拉格朗日(Lagrange)
已加入开发者社区2353天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
粉丝
技术能力
兴趣领域
擅长领域
技术认证
暂时未有相关云产品技术能力~
拉格朗日中值定理
暂无精选文章
暂无更多信息
2023年01月
-
01.31 14:17:56
 发表了文章
2023-01-31 14:17:56
发表了文章
2023-01-31 14:17:56
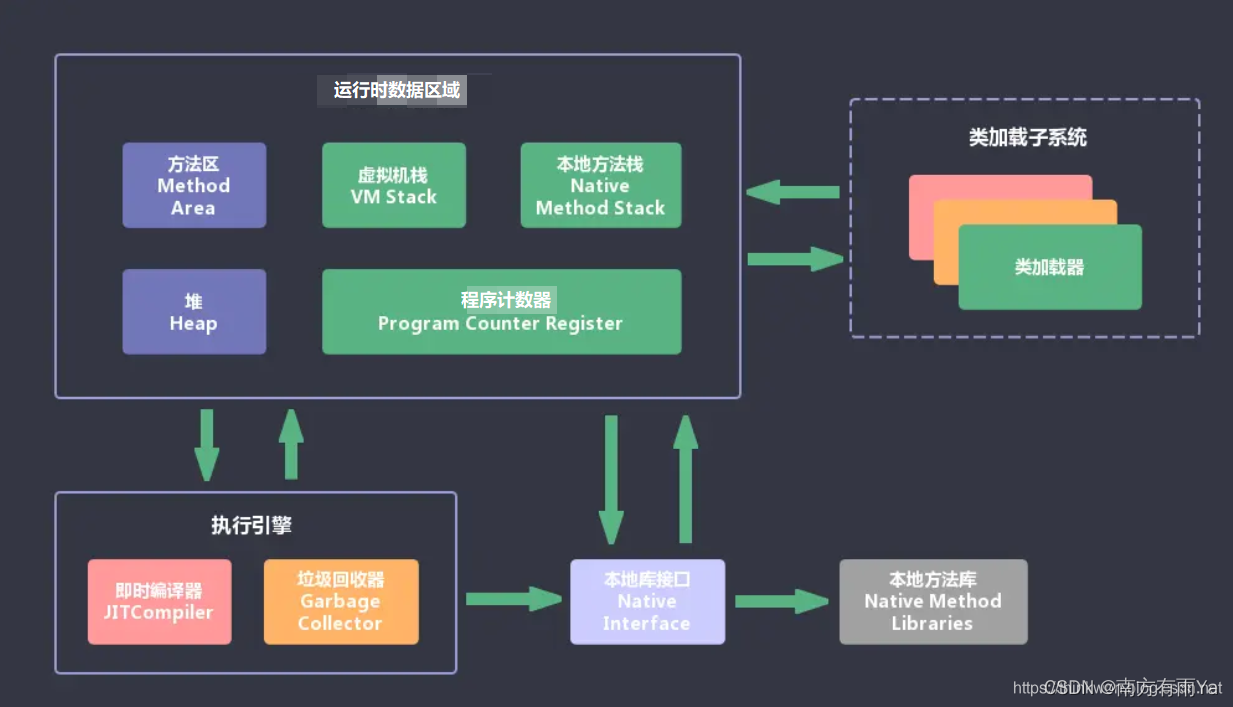
Java虚拟机(JVM)面试
虚拟机把描述类的数据从Class文件加载到内存,并对数据进行校验,解析和初始化,最终形成可以被虚拟机直接使用的java类型。
-
01.31 14:07:34
 发表了文章
2023-01-31 14:07:34
发表了文章
2023-01-31 14:07:34
synchronized原理详解(通俗易懂超级好)
当系统检查到锁是重量级锁之后,会把等待想要获得锁的线程进行阻塞,被阻塞的线程不会消耗cpu。但是阻塞或者唤醒一个线程时,都需要操作系统来帮忙,这就需要从用户态转换到内核态,而转换状态是需要消耗很多时间的,有可能比用户执行代码的时间还要长。
-
01.31 14:02:08
 发表了文章
2023-01-31 14:02:08
发表了文章
2023-01-31 14:02:08
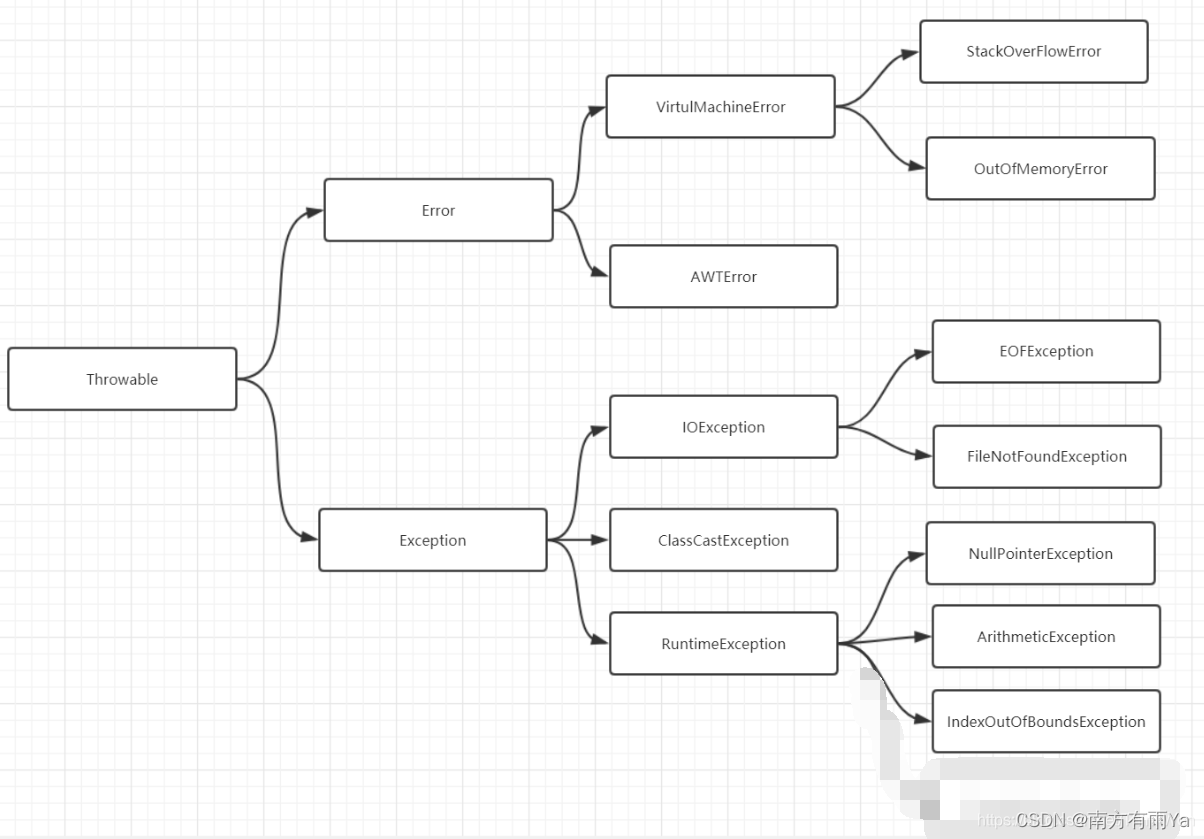
Java异常面试题
try – 用于监听。将要被监听的代码(可能抛出异常的代码)放在try语句块之内,当try语句块内发生异常时,异常就被抛出。
-
01.31 13:50:43
 发表了文章
2023-01-31 13:50:43
发表了文章
2023-01-31 13:50:43
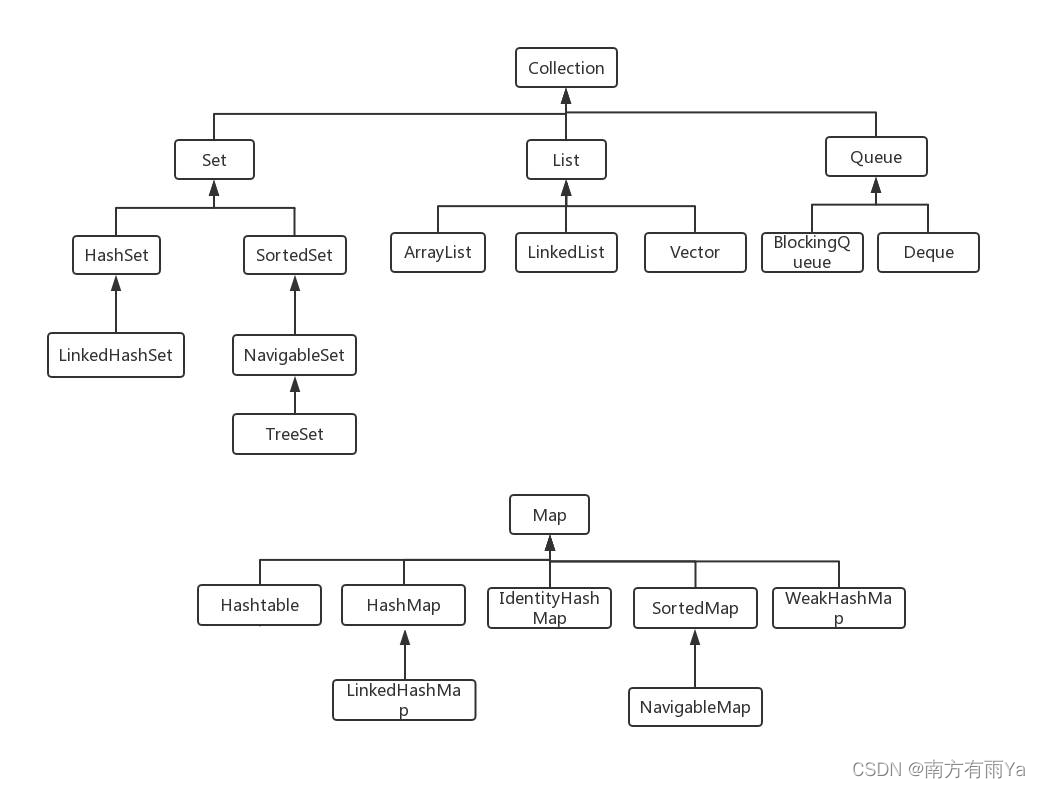
Java集合容器面试题
TreeSet 要求存放的对象所属的类必须实现 Comparable 接口,该接口提供了比较元素的 compareTo()方法,当插入元素时会回调该方法比较元素的大小。TreeMap 要求存放的键值对映射的键必须实现 Comparable 接口从而根据键对元素进 行排 序。
