游客izoamw2f43amu
已加入开发者社区2246天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
粉丝
技术能力
兴趣领域
- Java
- Linux
擅长领域
技术认证
暂时未有相关云产品技术能力~
暂无个人介绍
暂无精选文章
暂无更多信息
2022年10月
-
10.27 13:02:49
 发表了文章
2022-10-27 13:02:49
发表了文章
2022-10-27 13:02:49
React17源码解读—— 事件系统
读完本篇文章你将明白为什么是React的合成事件SyntheticEvent, 以及React如何模拟浏览器的捕获和冒泡。 在学习React的合成事件之前,我们先复习下浏览器的事件系统,以及代理委托。这对我理解React事件系统源码非常重要。 W3C 标准约定了一个事件的传播过程要经过以下 3 个阶段:
-
10.27 12:50:59
 发表了文章
2022-10-27 12:50:59
发表了文章
2022-10-27 12:50:59
带你从头到尾系统地撸一遍Redux源码(二)
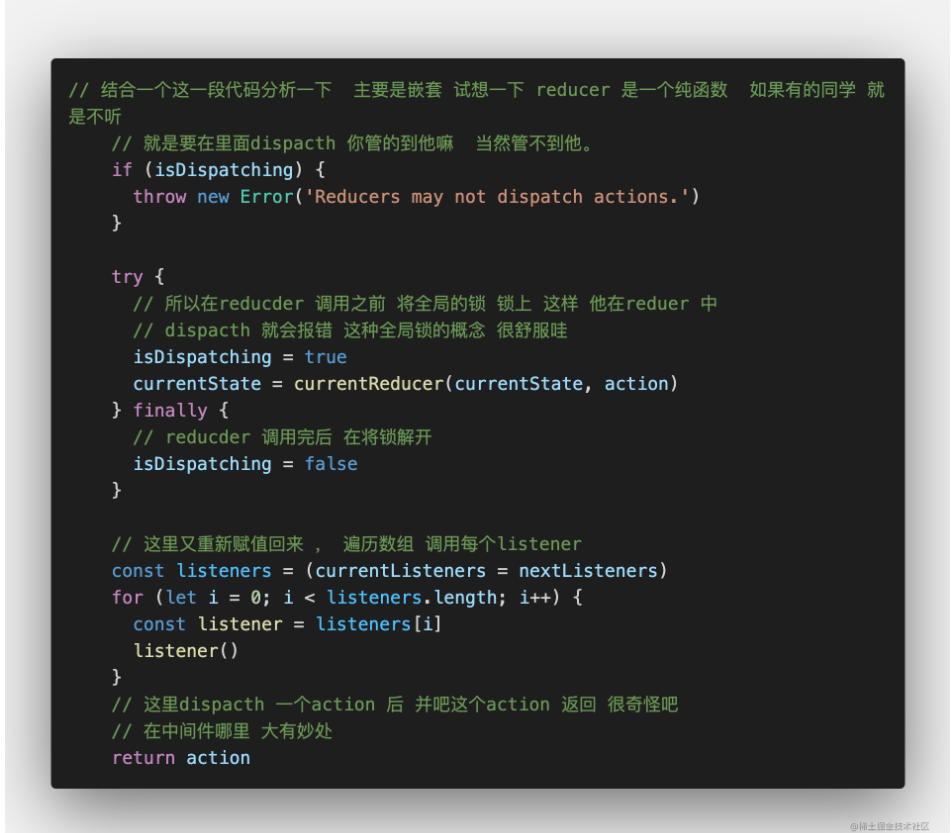
Redux中的中间件思想 要想理解redux 的中间件思想, 我们先 看下compose这个文件做了什么, 这个文件其实做的事情十分简单。主要是用到函数式编程中的组合概念, 将多个函数调用组合成一个函数调用。
-
10.27 12:46:04
 发表了文章
2022-10-27 12:46:04
发表了文章
2022-10-27 12:46:04
带你从头到尾系统地撸一遍Redux源码(一)
Redux 背后的Flux 架构思想 看源码首先得明白,Redux背后的架构思想,为什么他和React那么的搭配,我们可以认为 Redux 是 Flux 的一种实现形式(虽然它并不严格遵循 Flux 的设定),理解 Flux 将帮助你更好地从抽象层面把握 Redux。 首先flux架构将一个应用分成4个部分: view: 视图层 action(动作):视图层发出的动作如: mouseclick dispatcher (派发器) :主要是用来接受actions,执行回调函数 store(数据层):用来存放应用的状态,一旦发生变动就要提醒 view 视图层更新 从图中可以看出Flux最大的
-
10.27 12:32:37
 发表了文章
2022-10-27 12:32:37
发表了文章
2022-10-27 12:32:37
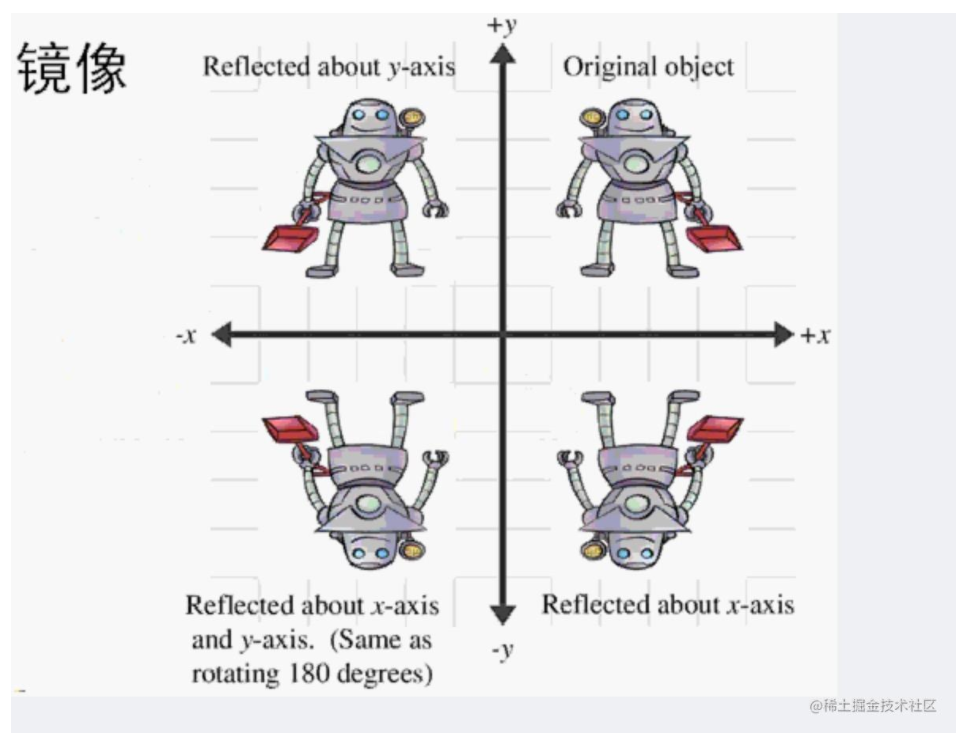
Three.js-任意平面的镜像矩阵
1. 什么是镜像变换 直接看下面这张图: 这张图很好的诠释了镜像变化,关于y轴的变化,关于x轴的变化。这种关于任意轴的变化,就是镜像了。 2d下的镜像矩阵变化 我们以图像关于Y轴镜像为例子:原图形和结果图形上所有点的都存在的关系就应该是 x = -x, 也就是都只有x发生变化。这种通用的变化其实可以用矩阵表示,2D空间中的点其实可以用[x,y ] 表示。对角线的两个1就是关于那个轴对称: 这些都是关于x轴、 y轴的对称, 如果说关于2d平面的任意一条直线呢,当然有人已经帮我们推导出来了如下图:(数学证明我就不给出了,有兴趣的可以自行百度,本篇文章注重3d镜像矩证的推导) 3d 图形下关
-
10.27 12:28:27
 发表了文章
2022-10-27 12:28:27
发表了文章
2022-10-27 12:28:27
关于Taro 中的事件冒泡的坑
在小程序中 天生有catchTap事件可以阻断事件冒泡 所以可以 <view catchTap="clickHandler"></view> 复制代码 来阻止事件传播 在taro中 官方推荐使用e.stopPropagation()阻断事件冒泡 但是在小程序中 e.stopPropagation() 是一个空函数
-
10.10 13:08:27
 发表了文章
2022-10-10 13:08:27
发表了文章
2022-10-10 13:08:27
60行代码实现一个基于esbuild按需加载的loader(二)
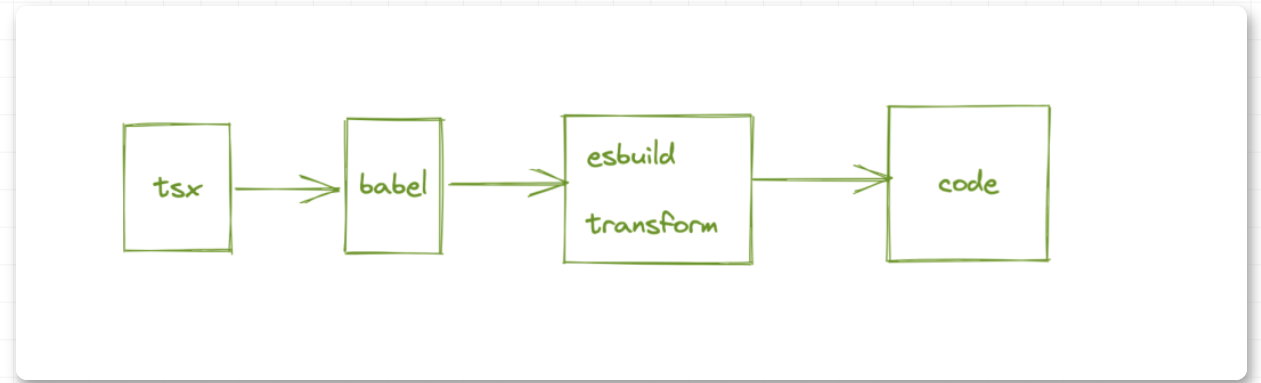
