AVM(Application-View-Model)前端组件化开发模式基于标准Web Components组件化思想,提供包含虚拟DOM和Runtime的编程框架avm.js以及多端统一编译工具,完全兼容Web Components标准,同时兼容Vue和React语法糖编写代码,编译工具将Vue和React相关语法糖编译转换为avm.js代码。
基于标准 Web Components 组件化思想,兼容 Vue / React 语法特性,通过一次编码,分别编译为 App、小程序代码,实现多端开发。
组件功能介绍
用于循环播放展示一组消息通知。
首先是组件整体布局,分为左右2部分,左边是标题或者图标,右边是消息的容器盒子。
接收来自父组件的消息列表数组,通过v-for循环把消息全部填充到容易盒子中。
<view class="easy-notice-bar_item-box"> <view :style="istop?'transition:all 0.5s;margin-top: -30px;':'transition:none;'"> <view class="easy-notice-bar_item" v-for="(item,index) in list" data-id={item.id} @click="clickNotice"> <text class="easy-notice-bar_item-title">{item.id}{item.content}</text> </view> </view> </view>
通过overflow: hidden;隐藏掉去多余的通知消息,保证只能显示一条通知消息。
.easy-notice-bar_item-box{ height: 20px; overflow: hidden; flex: 1; margin: auto; }
通过延时器,每一次会把数组的第一位加入到数组的最后一位,然后在删除第一位,这样显示出来的就是下一个,第二次运行时会继续把当前的第一个元素(也就是原来的第二个)加入数组的最后一位并删除当前这一位,让下一个元素变成第一位,以此类推。
noticeScroll(){ this.data.istop = true; setTimeout(() => { this.props.list.push(this.props.list[0]); this.props.list.shift(); this.data.istop = false; }, 5000); },
通过一个定时器来实现循环
this.data.timer = setInterval(()=>this.noticeScroll(),2000);
在循环执行的时间间隔内,先完成容器盒子上移的效果,然后把消息数组的顺序继进行改变,是当前展示的消息通知放在第一的位置,然后取消过渡的动画,事件一到再次重复执行。
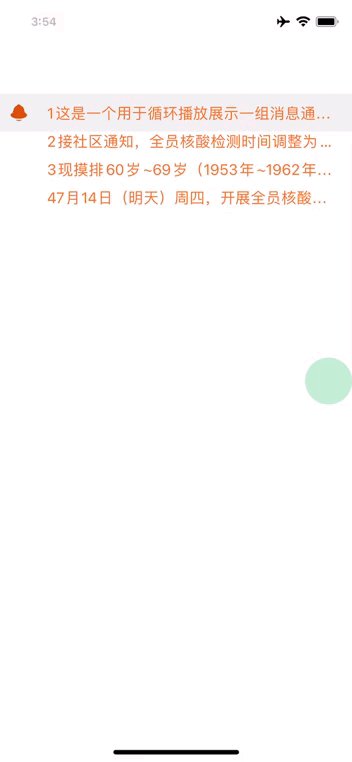
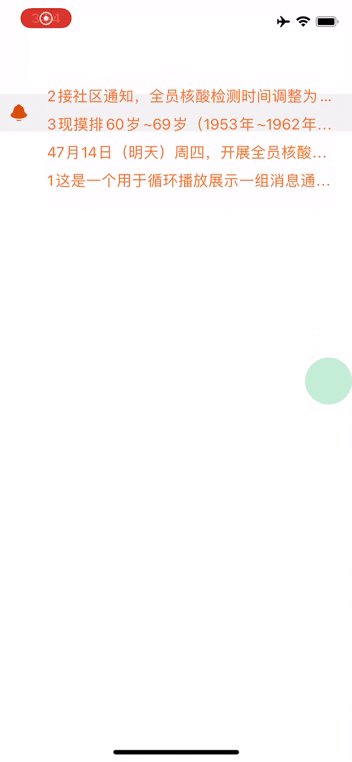
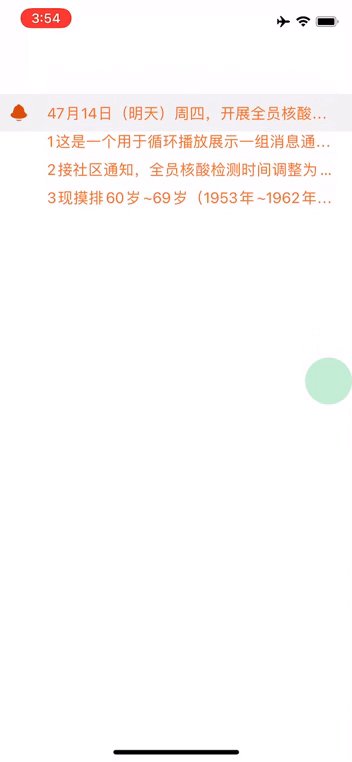
为了方便展示效果,我把容器盒子的overflow: hidden取消掉, 实际实现的效果是这样的
编辑
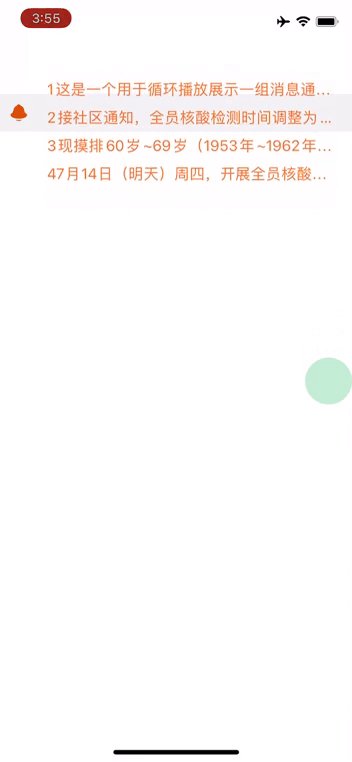
把容器盒子的overflow: hidden属性加上,就是完整的效果了
编辑
组件开发
组件文件
easy-notice-bar.stml
<template> <view class="easy-notice-bar_container"> <view class="easy-notice-bar_ico-box"> <image class="easy-notice-bar_ico" src={ico} mode="widthFix"></image> </view> <view class="easy-notice-bar_item-box"> <view :style="istop?'transition:all 0.5s;margin-top: -30px;':'transition:none;'"> <view class="easy-notice-bar_item" v-for="(item,index) in list" data-id={item.id} @click="clickNotice"> <text