "_version": "1.32.0", "sap.app": { ... "sap.ui5": { ... "routing": { ... "targets": { ... "RisksObjectPage": { ... "options": { "settings": { "editableHeaderContent": true, "entitySet": "Risks" } } } } }, ... }
第二种方法:修改 .cds 文件
给对应的 Fiori Elements 字段(forms 中的)添加 Label,以及 table column 字段添加 header:
using RiskService from './risk-service'; annotate RiskService.Risks with { title @title: 'Title'; prio @title: 'Priority'; descr @title: 'Description'; miti @title: 'Mitigation'; impact @title: 'Impact'; }
添加 value help:
annotate RiskService.Mitigations with { ID @( UI.Hidden, Common: { Text: description } ); description @title: 'Description'; owner @title: 'Owner'; timeline @title: 'Timeline'; risks @title: 'Risks'; }
SAP CAP 提供了一个本地实现的仿 Fiori Launchpad 的 container:
在一个 CAP Java 应用的 app 文件夹里放置一个自定义 index.html 会怎么样?
首先直接执行 cds watch 是无法工作的。
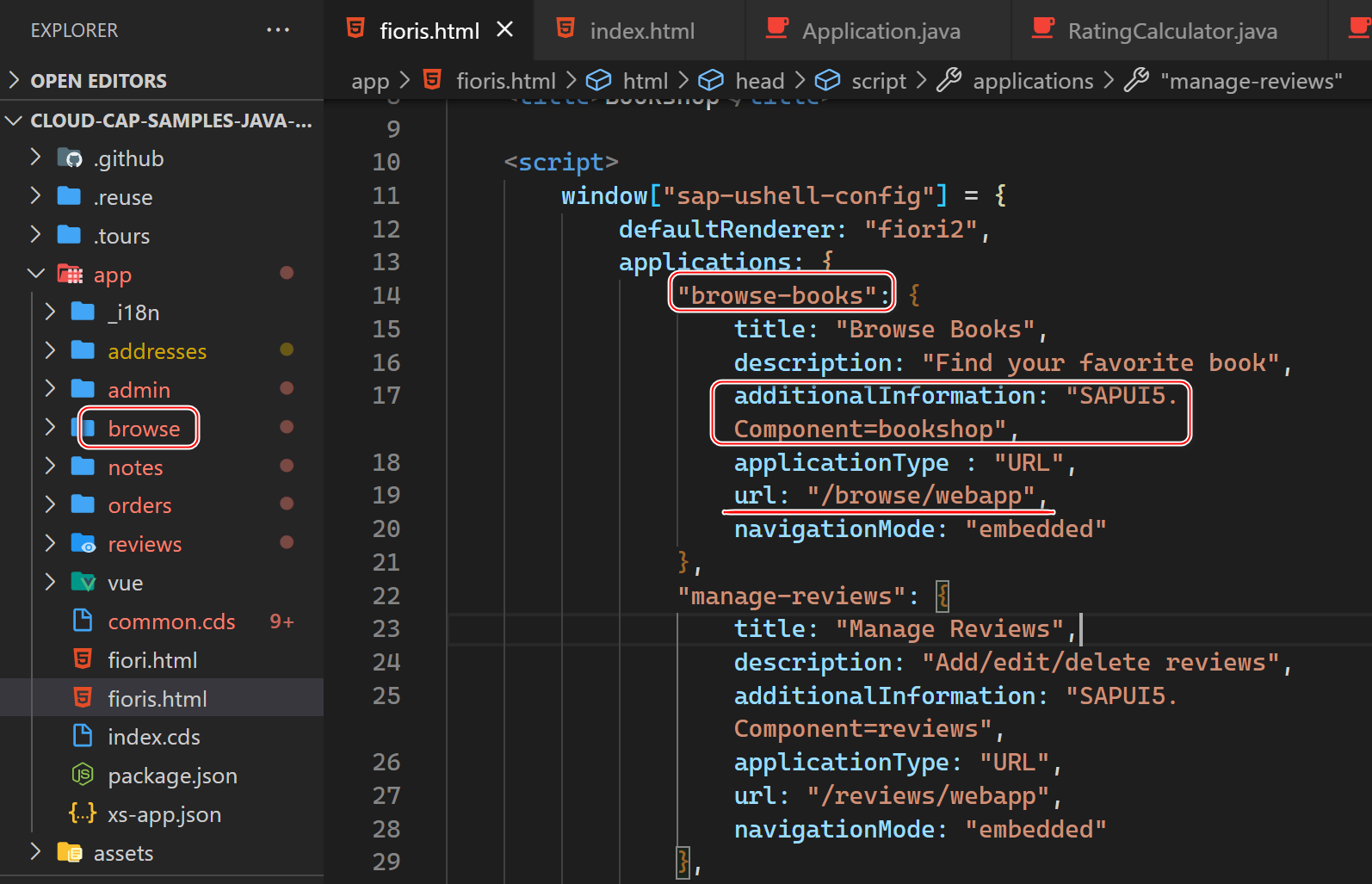
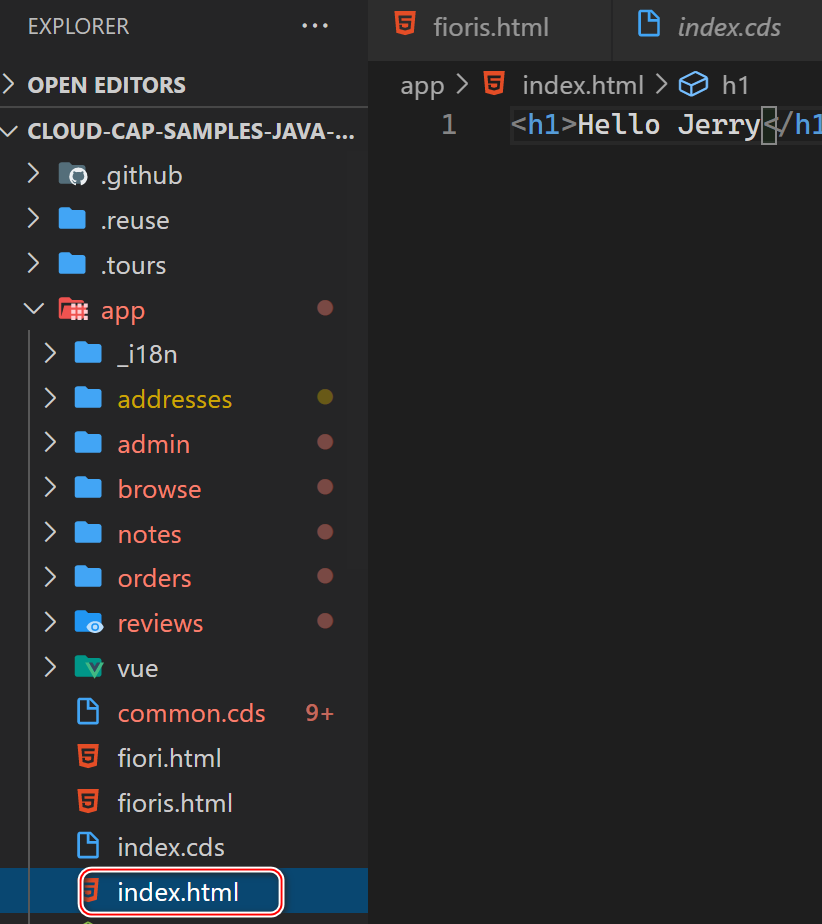
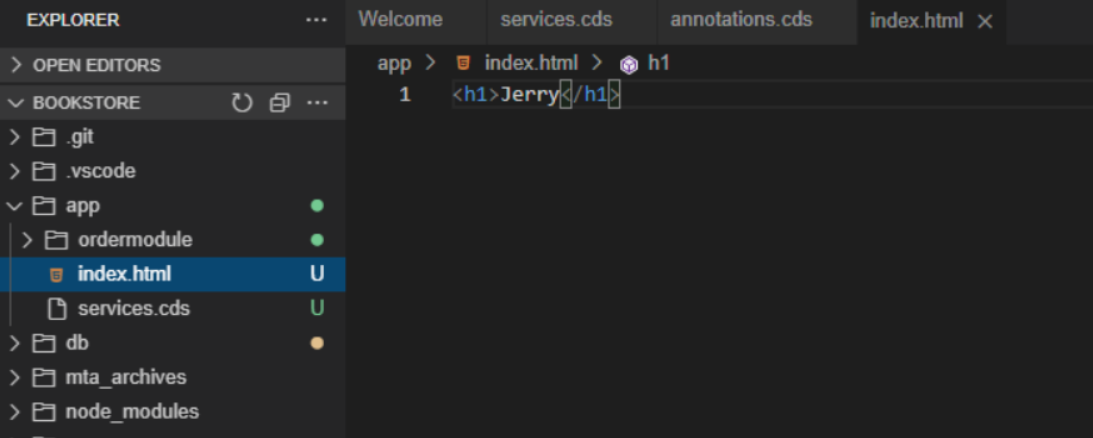
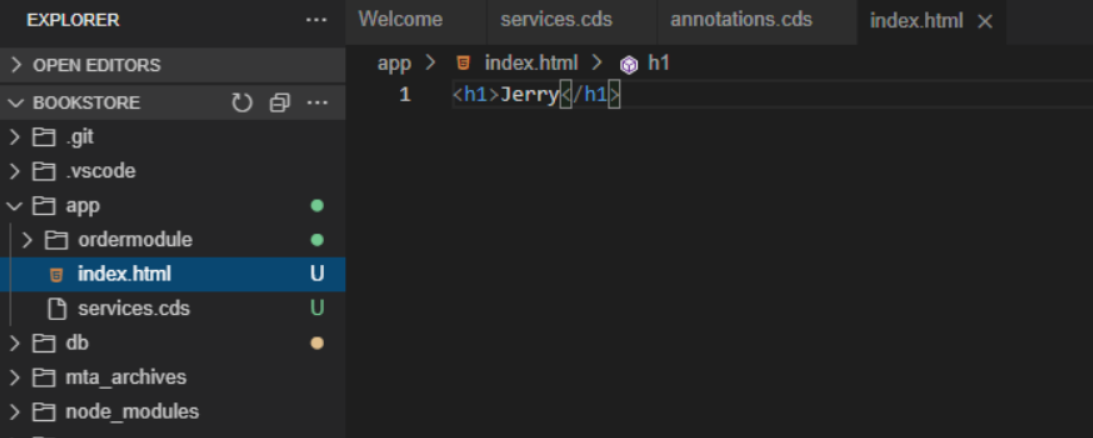
在应用的 app 文件夹里新建一个 index.html:
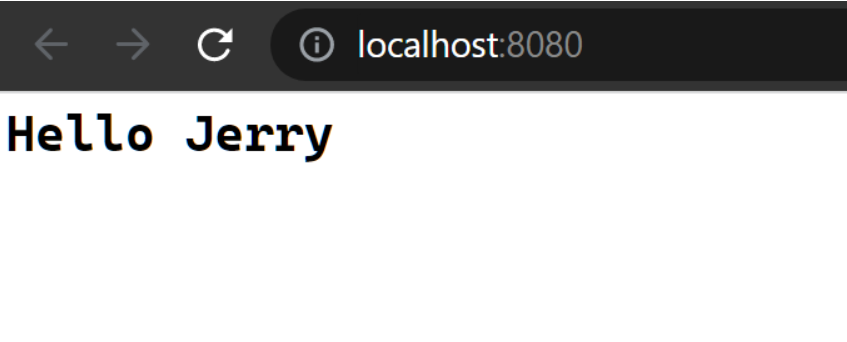
重启 SpringBoot 应用,这个 index.html 就生效了:
