xiao-kai
已加入开发者社区941天
勋章

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
粉丝
技术能力
兴趣领域
擅长领域
技术认证
暂时未有相关云产品技术能力~
暂无个人介绍
暂无精选文章
暂无更多信息
2022年07月
2022年06月
-
06.28 21:14:37
 发表了文章
2022-06-28 21:14:37
发表了文章
2022-06-28 21:14:37
从0开始创建小程序
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
-
06.27 19:59:10
 发表了文章
2022-06-27 19:59:10
发表了文章
2022-06-27 19:59:10
详细页返回列表保留原来滚动条所在位置
最近学校要求做个项目,在新闻列表页中向下滑动后,随别打开一个新闻,进入该新闻的详情页面,当看完后,从详情页返回到新闻列表页。而且滚动条也回到了最顶上的第1个新闻了。这样影响用户的体验效果。 -
06.26 15:49:23
 发表了文章
2022-06-26 15:49:23
发表了文章
2022-06-26 15:49:23
Vuex(三)
Vuex是一个专为vue.js应用程序开发的状态管理模式。他采用集中式存储来管理应用程序中所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex也集成到了vue的官网调试工具vue-devtools中,提供了诸如零配置的time-travel调试、状态快照导入导出等高级调试功能 -
06.25 19:27:01
 发表了文章
2022-06-25 19:27:01
发表了文章
2022-06-25 19:27:01
Vuex(二)
