技术宅小温_个人页
技术宅小温

文章
22
问答
0
视频
0
个人介绍
一个正在成长路上的前端技术宅,希望大家多多沟通交流技术! 共同进步!
擅长的技术
获得更多能力


通用技术能力:
暂时未有相关通用技术能力~
云产品技术能力:
-
Clouder
-
弹性计算Clouder认证:ECS快速入门
获得于2025-10-22 18:41:50
-
大模型Clouder认证:基于百炼平台构建智能体应用
获得于2025-10-22 18:08:15
-
弹性计算Clouder认证:ECS快速入门
阿里云技能认证
详细说明
暂无更多信息
2024年05月
-
04.24 15:52:40
 发表了文章
2024-04-24 15:52:40
发表了文章
2024-04-24 15:52:40
< 前端性能优化: 资源加载优化 >
众所周知,前端是由HTML、CSS、JS等文件资源共同作用下渲染构建出来的。现今前端项目,大多为单页面应用,单页面应用的优点非常多(点击跳转 SPA单页面讲解),但是也并非没有缺点。由于单页面的原因,项目所需资源都需要在初次加载首屏时被加载,这就造成了首屏加载性能受到影响!对于首屏性能优化,就衍生出了相关需要思考的问题。如何将首屏加载的资源,分段将需要的资源及时加载出来,避免页面内容不显示的同时,又能避免加载多余并非立刻需要使用的资源呢?
-
04.24 15:38:49
 发表了文章
2024-04-24 15:38:49
发表了文章
2024-04-24 15:38:49
< elementUi组件封装: 通过 el-tag、el-popover、vue动画等实现公告轮播 >
在 Vue + elementUi 开发中,遇到这么一个需求,要实现公告轮播的效果。说实话,一开始是打算通过Javascript去获取并修改对应元素来控制轮播的,但是发现这样子代码比较多,而且性能不是很好。然后…聪明的小温想到了,能不能通过vue的动画过渡,实现公告的滚动效果呢!一不做二不休,直接上手,果然是可以实现的!接下来,简单阐述下,开发中使用方法! -
04.24 15:17:25
 发表了文章
2024-04-24 15:17:25
发表了文章
2024-04-24 15:17:25
< 封装公共导出模块:配合element实现提示 >
在 Vue + elementUi 开发中,我们偶尔会遇到需要导出的列表,或者指定位置的导出内容。在一个项目里面是十分常见的,但是由于导出代码有稍微有点长,不方便维护!基于项目开发需求,封装了一个公用的导出模块,模块入口提供了 四个参数,分别是:导出接口地址导出参数对象导出文件名称导出时选择的服务地址(需要配合config文件实现选择功能)。且基于信息安全问题,实现信息提示,当提示点击遵守规则才允许下载文件!
-
04.24 15:14:25
 发表了文章
2024-04-24 15:14:25
发表了文章
2024-04-24 15:14:25
< 每日小技巧: 基于Vue状态的过渡动画 - Transition 和 TransitionGroup>
Vue 的 `Transition` 和 `TransitionGroup` 是用于状态变化过渡和动画的组件。`Transition` 适用于单一元素或组件的进入和离开动画,而 `TransitionGroup` 用于 v-for 列表元素的增删改动画,支持 CSS 过渡和 JS 钩子。
-
04.23 18:29:44
 发表了文章
2024-04-23 18:29:44
发表了文章
2024-04-23 18:29:44
< 每日算法:一文带你认识 “ 双指针算法 ” >
`双指针`并非指的是一种具体的公式或者范式。而是一种运算思路,用于节省逻辑运算时间的`逻辑思路`!双指针算法通常用于`优化时间复杂度`!
