昆吾kw
已加入开发者社区2370天
勋章

星级博主
星级博主

乘风问答官
乘风问答官

技术博主
技术博主

门派掌门
门派掌门
粉丝
技术能力
兴趣领域
- 前端开发
- JavaScript
- 小程序
- Web App开发
擅长领域
-
前端开发
高级
能力说明:
掌握企业中如何利用常见工具,进行前端开发软件的版本控制与项目构建和协同。开发方面,熟练掌握Vue.js、React、AngularJS和响应式框架Bootstrap,具备开发高级交互网页的能力,具备基于移动设备的Web前端开发,以及Node.js服务器端开发技能。
技术认证
暂时未有相关云产品技术能力~
前端开发。
暂无精选文章
暂无更多信息
2022年08月
-
08.23 16:24:35
 发表了文章
2022-08-23 16:24:35
发表了文章
2022-08-23 16:24:35
Tauri 初体验:开发 Todo 应用
本文主要介绍了使用 Tauri 开发一款桌面端应用的流程,包括创建项目,开发,调试和打包。
-
08.23 12:18:43
 发表了文章
2022-08-23 12:18:43
发表了文章
2022-08-23 12:18:43
Docker部署Node应用简单实践
本文将从零至一,介绍如何在云服务器上通过 Docker 容器运行一个简单的Node应用。
-
08.22 09:49:30
 发表了文章
2022-08-22 09:49:30
发表了文章
2022-08-22 09:49:30
Vue3源码学习(3):reactive + effect + track + trigger 实现响应式系统
本文介绍了如何实现一个可用的响应式系统,包括使用 reactive 完成数据变化的监听,使用 effect 封装更新视图的逻辑,使用 track 和 trigger 分别完成依赖收集和触发依赖更新。
-
08.21 13:06:31
 发表了文章
2022-08-21 13:06:31
发表了文章
2022-08-21 13:06:31
Vue3源码学习(2):响应式API reactive 的实现
本文介绍了 Vue2 和 Vue3 在响应式实现原理上的区别,并介绍了如何使用 Proxy 对象实现响应式 API reactive。
-
08.21 12:54:39
 发表了文章
2022-08-21 12:54:39
发表了文章
2022-08-21 12:54:39
Vue3源码阅读(1):使用 pnpm 搭建 monorepo 开发环境
本文介绍了如何使用新一代的包管理工具 Pnpm 快速创建一个 Monorepo 环境,并使用 esbuil 实现了一个打包脚本。
-
08.20 19:26:11
 回答了问题
2022-08-20 19:26:11
回答了问题
2022-08-20 19:26:11
你收到过哪些特别的开发者周边?
赞1 踩0 评论0 -
08.20 08:06:03
 发表了文章
2022-08-20 08:06:03
发表了文章
2022-08-20 08:06:03
Node 入门(7):events 模块和发布订阅模式
本文会介绍 events 模块的主要作用和使用方式,以及自己实现一个简单的发布订阅模式,帮助加深理解。
-
08.20 08:04:51
 发表了文章
2022-08-20 08:04:51
发表了文章
2022-08-20 08:04:51
Node(6):内置模块 fs
本文介绍了 fs 模块的一些常用方法。 -
08.18 16:48:24
 发表了文章
2022-08-18 16:48:24
发表了文章
2022-08-18 16:48:24
React 基本使用和 JSX 语法
本文简单介绍了 React 是什么,以及使用官方脚手架工具,快速启动了一个 React 项目, 并演示了一个核心方法 `createElement` 方法的使用。同时简单介绍了 JSX 语法的基本使用。
-
08.13 06:30:53
 发表了文章
2022-08-13 06:30:53
发表了文章
2022-08-13 06:30:53
Koa.js 中的日志管理
