天行无忌
已加入开发者社区1233天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

开发者认证勋章
开发者认证勋章

初入江湖
初入江湖
粉丝
技术能力
兴趣领域
- PHP
- Python
- 前端开发
- 小程序
- 区块链
- Ubuntu
- NoSQL
- 云计算
- 人工智能
- 容器
擅长领域
-
前端开发
中级
能力说明:
掌握HTML5与CSS3的核心技术,掌握前端主流语言和开发框架JavaScript、jQuery和Ajax的基本知识,具备搭建动态交互网页的基本能力。
技术认证
暂时未有相关云产品技术能力~
技术改变生活、研发构建未来、细节铸造品质!
暂无精选文章
暂无更多信息
2022年06月
-
06.26 21:57:24
 发表了文章
2022-06-26 21:57:24
发表了文章
2022-06-26 21:57:24
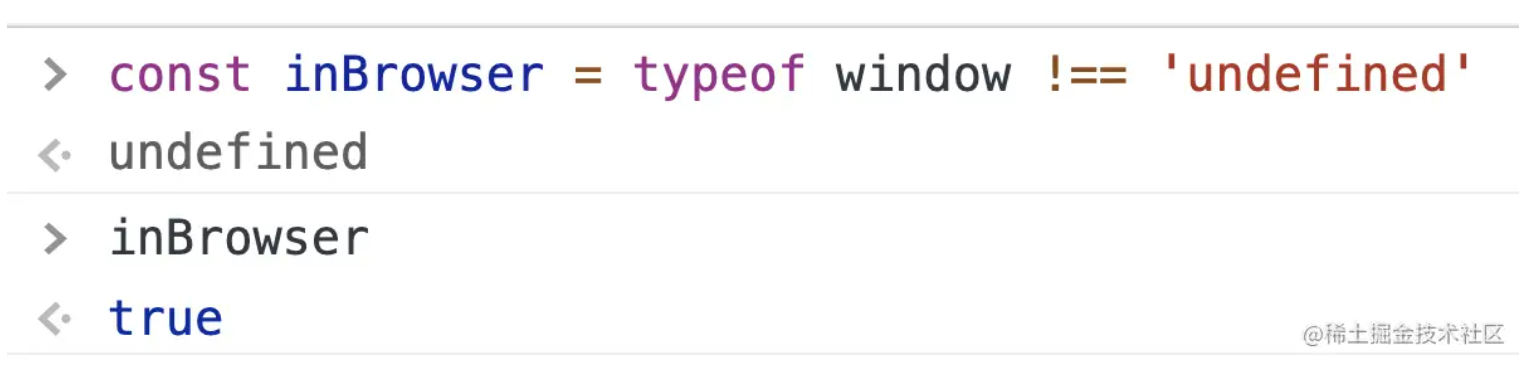
Vue源码学习 | 4个实用的Javascript技巧
学习一门语言的一种非常有效的方法就是阅读该编程语言开发的优秀开源项目的源代码。 Vuejs是最好的Javascript开源项目之一。
-
06.26 21:55:33
 发表了文章
2022-06-26 21:55:33
发表了文章
2022-06-26 21:55:33
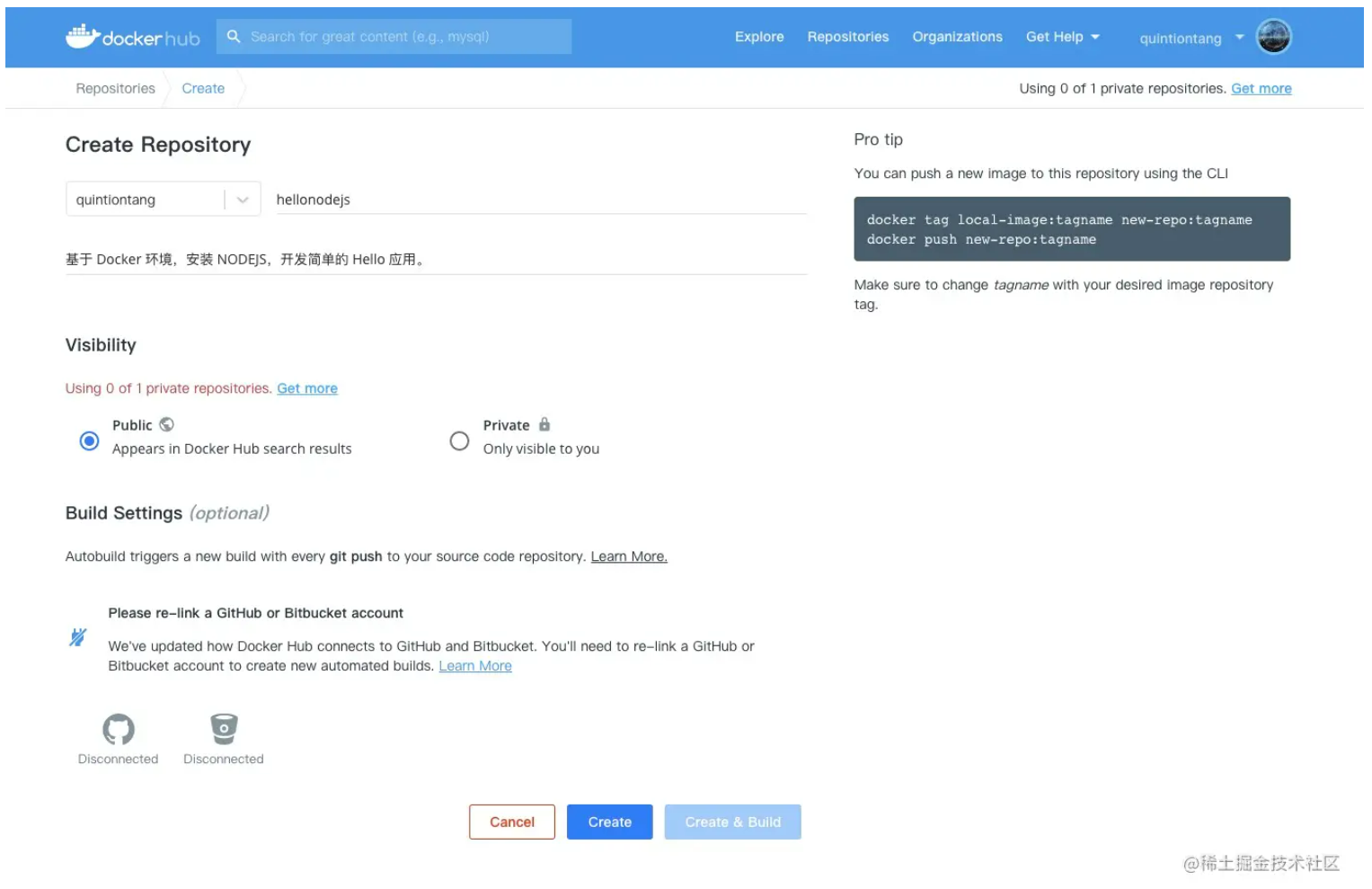
面向WEB开发人员的Docker(八):将 Docker 镜像推送到仓库
Docker Hub 是Docker的Github,是 Docker 官方维护了一个公共仓库。