-
01.31 13:35:39
 发表了文章
2023-01-31 13:35:39
发表了文章
2023-01-31 13:35:39
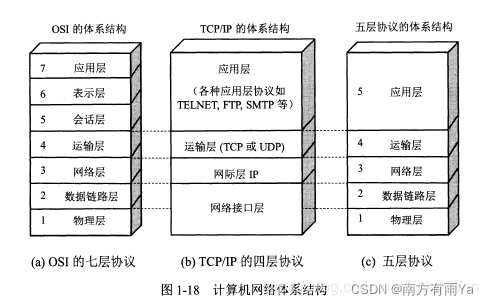
计算机网络编程面试题
TCP设有一个保活计时器,客户端如果出现故障,服务器不能一直等下去,白白浪费资源。服务器每收到一次客户端的请求后都会重新复位这个计时器,时间通常是设置为2小时,若两小时还没有收到客户端的任何数据,服务器就会发送一个探测报文段,以后每隔75秒钟发送一次。若一连发送10个探测报文仍然没反应,服务器就认为客户端出了故障,接着就关闭连接。
-
01.31 13:14:16
 发表了文章
2023-01-31 13:14:16
发表了文章
2023-01-31 13:14:16
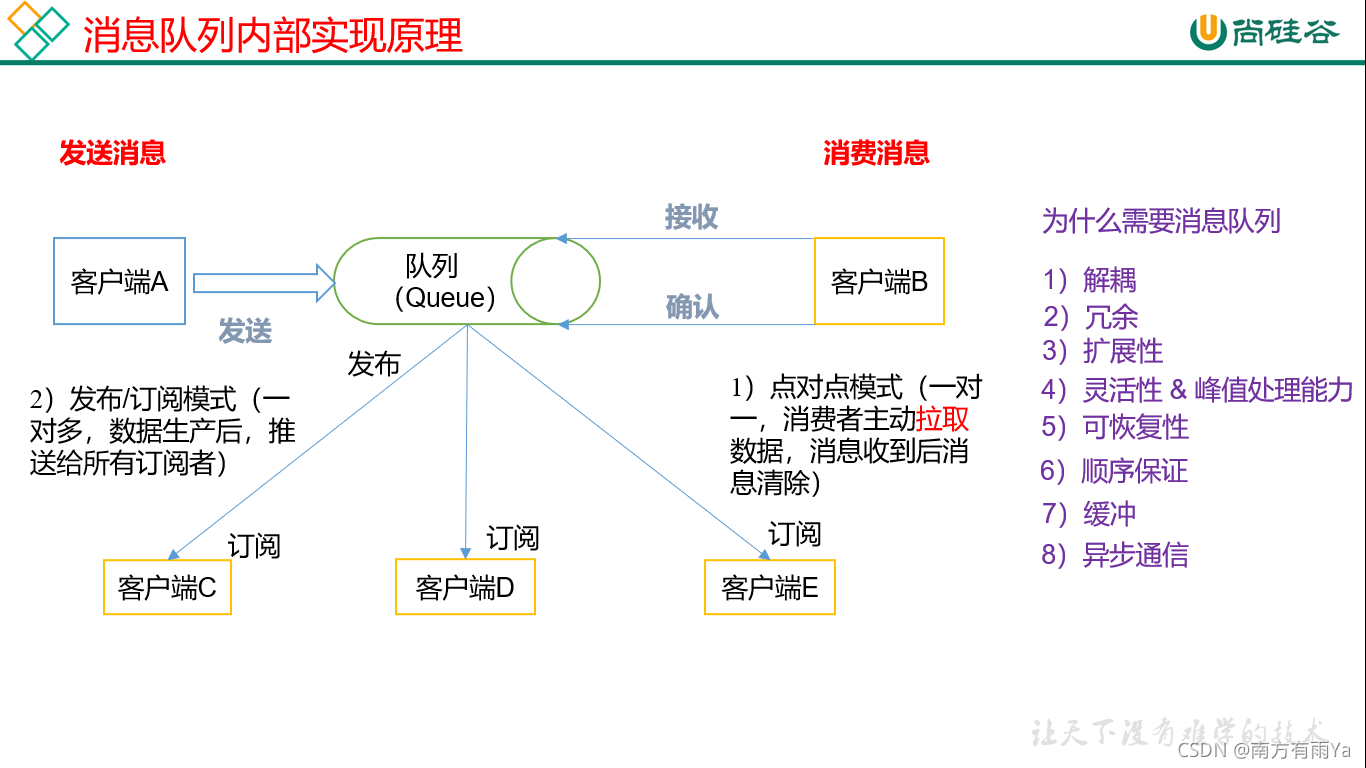
大数据技术之Kafka
对于Kafka而言,pull模式更合适,它可简化broker的设计,consumer可自主控制消费消息的速率,同时consumer可以自己控制消费方式——即可批量消费也可逐条消费,同时还能选择不同的提交方式从而实现不同的传输语义。
-
01.31 13:07:52
 发表了文章
2023-01-31 13:07:52
发表了文章
2023-01-31 13:07:52
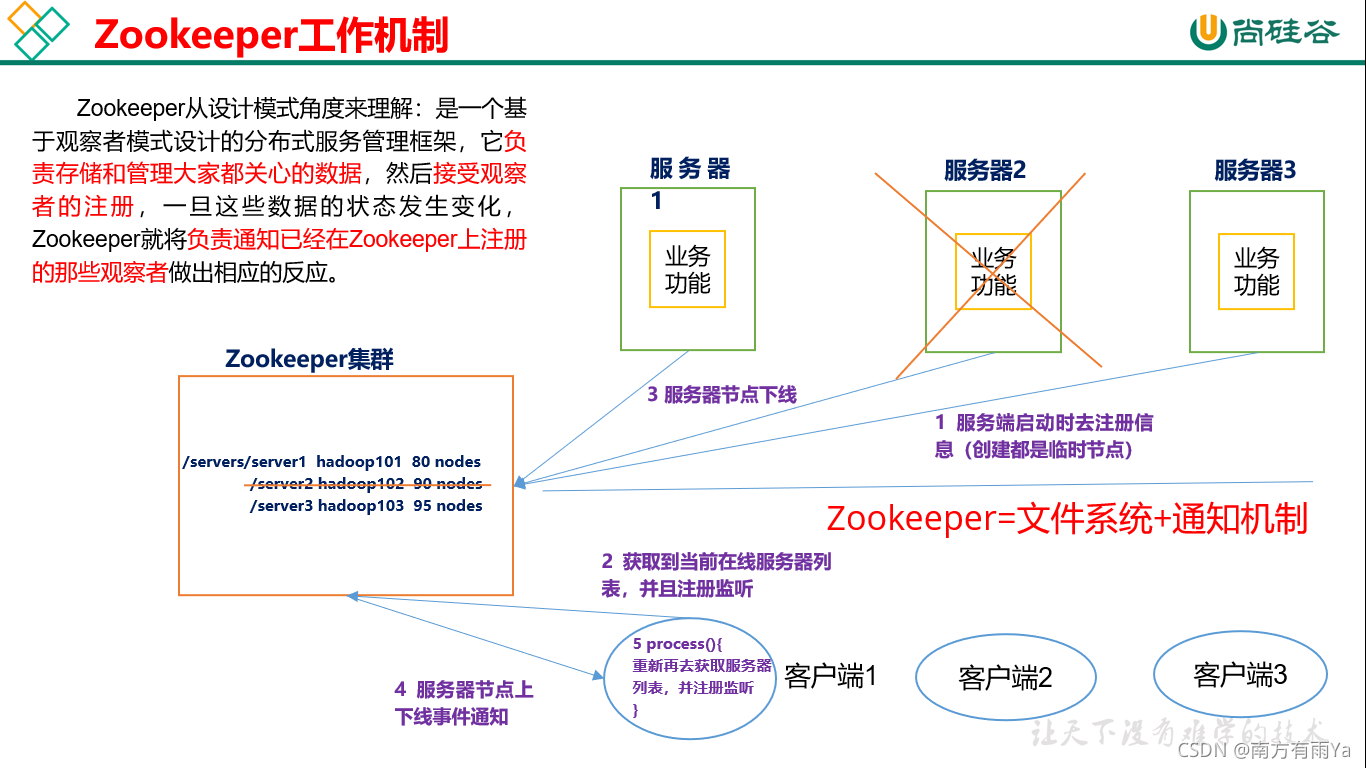
zookeeper定义及操作
ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Google的Chubby一个开源的实现,是Hadoop和Hbase的重要组件。它是一个为分布式应用提供一致性服务的软件,提供的功能包括:配置维护、域名服务、分布式同步、组服务等。
-
01.31 12:55:02
 发表了文章
2023-01-31 12:55:02
发表了文章
2023-01-31 12:55:02
前后端分离项目部署vue+springboot
从oracle官方网站上下载1.8版本中的最新版的JDK。下载完成后,把文件通过WinSCP或者XFTP上传到服务器上。接着进行解压和配置环境变量。
-
01.31 12:48:04
 发表了文章