本文总结了在 Koa.js 项目中使用第三方日志插件 log4js 的方法,首先是定义log4js的配置,它决定了该如何记录日志。然后在应用入口中使用 log4js,让其生效。 -
08.13 06:27:41
 发表了文章
2022-08-13 06:27:41
发表了文章
2022-08-13 06:27:41
Redis 简介和安装
本文介绍了 Redis 的基本概念和安装方式。 -
08.13 06:24:35
 发表了文章
2022-08-13 06:24:35
发表了文章
2022-08-13 06:24:35
上手Linux:安装 Git 的两种方式
本文简单介绍了如何在服务器中安装 Git 服务,可以使用 yum 包管理器安装,也可以下载源码编译安装。为了使用最新的版本,可以选择后者方式。最后介绍了如何设置 SSH 公钥来实现 SSH 协议的通信。
-
08.13 06:16:49
 发表了文章
2022-08-13 06:16:49
发表了文章
2022-08-13 06:16:49
上手Linux:禁用 root 用户,修改22端口,使用 ssh 登录
本文介绍了在 linux 系统中,如何禁用 root 用户登录,修改默认的 22 端口号,以及设置只能使用 SSH 秘钥登录的方式,从而在一定程度上提高了系统的安全性。
-
08.12 13:59:41
 发表了文章
2022-08-12 13:59:41
发表了文章
2022-08-12 13:59:41
Rust 流程控制和函数
本文介绍了 Rust 中的流程控制语句,主要包括 if 条件判断、for 循环、loop 循环、while 循环。同时也会然后 Rust 函数的使用。 -
08.12 13:56:37
 发表了文章
2022-08-12 13:56:37
发表了文章
2022-08-12 13:56:37
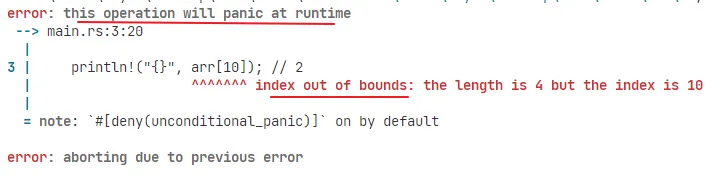
Rust 复合数据类型
本文介绍了 Rust 中的三种复合类型,元组,数组和结构体。除了一些细节地方和其他语言有些不同,无论是声明方式还是使用方式,大都差不多。
-
08.12 13:56:01
 发表了文章
2022-08-12 13:56:01
发表了文章
2022-08-12 13:56:01
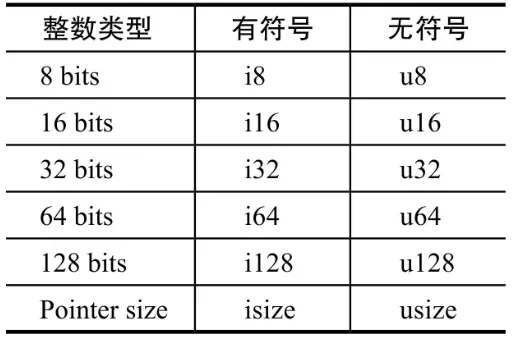
Rust 变量和基本数据类型
本文简单介绍了 Rust 中声明变量的方式,主要是使用 let 和 const 关键字。然后介绍了四种基本数据类型,包括整数类型,浮点类型,字符类型和布尔类型。
-
08.11 09:42:34
 发表了文章
2022-08-11 09:42:34
发表了文章
2022-08-11 09:42:34
Rust 安装和 Hello World
Rust 是一门赋予每个人构建可靠且高效软件能力的语言。 本文介绍了 Rust 环境的安装,以及实现一个 Hello World。
-
08.10 21:44:45
 发表了文章
2022-08-10 21:44:45
发表了文章
2022-08-10 21:44:45
云服务器基于 SSH 协议实现免密登录
本文主要介绍了 SSH 协议通信的原理,以及如何在 Linux 系统中使用 SSH 公钥免密登录。
-
08.10 19:30:47
 提交了问题
2022-08-10 19:30:47
提交了问题
2022-08-10 19:30:47
-
08.10 02:24:02
 发表了文章
2022-08-10 02:24:02
发表了文章
2022-08-10 02:24:02
一文教会你快速上手 Vim
本文介绍了 Linux 操作系统下 Vim 编辑器的简单使用,通过两个简单的案例,基本上掌握了编辑一个文件的基本操作流程。
-
08.09 01:27:43
 发表了文章
2022-08-09 01:27:43
发表了文章
2022-08-09 01:27:43
Node(5):Buffer 对象的使用
本文简单介绍了 Node.js 中 Buffer 对象的使用,包括创建实例 buffer 的方法,以及操作 buffer 的常用方法。
-
08.08 16:38:35