上面包括很多现成的镜像,如 Apache、PHP、Node.js、Python、MySQL 或 MongoDB等,不需要自己的制作镜像。当然你有可以自己制作镜像推送到仓库。
-
06.26 21:53:05
 发表了文章
2022-06-26 21:53:05
发表了文章
2022-06-26 21:53:05
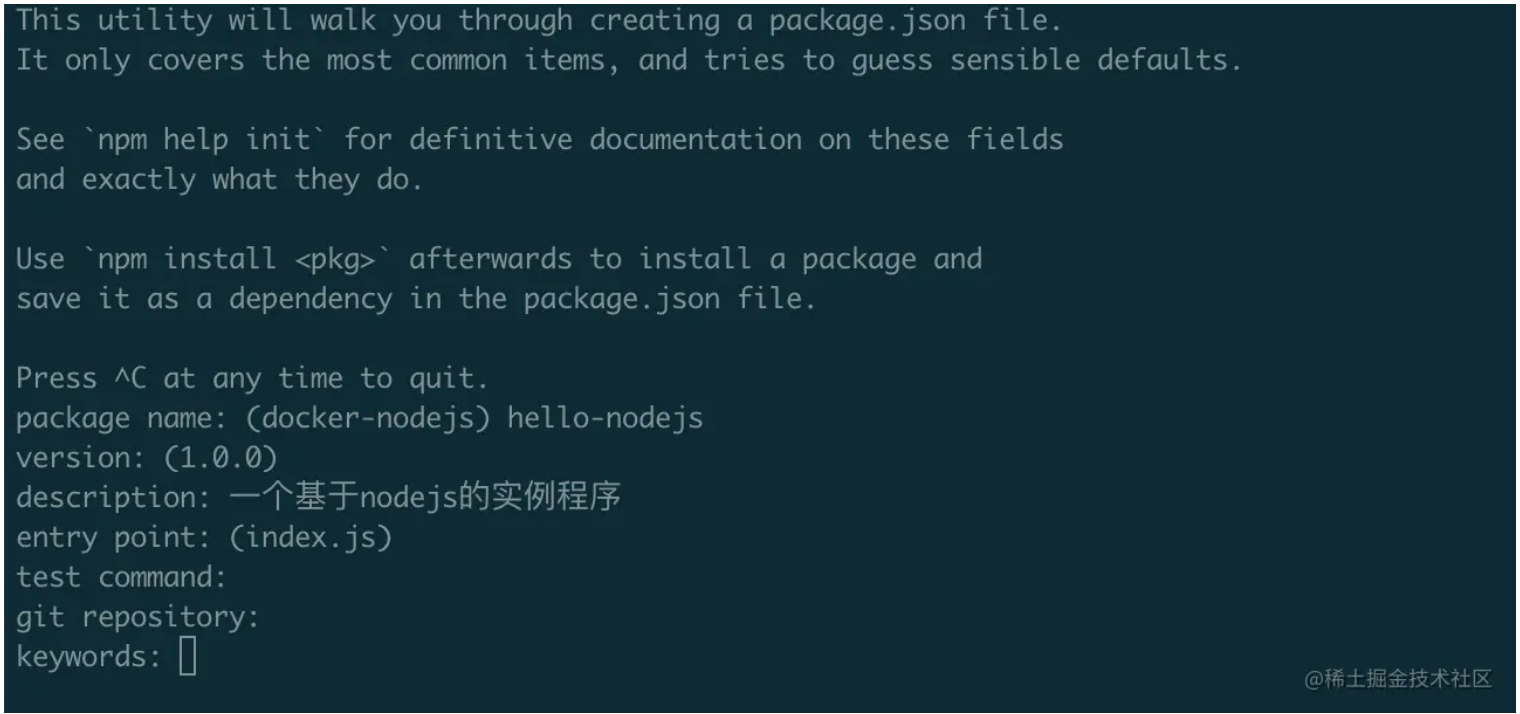
nodejs插件开发与发布
本文主要介绍如何快速创建nodejs插件并发布到npm上。npm是一个让JavaScript程序员分享和复用代码的工具,我们不仅可以install别人的插件,也可以publish自己的代码。 -
06.26 21:52:07
 发表了文章
2022-06-26 21:52:07
发表了文章
2022-06-26 21:52:07
即将推出的 MacBook 将有白色边框,你会喜欢吗?