设计 整个插件的构建思路 就是 读取配置, 然后判断是否需要 按需加载, 如果需要 就利用的 babel 能力, 去做转化, 转换完成用 esbuild 去做编译就好了。
-
10.10 13:01:21
 发表了文章
2022-10-10 13:01:21
发表了文章
2022-10-10 13:01:21
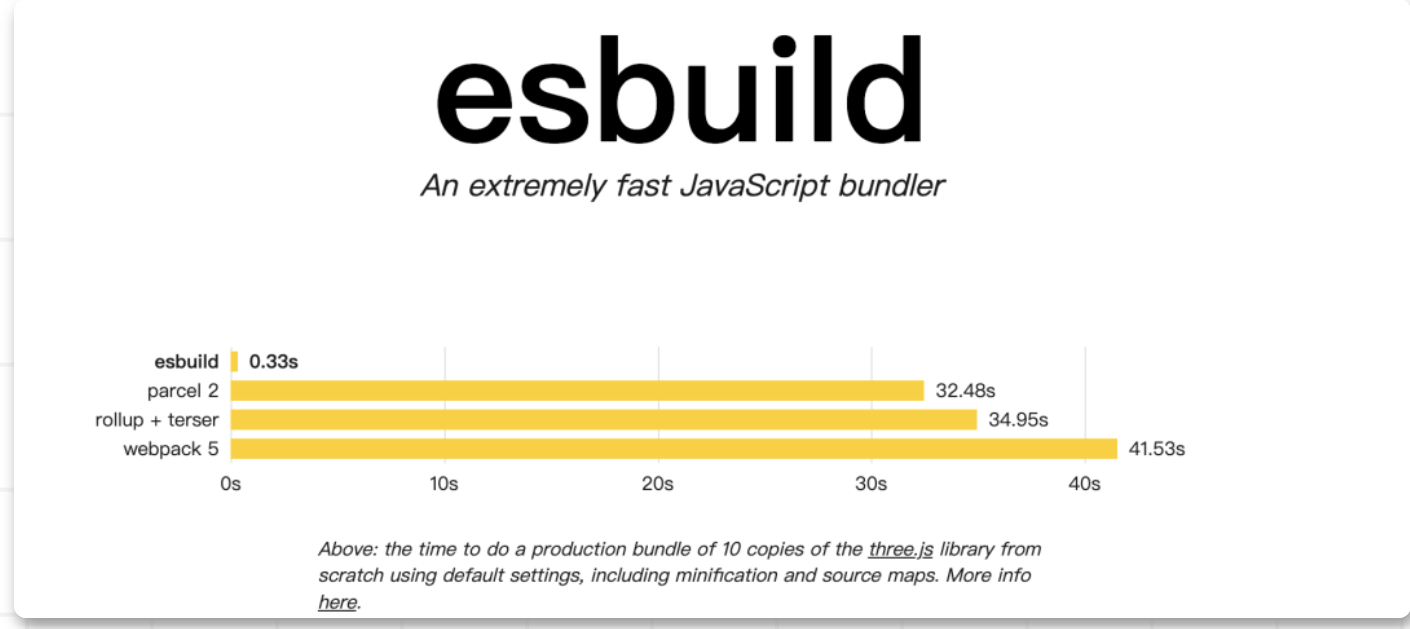
60行代码实现一个基于esbuild按需加载的loader(一)
大家好,我是Fly, 最近研究的技术就是esbuild,一个新技术的 出现必然是解决是某些问题的, 这不我就打算用它来进行项目的编译速度进行操刀了, 前端对于tsx 的编译方式 无非是两种,
-
10.10 12:38:29
 发表了文章
2022-10-10 12:38:29
发表了文章
2022-10-10 12:38:29
基于storybook组件库的技术选型该怎么选??
大家好我是Fly. 最近一直着手组内基建活动, 目前正在做的事组件库的技术文档搭建, 最终还是弃用dumi, 选用了storybook 作为组件库文档的技术方案, 主要是我们项目架构 本身就是自己去搭建的, 没有采用umi 那一套, umi对我们来说太重了, 本身的打包配置分为node 和 web的, 本身就是webpack 5去构建的, 主要是想复用一些webpack的配置。 想着组件库采用 vite 去打包的时候,看了一些文档, webpack5 的 lazyCompilation 配合 code spliting 本身的开发速度和hmr 启动 整体和vite 的体验是差不多的, 甚至
-
10.10 11:47:32
 发表了文章
2022-10-10 11:47:32
发表了文章
2022-10-10 11:47:32
ESLint的缓存机制及其在CI中的应用
背景 ESLint是一个前端、Node领域中流行的代码规范检查工具,使用起来很方便。 之前为了强制推行代码规范,我在CI任务中加入了ESLint检查。保障了规范的同时,也引入了痛点:CI的时长延长了2~3分钟左右。因为现在开发的工程体量比较大,ESLint会占用很多的内存、CPU资源,且运行时间较长。
2022年06月
-
06.10 18:01:02
 发表了文章
2022-06-10 18:01:02
发表了文章
2022-06-10 18:01:02
和大家谈谈我为什么选择图形这条路(二)
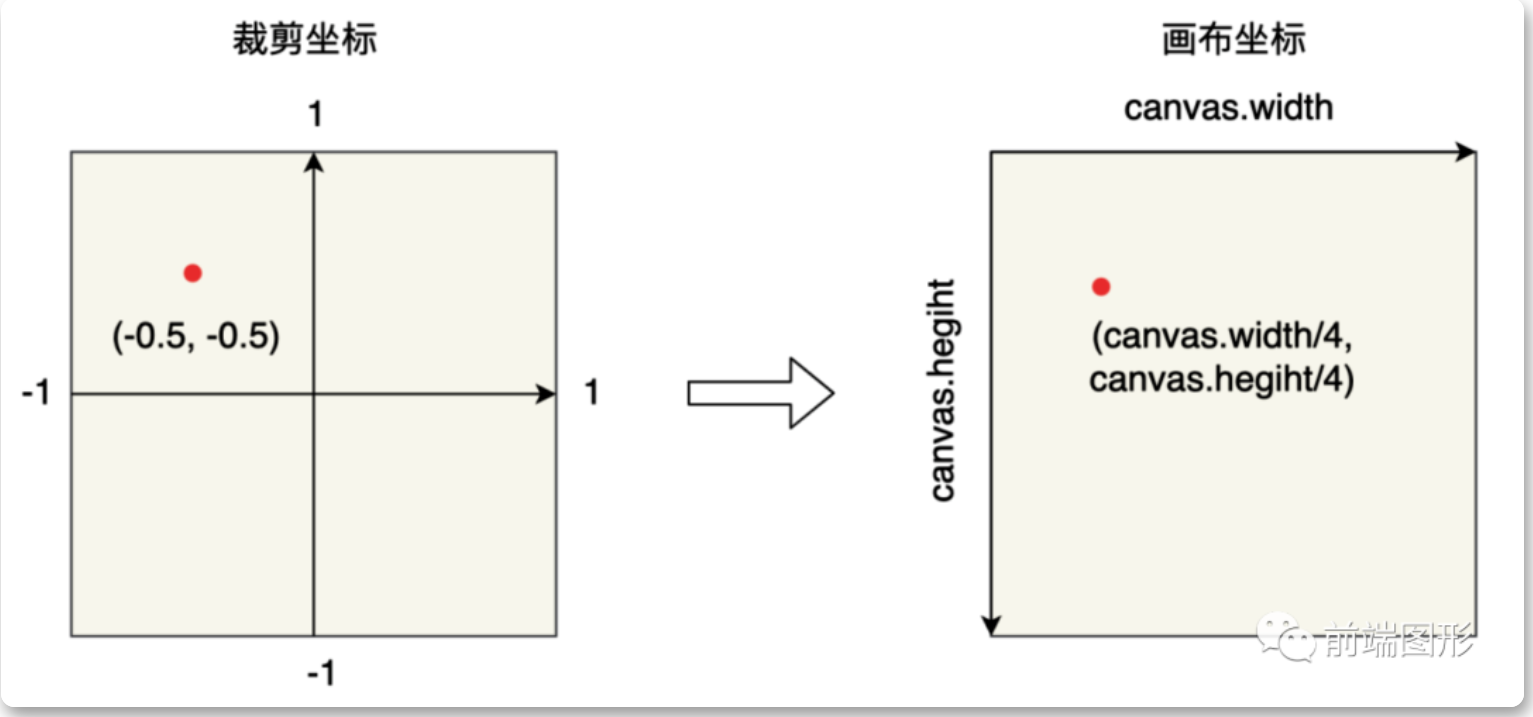
数学基础 img 1.1 坐标系与向量之以canvas为例实现坐标系的转换 这里首先我要先从对坐标系进行转换进行讲起,那为什么我要先讲坐标系的转换问题:因为转换坐标系对于图形学绘制而言,实在太重要了,后续所有图形的绘制都要用到这个思想,具体为什么我们先从一个之前前面看到的图形讲起: 首先经过一顿坐标点换算,我们得出每个点具体的坐标(这里我用了一个Rough.js的库,绘制一个手绘风格的图像),最终算出山顶的坐标就是 (-80, 100) 和 (80, 100),山脚的坐标就是 (-180, 0)、(20, 0)、(-20, 0)、(180, 0),太阳的中心点的坐标就是 (0, 150)。 i
-
06.10 17:53:38
 发表了文章
2022-06-10 17:53:38
发表了文章
2022-06-10 17:53:38
和大家谈谈我为什么选择图形这条路(一)
前端图形 从图形的角度带你领略前端的美 59篇原创内容 公众号 图形学这个领域目前来看是很好玩也很有前景的一个方向,当我们了解它的基础知识,get到它好玩地方的时候,我们可以很轻松延伸到可视化这一领域进行拓展。本文会尽量以很通俗很详细的方式来向大家介绍,希望读者有所收获。
-
06.10 17:44:37
 发表了文章
2022-06-10 17:44:37
发表了文章
2022-06-10 17:44:37
一年前端社招面试总结,入职阿里菜鸟
前言 本篇文章也是认识的一位好朋友「东仔」,也是和Fly一年的前端,最近在面试和他交流了很多,还有雨哥,后面继续约他写一份面试题。最近Fly哥也在疯狂面试,差不多大中厂小厂、得物、B站、爱奇艺、蚂蚁、字节、阿里「有的面完了,有的offer有的还在流程中。等我确定了,我也写一份面经,给大家参考,整体和下面差不多,但是我会有点可视化的,所以最近」更新的可视化文章比较少,精力有限,等我「调整结束」了依旧是高质量文章送上。 介绍 ❝ 个人背景:2020年毕业,二本学校科班前端,一年出头前端经验。上家公司主要做的是 Vue2 PC端的产品,捎带一些可视化方向的技术。技术栈以 Vue2 为主,有自 -