 回答了问题
2022-08-08 16:38:35
回答了问题
2022-08-08 16:38:35
参与《训练营评价征集活动》,赢无线充电器和代码马克杯
赞1 踩0 评论1 -
08.08 09:54:37
 发表了文章
2022-08-08 09:54:37
发表了文章
2022-08-08 09:54:37
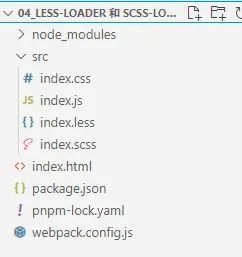
Webpack(4): 处理 less 和 scss
本文会介绍在 webpack 中处理 less 和 scss 文件的方法,以及 dart-sass 和 node-sass 的区别。
-
08.08 00:43:04
 发表了文章
2022-08-08 00:43:04
发表了文章
2022-08-08 00:43:04
Webpack5 入门(2):webpack 的常用配置
上文讲解了一个最基本的 Webpack 使用的示例。通过执行 wbpack 命令就可以进行打包,但是这种方式很受限,入口文件必须为src/index.js,输出文件只能是 dist/main.js。为了更加灵活的使用 Webpack,我们来了解一下它的常用配置,以及配置文件的使用。
-
08.08 00:41:12
 发表了文章
2022-08-08 00:41:12
发表了文章
2022-08-08 00:41:12
Webpack5 入门(1):webpack简单使用
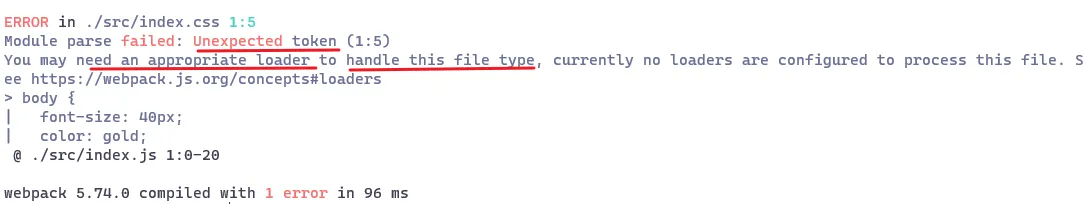
自 2012年3月10日诞生,Webpack 到今年已经是一个有着悠久历史的老牌构建工具了。 Webpack 基于 Node.js 开发,默认采用了 CommonJS 模块化规范。每一个文件都是一个模块,默认支持的模块类型有 `.js` 和 `.json`。对于其他类型的模块,比如 `.vue`,`.jsx`,`.ts`、`.css` 以及图片类型的模块,都需要安装对应的 `loader` 进行编译处理。
-
08.07 11:30:32
 发表了文章
2022-08-07 11:30:32
发表了文章
2022-08-07 11:30:32
Webpack(3): 使用 loader 处理 CSS
上文讲解了 webpack 的简单配置和配置文件的使用,初步实现模块化的打包构建工作。本文将以在 webpack 中处理 css 样式文件为例,演示 loader 的使用。
-
08.06 18:10:13
 发表了文章
2022-08-06 18:10:13
发表了文章
2022-08-06 18:10:13
Github Actions 实现 Node.js 项目的 CICD 环境搭建
本文我们介绍 CI / CD 的概念, 主要是帮助完成软件开发的自动化构建、测试和发布环节。同时会使用 Gtihub Actions 实现一个 Node.js 项目的自动化部署环境的搭建。
-
08.06 13:52:01
 发表了文章
2022-08-06 13:52:01
发表了文章
2022-08-06 13:52:01
Node(4):内置模块 path
本文主要介绍了 node 内置模块 path 模块最常用的方法,比如 join 方法,resolve 方法等。 -
08.05 12:11:07
 发表了文章
2022-08-05 12:11:07
发表了文章
2022-08-05 12:11:07
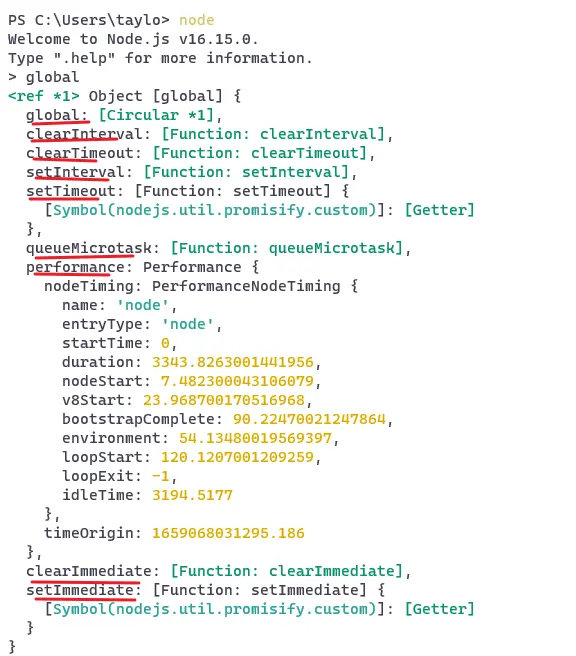
Node入门(2):Node.js 的全局对象
本文主要介绍了 Node.js 中的全局对象,以及模块化的一些知识。
-
08.04 14:37:46
 发表了文章
2022-08-04 14:37:46
发表了文章
2022-08-04 14:37:46
Node入门(1):Node.js 的简介和安装
本文主要介绍了 Node.js 环境的安装,以及 Node.js 是什么。
-
08.03 16:27:00
 发表了文章
2022-08-03 16:27:00
发表了文章
2022-08-03 16:27:00
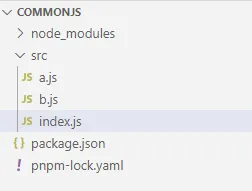