-
04.23 18:17:55
 发表了文章
2024-04-23 18:17:55
发表了文章
2024-04-23 18:17:55
< 今日小技巧:Axios封装,接口请求增加防抖功能 >
今天这篇文章,主要是讲述对axios封装的请求,由于部分请求可能存在延时的情况。使得接口可能存在会被持续点击(即:接口未响应的时间内,被持续请求),导致重复请求的问题,容易降低前后端服务的性能!故提出给axios封装的配置里面,新增一个防抖函数,用来限制全局请求的防抖。
-
04.23 18:12:26
 发表了文章
2024-04-23 18:12:26
发表了文章
2024-04-23 18:12:26
< JavaScript小技巧:如何优雅的用【一行代码 】实现Js中的常用功能 >
在开发中,采用简洁的语法和结构,遵循一致的命名规范,具有良好的代码组织和注释,能很好的提高代码的质量。可读性:易于阅读和理解。清晰的命名、简洁的语法和良好的代码结构可以使代码的意图更加明确,降低理解代码的难度,提高代码的可读性。可维护性:易于维护。当代码逻辑清晰、结构简洁时,开发者可以更快速地定位和修复bug,进行功能扩展或修改。同时,可读性高的代码也有助于后续的代码重构和优化。可扩展性:更具有扩展性和灵活性。清晰的代码结构和简洁的代码风格使得添加新功能、修改现有功能或扩展代码更加容易。
-
04.23 18:09:22
 发表了文章
2024-04-23 18:09:22
发表了文章
2024-04-23 18:09:22
< JavaScript技巧:如何优雅的使用 【正则】校验 >
本文介绍了JavaScript中的正则表达式使用,包括正则的基本概念、创建方法、常用正则对象方法如`RegExp`的`exec`、`test`、`toString`以及`String`对象的`search`、`match`、`replace`、`split`。正则表达式修饰符如`i`、`m`、`g`也进行了讲解。文章还分享了一些常见的正则表达式实例,如匹配ASCII码、汉字、邮箱、邮政编码等,并提到了正则的理论知识,如贪婪匹配、预查等。
-
04.22 18:55:40
 发表了文章
2024-04-22 18:55:40
发表了文章
2024-04-22 18:55:40
< 今日份知识点:Javascript本地存储的方式有哪些?区别及应用场景? >
在前端开发中,偶尔需要存储一些如: 用户信息、登录状态、历史记录等常量数据。用于后续二次调用,并且避免刷新后丢失。这时,就需要用到本地存储了。 在`JavaScript` 中,提供了四种可用的本地存储方式: **`cookie`** ,**`sessionStorage`**, **`localStorage`**, **`indexedDB`** ( 已废除的 `WebSQL` )。四种方式各有千秋,接下来,就由小温带各位卷王了解一下,`Javascript` 中的本地存储吧
-
04.22 18:52:11
 发表了文章
2024-04-22 18:52:11
发表了文章
2024-04-22 18:52:11
< 性能提升 Get √ :如何理解 “ 回流 ” 与 “ 重绘 ” ?如何合理的减少其出现呢 ? >
`回流` 和 `重绘` 可以说是每一个web前端开发者经常听到的两个名词,虽然听的多,但是我们真的都理解它们的意思了嘛? 很显然都迷迷糊糊,当然在之前没有去了解的时候,小温也不例外! 之前是介于之前公司要分享,所以当时有做了解,所以这次打算和大伙分享一下! > 🧐 预先剧透一下: " **`回流`** " 和 “ **`重绘`** ” 是阻碍浏览器渲染 及 服务性能的关键因素中 比较重要的两点, 合理的规避它们,能够有效的提高项目的性能!