苹果开发者大会(WWDC)2021将于北京时间6月8日至12日线上召开。本次活动最受期待的是iOS 15、iPadOS 15、macOS 12、watchOS 8和tvOS 15这五大操作系统的升级。
-
06.26 21:50:39
 发表了文章
2022-06-26 21:50:39
发表了文章
2022-06-26 21:50:39
分享2020年Github星级前20名JavaScript框架性能比较
之前有在《读 2020 年 Javascript 趋势报告展望 ES2020》介绍了主流的前端库,本文就来看看JavaScript框架之间的终极性能之战 -
06.26 21:49:38
 发表了文章
2022-06-26 21:49:38
发表了文章
2022-06-26 21:49:38
JavaScript 中优雅处理对象的6个方法
和其他编程语言一样,JavaScript 有自己的数据类型,如数字、字符串、数组、对象等。而对象在JavaScript中是一种非常重要的数据类型,它们有很多有用的方法,在平常项目开发中可以使用这些方法容易地处理对象。本文介绍6个在项目中用得上的方法,趁此机会加深其使用方法。 -
06.26 21:48:40
 发表了文章
2022-06-26 21:48:40
发表了文章
2022-06-26 21:48:40
一个异步流程控制库:Async.js
【摘要】Node.js的异步编程方式有效提高了应用性能,然而回调地狱却让人望而生畏,Promise让我们告别回调函数;在实践过程中,却发现Promise并不完美;技术进步是无止境的,后来有了Async/Await,让我们能够写出阻塞式的异步处理代码,然而对于一些流程控制方面还是很难写出优雅的代码。async.js的出现,能够写出简单清晰的异步流程控制代码。本文主要介绍项目中的常用方法。 -
06.26 21:44:50
 发表了文章
2022-06-26 21:44:50