Node入门(3):CommonJS 模块化规范的使用
本文讲解了CommonJS 模块化规范在 Node.js 中的使用,以及查找模块时的机制。
-
08.03 12:46:43
 发表了文章
2022-08-03 12:46:43
发表了文章
2022-08-03 12:46:43
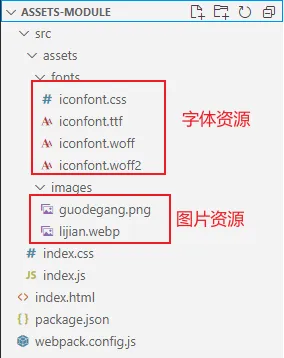
Webpack5新特性:使用 Assets Module 处理图片和字体资源
本文介绍了 Webpack5 的 Assets Module ,是其内置的用来处理图片字体文件等资源模块的新功能。相比与过去通过 loader 的方式去处理,更加方便和简洁。
-
08.02 23:19:19
 发表了文章
2022-08-02 23:19:19
发表了文章
2022-08-02 23:19:19
六千字梳理 Node.js 的多进程模型和项目部署流程
本文介绍了 Node.js 中的多进程模型,以及如何将一个基于 Node.js 开发的 Web 应用,部署到服务器上,并且使用 PM2 工具进行管理,最终通过 Nginx 进行代理转发,对外提供服务。
-
 发表了文章
2023-09-06
发表了文章
2023-09-06
ES6 拾遗:理解 Reflect 反射对象
-
 发表了文章
2023-09-04
发表了文章
2023-09-04
TypeScript 类型谓词
-
 发表了文章
2023-09-02
发表了文章
2023-09-02
Nest 实现OSS 服务端签名直传并设置上传回调
-
 发表了文章
2023-09-01
发表了文章
2023-09-01
Nestjs+Vue实现阿里云OSS服务端签名直传
-
 发表了文章
2023-08-29
发表了文章
2023-08-29
JS 判断数据类型的9种方法
-
 发表了文章
2023-08-28
发表了文章
2023-08-28
【Nest系列】5. Nest 核心概念:控制器
-
 发表了文章
2023-08-27
发表了文章
2023-08-27
【Nest系列】4.Nest 核心概念:模块
-
 发表了文章
2023-04-23
发表了文章
2023-04-23
【前端拾遗】ES6 Class
-
 发表了文章
2023-04-22
发表了文章
2023-04-22
记一次误用顶层await导致的路由渲染错误
-
 发表了文章
2023-04-21
发表了文章
2023-04-21
Nest系列(3):【筑基】TypeScript 类和装饰器
-
 发表了文章
2023-04-21
发表了文章
2023-04-21
NestJS系列(2):应用目录结构和脚手架命令介绍
-
 发表了文章
2023-04-21
发表了文章
2023-04-21
NestJS系列(1):初识 NestJS 和 Hello,world
-
 发表了文章
2022-11-16
发表了文章
2022-11-16
MongoDB 安全策略:验证和授权
-
 发表了文章
2022-11-16
发表了文章
2022-11-16
Docker 安装 MongoDB 6.x 详解
-
 发表了文章
2022-11-11
发表了文章
2022-11-11
MongoDB 6.x 在 Windows 和 Linux 下的安装教程(详细)
-
 发表了文章
2022-10-24
发表了文章
2022-10-24
还不会用 TS 封装 Axios?我教你啊
-
 发表了文章
2022-10-24
发表了文章
2022-10-24
一个登录案例学会 Pinia
-
 发表了文章
2022-10-08
发表了文章
2022-10-08
原来我误会了 changeOrigin 那么多年
-
 发表了文章
2022-09-14
发表了文章
2022-09-14
Rust 泛型类型
-
 发表了文章
2022-09-12
发表了文章
2022-09-12
Typescript 联合类型、字面量类型和类型断言
滑动查看更多

-
 回答了问题
2023-10-15
回答了问题
2023-10-15
下一代Docker来了,会让部署更加丝滑吗?