-
04.22 18:47:42
 发表了文章
2024-04-22 18:47:42
发表了文章
2024-04-22 18:47:42
< 每日份知识快餐:axios是什么?如何在Vue中 封装 axios ? >
本文介绍了前端开发中常用的HTTP客户端库Axios,它基于Promise,支持浏览器和Node.js,特点是功能强大、支持Promise API和并发请求,并能拦截请求和响应。文章强调了理解Axios的内部原理和优化使用的重要性,不仅讲解了基本的安装、导入和使用方法,还阐述了为何选择Axios,包括其丰富的配置选项和良好的浏览器支持。此外,文章探讨了封装Axios的必要性,以减少重复代码和提高代码维护性,并给出了设置接口请求前缀、请求头、超时时间以及封装请求方法和拦截器的示例。通过封装,开发者可以更高效地管理和使用Axios,适应不同项目需求。 -
04.22 18:43:06
 发表了文章
2024-04-22 18:43:06
发表了文章
2024-04-22 18:43:06
< 今日份知识点:web常见的攻击方式(网络攻击)有哪些?如何预防?如何防御呢 ? >
网络安全威胁日益严重,2017年的永恒之蓝勒索病毒事件揭示了网络攻击的破坏力。为了防御Web攻击,了解攻击类型至关重要。Web攻击包括XSS、CSRF和SQL注入等,其中XSS分为存储型、反射型和DOM型,允许攻击者通过注入恶意代码窃取用户信息。防止XSS攻击的方法包括输入验证、内容转义和避免浏览器执行恶意代码。CSRF攻击则伪装成用户执行操作,防范措施包括同源策略和CSRF Token验证。SQL注入则通过恶意SQL语句获取数据,预防手段包括输入验证和使用预编译语句。面对网络威胁,加强安全意识和实施防御策略是必要的。 -
04.17 17:54:16
 发表了文章
2024-04-17 17:54:16
发表了文章
2024-04-17 17:54:16
< 知识拓展:前端代码规范 >
前端开发中,随着工具组件的多样化,代码的“千人千面”现象带来了管理和维护的挑战。因此,制定代码规范变得至关重要,它能提升代码质量,便于团队协作。命名规范要求文件和目录使用小写和下划线或驼峰式,HTML应合理缩进,属性用双引号,自闭合标签避免斜线。CSS代码遵循HTML缩进,空格和换行有特定规则,注释统一格式。JavaScript中,注重简洁和易读,分号使用需明确,变量命名采用小驼峰,函数调用和声明有特定空格规则。代码规范旨在提高可读性和团队协作效率,但也要避免过度规范。
-
04.17 17:46:18
 发表了文章
2024-04-17 17:46:18
发表了文章
2024-04-17 17:46:18
< 在Vue中,为什么 v-if 和 v-for 不建议一起使用 ? >
在Vue指令中,最经常被用于做逻辑操作的指令,莫过于 `v-if` 和 `v-for`。但是它们之间的能否一起使用呢? 这个问题有时候会被面试官问起,用于测试应试者对这两个指令的了解。 接下来,对 “ `为什么 v-if 和 v-for 不建议一起使用 ?` ” 问题进行讲解!
-
04.17 17:40:16
 发表了文章
2024-04-17 17:40:16
发表了文章
2024-04-17 17:40:16
< elementUi 中 树状侧边栏,机构单位 - 岗位 字典 >
本文介绍了如何在Vue + ElementUI环境中,利用Tree组件和Dropdown下拉菜单实现组织单位、岗位的树状数据可视化展示及操作。案例展示了包含头部搜索、节点下拉菜单功能的树形控件,支持增删改查操作。同时,提供了效果截图。注意,案例中混合使用了Vue2和Vue3语法,可能存在潜在问题,仅作参考。
-
04.17 17:35:34
 发表了文章
2024-04-17 17:35:34
发表了文章
2024-04-17 17:35:34
< 了解 HTTP 这一篇就够了 :什么是 HTTP ?HTTP 和 HTTPS 有什么区别 ? >
在前端开发中,是和浏览器打交道最为频繁的行业之一。但是大部分卷王们,可能仅仅是知道如何使用浏览器,只是知道 URL 跳转到浏览器变成一个完整的网页。 本篇文章将讲述 什么是HTTP、 HTTP 和 HTTPS的区别 及 URL 是如何渲染到页面。 那么到这里,肯定会有人问: 那我们为什么要学习这个呢 ? 问得好,这个分为两方面: 一是学习上述内容,能够厚实我们的理论基础。有些内容,虽然用的不多,但是技多不压身,道理懂吧? 二是学习这个,对我们后续的性能优化、排查浏览器上某些错误 的能力都有提升!