2023-01-31 12:48:04
发表了文章
2023-01-31 12:48:04
部署若以单应用版本
启动项目:把jar复制到程序目录,通过java命令行的方式启动jar包文件。因为本项目是使用了spring boot框架,所以jar中内置了web容器,不需要额外安装tomcat了。 -
01.31 12:31:24
 发表了文章
2023-01-31 12:31:24
发表了文章
2023-01-31 12:31:24
vueday14
它只会包装Store中保存的数据,并不会修改Store中保存的数据,当Store中的数据发生变化时,Getter生成的内容也会随之变化
-
01.31 12:22:29
 发表了文章
2023-01-31 12:22:29
发表了文章
2023-01-31 12:22:29
vueday13
默认情况下,vue-cli 3.0生成的项目,隐藏了webpack配置项,如果我们需要配置webpack需要通过vue.config.js来配置。 -
01.31 12:16:36
 发表了文章
2023-01-31 12:16:36
发表了文章
2023-01-31 12:16:36
vueday12
vueday12 -
01.31 12:11:04
 发表了文章
2023-01-31 12:11:04
发表了文章
2023-01-31 12:11:04
vueday11
补充2:当完成了动态参数可选项的功能之后,我们也需要一样的方式完成静态属性可选项的功能。 -
01.31 11:55:36
 发表了文章
2023-01-31 11:55:36
发表了文章
2023-01-31 11:55:36
vueday10
在vue 控制台中点击依赖->安装依赖->运行依赖->输入vue-table-with-tree-gird->点击安装 -
01.31 11:46:56
 发表了文章
2023-01-31 11:46:56
发表了文章
2023-01-31 11:46:56
vueday09
在data中添加一个rightsList数据,在methods中提供一个getRightsList方法发送请求获取权限列表数据,在created中调用这个方法获取数据 -
01.31 11:38:51
 发表了文章