Vuex是一个专为vue.js应用程序开发的状态管理模式。他采用集中式存储来管理应用程序中所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex也集成到了vue的官网调试工具vue-devtools中,提供了诸如零配置的time-travel调试、状态快照导入导出等高级调试功能 -
06.24 22:41:28
 发表了文章
2022-06-24 22:41:28
发表了文章
2022-06-24 22:41:28
Vuex(一)
Vuex是一个专为vue.js应用程序开发的状态管理模式。他采用集中式存储来管理应用程序中所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex也集成到了vue的官网调试工具vue-devtools中,提供了诸如零配置的time-travel调试、状态快照导入导出等高级调试功能 -
06.23 20:32:44
 发表了文章
2022-06-23 20:32:44
发表了文章
2022-06-23 20:32:44
axios(三)
有时需要同时向服务端发起多个请求,这可以利用axios库提供的并发请求助手函数来实现 -
06.22 21:16:35
 发表了文章
2022-06-22 21:16:35
发表了文章
2022-06-22 21:16:35
axios(二)
axios的请求方式 -
06.21 21:41:11
 发表了文章
2022-06-21 21:41:11
发表了文章
2022-06-21 21:41:11
vue-axios(一)
在实际项目中,页面中所需的数据通常是从服务器获取的,这必然牵涉与服务器·的通信,vue 官方推荐使用 axios 来完成 Ajax 请求。axios 是一个基于Promise的 HTTP 库,可以用在浏览器和 node.js 中 -
06.20 21:22:39
 发表了文章
2022-06-20 21:22:39
发表了文章
2022-06-20 21:22:39
vue 导航路由