-
04.17 17:09:41
 发表了文章
2024-04-17 17:09:41
发表了文章
2024-04-17 17:09:41
< 每日小技巧:Vue常用修饰符 >
在Vue开发中,我们时常会发现 `Vue指令`有些数据被拿到之后,需要进行处理才能直接使用, 又或者是有些事件、属性需要二次处理,才能直接使用。 但是有没有一种可以直接配合(修饰)Vue指令操作的功能呢? 答案是有的,就是Vue 修饰符,能够用来修饰 `Vue表单选项、事件、鼠标按键 等操作`。 本篇文章 将简单讲述 关于 Vue 修饰符的相关内容! -
04.17 17:05:25
 发表了文章
2024-04-17 17:05:25
发表了文章
2024-04-17 17:05:25
<Javascript技巧: Javascript 是个难泡的妞,学点技巧征服 “ 她 ” >
在前端开发中,无论是否使用框架,在代码编写上,都与 Javascript 息息相关。本篇文章将带领大家学习 JS的相关技巧,征服 Javascript 这个高冷的 “ 妞 ”!
-
04.17 16:56:10
 发表了文章
2024-04-17 16:56:10
发表了文章
2024-04-17 16:56:10
< 谈谈对 SPA(单页面应用)的理解 >
浅谈 SPA 相关知识,了解SPA相关优缺点 及 实现原理等。
-
04.17 16:46:30
 发表了文章
2024-04-17 16:46:30
发表了文章
2024-04-17 16:46:30
< 简述 “ 尤大 ” 的 Vue3 相比 Vue 2 的区别 >
vue2 向 vue3 的变更! Vue 3在2018年末开始规划,旨在利用ES6特性,解决Vue 2的性能和架构问题。Vue 3的核心改进包括:更快的速度(重写虚拟DOM,优化编译和组件初始化)、更小的体积(借助tree-shaking优化打包)、更好的维护性(引入组合式API以提高代码复用和可维护性)、拥抱TypeScript以及更接近原生的自定义渲染API。此外,Vue 3还引入了Fragments、Teleport、createRenderer等新功能,同时对全局API、模板指令、组件和渲染函数进行了调整或移除,以提高兼容性和性能。
-
04.17 16:30:20
 发表了文章
2024-04-17 16:30:20
发表了文章
2024-04-17 16:30:20
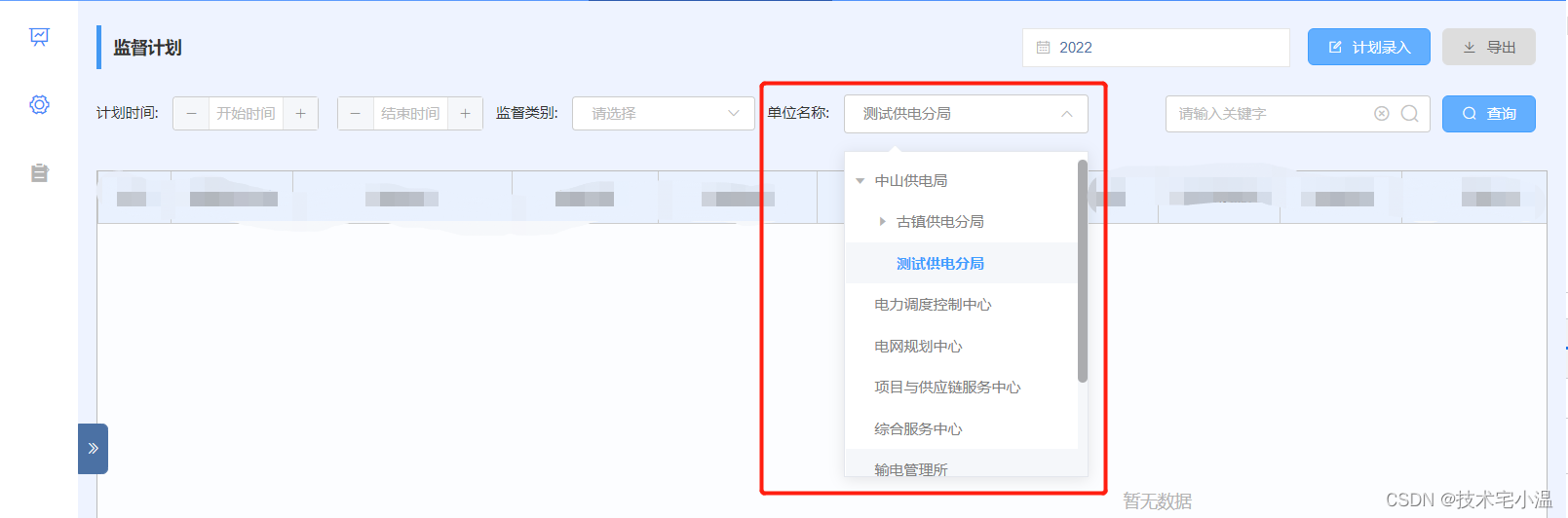
< elementUi 下拉选择框组件 树状部门选择( 多选/单选 )>
在前端开发中,为解决ElementUI缺少处理树状数据选择的Select组件问题,封装了一个Vue子组件`SelectTree`。组件支持单选和多选,具备搜索功能和懒加载特性。单选示例展示了如何展示树状部门数据,而多选则增加了已选内容的取消功能。此外,还新增了根据等级限制选择的功能。文章提供了详细的代码实现和效果截图,对需要此类组件的开发者具有参考价值。
-
04.17 16:18:47
 发表了文章
2024-04-17 16:18:47
发表了文章
2024-04-17 16:18:47
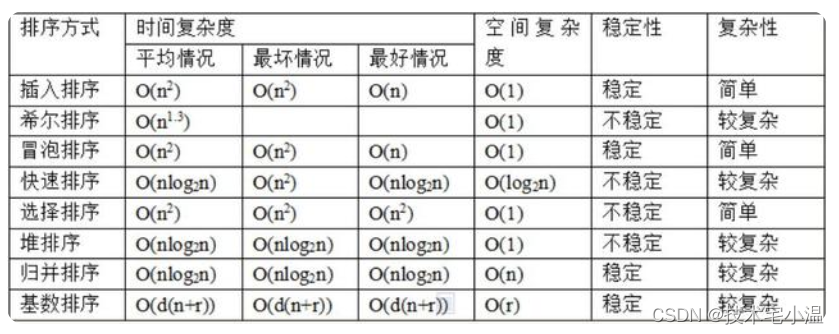
< 在 Js 中如何理解 ‘ 时间复杂度 ’ 和 ‘ 空间复杂度 ’ >
本文介绍了前端开发中的重要概念——时间复杂度和空间复杂度,用于评估算法效率。时间复杂度表示算法执行时间与输入数据之间的关系,空间复杂度则表示算法运行所需内存。通过对常见算法的时间、空间复杂度分析,例如线性、平方和对数阶,强调了它们在优化代码性能中的作用。文章通过案例展示了如何计算和理解这两种复杂度,并提供了优化示例,强调合理优化能显著提升代码性能。