06.10 17:39:13
 发表了文章
2022-06-10 17:39:13
发表了文章
2022-06-10 17:39:13
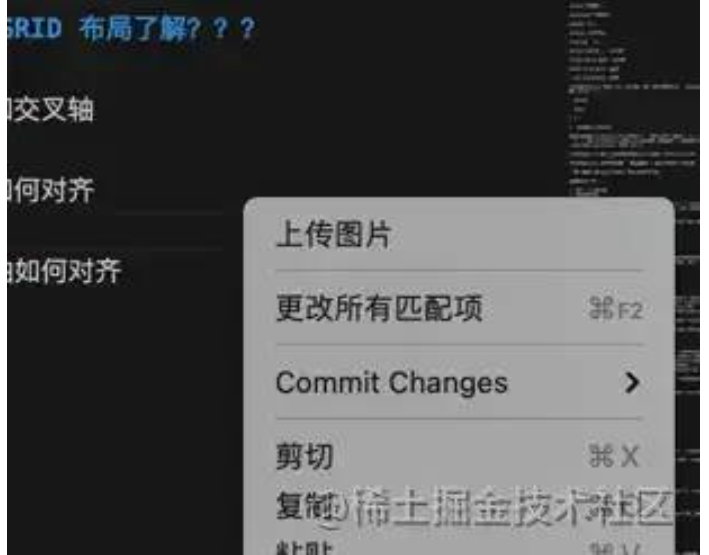
产品经理又开始为难我了???我。。。。(二)
插件开发——配置右键菜单 这个功能描述大概就是,你在写的时候突然要上传,直接点击鼠标右键,然后直接选择图片。对就是这个简单的东西,做东西需要从用户的角度考虑,一定要爽,能省一步是一步。呵呵哈哈哈 这个配置其实就是在 还是在刚才的「package.json」 上继续配置: "menus": { "editor/context": [ { "when": "editorFocus", "command": "extension.choosedImage", "group": "navigation" } ] w
-
06.10 17:33:45
 发表了文章
2022-06-10 17:33:45
发表了文章
2022-06-10 17:33:45
产品经理又开始为难我了???我。。。。(一)
前言 大家好,我是Fly哥。最近做项目的时候,就是产品经理给的图总是很大,不压缩。每天要处理这些图片真的很累哇。于是一怒之下写下了这个「vscode 插件」。「插件核心功能是压缩,然后上传图片」。压缩的网站其实就是「tinypng」 这个网站然后图片压缩后,然后再上传到cdn上,然后然后这个压缩过的url 直接放到我们的粘贴板上。下面跟着我的步伐一步一步来写实现它。先看效果图: 图片 效率对比 开发这个主要是提高团队开发效率, 绝不是为了炫技。看图: 图片 image-20211017224316386 image-20211017224316386 需求分析 可在vscodde的set
-
06.10 13:16:18
 发表了文章
2022-06-10 13:16:18
发表了文章
2022-06-10 13:16:18
从0到1带你用webpack 5构建monorepo项目——上篇(二)
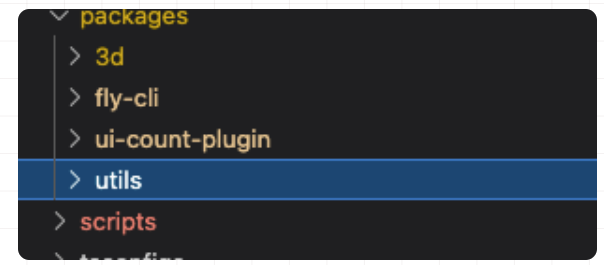
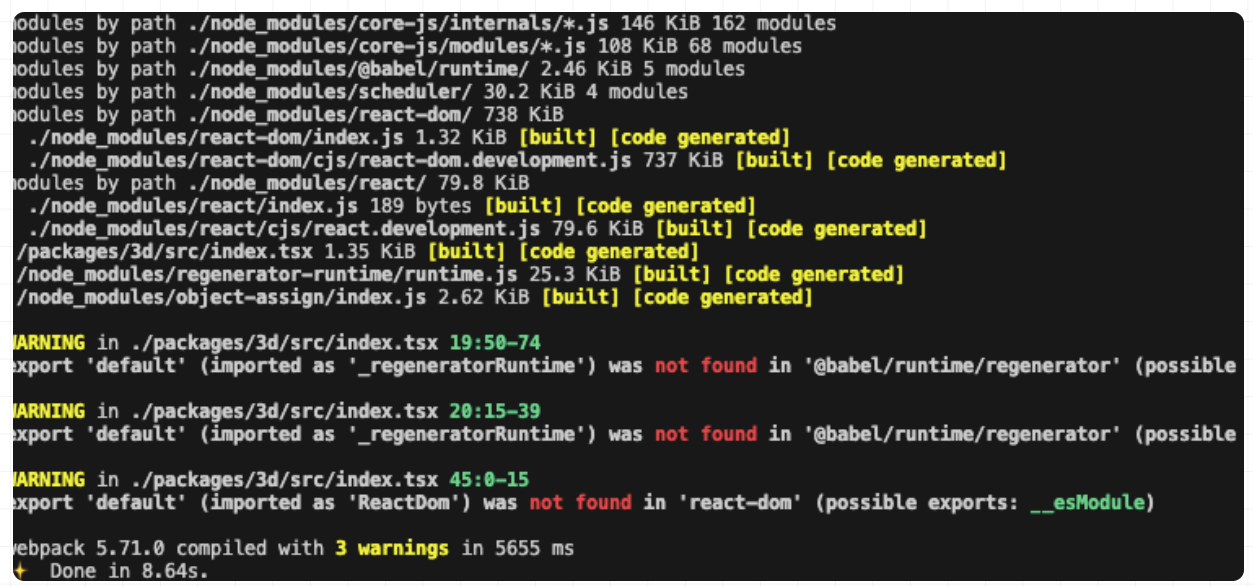
别名配置 对于ts+webpack 的「monorepo」项目 别名的配置有 两种 1. 第一个是在tsConfig 中的别名配置, 这个配置的好处方便 子项目中 互相引用 2. 第二个是在webpack 中配置别名, 为了可以少写很长路径, 同时打包的时候也能找到文件。 1. 如上图 我 在 「3d」 这个项目 我想引用 「utils」 中的方法, 首先这两个项目 分别都 是单独的项目, 都有自己的「tsConfig.json」 文件 为了 防止ts 报错 我们项目根目录的 「tsConfig.json」 配置下别名 "baseUrl": "./packages", // 根路径 路径
-
06.10 13:12:24
 发表了文章
2022-06-10 13:12:24
发表了文章
2022-06-10 13:12:24
从0到1带你用webpack 5构建monorepo项目——上篇(一)
前言 大家好,我是Fly哥,继续上一次 搭建 monorepo 仓库发文已经 很久了, 这是工程化系列的第二篇, 不熟悉的同学可以看下上一篇文章10分钟带你从0到1搭建monorepo 工程化项目 这一篇文章是延续上一篇文章, 从0-1带你搭建 大型 react 项目。读完本篇文章你可以学到如下, 如果你会了,直接跳过别浪费时间,预计阅读 15分钟。 tsx 的 编译的两种方式 babel 和 ts-loader 基于webpack 5 的 前端构建策略
-
06.10 13:06:18
 发表了文章
2022-06-10 13:06:18
发表了文章
2022-06-10 13:06:18
关于前端AB实验,我是这么思考的