路由独享的守卫是在routes配置的路由对象中直接定义的beforeEnter守卫。beforEnter守卫只在该组件上生效,在全局前置守卫调用之后,在进入路由组件之间调用。 -
06.19 14:37:03
 发表了文章
2022-06-19 14:37:03
发表了文章
2022-06-19 14:37:03
vue全局守卫
vue-router 提供的导航守卫只要用于咋导航的过程中重定向或者取消路由,或者添加权限验证、数据获取等业务逻辑。导航守卫分为三类:全局守卫、路由独享守卫、组件内守卫,可以用于路由导航过程中的不同阶段。 -
06.18 17:02:26
 发表了文章
2022-06-18 17:02:26
发表了文章
2022-06-18 17:02:26
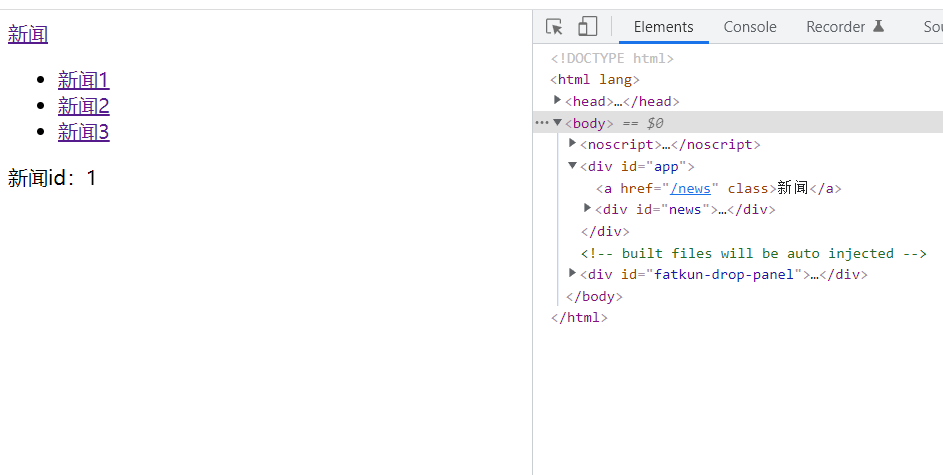
vue动态路由
实际项目开发时,经常需要把匹配某种模式的路由映射到同一个组件,例如有一个 news 新闻组件,对于所有 id 各不同的新闻,都使用这个组件来渲染,这可以使用路由中国的动态段来实现。动态段使用冒号":" 标记,如/news/:id,即/news/1、/news/2 都会映射到相同的路由,当匹配到一个路由是,动态段的值将被保存到 this.$route;params*(this.$route 当前路由对象)中,可以在组件内使用
-
06.17 18:08:21
 发表了文章
2022-06-17 18:08:21
发表了文章
2022-06-17 18:08:21
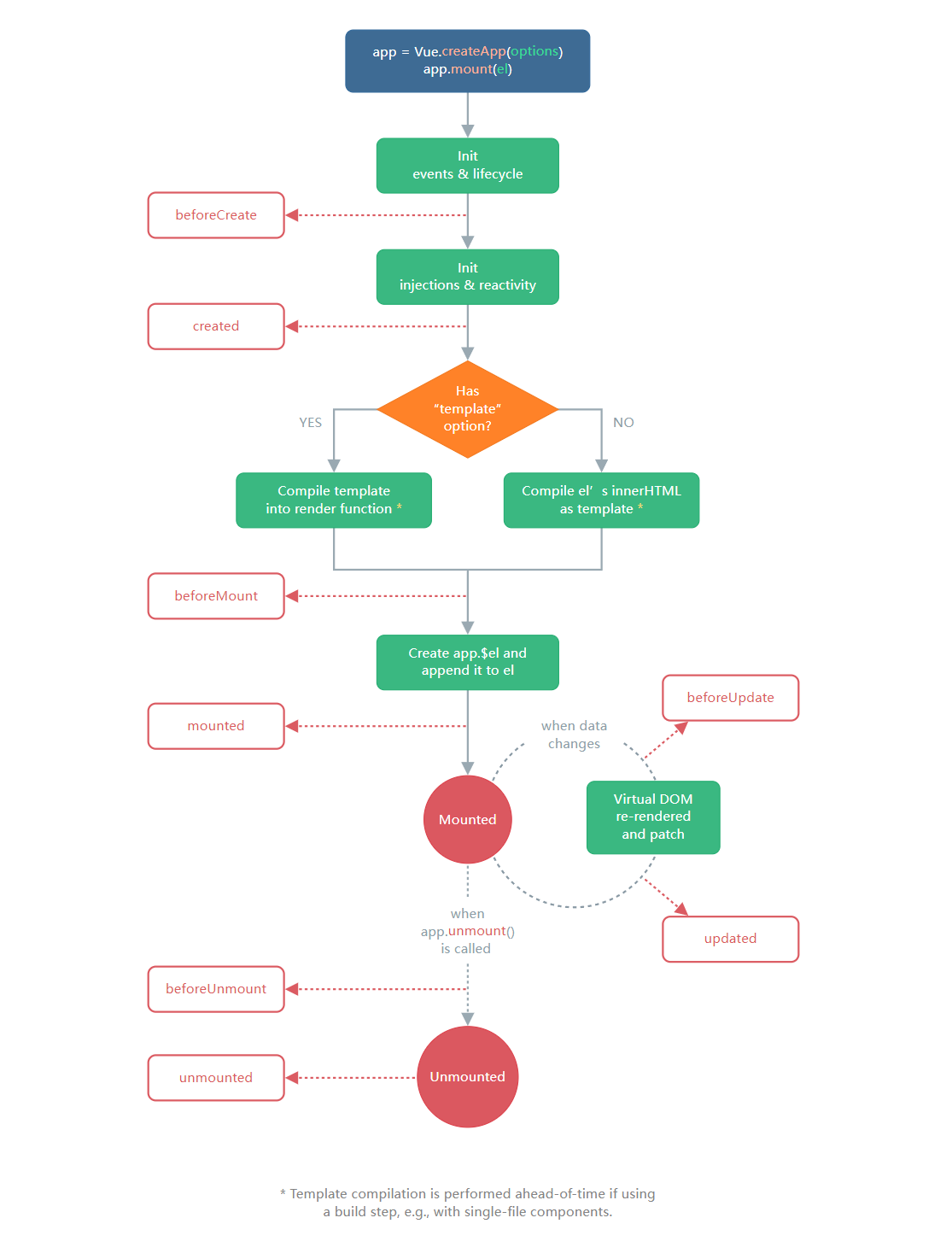
vue 生命周期
为了方便在组件实例的不同阶段加入定制的功能,vue 提供了一些生命周期钩子。
-
06.16 20:33:24
 发表了文章
2022-06-16 20:33:24
发表了文章
2022-06-16 20:33:24
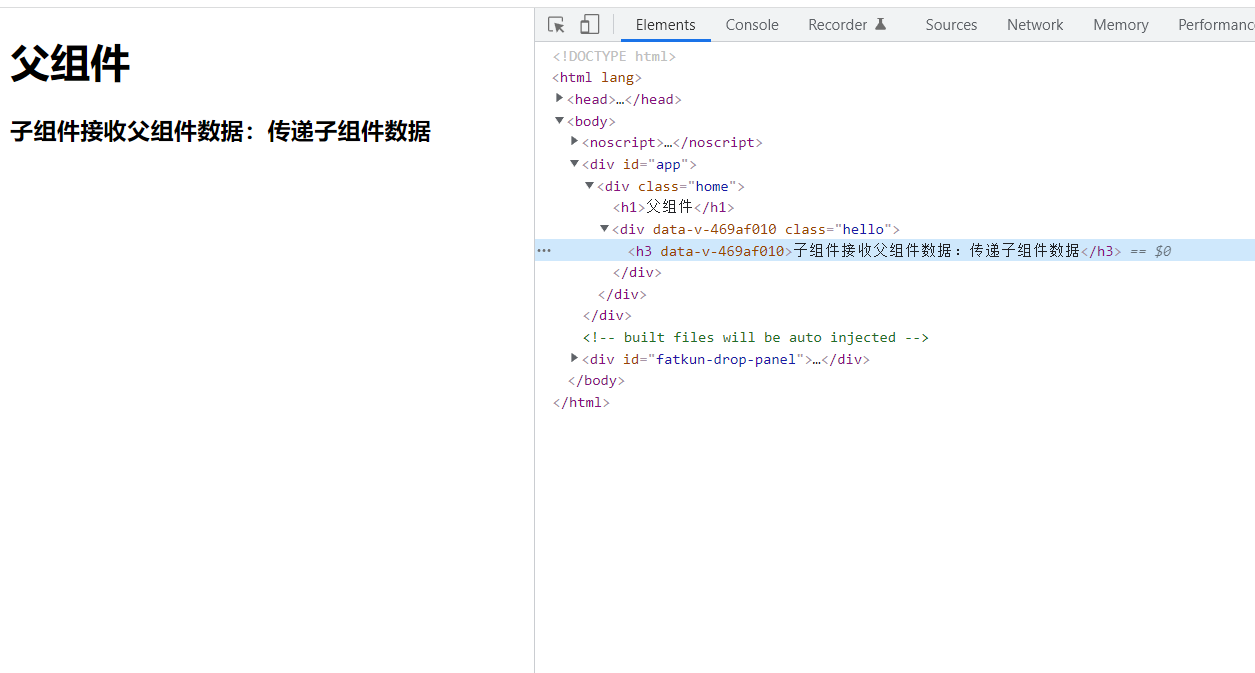
vue prop传递数据