2023-01-31 11:38:51
发表了文章
2023-01-31 11:38:51
vueday08
我们只需要将el-menu的router属性设置为true就可以了,此时当我们点击二级菜单的时候,就会根据菜单的index -
01.31 10:49:21
 发表了文章
2023-01-31 10:49:21
发表了文章
2023-01-31 10:49:21
vueday06_vue前端工程化
webpack提供了模块化支持,代码压缩混淆,解决js兼容问题,性能优化等特性,提高了开发效率和项目的可维护性 -
01.31 10:37:56
 发表了文章
2023-01-31 10:37:56
发表了文章
2023-01-31 10:37:56
vueday05_vue路由(1)
当用户列表展示完毕之后,我们可以点击列表中的详情来显示用户详情信息,首先我们需要创建一个组件,用来展示详情信息
-
01.31 10:26:23
 发表了文章
2023-01-31 10:26:23
发表了文章
2023-01-31 10:26:23
vue-day04
所谓单线程,是指JS引擎中负责解释和执行JavaScript代码的线程只有一个,也就是一次只能完成一项任务,这个任务执行完后才能执行下一个,它会「阻塞」其他任务。 -
01.31 10:16:50
 发表了文章
2023-01-31 10:16:50
发表了文章
2023-01-31 10:16:50
vue-day03
组件的最大特性就是复用性,而用好插槽能大大提高组件的可复用能力 -
01.31 10:08:37
 发表了文章
2023-01-31 10:08:37
发表了文章
2023-01-31 10:08:37
vue-day02
vue-day02 -
01.31 09:41:40
 发表了文章
2023-01-31 09:41:40
发表了文章
2023-01-31 09:41:40
volatile 和synchronized的目的
volatile保证可见性的原理是在每次访问变量时都会进行一次刷新,因此每次访问都是主内存中最新的版本。所以volatile作用之一就是保证变量修改的实时可见性。 -
01.31 09:40:13
 发表了文章
2023-01-31 09:40:13
发表了文章