cds watch 默认在 app 文件夹中查找 index.html 文件。 如果 cds watch 找到这样的文件,它会将包含服务链接的默认页面替换为文件夹中的链接。 虽然这在许多情况下是有意义的,但出于开发目的,我们坚持使用 CDS 的索引页面并为我们的索引文件提供不同的名称。
但是在 Business Application Studio 环境里测试不通过:
看不到自定义 index.html 里的内容:
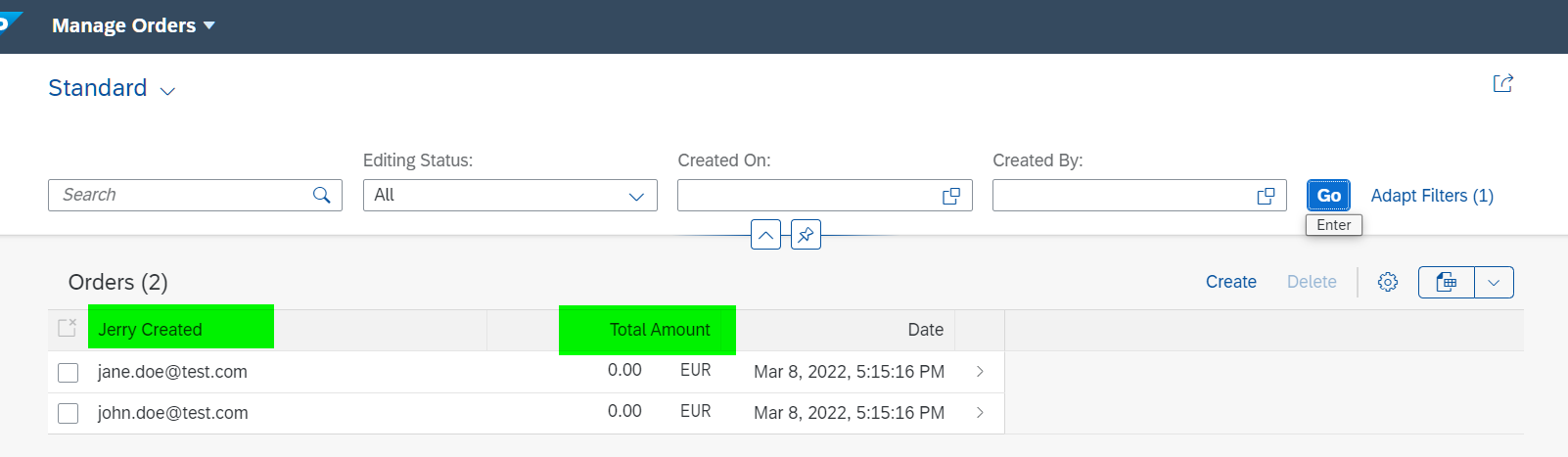
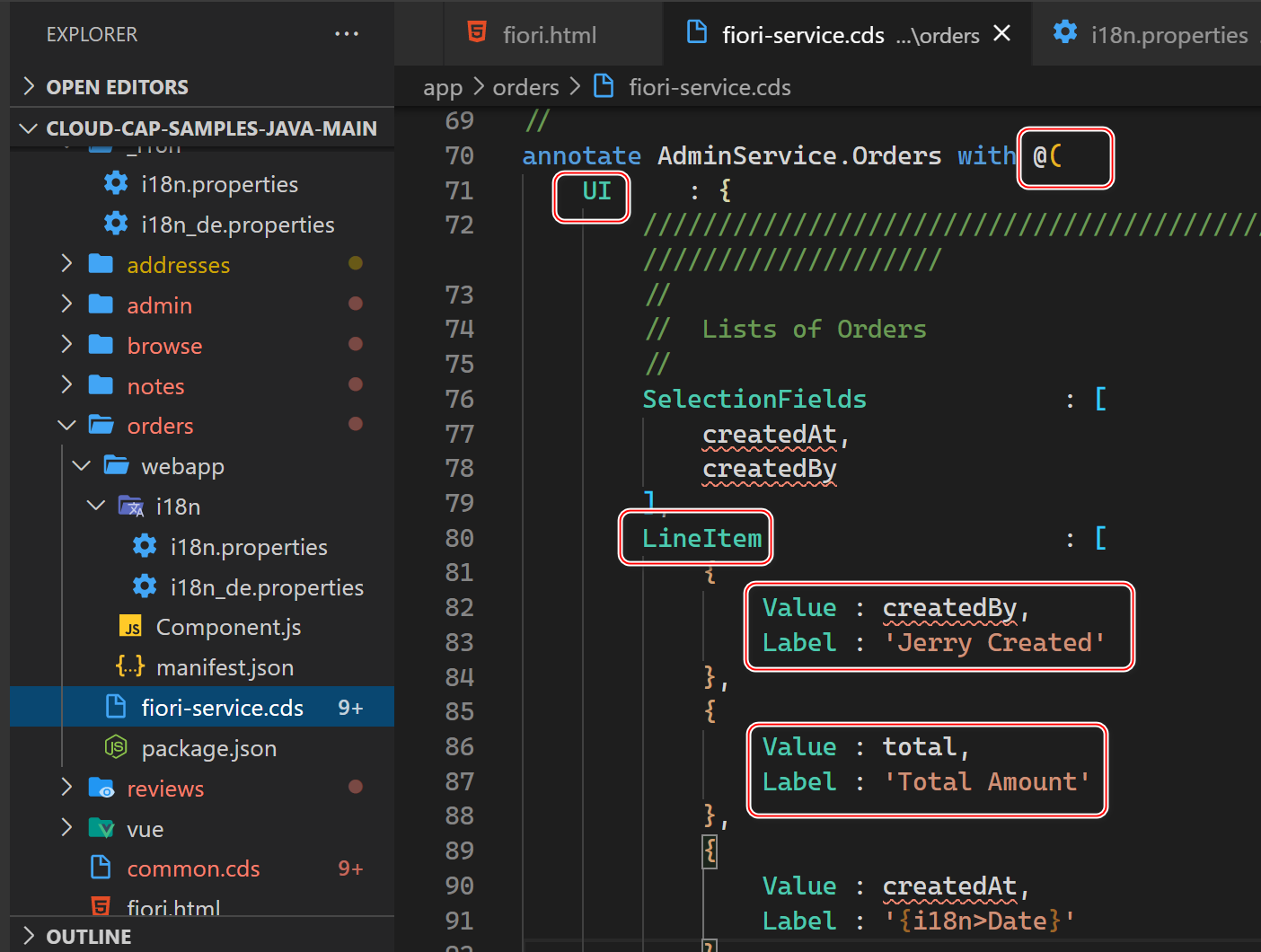