组件是当作自定义元素来使用的,而元素一般是有属性的,同样,组件也可以有属性。在使用组件是,给组件元素设置属性,组件内部如何接收?首先需要再组件内部注册一下自定义的属性,称为prop,这些prop是放在组件的props选项中定义的;之后在使用组件时,就可以把这些prop的名字作为元素的属性来使用。通过属性向组件传递数据,这些数据将作为组件实例的属性被使用。
-
06.15 16:43:14
 发表了文章
2022-06-15 16:43:14
发表了文章
2022-06-15 16:43:14
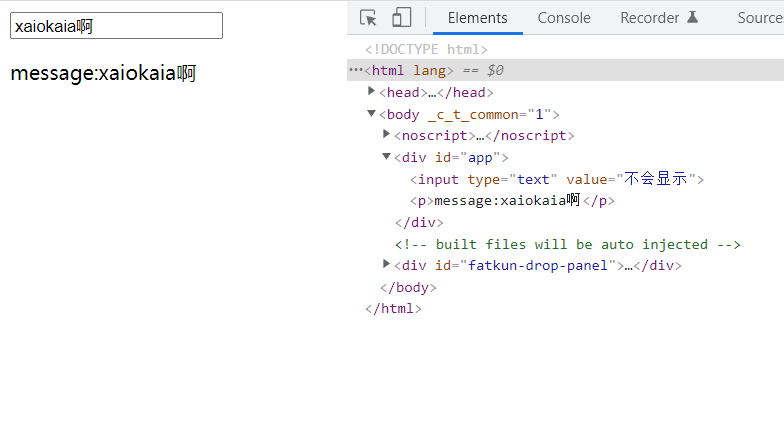
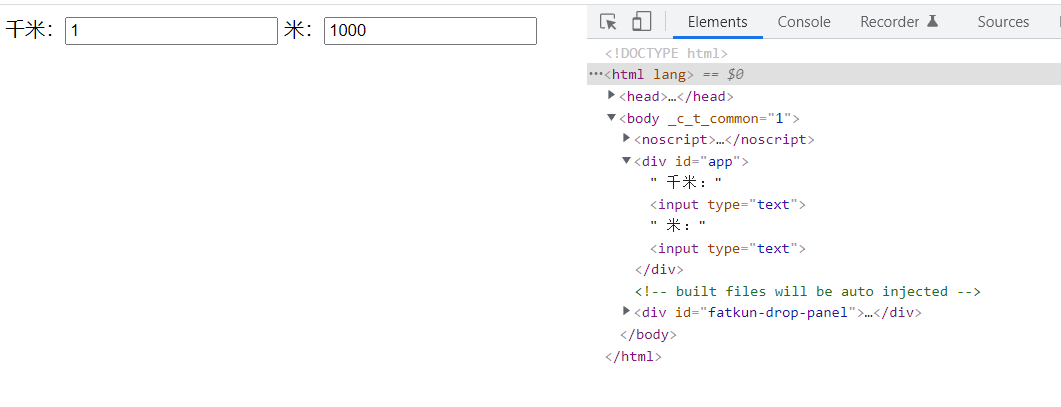
vue-表单输入绑定
表单控件的数据绑定是用v-model指令来实现的,他会根据控件类型自动选取正确的方法来更新元素。由于表单控件有不同的类型,v-model指令在不同的表单控件上应用是也会有些差异
-
06.14 20:46:02
 发表了文章
2022-06-14 20:46:02
发表了文章
2022-06-14 20:46:02
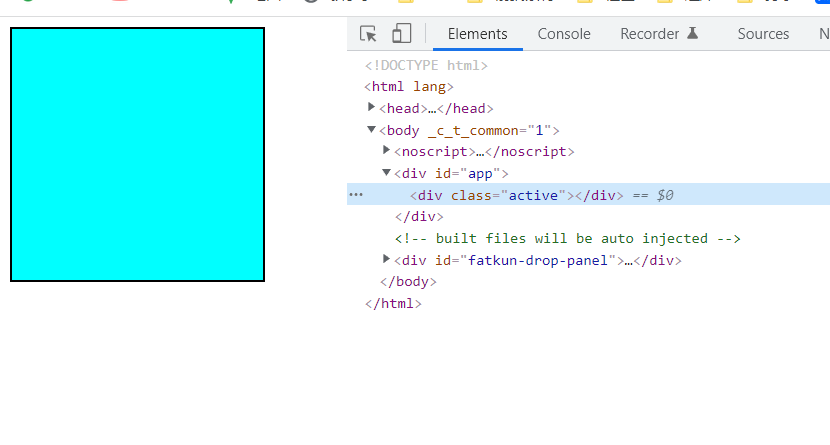
vue-class与style绑定
可以给v-bind:class传递一个对象,以动态地切换class
-
06.13 20:47:09
 发表了文章
2022-06-13 20:47:09
发表了文章
2022-06-13 20:47:09
vue监听器
监听器是在vue组件对象的watch选项中定义。
-
06.12 20:09:11
 发表了文章
2022-06-12 20:09:11
发表了文章
2022-06-12 20:09:11
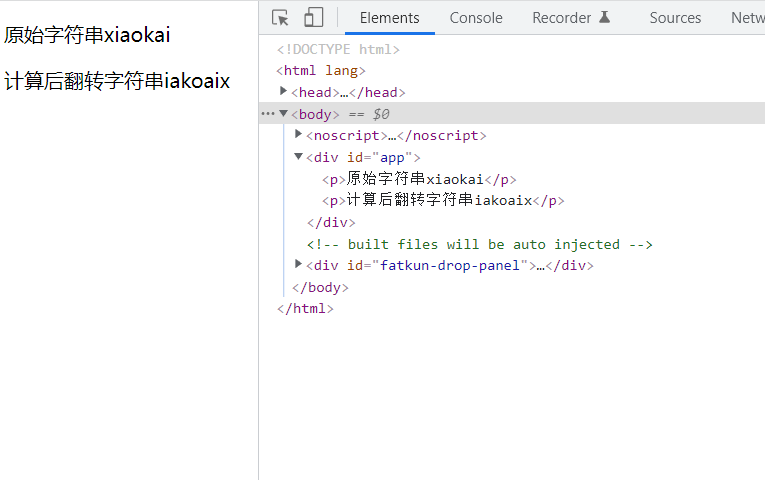
vue计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护
-