往小了说,Docker 技术可以帮助开发者带来更方便的开发体验。往大了说,Docker 贯穿了整个开发流程,是DevOps的重要基石。Docker现在就是容器化技术的事实标准。自从有了容器化技术,云计算,云原生的概念得以实践和落地,改变了软件行业和互联网行业的业态。而如今,AI技术蓬勃发展,对开发者提供了非常大的便利,无论是专业知识的学习,还是具体问题的解决方案,基本上都能获得一二。而AI技术和Docker的结合,我相信也是未来的趋势,也可能是下一代Docker技术的新的亮点。赞8 踩0 评论0 -
 回答了问题
2023-08-28
回答了问题
2023-08-28
高端的程序员,都有哪些朴素的编程方式?
1.朴素的编程方式: 善用搜索引擎良好的代码规范写注释 2.程序员必须掌握的技术程序员是一个大类,不同岗位所需的技术栈也不同。但是都有一些通用的计算机基础,是都要掌握的,比如网络协议,数据结构和算法,设计模式,Linux 系统的操作,Git 代码托管。最重要的,就是终身学习的能力,技术会过时,但学习能力不会。 3.牛逼的编程方式传说中的用绣花针手刻硬盘,刻出一个操作系统。熟练使用 Vim 编程,全程不用鼠标。赞2 踩0 评论0 -
 回答了问题
2023-08-20
回答了问题
2023-08-20
CentOS 停服后如何给世界更好选择? 龙蜥操作系统从技术创新到商业变现都走了哪些路?
发展国产操作系统是必经之路,而且目前确实做的也确实不错。期待Anolis OS,龙蜥系统发展的越来越好!赞1 踩0 评论0 -
 回答了问题
2023-08-20
回答了问题
2023-08-20
你拥有自己搭建的博客吗?
第一次建站都是老黄历了,2016年,跟着网上的文章,学着使用Github Pages部署一个静态网站,用的博客系统就是当时比较火的Hexo。仍然记得默认的一篇文章就是 Hello,World。至今已经过去七八年了,这期间用过各个博客网站,包括CSDN、博客园、简书、思否、掘金等,包括阿里云社区。也试过自己从零搭建博客系统。到头来,其实发现了一件事,就是博客,最重要的还是博客内容本身,而不在于系统 是否花哨强大。当然一个优秀的平台也是必须的。赞19 踩0 评论0 -
 回答了问题
2023-04-05
回答了问题
2023-04-05
3.31世界备份日:你都在使用哪些备份方式?
本人是个收藏怪,至今收藏了不到8T的各类资料,学习资料,图书,影视剧,音频资料等等。我会按照重要等级进行多地备份: 1.一些重要的文件资料,在做好加密的基础上,采用三地备份,在本地硬盘,移动硬盘,云盘分别进行存储。 2.个人照片,只在本地和移动硬盘进行存储,不会上云。 3.像影视剧这类不太重要的,除了一些比较珍贵的影视会在移动硬盘保存之外,其他的都会上云。 4.剩下的不太重要的资料,除了全部上云以外,对于频繁使用的文件,还会在移动硬盘中保存一份,方便随用随查。 对于企业来说,数据备份更是非常重要的一环。无论业务是否上云,都应该做好备份工作。如果上云之后,云厂商提供了云备份服务,那是必须要上一层“保险”的。毕竟数据无价。赞3 踩0 评论0 -
 回答了问题
2023-03-13
回答了问题
2023-03-13
自建还是托管,你会如何选择?