背景 大家好, 我是Fly哥, 这次分享的内容主要是关于ABtest ,我们是做用户增长的,说白了就是对应下面几个关键词。拉新、激活、留存,留存的话 又分为 次日留存、 3日留存,这些都是我们的指标, 但是产品设计一个需求的时候, 可能会有实验的性质,不确定哪一组实验,对于指标的反馈是正向的,或者是那一组实验的效果更加明显。 这时候产品就会去创建AB实验,然后拿线上的一部分流量,去做实验, 分析数据, 得出实验结论,然后看是否满足预期, 如果不满足 就暂停实验, 或者进行全量实验。 大家可以看下下面这张流程图: 图片 然后对于我们前端而言,我们关心的点只有两个 第一个就是接入ABtest,
-
06.10 12:55:18
 发表了文章
2022-06-10 12:55:18
发表了文章
2022-06-10 12:55:18
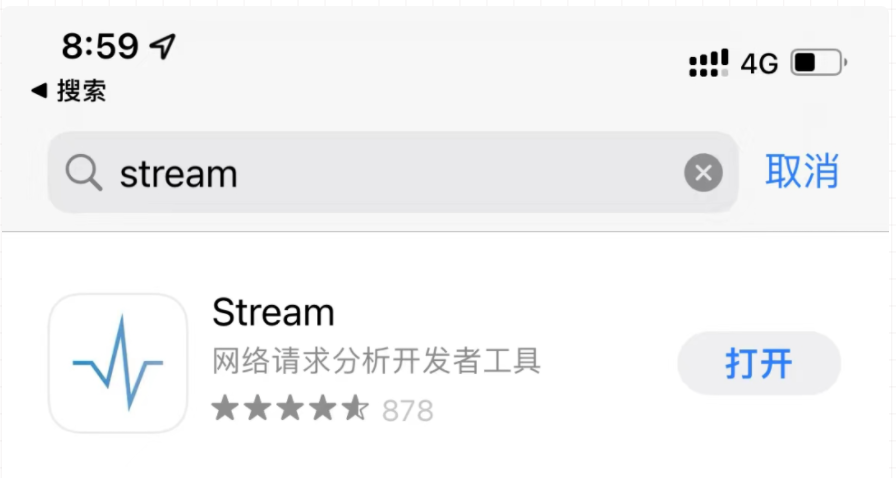
30行代码写了个ios叮咚抢菜脚本
前言 大家好,我是Fly哥,好久不见。已经在上海被封太久了, 这段时间一直致力于 两个字 "抢菜", 居委会也不发东西,只能靠抢菜。 但是抢菜有个痛点, 就是 第一你是早起, 5.40 你可能就要起来, 或者 8.20 这个时间段,但是说句实话,臣妾做不到,这样太影响我的工作状态, 每天都提不起劲哇。于是就有了第二种方案 就是在叮咚有运力同时 有菜的时候可以通知我, 然后呢我就可以去抢,不就可以了。 主要是针对ios 用户, 安卓的已经有对应的脚本, 下面就跟着我的步伐一步一步去实现。 第一步 安装抓包工具 「stream」 , iOS 直接去应用市场去搜索如图: 图片 image-
-
06.10 12:42:16
 发表了文章
2022-06-10 12:42:16
发表了文章
2022-06-10 12:42:16
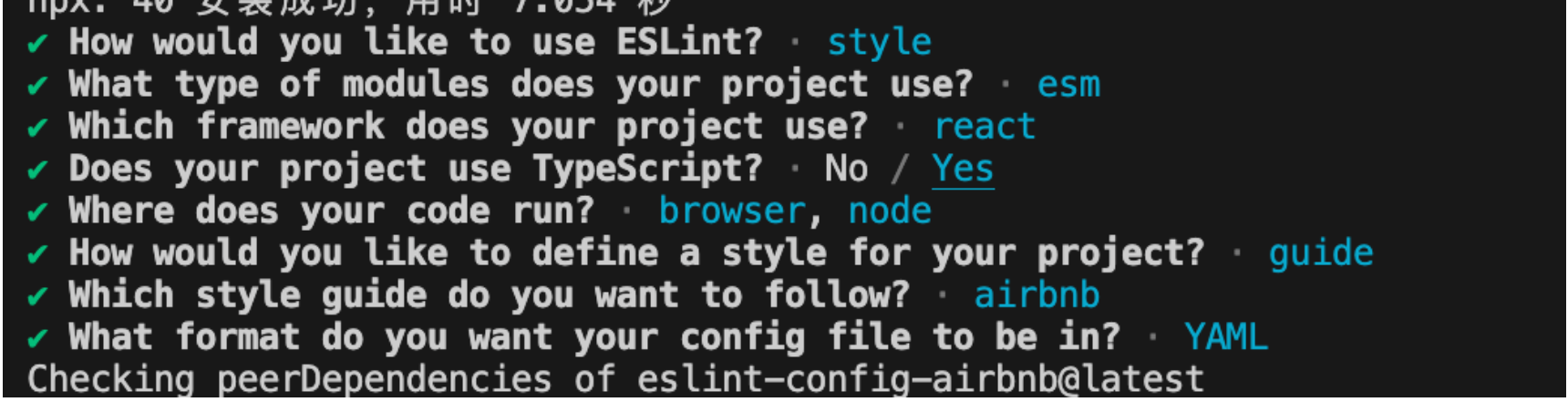
10分钟带你从0到1搭建monorepo 工程化项目(二)
eslint 对于eslint 的配置其实我们可以如法炮制,我们项目的根目录 新建 .eslintrc 然后我们每个子项目 同样继承外部的 .eslintrc 好的下面我们开始安装 eslint yarn add eslint -D -W 然后我们生成eslint 的配置文件 npx eslint --init 由于我们的项目 是基于 React 和 ts 的 所以在选择的按照下面进行选择 图片 eslint-config 这时候在我们的根目录 就会出现**.eslint.yml** 这个配置文件 这里你也可以选择你喜欢的配置文件格式, 个人比较喜欢YAML 这种方式 env:
-
06.10 12:29:53
 发表了文章
2022-06-10 12:29:53
发表了文章
2022-06-10 12:29:53
10分钟带你从0到1搭建monorepo 工程化项目(一)
前言 大家好,我是Fly哥, 之前写博客的仓库,还是用的原生的html 和js 也没有引入 ts , 和一些工程化的东西, 所以自己重新搭建了一套前端项目架构 基于 lerna + yarn 的 monrepo的仓库, 主要是后面会学习输出的一些东西, 整个架子先搭建起来。 2d 和 3d 公共 util 的封装 个人 npm 包的发布 (rollup) 2d react 项目 搭建(vite) 3d react 项目 搭建 (webpack) 搭建一套基于webpack 5 的cli 每个项目都有一些特定的依赖, 但是也会有一些相同的依赖。比如eslint、 babel 的一些基础配置,
-
06.10 12:14:28
 发表了文章
2022-06-10 12:14:28
发表了文章
2022-06-10 12:14:28
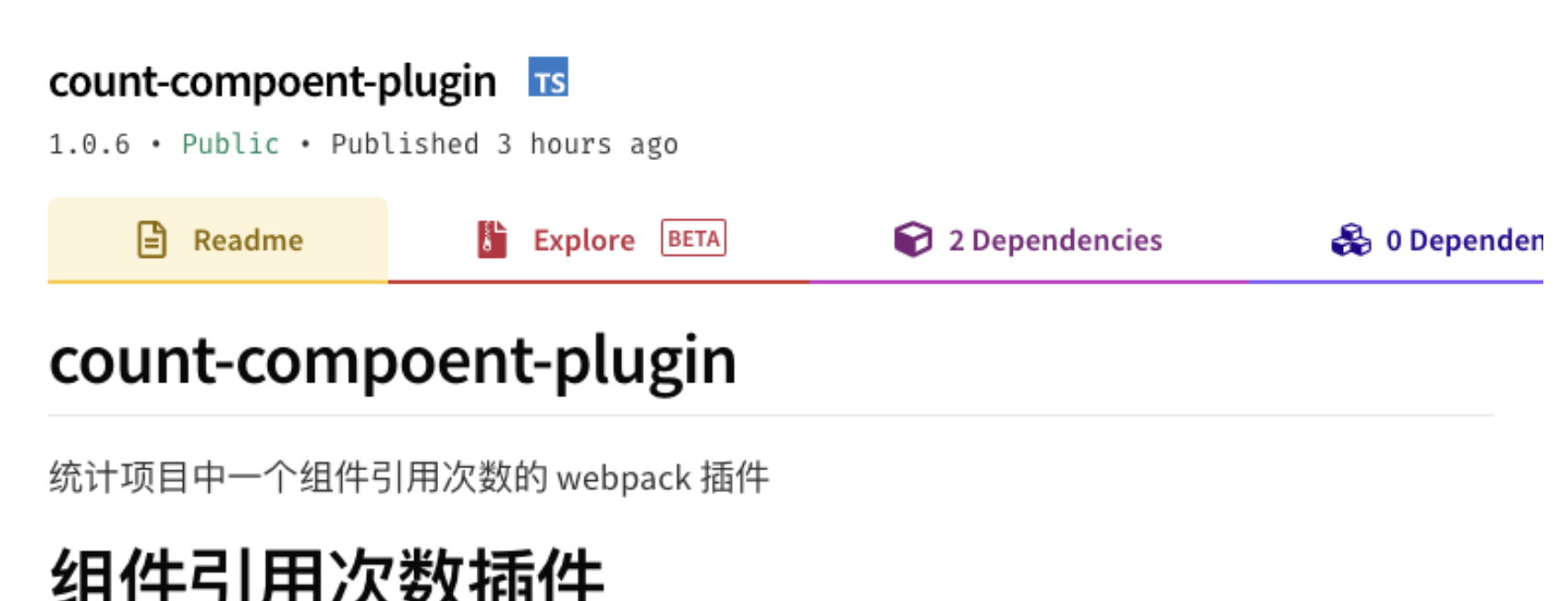
100行代码实现一个webpack组件统计插件
前言 大家好,我是Fly哥, 好久没写文章了。最近组长无意间提了个需求,如何统一项目中组件的引用的次数??? 听到这个立马来了兴趣, 心想着可以webpack 的 loader 去做, 当时脑子里的第一时间想法 是用这个去做的,后面从优化的角度的考虑还是开发了一个自定义plugin 目前已经发布到npm 上了 如图: 图片 image-20220319214923462 读完本篇文章你可以学到什么 如何开发一个webpack 插件 如何使用 rollup + ts 进行打包 发布一个属于自己的npm webpack Webpack 想必大家都很熟悉, 面试天天问, 你会webpack?