06.11 20:57:17
 发表了文章
2022-06-11 20:57:17
发表了文章
2022-06-11 20:57:17
vue自定义指令
自定义指令需要注册后才能使用,vue 提供了两个注册方式全局注册和局部注册。全局注册使用 Vue.directive()方法来注册一个全局自定义指令,该方法接受两个参数,第一个参数是指令的 ID;第二个参数是一个定义对象或者函数对象,指令要实现的功能在这个对象中定义。
-
06.10 23:02:08
 发表了文章
2022-06-10 23:02:08
发表了文章
2022-06-10 23:02:08
vue指令-6
v-html 指令用于更新元素的 innerHTML,该部分内容作为普通的 HTML 代码插入,不会作为 vue 模板进行编译
-
06.09 20:49:31
 发表了文章
2022-06-09 20:49:31
发表了文章
2022-06-09 20:49:31
vue指令-5
v-on指令用于监听DOM事件,并在触发是运行一些JavaScript代码。v-on指令的表达式可以是一段JavaScript代码, 也可以是一个方法的名字或者方法调用语句
-
06.08 21:57:02
 发表了文章
2022-06-08 21:57:02
发表了文章
2022-06-08 21:57:02
vue指令-4
vue指令4
-
06.07 20:50:11
 发表了文章
2022-06-07 20:50:11
发表了文章
2022-06-07 20:50:11
vue指令-3
遍历对象的语法形式和遍历数组是一样的,即value in object,其中object是被迭代的对象,value是被迭代的对象属性的别名
-
06.06 23:29:47
 发表了文章
2022-06-06 23:29:47
发表了文章
2022-06-06 23:29:47
vue指令·-2
:指令是带有 v-前缀的特殊属性,其值限定为单个表达式。指令的作用是,当表达式得值发现变化,将其产生的连带影响应用到 DOM 上