根据实际情况来考虑,比如可以根据企业发展阶段有不同的选择。 对于初创期企业,业务不太稳定,处于上升期,此时需要小步快跑,能把整体的业务跑起来,就可以选择托管。当业务达到一定体量时,可根据实际需要,考虑扩充团队去自建。 还可以根据业务类型来做选择,比如从事医疗,金融等数据敏感的行业,通常会选择自建,而其他数据敏感度一般的行业,可以选择托管。赞6 踩0 评论0 -
 回答了问题
2023-03-05
回答了问题
2023-03-05
你使用过哪些云产品组合进行开发?
目前使用过云服务器ECS,对象存储COS,CDN,云效平台: - ECS 是基础的也是必备的设施,没有它项目就不能部署上线;再者,任何功能都需要有一个环境来支撑,无论是运行数据库服务,还是作为文件服务器,还是一个完整项目等等,都可以通过 ECS 来落地。 - COS 提供了文件存储能力,并且方便扩容,配合 CDN 使用,比自己部署文件服务器方便还好用。 - CDN 静态资源无需多说,都扔到 CDN 去管理吧,对用户访问性能很好。 - 云效平台,作为流水线工具,主要使用它的构建和部署功能,对于没有精力自己实现CICD的团队来说,好用易用。赞1 踩0 评论0 -
 回答了问题
2023-02-14
回答了问题
2023-02-14
全栈工程师对于开发者而言是更好的出路吗?
优秀的工程师往往是多面手,不求样样精通,但都有涉猎,这样才能对一个产品,从头到尾,都有一个全面的认识。但话又说回来,能精通一门技术,成为某领域的技术专家,也不是一件容易的事情。我的看法就是,程序员就是一个终身学习的职业,学有余力,应当扩充自己的知识点和技能树。赞0 踩0 评论0 -
 回答了问题
2023-02-14
回答了问题
2023-02-14
ChatGPT给国内外科技公司带来了怎样的机遇和威胁?
ChatGPT 在一方面可以替代传统的搜索引擎,我们需要搜索什么内容可以直接问它。更重要的一个应用是,它能帮助实现一些传统搜索引擎解决不了的问题,也就是内容创作,比如写代码,写文章。ChatGPT 是目前最接近真人工智能的一个产品。希望我们自己的科技公司,也能研发出类似的产品。赞3 踩0 评论0 -
 回答了问题
2023-01-29
回答了问题
2023-01-29
2023,社区讨论聊什么?话题由你定!
聊一聊阿里在 web3.0 方面的规划。赞0 踩0 评论0 -
 回答了问题
2023-01-09
回答了问题
2023-01-09
乘风问答官1月排位赛开启!话题、问题双赛道,机械键盘等你赢!
参加赞7 踩0 评论0 -
 回答了问题
2022-11-22
回答了问题
2022-11-22
麻烦问一下,wss的白名单在哪里配置?
登录官方的管理后台查看并设置。赞0 踩0 评论0 -
 回答了问题
2022-11-22
回答了问题
2022-11-22
大家都用什么IDE
VS Code,HBuilder。赞0 踩1 评论0 -
 回答了问题
2022-11-08
回答了问题
2022-11-08
畅聊云栖(2)|2022年云栖大会,您印象最深的一句话
智算赋能,万物进化!赞0 踩0 评论0 -
 回答了问题
2022-11-02
回答了问题
2022-11-02
【云效AppStack品鉴会】说出你的看法,趣味奖品带回家
目前从事研发岗位,产品研发流程依旧是若干年前的老一套,没有跟上云时代的步伐。 前几个月有一次在群里,有位朋友提到过云效,说是很不错。这次花了半小时的时间,跟着实验手册把云效平台简单走了一遍流程,感到很新奇,这的确是一个很棒的产品,最大的感受就是自动化真的能提高生产力,可以让我们把更多精力放到业务本身。 我们每上一个新产品,环境,流程都要从新走一遍,关键是没有技术含量,属于无用功。有了云效这样的平台,这种局面将会发生很大的改观。当然上云效也需要一定的学习成本,很多概念都是第一次接触,没有实验手册的指导,自己一天应该也搞不下来。后面要多花些时间,好好研究下云效平台。赞1 踩0 评论2 -
 回答了问题
2022-10-24
回答了问题
2022-10-24
你有哪些极客装备?