-
06.10 12:07:13
 发表了文章
2022-06-10 12:07:13
发表了文章
2022-06-10 12:07:13
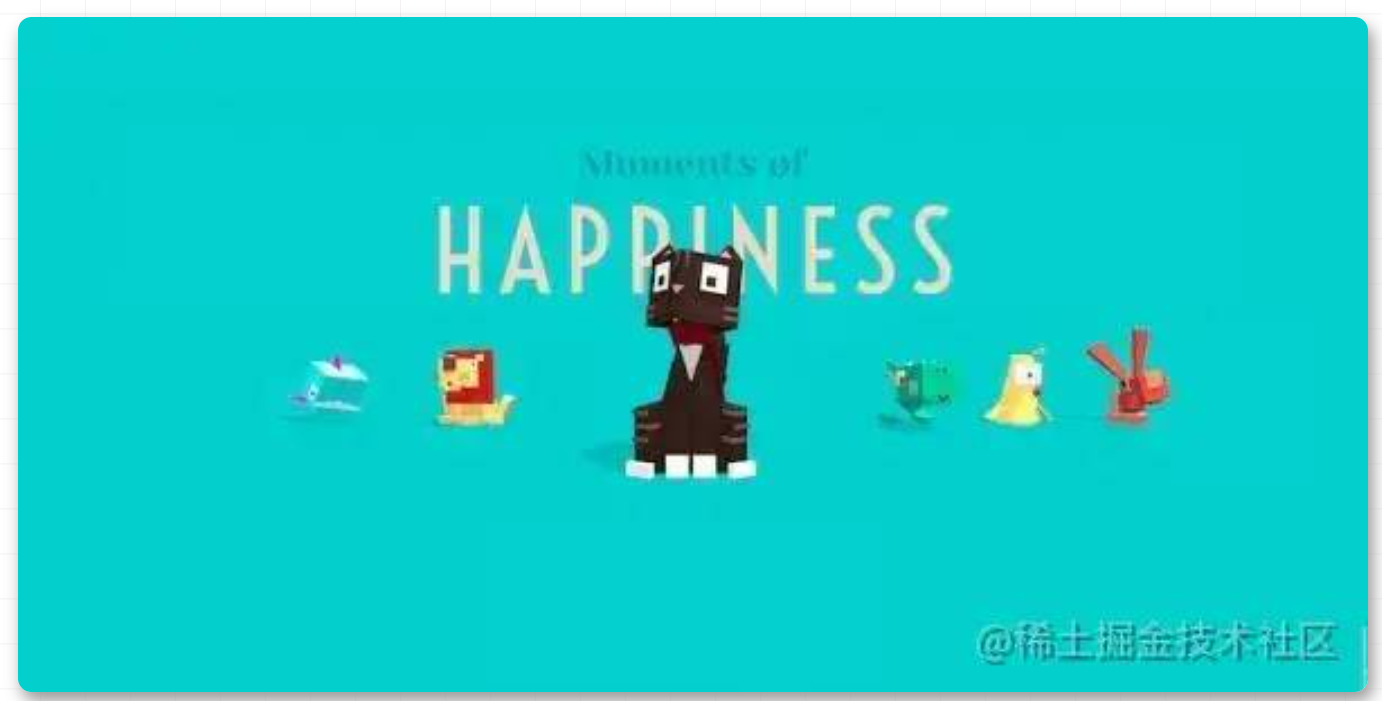
[译] 用 WebGL 探索动画和交互技术(一个学习案例
约束过程 主要使用 three.js 和 GreenSock 库,这些实验都是手动编码的,没有凭借任何 3D 或动画软件。 这个过程包括以编程的方式塑造角色,一次一个方块。在精炼比例上我花费了大多数工夫。通过微调代码中的值来总体渲染位置,然后通过用户输入(大多是移动鼠标,点击,拖动等等)来移动每个部分。 这个过程的优点不是很明显。但它能让我仅仅通过文本编辑器就能创造整个实验,利用 Codepen 提供的实时预览,整个过程非常灵活。 话虽如此,这个过程有自己的一套限制,以保持可管理性:角色必须用尽可能少的部分构建; 每个部分由数量很小的顶点组成; 动画必须针对数量有限的行为。 「注意」:
-
06.10 12:01:13
 发表了文章
2022-06-10 12:01:13
发表了文章
2022-06-10 12:01:13
WebGL 手撸3d贺卡+小草飘动滤镜
前言 图片 2022-2-15 webGL初始化(常规操作) 获取 WebGLRenderingContext const gl = canvas.getContext('webgl'); 编译shader并把编译好的shader附加到创建好的program中 //顶点着色器 const vertShader = gl.createShader(gl.VERTEX_SHADER); gl.shaderSource(vertShader,vertSource);//vertSource:着色器源码 gl.compileShader(vertShader);
-
06.10 11:55:21
 发表了文章
2022-06-10 11:55:21
发表了文章
2022-06-10 11:55:21
TS工作的一些小技巧
1. keyof和in 1.1 keyof keyof 与 Object.keys 略有相似,只不过 keyof 取 interface 的键 interface Point { x: number; y: number; } // type keys = "x" | "y" type keys = keyof Point; 假设有一个 object 如下所示,我们需要使用 typescript 实现一个 get 函数来获取它的属性值 const data = { a: 3, hello: 'world' } function get(o: object, name -
06.10 11:50:07
 发表了文章
2022-06-10 11:50:07
发表了文章
2022-06-10 11:50:07
面试官问我你能实现测量DOM???
前言 大家好我是Fly哥,好久没输出点react的文章,本篇文章经过作者李坤峰授权转发, 为啥要写这篇,还是想起了字节的面试题,「如何写一个自定义测量hook」,当时给出的解决方案不太好,正好看到这篇文章,分享给大家,供大家学习。 原生API MutationObserver MutationObserver 创建一个观察器,提供了对监视DOM树更改的能力。用于监控DOM节点的变化,如 属性变化、子节点增删改、子树的变化等。 // 选择需要观察变动的节点 const targetNode = document.querySelector('#root'); // 观察器的配置(需要观察什 -
06.10 11:48:32
 发表了文章
2022-06-10 11:48:32
发表了文章
2022-06-10 11:48:32
shader系列之什么是着色器?
什么是着色器? 着色器是功能强大的程序,最初用于为 3D 场景中的对象着色。如今,着色器有多种用途。着色器程序通常在计算机的图形处理单元 (GPU) 上运行,它们可以在其中并行运行。 高级着色语言 (HLSL)和OpenGL着色语言 (GLSL)等着色器语言是用于对 GPU 的渲染管道进行编程的最常用语言。这些语言的语法类似于C 编程语言。 当你玩诸如 Minecraft 之类的游戏时,从 2D 屏幕(即你的计算机显示器或手机屏幕)查看世界时,着色器用于使世界看起来像 3D。着色器还可以通过调整光与对象的交互方式或对象在屏幕上的渲染方式来彻底改变游戏的外观。 你通常会看到着色器有两种形式
-
06.10 11:43:52
 发表了文章
2022-06-10 11:43:52
发表了文章
2022-06-10 11:43:52
webgl系列之抗锯齿和深度缓存
前言 大家好我是Fly 哥, 这是今年webgl 系列的第三篇文章, 如果你之前的两篇文章没看的话,建议先看一下,然后再来看这一篇文章 Webgl 系列之buffer的使用 webgl系列之对光栅化的理解 上一篇文章,任何虚拟3维世界的转换到二维屏幕中通过「采样」 也就判断屏幕上的每个像素中心点是不是在三角形内部的得到了 下面这幅图: 图片 走样之前 这时候有同学问, 这不像三角形哇, 这个其实用个专业的词—— 「锯齿」 , 我的理解 一个三角形经过光栅化后, 得到屏幕上每一个像素点 组成的像素点的集合。那到底是经过什么样的处理得到下面这张图: 图片 final 反走样 其实出现上面
-
06.10 11:33:02
 发表了文章
2022-06-10 11:33:02
发表了文章
2022-06-10 11:33:02
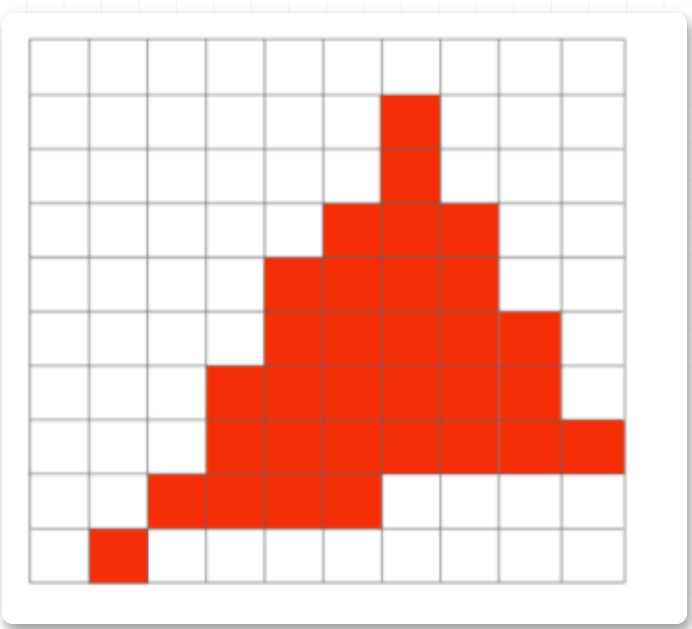
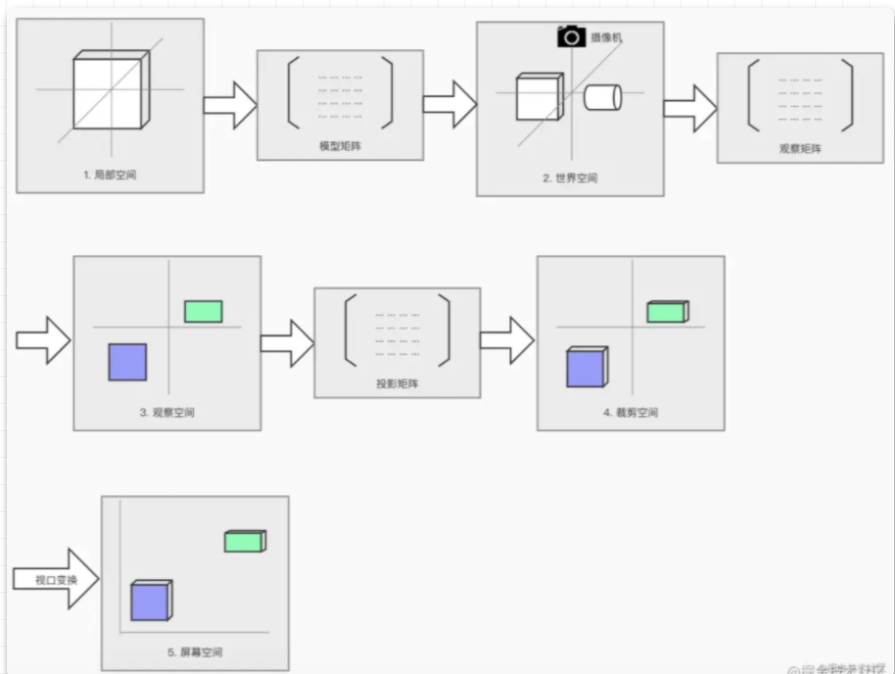
webgl系列之对光栅化的理解
前言 周末没事的学习了光栅化进一步理解, 从底层去学习,遇到问题才会从容不迫, 并同时把这些知识分享给大家, 如果大家没时间看视频的话,废话不多说, 直接开始吧, 这里先做一个概念的铺垫在3D即将渲染到我们屏幕当中来的时候。而接下来我们要做的是把这个标准立方体绘制到屏幕上,这样才能最终被我们所看见。 不清楚的同学看下这篇文章吧 可视化入门跳转到坐标系转换那里 我们简单看下这张图: 图片 变换过程 而光栅化的过程发生在哪里 ,其实 就是物体通过MVP变换,把摄像机观测的空间压缩成了一个标准立方体。然后将标准的立方体【-,1,】绘制到屏幕上的这些过程 图片 转换 在做这步操作之前,我们首
-
06.10 11:19:41
 发表了文章
2022-06-10 11:19:41
发表了文章
2022-06-10 11:19:41
webgl系列之 buffer的使用