class="easy-notice-bar_item-title">{item.id}{item.content}</text> </view> </view> </view> </view> </template> <script> export default { name: 'easy-notice-bar', installed(){ //开始定时 this.data.timer = setInterval(()=>this.noticeScroll(),2000); }, props:{ list:Array }, data() { return{ ico:'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADAAAAAwCAYAAABXAvmHAAAAAXNSR0IArs4c6QAABHtJREFUaEPtmV1oHFUUx//nbtLoztQYtBCVUqNsJkmxivpgI4KCtUpaMxsaELVCXwIqQvVFfbJBUF+k1aZFkIIPFiFVdpKI9QOx+NAKYlvxIfthJEZSrPWjmp2lu8neI9MmJUl3d+7M3I0E3Nc553/+vzMzO+feS1jlP1rl/lFXgPSjxiaOienO1Mwf9WqUdoDvH4Jxddx4mxlbQbjJM86gEzHwcMJx9+kG0QqQ6zfXyVn+rZpJZhzuGHGf1AmhFSBrG18xcH8tgxL0QKeTP6YLQgtA1jbuYGAnA7sIaPE1x3wAMjZkjc2kfWN9AiIB5HrNLhZykJl2hDFCTO9QKb87cRTFMPleTmiAS+Z5mBkbwxa/mMf4VJToqcTR/LkwOqEAtJmfd0xM36Bh7on2jy78FBQiMEDuETRxk3GcgTuDFqsVT8BJKrrdQR+nwACZpPESGK/rNH9Zi/CylXLfCKIdCCBnN98qMXcCwLogRQLEnhNo2Jxw/p5QzQkEkLHjBwB6RlU8XBwftJzCs6q5ygC8ByJ7yphaGA9UC4SIm7Qct001Txkg07v2PpD8WlU4SpxkbOoccX9Q0VAGSPcaLxIh0AumYqBSjAR2dTrueyr56gC2MUrAdhXR6DE8ZDmF51R0lADObEd8JmZMAbhORTRqjDd+dzj5bhUdJYBs0tjCjM9VBDXFlCSJG1UWQkoA43Z8jwC9osmcmgxzjzVS+MQvWAkgYxunAdzuJ6b1OtO71kh+wE/TFyCbjG9jpjE/oTpc/11g7p6EU6z5VfYHsI1RXrF/n2VtIE5ZqUJfrebUBMgkzcfA/EEduqss6bcErQgwbsfvEhADAPs+g8pOIgQSsK8RjYNtzvnzy2WuAEjbxm4C9kaoV6/U0wwe6nAKhxYXWAKQTpr9xDxcLweadB+0HPfLBa0lAFnbPM7gzZoK1UsmazmuVREgYxtcr6o6dS3Hvdz4JXdgNQAQcLbdcVsr3oG0bRwm4HGd3dKuRdhrpdwXKr8DffEelvSx9qLaBDkvmboXL3au+BvN2ebTEnxQW02NQgLYmnDcJVNxxQ/Z/LfAmz6v1Vg/kpQAnq+0PV91lLi0YeuN0GxHqhwxmb0NL/CrllNwKkn5D3PJ+DYwDfwHA90kCPtnptz9d3+H2Wp98AVYSPwxaTxcZmwB4E2HN0dsbNV0BsaI6LNSmT+8bdQ961dHGWCxULpv7b2iLHuZLu5Md4UFIuAvCUqDOQ2ib5saOdV2xP3Vz3TVWShI4uJY71zsKjPeBYnrmYQpJJsgMhlsgplIiLxk6RKLPMVkviyF2yR5/BaFDvt5CnUH/ERX8vr/AN5hhwQOgeRJEE1A0jQETZOYPUOFC9Ml8xpjTUm2SuIbmNBKjFaANwBivQTeinrgp+UOzK8j3gSwXvHxKQH8muUUBhXjq4ZpAfDUf+5pbimuKe9klv1gaquwi+2dgU2C6AsC3m9P5cejmvfytQEsNzPR39I8WyxtoBhoriH2y8Yj//ypw/ByjboB1MNsqFFipYyErfMvOTeGQKdiHZsAAAAASUVORK5CYII=', timer:null, istop:false } }, methods: { noticeScroll(){ this.data.istop = true; setTimeout(() => { this.props.list.push(this.props.list[0]); this.props.list.shift(); this.data.istop = false; }, 5000); }, clickNotice(e){ let id = e.currentTarget.dataset.id; this.fire('clickNotice',id); } } } </script> <style> .easy-notice-bar_container { flex-flow: row nowrap; justify-content: flex-start; padding: 10px; background-color: #f0f0f0f0; } .easy-notice-bar_ico-box{ margin: auto; padding-right: 20px; } .easy-notice-bar_ico{ width: 20px; height: 20px; } .easy-notice-bar_item-box{ height: 20px; overflow: hidden; flex: 1; margin: auto; } .easy-notice-bar_item{ min-height: 30px; } .easy-notice-bar_item-title{ font-size: 16px; color: #ff7037; text-overflow: ellipsis; white-space: nowrap; } </style>
组件使用说明
具体在项目中的使用步骤是,第一步将压缩文件中的easy-notice-bar.stml文件拷贝到项目的components目录,通过阅读readme.md 文档和查看demo示例文件 demo-easy-notice-bar.stml在需要开发的stml文件中,引入组件文件,完成页面的开发。
文件目录
编辑
demo-easy-notice-bar.stml
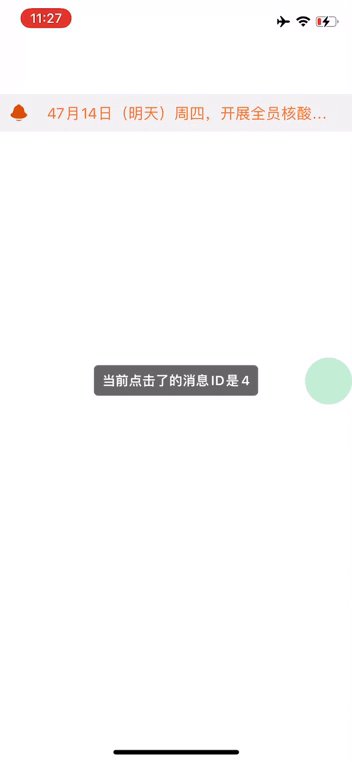
<template> <view class="page"> <safe-area></safe-area> <easy-notice-bar :list="listData" onclickNotice="showNotcie" > </easy-notice-bar> </view> </template> <script> import '../../components/easy-notice-bar.stml' export default { name: 'demo-easy-notice-bar', apiready(){ }, data() { return{ listData:[ {id:"1",content:"这是一个用于循环播放展示一组消息通知组件"}, {id:"2",content:"接社区通知,全员核酸检测时间调整为6:00-11:00,带来不便,敬请谅解。"}, {id:"3",content:"现摸排60岁~69岁(1953年~1962年出生)未接种疫苗的住户,请主动联系楼管,请大家一定跟自家老人确认,如不报备导致漏报,后果自负。收到请回复,如不回复,我们将视同您已收到,感谢配合。"}, {id:"4",content:"7月14日(明天)周四,开展全员核酸检测,时间:6:00~11:30,居家健康检测人员不要参加,已放暑假孩子在本小区检测。"} ] } }, methods: { showNotcie(e){ // console.log(JSON.stringify(e)); api.toast({ location:'middle', msg:'当前点击了的消息ID是'+e.detail }) } } } </script> <style> .page { height: 100%; padding-top: 100px; } </style>
实际项目中需要的其它组件,可以自己尝试封装组件。
编辑