2023-01-31 09:40:13
3MySQL多表&事务课堂笔记
3MySQL多表&事务课堂笔记 -
01.31 09:38:46
 发表了文章
2023-01-31 09:38:46
发表了文章
2023-01-31 09:38:46
2MySQL约束课堂笔记
2MySQL约束课堂笔记
-
01.31 09:35:02
 发表了文章
2023-01-31 09:35:02
发表了文章
2023-01-31 09:35:02
1MySQL基础课堂笔记
1MySQL基础课堂笔记
-
01.31 09:30:53
 发表了文章
2023-01-31 09:30:53
发表了文章
2023-01-31 09:30:53
浅析-vue.js
最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务端到客户端单向流通。开发人员也只关心页面的样式和内容即可。
-
01.30 17:37:45
 发表了文章
2023-01-30 17:37:45
发表了文章
2023-01-30 17:37:45
浅析-微服务2
Zuul中默认就已经集成了Ribbon负载均衡和Hystix熔断机制。但是所有的超时策略都是走的默认值,比如熔断超时时间只有1S,很容易就触发了。
-
01.30 17:22:12
 发表了文章
2023-01-30 17:22:12
发表了文章
2023-01-30 17:22:12
浅析-ES6
后端项目搭建完毕,接下来就是前端页面了。不过在这之前需要一些准备工作。我们需要学习ES6的语法标准。
-
01.30 17:11:48
 发表了文章
2023-01-30 17:11:48
发表了文章
2023-01-30 17:11:48
浅析-微服务1
当网站流量很小时,只需一个应用,将所有功能都部署在一起,以减少部署节点和成本。此时,用于简化增删改查工作量的数据访问框架(ORM)是影响项目开发的关键。
-
01.30 16:38:05
 发表了文章
2023-01-30 16:38:05
发表了文章
2023-01-30 16:38:05
springMVC基础整理
springMVC基础整理
-
01.30 16:23:20
 发表了文章
2023-01-30 16:23:20
发表了文章