什么是buffer buffer, 这是啥东西啊 ,或者说为什么要有buffer 这个东西 对于webgl 来说。我们先看下官方定义: 「WebGLBuffer」 接口属于 WebGL API 的一部分,表示一个不透明的缓冲区对象,储存诸如顶点或着色之类的数据。 官方的这个解释,作为一个小白来说, 啥哇,你这是在为难我胖虎嘛??? 图片 为难我胖虎 没事由我来大家解读,首先第一句话就是一句废话, 属于「webgl API 的一部分」, 这我他🐴的也知道哇,我们重点分析 一下这句话,是一个不透明的缓冲区对象, 什么是缓冲区对象 「webgl提供一种很方便的机制 ,就是缓冲区对象」,它可
-
06.09 17:38:44
 发表了文章
2022-06-09 17:38:44
发表了文章
2022-06-09 17:38:44
将 WebGL 动画作为背景
大家好我是FLy哥,又到了周末了, 这次分享的文章不是很长,如果你正在或者将来会涉及到你的博客,就是如何在正常的网页中加入酷炫的3D效果: 图片 webgl 动画 上面的3D动画 其实就是整个网页的背景,然后你的html 页面 还是正常写的,互不干涉,其实还就是一个字, 让自己的页面看着更加花里胡哨的 图片 花里胡哨 我们看看如何解决吧??? 有 2 种方法: 方法1 将画布的 CSS 属性 position 设置成 fixed #canvas { position: fixed; left: 0; top: 0; z-index: -1; ...} 并将 z-index 设置成 -
-
06.09 17:34:03
 发表了文章
2022-06-09 17:34:03
发表了文章
2022-06-09 17:34:03
数据可视化D3系列——饼状图
饼状图是数据统计中经常用到的另一类图表,饼图可以直观地显示一个数据系列中各项的大小与各项总和的比例,本文将使用D3上手制作一个简单的饼状图 什么是布局 布局是D3中非常重要的内容,有了布局D3才能画出复杂的矢量图。但布局并不是直接绘制图形,只是将初始数据转换成容易画图的图形语言,画图工具能读懂图形语言来进行绘制。 在绘制饼状图中,例如有一组数据[1, 2, 3],只依靠这些数据是画不出的,需要将这些数据转化为圆形的起始角度和终止角度,第一块的角度区域为[0, π/3],第二块的角度区域为[π/3, π]……绘制工具能根据这些角度值进行绘制。「布局只进行数据转换」 D3还提供其他常用图表的
-
06.09 16:19:30
 发表了文章
2022-06-09 16:19:30
发表了文章
2022-06-09 16:19:30
粉丝和我说想看3D圣诞动画????它来了
前言 大家好我是Fly哥,今天是圣诞节, 首先祝大家圣诞节快乐。今天分享的是从0-1实现一个3D圣诞动画图片 这篇有配套的视频链接讲解 和 源码。我会在文章末尾给出,感兴趣的同学自取哈!!!但是视频的内容过于长了,有的同学还是喜欢看文章。我就讲解下!! 正题 本篇文章大概花费你10分钟,读完本篇文章你可以学到下面几点,可以挑自己感兴趣的点进行阅读 three.js 中加载圣诞树模型 实现自定义曲线路径动画 three.js 中如何 实现粒子动画 three.js 音频导入 和📷 动画 我们先看下圣诞动画实现的效果: 图片 圣诞动画 基本场景的搭建 首先圣诞树需要一个东西去承载, 也就
-
06.09 15:55:00
 发表了文章
2022-06-09 15:55:00
发表了文章
2022-06-09 15:55:00
canvas 中如何实现自定义路径动画
前言 大家好!!又到周末了,最近项目忙完了,有时间写文章了。之前有粉丝问我, fly哥怎么实现自定义路径动画, 当时给他说的就是路径无非不就是直线 或者曲线。也就这两种, 直线的话 可以用直线方程, 曲线的话稍微复杂点 ,需要用贝塞尔曲线去做lerp。也就是动画的每一幁的算出路径的对应的坐标就可以了。但是这套方案学习成本太高了, 有没有一种更加简单的方式呢?本篇文章大概花费你5分钟, 你可以学到什么呢 svg 的 两个无敌api 后面介绍 封装了一个自定义路径动画函数 创建Path 制作动画前,先要拿到动画的路径,对此我们可以直接使用svg的path定义规则,比如我们定义了一条较为复杂的路径
-
06.09 15:50:32
 发表了文章
2022-06-09 15:50:32
发表了文章
2022-06-09 15:50:32
学妹说她想看雪,我只能写下这个动画!!
大家好!我是Fly哥,最近做了很多粒子动画, 对canvas 实现粒子动画有了一点小感悟,前几天北方都下雪了, 身在魔都的我们, 一点点雪的影子都没有。而下雪动画作为粒子动画中我觉得算是比较简单的好理解, 先把这篇文章讲完,后面再去给大家讲 酷炫的 canvas 文字烟花动画。本篇文章大概阅读花费7分钟, 你可以学到如何去实现一个粒子动画,我觉得把思路学会了, 后面产品假设提出任何需求你都是可以cover 住的。废话不多说, 直接先看先看效果: 图片 snow 看着是不是像辣么回事,哈哈哈哈, fly哥写的基础版,圣诞节快到了,你可以在我的基础上做下面👇🏻几个优化 使用雪花贴图 为每一
-
06.09 15:35:55
 发表了文章
2022-06-09 15:35:55
发表了文章
2022-06-09 15:35:55
three.js实现烟雾缭绕效果
前言 大家好!我是Fly哥,最近接广告的接的有点多, 感谢大家还是一如既往的支持我!respect, 前几天我在朋友圈分享了一个烟雾缭绕的效果。很多小伙伴都表示非常感兴趣,有的同学说用到了噪声, 有的同学说用到了着色器,还有更过分说用到了ps, 胖虎竟然无语凝噎。其实都是就是简单的贴图。配合一点想象力。我们先看下效果: 然后我就发了一条朋友圈,问这个像什么?? 有的说 云层, 有的说云墨,有的说雾霭, 其实都不是, 我想做的是烟雾。好的话不不多说!, 本篇文章阅读大概5分钟。不耽误大家太多时间,主要是介绍思路, 说太多也没啥意义。如果你对three.js 还没有一点了解都没有,
-
06.09 15:31:24
 发表了文章
2022-06-09 15:31:24
发表了文章
2022-06-09 15:31:24
浅谈three.js 中得needsUpdate属性
为什么需要needsUpdate 首先还是来看下为什么需要缓存,缓存的存在一般都是为了减少数据传输的次数,从而减少程序在数据传输上消耗的时间,这里也是,一般一个物体(Mesh)要最后能够成功显示到屏幕前是很不容易的,需要转三次战场 首先是通过程序将所有的顶点数据和纹理数据从本地磁盘读取到内存当中。 然后程序在内存中做了适当的处理之后就要将那些需要绘制到屏幕前的物体的顶点数据和纹理数据传输到显存当中。 最后在每一帧渲染的时候将显存中的顶点数据和纹理数据flush到GPU中进行装配,绘制。 根据那个金字塔式的数据传输模型,第一步显然是最慢的,如果是在WebGL这样的环境中通过网络来传输,那就更 -
06.09 15:25:32
 发表了文章
2022-06-09 15:25:32
发表了文章
2022-06-09 15:25:32
Fly哥给粉丝肝了一晚上的地球飞星动画!!