-
06.05 21:21:44
 发表了文章
2022-06-05 21:21:44
发表了文章
2022-06-05 21:21:44
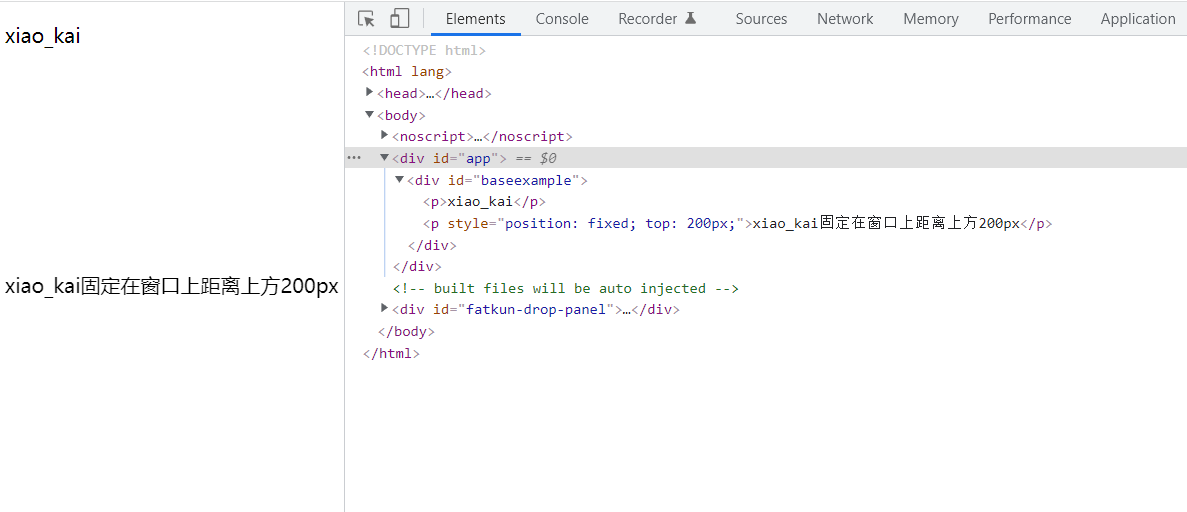
vue指令-1
指令是带有 v-前缀的特殊属性,其值限定为单个表达式。指令的作用是,当表达式得值发现变化,将其产生的连带影响应用到 DOM 上
-
06.04 21:52:43
 发表了文章
2022-06-04 21:52:43
发表了文章
2022-06-04 21:52:43
vue 基本语法使用
vue.js 使用了基于 HTML 的模板语法,允许开发者声明的将 DOM 绑定至底层 vue 实例的数据。本文将介绍 vue.js 的数据绑定的语法和人指令的使用
-
06.03 21:46:34
 发表了文章
2022-06-03 21:46:34
发表了文章
2022-06-03 21:46:34
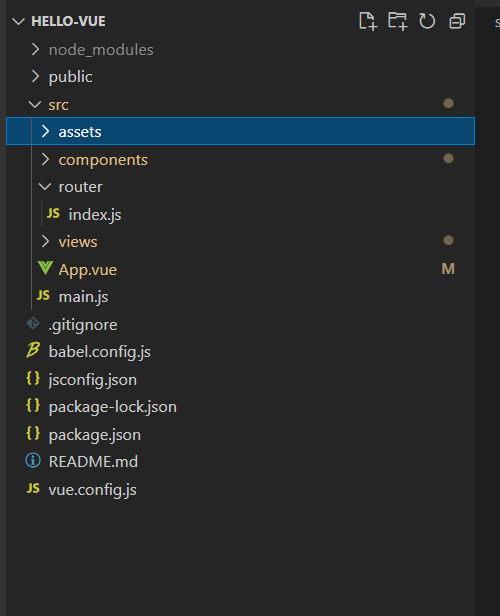
vue-cli3 项目目录结构介绍
vue-cli3 项目目录结构介绍
-
06.02 20:09:56
 发表了文章
2022-06-02 20:09:56
发表了文章
2022-06-02 20:09:56
从零开始搭建 vue-cli 项目
从零开始搭建 vue-cli 项目
-
06.01 18:44:39
 发表了文章
2022-06-01 18:44:39
发表了文章
2022-06-01 18:44:39
了解es6语法简介
ECMAScript6(简称:es6)是JavaScript语言的新一代标准,加入了很多新的特性和语法
-
 发表了文章
2022-07-04
发表了文章
2022-07-04
前端与HTML
-
 发表了文章
2022-07-01
发表了文章
2022-07-01
小程序目录结构
-
 发表了文章