2023-01-30 16:23:20
spring基础概述
spring基础概述 -
01.30 16:08:02
 发表了文章
2023-01-30 16:08:02
发表了文章
2023-01-30 16:08:02
Mybatis基础详细介绍
使用框架的好处就是封装了很多的细节,使得开发者可以使用既简单的方式来解决开发,大大的提高了开发的效率. -
01.30 15:57:12
 发表了文章
2023-01-30 15:57:12
发表了文章
2023-01-30 15:57:12
4Mybatis
4Mybatis -
01.30 15:56:26
 发表了文章
2023-01-30 15:56:26
发表了文章
2023-01-30 15:56:26
3mybatis
3mybatis -
01.30 15:55:55
 发表了文章
2023-01-30 15:55:55
发表了文章
2023-01-30 15:55:55
mybatis的概述
mybatis的概述 -
01.30 15:55:21
 发表了文章
2023-01-30 15:55:21
发表了文章
2023-01-30 15:55:21
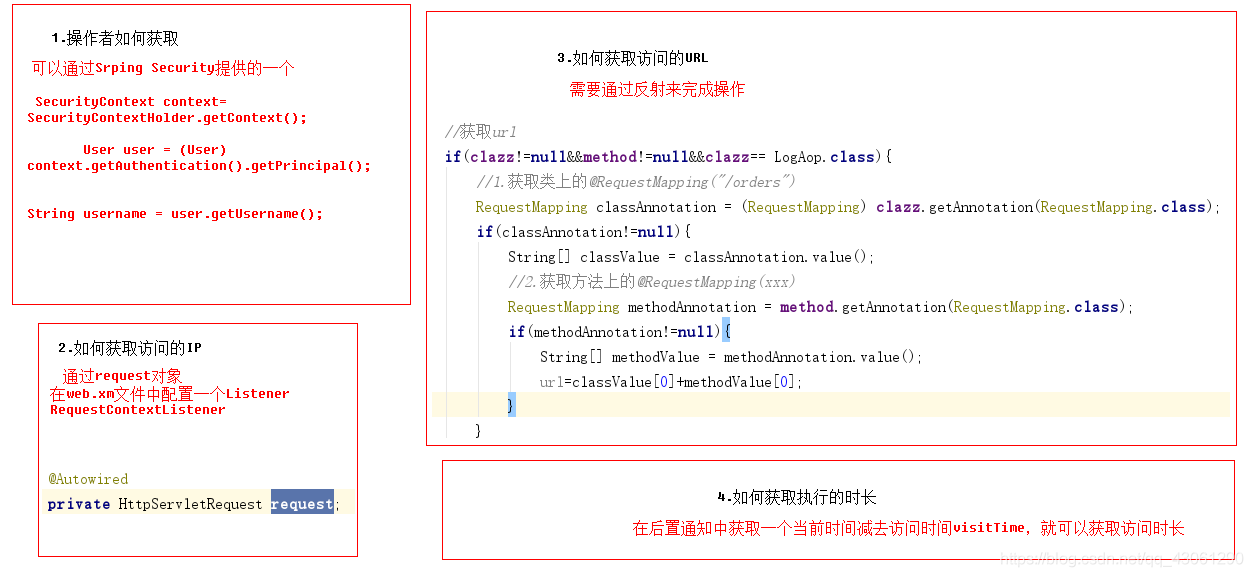
15-企业权限管理-aop日志
15-企业权限管理-aop日志
-
01.30 15:53:01
 发表了文章
2023-01-30 15:53:01
发表了文章
2023-01-30 15:53:01
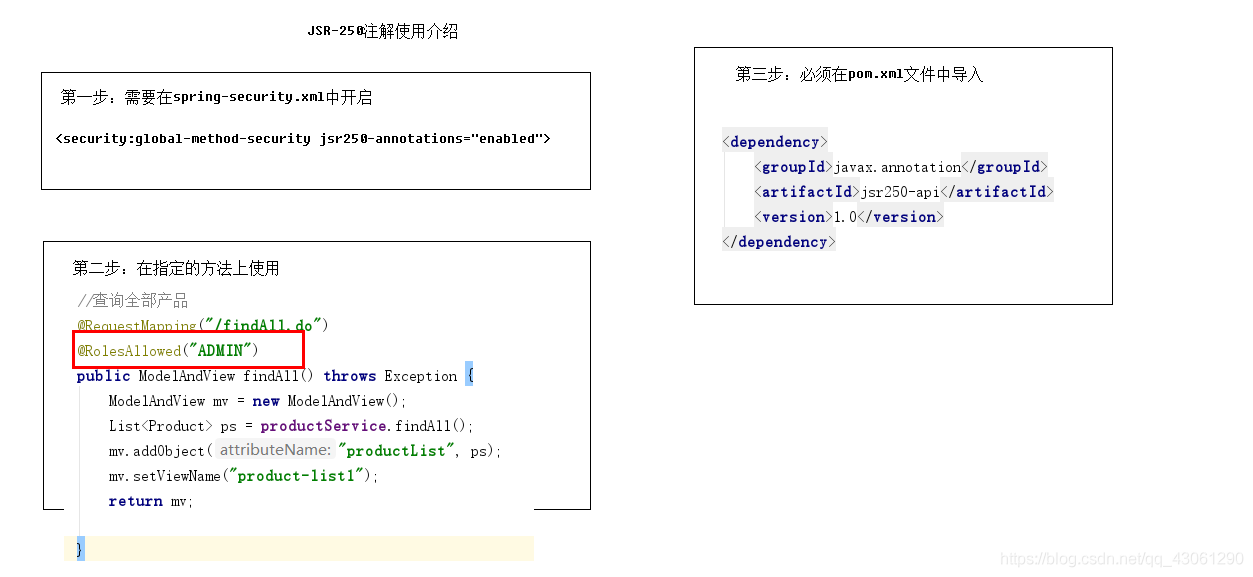
15-企业权限管理-方法级别权限控制
15-企业权限管理-方法级别权限控制
-
01.30 15:50:53
 发表了文章
2023-01-30 15:50:53
发表了文章
2023-01-30 15:50:53
14-企业权限管理-角色关联权限操作
14-企业权限管理-角色关联权限操作 -
01.30 15:48:23
 发表了文章
2023-01-30 15:48:23
发表了文章
2023-01-30 15:48:23
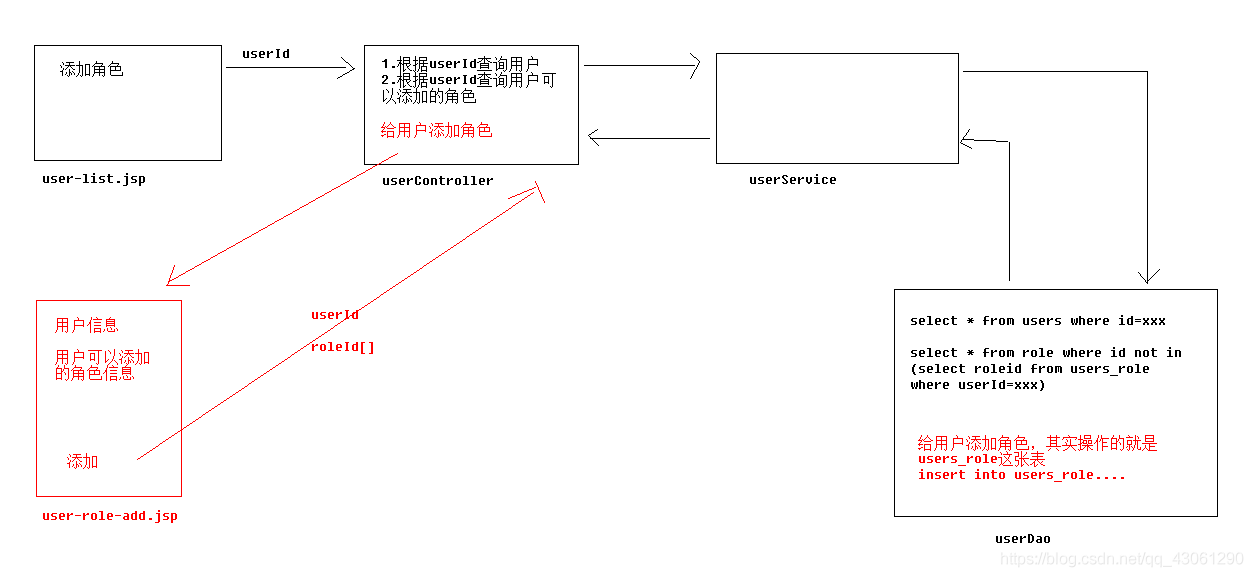
13-企业权限管理-用户关联角色操作
13-企业权限管理-用户关联角色操作
-
01.30 15:45:39