前言 最近有粉丝在群里讨论,如何实现可视化大屏中的飞星动画,Fly哥最近也是抽空简单写了下小demo。读完这篇文章你可以学到 「球面坐标系」 「还有就是三阶贝塞尔曲线」 「二维图形转球面」 直接看效果: 图片 飞星动画 一、 3d绘制场景的构建 绘制一个3d程序首先需要添加 「渲染器」,「场景」,「照相机」 这些元素,这里补充一个灯光; 1、渲染器 首先创建一个渲染器,参数为页面中的canvas元素, 渲染器的作用就是把3d场景的内容结合照相机渲染到页面中, 最后将画布背景设为白色。 const renderer = new Three.WebGLRenderer({canvas
-
06.09 15:09:25
 发表了文章
2022-06-09 15:09:25
发表了文章
2022-06-09 15:09:25
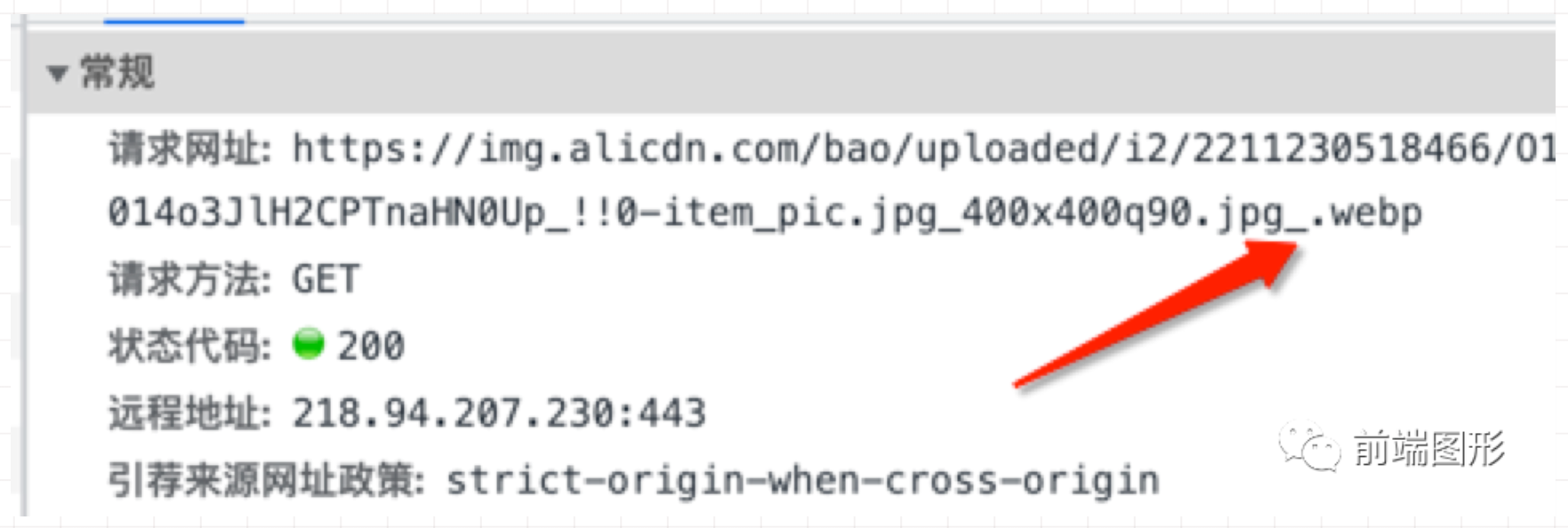
一文了解图片降级方案
在做项目优化的时候,发现页面加载很慢。结果一看主要的问题就是就是图片的大小过慢,然后呢准备呢去做优化, 本来想去用webp,去优化的,但是呢这个图片是不是我们就用不了呢,然后看了下业界优化王,直接打开了淘宝网的首页。淘宝的首屏加载是很快的,然后 我就去看了下他图片的格式: 图片 这种图片其实是做了降级处理如果说 支持webp就使用, 如果不支持的话就使用jpg 为什么要做图片降级 图片的格式有很多 jpeg png webp等,我们经常使用webp格式的图片,因为webp格式的图片拥有无损压缩和有损压缩两种模式而且压缩率更高等优点。但是webp格式的图片同样也有缺点,ios webvie
-
06.09 14:47:59
 发表了文章
2022-06-09 14:47:59
发表了文章
2022-06-09 14:47:59
从一道hard的leetcode到2d包围盒算法
前言 大家好,哈哈哈最近国庆在家无聊比较boring,然后最近也在学习算法,之前我是从来没有做过hard的题目。想着胖虎来挑战下。然后这道题也比较有意思,我不是什么算法大佬,我只是觉得这篇很有意义。读完这篇文章你可以学到什么: 空间中2d包围盒的概念 (boundingBox) 包围盒如何判断是否相交 多个包围盒如何如何联合一个大包围盒的 这就是为什么我要去分享这道题的原因,因为无论在3d或者2d中,你去判断「两个图形是否相交其实快速判断」 就是通过包围盒去做判断, 在游戏中你🤔一下,「一个游戏人物如何判断他是否走到墙壁了」。他是怎么实现碰撞的对吧, 游戏对象 都有一个「精灵」 和 「碰撞
-
06.09 14:31:02
 发表了文章
2022-06-09 14:31:02
发表了文章
2022-06-09 14:31:02
中秋节——我给心爱的她做了一个3d月球动画
前言 大家好,又到了周末了,又到了Fly写文章的时候了, 过几天不是中秋节了,想着之前写过一篇从0- 1 实现3D地球的,反响效果特别好, 这次趁着🎑节给大家写了一个月球绕地球的运转的动画。本篇文章还是偏入门级别,重在把简单的知识讲清楚,如果是资深three爱好者,可以直接划走了,不浪费大家时间。ok👌言归正传,读完本篇文章你可以学到什么?至于心爱的她—— 就是学习 本文阅读估计花费 5 分钟 天空盒子的制作 three.js 中的贴图 一个物体绕另一个物体旋转 初始化 这篇文章我不会在从头详细的介绍three.js 的一些要素了,如果小伙伴你不是很清楚的话,你可以直接看下我这篇文章入
-
06.09 14:04:42
 发表了文章
2022-06-09 14:04:42
发表了文章
2022-06-09 14:04:42
几个简单的小例子手把手带你入门webgl(二)
实战——绘制个三角形 在进行实战之前,我们先给你看一张图,让你能大概了解,用原生webgl生成一个三角形需要那些步骤: draw 我们就跟着这个流程图一步一步去操作: 初始化canvas 新建一个webgl画布 <canvas id="webgl" width="500" height="500"></canvas> 创建webgl 上下文: const gl = document.getElementById('webgl').getContext('webgl') 创建着色器程序 着色器的程序这些代码,其实是重复的,我们还是先看下图,看下我们到底需要哪些步骤: shader 那我们就跟着这
-
06.09 13:54:55
 发表了文章
2022-06-09 13:54:55
发表了文章
2022-06-09 13:54:55
几个简单的小例子手把手带你入门webgl(一)
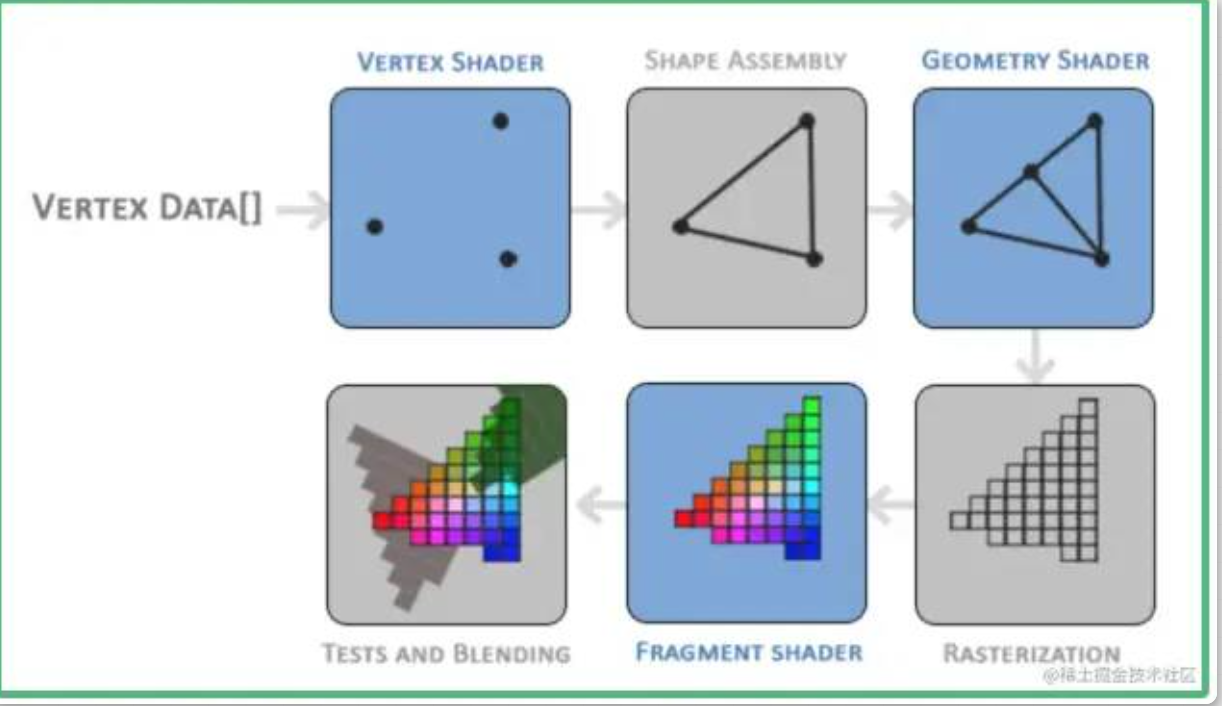
各位同学们大家好,又到了周末写文章的时间,之前群里有粉丝提问, 就是shader不是很理解。然后今天他就来了, 废话不多说,读完今天的这篇文章你可以学到以下几点: 为什么需要有shader ? shader的作用是什么???? shader 中的每个参数到底是什么意思??怎么去用??? 你如果会了,这篇文章你可以不用看👀,不用浪费时间,去看别的文章。如果哪里写的有问题欢迎大家指正,我也在不断地学习当中。 why need shader 这里我结合自己的思考🤔,讲讲webgl的整个的一个渲染过程。 渲染管线 「Webgl」的渲染依赖底层「GPU」的渲染能力。所以「WEBGL」 渲染流程
-
06.09 13:47:49
 发表了文章
2022-06-09 13:47:49
发表了文章
2022-06-09 13:47:49
浅谈3d文字技术方案
three.js如何去展示中文字体 首先「three.js」原生有个「textGeometry」, 原生是支持的,但是你如果想支持各种中文字体,首先你需要一个下载字体的ttf文件。然后你就去一个网站叫做, http://gero3.github.io/facetype.js/ 。你把你的「ttf」文件上传,然后将这些字体转成「json」, 再用three.js 自带的「fontLoader」 去解析这个json, 配合「textGeometry」 你就可以实现了。我这里做了一个简单的实现: const loader = new THREE.FontLoader() loader.load(