4k显示器,机械键盘,静音鼠标!赞0 踩0 评论0 -
 回答了问题
2022-08-29
回答了问题
2022-08-29
你想问李飞飞什么问题?
作为一名小前端,基本上只用过 Mysql,MongoDB,Redis 这三种数据库。以前听过这样的说法,大型项目用 Mysql,小型项目用 MongoDB。但是 MongoDB 在如今互联网使用的范围也相当广泛,根据 版阿里云数据库 MongoDB 版本的介绍,它在互联网(游戏、资讯、社交、电商、直播)、新零售、在线教育、金融、物联网、政企等行业都有广泛的应用。同时,MongoDB 和 Mysql 最大的区别就是一个是非关系型和关系型数据库。那么在开发业务时,这个本质的区别,对于业务来讲有区别和影响吗?该如何对这二者进行选型?赞1 踩0 评论0 -
 回答了问题
2022-08-23
回答了问题
2022-08-23
【藏经阁一起读(25)】读《五天玩转EMAS Serverless》,你有哪些心得?
EMAS Serverless 什么是 EMAS 阿里巴巴应用研发平台(Enterprise Mobile Application Studio,简称EMAS),是面向全端场景(移动App、H5应用、小程序、Web应用、PC应用等)的一站式应用研发平台。EMAS基于广泛的云原生技术(Backend as a Service、Serverless、DevOps、低代码等),致力于为企业、开发者提供一站式的应用研发运营管理服务,涵盖开发、测试、运维、运营等应用全生命周期。 什么是 Serverless Serverless 是近些年比较火热的一种开发模式。从字面看,它是无服务的意思。但它所表达的意思其实是“不需要过度专注服务器”。也就是说,开发者只需专注于业务实现,像搭建服务器环境,代码部署,服务器扩容等等传统运维的工作,直接交给 Serverless 来做就好了。 对于小程序开发的需求,Serverless 的开发模式非常适合前端开发人员去使用。 什么是 EMAS Serverless 阿里云 EMAS Serverless 是面向小程序开发场景的一套完整的后端服务,它提供了云函数、云数据库、云存储等基本功能,开发者仅需要在项目中集成 SDK,调用简单的 API 就能完成小程序后端服务的开发。 EMAS Serverless 的云函数使用 NodeJS 作为运行环境。对于前端开发人员来说,基本没有学习成本,可以快速上手。开发者可以将代码打包提交到云端,无需搭建运维服务器。云函数自动完成机器调度与函数部署,弹性扩容,按量收费,轻松应对突发流量。 云数据库基于 MongoDB 文档型数据库,数据以 JSON 格式存储。数据库中的每条记录都是一个 JSON 格式的对象。一个数据库可以有多个集合(相当于关系型数据中的表)。 云存储支持将文本、图片、视频等文件存储到云端。开发者可以在小程序端和控制台使用云存储功能。资源上传成功后,系统会自动生成一个资源链接并返回给小程序端,以供使用。 EMAS Serverless 对基础设施进行抽象封装。 EMAS Serverless = FaaS + BaaS。FaaS 是函数即服务,BaaS 是后端即服务。在这种抽象下,计算资源作为服务而不是服务器。开发者不需要关心服务器或者是底层的运维设施,可以更加关注业务和代码本身。 EMAS Serverless 适合人群 无论是前端工程师,后端工程师,全栈工程师,只要需要开发基于 serverless 的小程序,都可以选择使用EMAS Serverless。 EMAS Serverless 的特点 主要有三个特点: 面向多端,EMAS Serverless 面向多端小程序场景提供服务。 无需运维,全托管服务将您从基础设施的管理工作中解放,专注业务领域创新。 弹性伸缩,实时弹性伸缩和动态负载均衡,轻松应对突发流量。 EMAS Serverless的产品功能架构图 Serverless SDK 介绍 通过安装 EMAS Serverless SDK,可以方便地在小程序中使用 EMAS Serverless 服务。 以支付宝小程序为例,需要先开通 EMAS 服务,然后本地下载并安装好开发者工具,使用开发者工具创建一个小程序项目。切换到项目根目录,安装 SDK: npm i @alicloud/mpserverless-sdk 然后,在项目配置文件 mini.project.json 中,添加以下配置信息。 { 'enableNodeModuleBabelTransform': true, 'node_modules_es6_whitelist': [ '@alicloud/mpserverless-sdk' ] } 最后,构造实例对象 mpserverless 并完成 SDK 的初始化: // app.js import MPServerless from '@alicloud/mpserverless-sdk' const mpserverless = new MPServerless(my, { appId: '小程序 AppID', spaceId: '服务空间 SpaceId', clientSecret: '服务空间 Secret', endpoint: '服务空间 API Endpoint' }); App({ mpserverless: mpserverless, onLaunch() { mpserverless.init(); }, }); 之后就能在小程序代码中愉快地使用 EMAS Serverless 的服务了。 云函数的使用 使用云函数的步骤是,先在本地开发完成一个云函数,然后将其部署到 serverless 平台,然后在小程序代码中通过 SDK 提供的特定方法去调用云函数。 开发云函数 以一个简单的 hello 程序为例: // hello/index.js 'use strict'; module.exports = async (ctx) => { let message = 'hello'; console.log(message); return message; } 将其打包成一个 hello.zip 压缩包,然后上传到平台: 上传完成之后点击部署: 测试: 在小程序中调用云函数的方式: const { result } = await mpserverless.function.invoke(); console.log(result); // 'hello' 云数据库的使用 云数据库的使用也分为两步,先在控制台创建一个集合,用于存放数据;再在云函数中编写操作云数据库的逻辑,然后在小程序代码中调用云函数。 云数据库功能群接口较多,对应了十几个功能。不仅包括基础的增删改查,也包括了 MongoDB 中去重、聚合等高级操作。 以一个简单的查询为例: module.exports = async (ctx) => { let res = await mpserverless.db.collection('users').find({ age: { $gt: 18 } }) return { users: res } } 云存储的使用 云存储主要提供了两个方法: uploadFile:上传文件 deleteFile:删除文件 以在小程序中上传一张相册中的图片为例: my.chooseImage({ chooseImage: 1, success: res => { const path = res.apFilePaths[0]; const options = { filePath: path, }; mpserverless.file.uploadFile(options) .then(res => { console.log(res); }) .catch(err => { console.log(err); }); } }); SDK 会将文件上传至云存储,并将文件的 URL 返回给小程序端使用。 小结 本文经过阅读《五天玩转 EMAS Serverless》和官方文档整理而成。不得不说,前者是一本优秀的技术小册子,写得通俗易懂。EMAS Serverless 也是一个十分优秀的平台,不仅好用,每月还有免费的额度,十分适合还不熟悉 serverless 的朋友们上手体验。赞0 踩0 评论0 -
 回答了问题
2022-08-20
回答了问题
2022-08-20
你收到过哪些特别的开发者周边?
我是阿里云6年的用户,期间也用过其他厂商的产品,但说到产品体验上还是阿里云最满意。我的一些个人项目,主要使用 Node.js 技术栈,也都直接部署到了阿里云的 ESC 服务器上。在对 Node 应用的支持上,阿里云绝对是头部。 上月份有幸第一次参加了在阿里云开发者社区的技术创作活动。活动刚刚结束,周边还没有收到。在另一个问答有礼活动中虽然中奖了一个马克杯,但遗憾的是错过了提交表单的时间。所以到目前为止我还没有一个开发者的周边。 个人来说,只要是和程序员相关的周边,都非常喜欢。我是杯子控,喜欢各类杯子,开发者的马克杯是最爱。其他的像是手办或者小玩偶,摆到桌子上也非常可爱。再就是一些纪念意义的勋章,可以长久收藏。还有就是比较使用的日常用品了,比如棒球帽,雨伞,包包,本子等等,我特别喜欢这次新推出的帆布包,非常漂亮。 阿里云开发者社区简直是一个学习宝藏,对开发者的帮助和扶持也特别大,希望自己能在这里学到更多有用的技术,也祝愿社区越办越好,让开发者和社区共同成长、进步!赞1 踩0 评论0 -
 提交了问题
2022-08-10
提交了问题
2022-08-10
使用 root 用户安装的软件,其他用户使用时报错找不到命令是什么原因?
滑动查看更多

暂无更多信息