 发表了文章
2023-01-30 15:45:39
发表了文章
2023-01-30 15:45:39
12-企业权限管理-资源权限
12-企业权限管理-资源权限 -
01.30 15:42:36
 发表了文章
2023-01-30 15:42:36
发表了文章
2023-01-30 15:42:36
11-企业权限管理-角色操作
11-企业权限管理-角色操作
-
01.30 15:34:26
 发表了文章
2023-01-30 15:34:26
发表了文章
2023-01-30 15:34:26
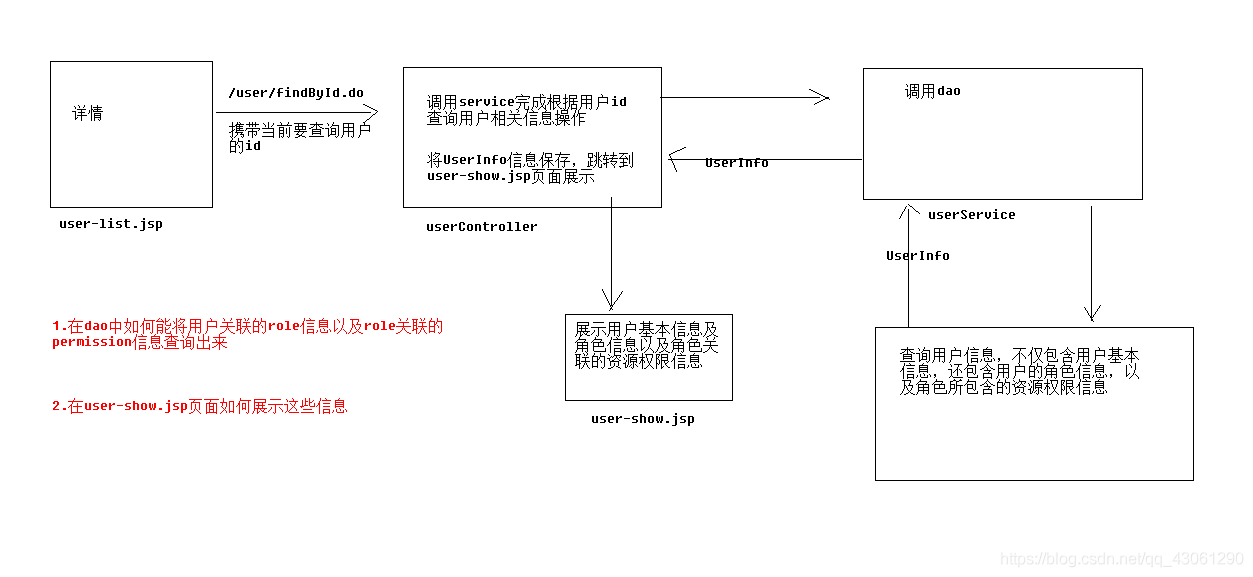
10-企业权限管理-用户详情
10-企业权限管理-用户详情
-
01.30 15:31:37
 发表了文章
2023-01-30 15:31:37
发表了文章
2023-01-30 15:31:37
9-企业权限管理-用户操作
9-企业权限管理-用户操作
-
01.30 15:27:10
 发表了文章
2023-01-30 15:27:10
发表了文章
2023-01-30 15:27:10
8-企业权限管理-登陆
8-企业权限管理-登陆
-
01.30 15:21:18
 发表了文章
2023-01-30 15:21:18
发表了文章
2023-01-30 15:21:18
7-企业权限管理-权限操作
7-企业权限管理-权限操作
-
 发表了文章
2023-02-02
发表了文章
2023-02-02
Java基础知识面试题
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试知识点】- 1. http&https
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
大数据知识面试题-通用
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
线程池详解(通俗易懂超级好)
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试知识题】- 性能优化
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试题】- 前端工程化的
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试知识题】- 模块化开发
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试知识题】- 9. Augluar
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试知识题】- 7. React
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试知识点】- 8. Node.js
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试知识题】- 6.2 Vue.js
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试知识题】- 6.1 Vue.js
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试知识题】- 5. TypeScript
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试知识题】- 4.2 JavaScript
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试知识题】- 4.1 JavaScript
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试知识题】- 3. HTML && CSS
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
【前端面试知识题】- 2. 浏览器
-
 发表了文章
2023-02-01
发表了文章
2023-02-01
数据开发流程及规范
-
 发表了文章
2023-01-31
发表了文章
2023-01-31
数仓中指标-标签,维度-度量,自然键-代理键,数据集市等各名词解析及关系
-
 发表了文章
2023-01-31
发表了文章
2023-01-31
数据仓库建设规范
滑动查看更多

暂无更多信息
暂无更多信息