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< elementUi组件封装: 通过 el-tag、el-popover、vue动画等实现公告轮播 >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 今日小技巧:Axios封装,接口请求增加防抖功能 >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 前端性能优化: 资源加载优化 >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 封装公共导出模块:配合element实现提示 >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< JavaScript小技巧:如何优雅的用【一行代码 】实现Js中的常用功能 >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 性能提升 Get √ :如何理解 “ 回流 ” 与 “ 重绘 ” ?如何合理的减少其出现呢 ? >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 每日份知识快餐:axios是什么?如何在Vue中 封装 axios ? >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 谈谈对 SPA(单页面应用)的理解 >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< elementUi 下拉选择框组件 树状部门选择( 多选/单选 )>
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 每日小技巧:Vue常用修饰符 >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
<Javascript技巧: Javascript 是个难泡的妞,学点技巧征服 “ 她 ” >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 知识拓展:前端代码规范 >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 了解 HTTP 这一篇就够了 :什么是 HTTP ?HTTP 和 HTTPS 有什么区别 ? >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 在 Js 中如何理解 ‘ 时间复杂度 ’ 和 ‘ 空间复杂度 ’ >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 简述 “ 尤大 ” 的 Vue3 相比 Vue 2 的区别 >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 每日小技巧: 基于Vue状态的过渡动画 - Transition 和 TransitionGroup>
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 每日算法:一文带你认识 “ 双指针算法 ” >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< JavaScript技巧:如何优雅的使用 【正则】校验 >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 今日份知识点:web常见的攻击方式(网络攻击)有哪些?如何预防?如何防御呢 ? >
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
< 今日份知识点:Javascript本地存储的方式有哪些?区别及应用场景? >
滑动查看更多

暂无更多信息
暂无更多信息