2022-06-28
发表了文章
2022-06-28
从0开始创建小程序
-
 发表了文章
2022-06-27
发表了文章
2022-06-27
详细页返回列表保留原来滚动条所在位置
-
 发表了文章
2022-06-26
发表了文章
2022-06-26
Vuex(三)
-
 发表了文章
2022-06-25
发表了文章
2022-06-25
Vuex(二)
-
 发表了文章
2022-06-24
发表了文章
2022-06-24
Vuex(一)
-
 发表了文章
2022-06-23
发表了文章
2022-06-23
axios(三)
-
 发表了文章
2022-06-22
发表了文章
2022-06-22
axios(二)
-
 发表了文章
2022-06-21
发表了文章
2022-06-21
vue-axios(一)
-
 发表了文章
2022-06-20
发表了文章
2022-06-20
vue 导航路由
-
 发表了文章
2022-06-19
发表了文章
2022-06-19
vue全局守卫
-
 发表了文章
2022-06-18
发表了文章
2022-06-18
vue动态路由
-
 发表了文章
2022-06-17
发表了文章
2022-06-17
vue 生命周期
-
 发表了文章
2022-06-16
发表了文章
2022-06-16
vue prop传递数据
-
 发表了文章
2022-06-15
发表了文章
2022-06-15
vue-表单输入绑定
-
 发表了文章
2022-06-14
发表了文章
2022-06-14
vue-class与style绑定
-
 发表了文章
2022-06-13
发表了文章
2022-06-13
vue监听器
-
 发表了文章
2022-06-12
发表了文章
2022-06-12
vue计算属性
-
 发表了文章
2022-06-11
发表了文章
2022-06-11
vue自定义指令
滑动查看更多

暂无更多信息
暂无更多信息