-
06.08 23:49:50
 发表了文章
2022-06-08 23:49:50
发表了文章
2022-06-08 23:49:50
canvas进阶——实现Undo和Redo
不知不觉又到了周末,又到了Fly写文章的日子,今天给大家介绍下一个「web」中很常见的功能, 就是撤销和复原这样一个功能,对于任何一个画图软件,或者是建模软件。没有撤销和复原。这不是傻👁了对啊吧,所以本篇文章,可以说是基于上一篇文章Canvas 事件系统的下集,如果你没有看过,建议看完再去看这一篇文章。读完本篇文章你可以学习到什么?? 给canvas 绑定键盘事件 实现undo 和 redo 批量回退 2d包围盒算法 局部渲染 绑定键盘事件 tabindex 很多人说绑定键盘事件,有什么好讲的。对虽然很简单,但是有点小坑, 首先直接对canvas 监听键盘事件,是❌不行的。这里涉及到一个小
-
06.08 16:29:13
 发表了文章
2022-06-08 16:29:13
发表了文章
2022-06-08 16:29:13
canvas进阶——实现事件系统
前言 大家好! 我是热爱图形的fly, 之前在群里和粉丝讨论canvas 如何事件系统, 然后呢? 我自己其实也对这个比较感兴趣, 我看过很多canvas 实现的项目, 比如canvas 实现思维导图 「xmind」 , canvas 实现一个「绘图工具」。 然后呢无论是哪一个,其实背后都是在canavs 背后实现了一套事件系统,可惜这些源码都不开源。所以本着学习的激情, 我参考了一些文章实现一个简单事件系统。本篇文章你可以学到下面👇这些内容 我是怎么基于canvas去「构建基础框架」的 几何算法—— 「判断点是不是任意多边形内部」 如何进行「事件分发」和「阻止事件冒泡」 本篇文章我全是干
-
06.08 16:13:08
 发表了文章
2022-06-08 16:13:08
发表了文章
2022-06-08 16:13:08
我在B站录制视频啦——RayCaster原理实现
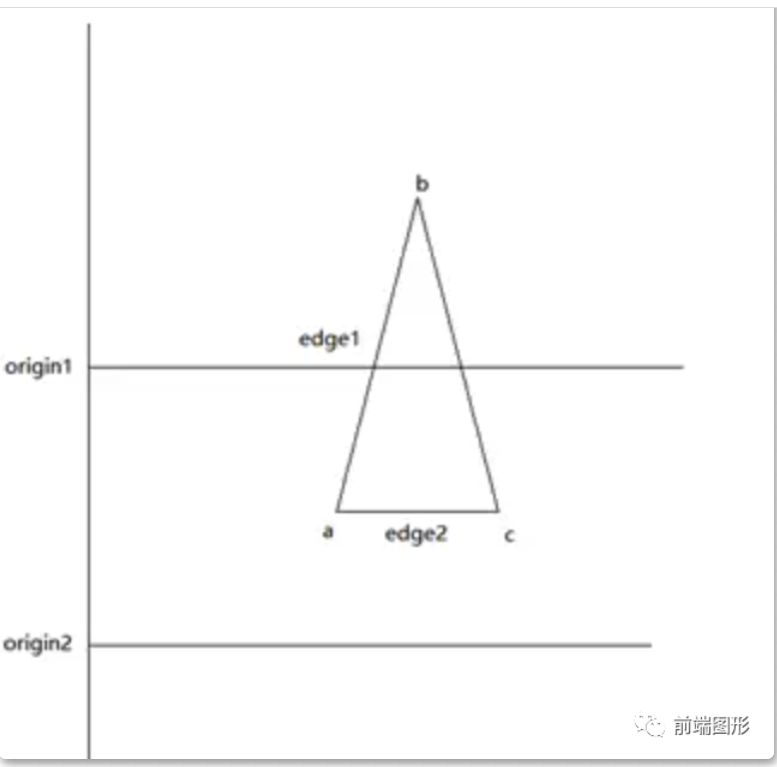
前言 之前做了一期关于B站的视频,反响效果还不错。感谢各位小伙伴的支持,但是我是个追求原理的工程师, three.js 射线检测到底是怎么去实现的,我🤔还是决定用简短的时间,带大家回顾下。到底是怎么实现的,本篇文章阅读大概5分钟你就能掌握。 图片 B站🔍喜欢图形的Fly 背景 如何知道鼠标所在位置是否存在图形,转换问题角度来看可以看做从鼠标所处位置发出一根射线,这根射线是否与三角形相交,换而言之即为「鼠标所在位置在一个三角形内是否存在投影的一点?」 图片 投影图 思路解析 根据上述描述可知,我们的真实需求是需要判断鼠标所在位置是否在三角形内,这里我们介绍一个最快的方法,我们可以以鼠标
-
 发表了文章
2022-10-27
发表了文章
2022-10-27
React17源码解读—— 事件系统
-
 发表了文章
2022-10-27
发表了文章
2022-10-27
带你从头到尾系统地撸一遍Redux源码(二)
-
 发表了文章
2022-10-27
发表了文章
2022-10-27
带你从头到尾系统地撸一遍Redux源码(一)
-
 发表了文章
2022-10-27
发表了文章
2022-10-27
Three.js-任意平面的镜像矩阵
-
 发表了文章
2022-10-27
发表了文章
2022-10-27
关于Taro 中的事件冒泡的坑
-
 发表了文章
2022-10-10
发表了文章
2022-10-10
60行代码实现一个基于esbuild按需加载的loader(二)
-
 发表了文章
2022-10-10
发表了文章
2022-10-10
60行代码实现一个基于esbuild按需加载的loader(一)
-
 发表了文章
2022-10-10
发表了文章
2022-10-10
基于storybook组件库的技术选型该怎么选??
-
 发表了文章
2022-10-10
发表了文章
2022-10-10
ESLint的缓存机制及其在CI中的应用
-
 发表了文章
2022-10-10
发表了文章
2022-10-10
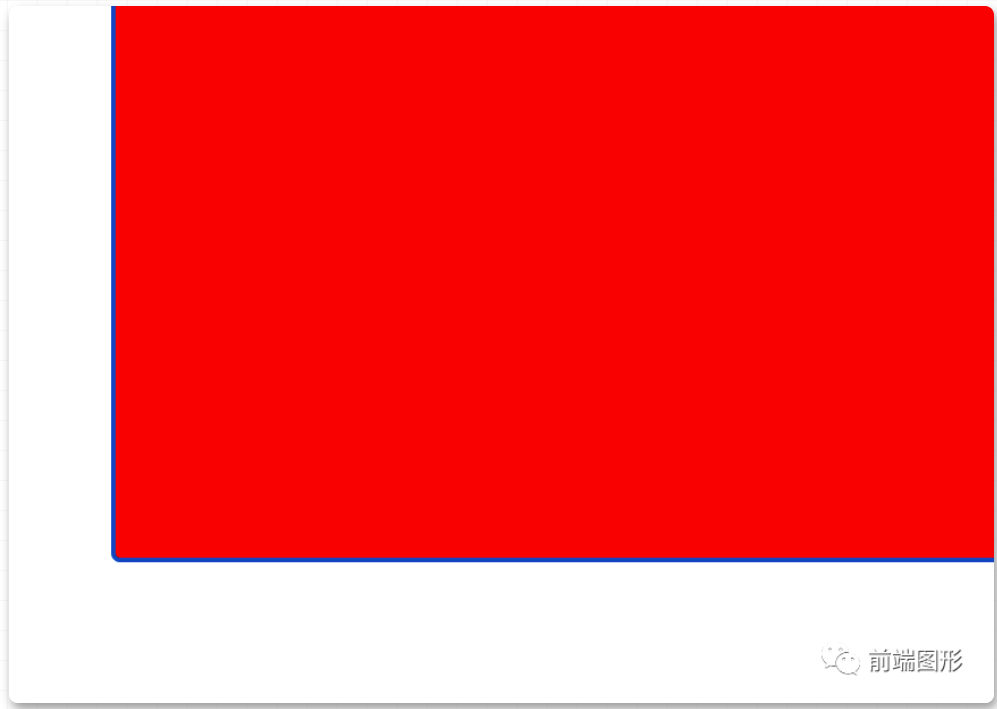
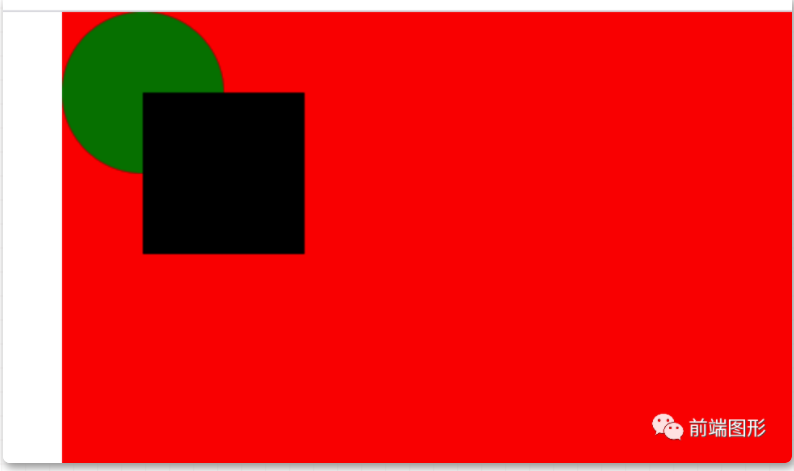
canvas中模拟光照效果——绿的你发慌
-
 发表了文章
2022-06-10
发表了文章
2022-06-10
和大家谈谈我为什么选择图形这条路(二)
-
 发表了文章
2022-06-10
发表了文章
2022-06-10
和大家谈谈我为什么选择图形这条路(一)
-
 发表了文章
2022-06-10
发表了文章
2022-06-10
一年前端社招面试总结,入职阿里菜鸟
-
 发表了文章
2022-06-10
发表了文章
2022-06-10
产品经理又开始为难我了???我。。。。(二)
-
 发表了文章
2022-06-10
发表了文章
2022-06-10
产品经理又开始为难我了???我。。。。(一)
-
 发表了文章
2022-06-10
发表了文章
2022-06-10
从0到1带你用webpack 5构建monorepo项目——上篇(二)
-
 发表了文章
2022-06-10
发表了文章
2022-06-10
从0到1带你用webpack 5构建monorepo项目——上篇(一)
-
 发表了文章
2022-06-10
发表了文章
2022-06-10
关于前端AB实验,我是这么思考的
-
 发表了文章
2022-06-10
发表了文章
2022-06-10
30行代码写了个ios叮咚抢菜脚本
-
 发表了文章
2022-06-10
发表了文章
2022-06-10
10分钟带你从0到1搭建monorepo 工程化项目(二)
滑动查看更多

暂无更多信息
暂无更多信息