另外举一些例子,假设我想在 Fiori Elements List report 的表格控件里,将 table column 的文本进行自定义:
需要修改 web 应用里 fiori-service.cds 文件里对应的注解。
可以使用语法 annotate AdminService.Orders with 后面加实际的注解值。
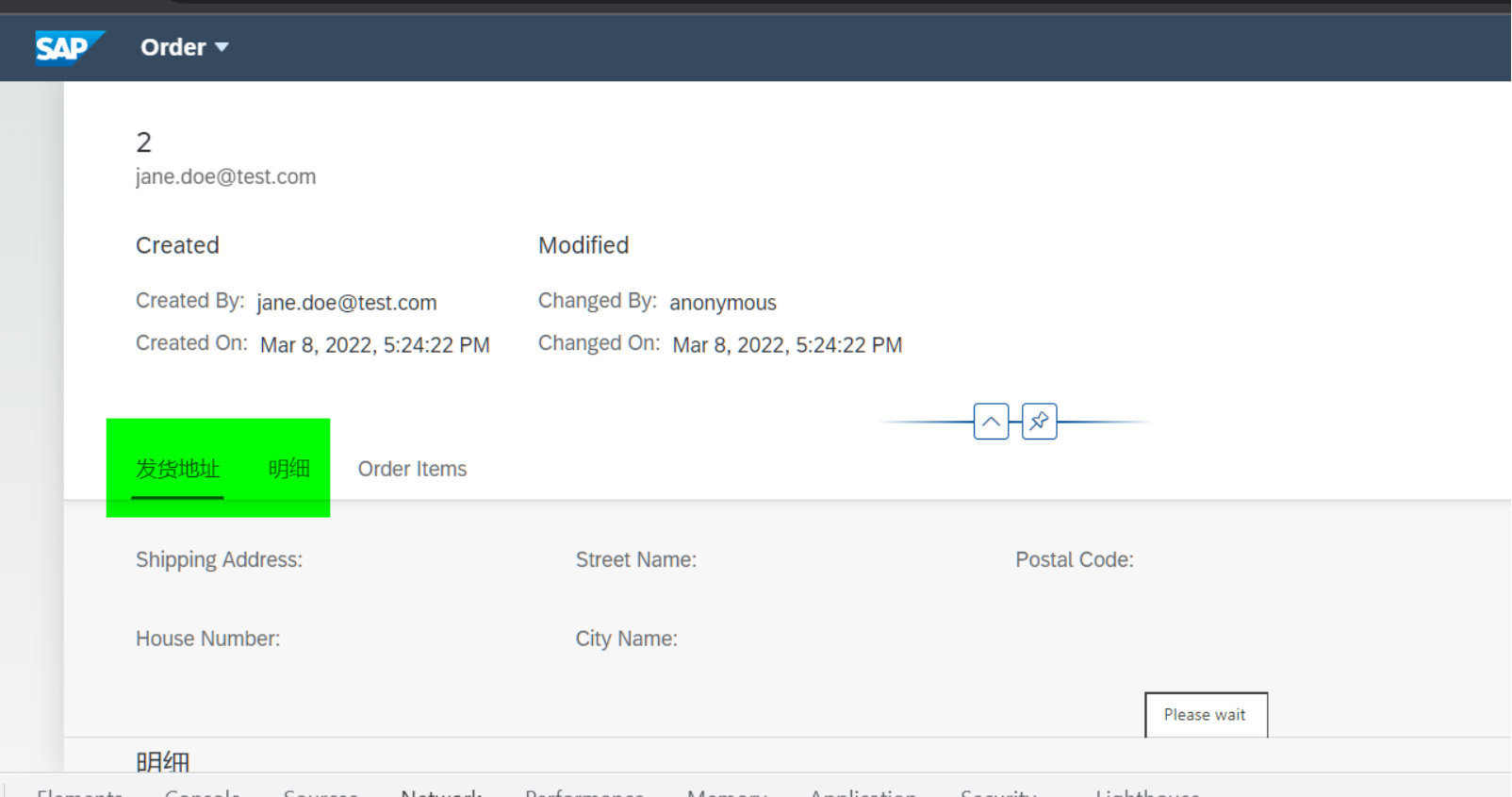
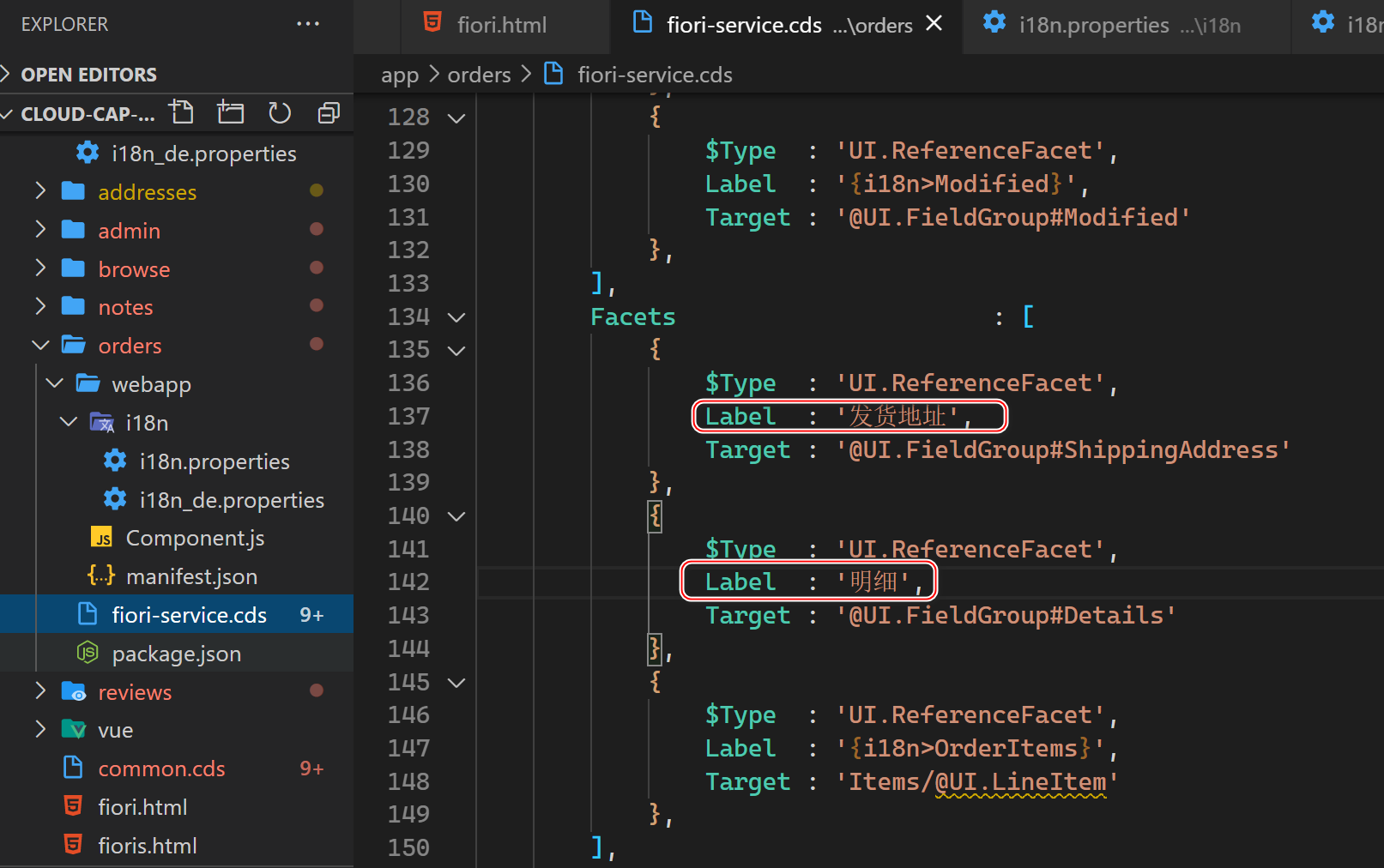
Object Page 里的 tab 标签:
对应的注解源代码:
Facets : [ { $Type : 'UI.ReferenceFacet', Label : '发货地址', Target : '@UI.FieldGroup#ShippingAddress' }, { $Type : 'UI.ReferenceFacet', Label : '明细', Target : '@UI.FieldGroup#Details' }, { $Type : 'UI.ReferenceFacet', Label : '{i18n>OrderItems}', Target : 'Items/@UI.LineItem' }, ],