发表了文章
2022-06-26 21:44:50
悟透前端 | ECMAScript 6 的 Map 映射
映射(Map)是 ECMAScript 6 规范中引入的一种数据结构。这是一种存储键值对列表很方便的方法,类似于其他编程语言中的词典或者哈希表。 -
06.26 21:43:52
 发表了文章
2022-06-26 21:43:52
发表了文章
2022-06-26 21:43:52
面向WEB开发人员的Docker(七):使用 Docker 开发Node应用程序
到目前为止,已经使用了预构建的 Docker 镜像,例如MySQL、Vue、Nginx和WordPress。都比较实用,本节来介绍在容器中开发NodeJs应用程序。
-
06.26 21:18:05
 发表了文章
2022-06-26 21:18:05
发表了文章
2022-06-26 21:18:05
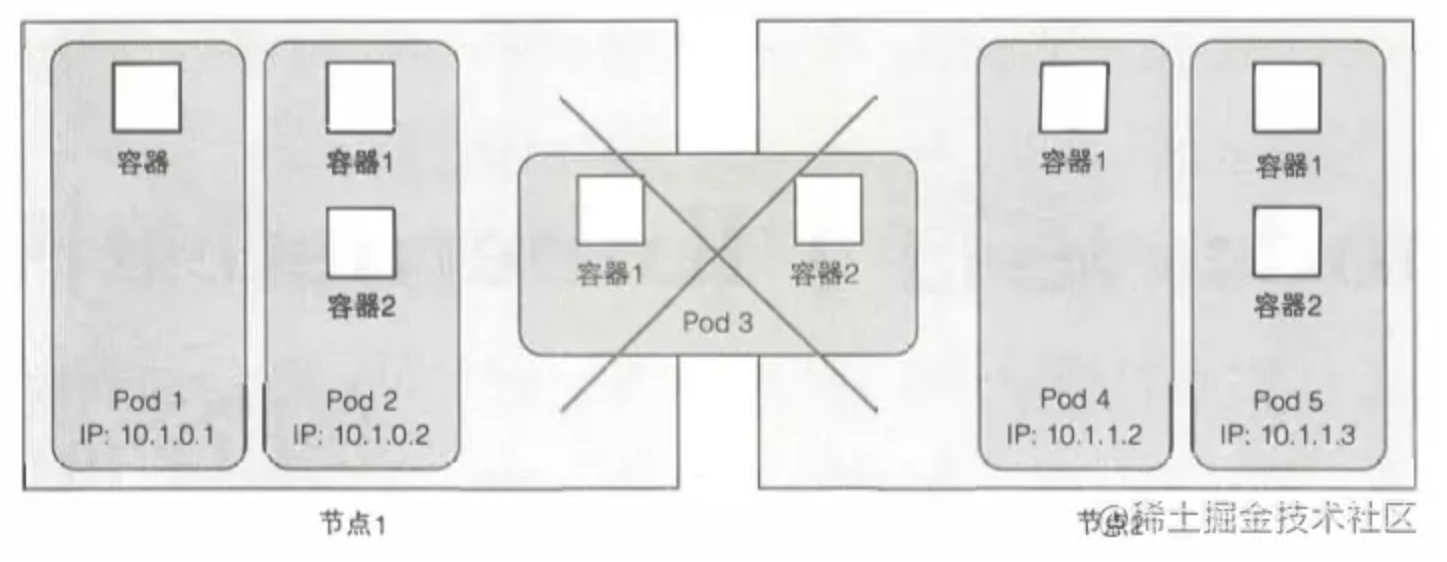
Kubernetes:让容器编排管理变得容易高效
在专栏《面向WEB开发人员的Docker》介绍了容器在开发过程中的使用,虽然整个专栏还未完成,想必现有的内容可以大概了解清楚容器的概念,能够做什么。
-
06.26 21:15:05
 发表了文章
2022-06-26 21:15:05
发表了文章
2022-06-26 21:15:05
认识微前端:一种用于前端 Web 开发的微服务
对于Web应用来说,前端越来越大,后端越来越不重要。现代 Web 应用程序 80%-90% 的代码为前端代码,后端代码非常少。可以想象,现在大多数新的web应用程序都面临着类似的情况。
-
06.26 21:13:38
 发表了文章
2022-06-26 21:13:38
发表了文章
2022-06-26 21:13:38
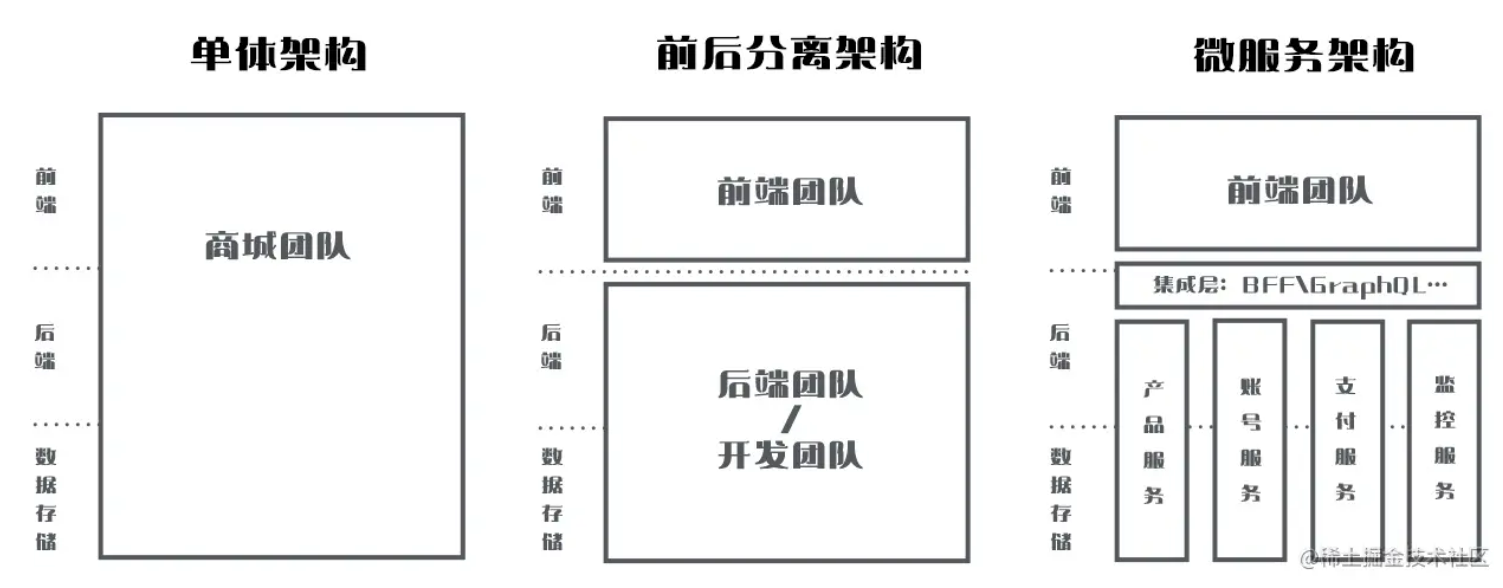
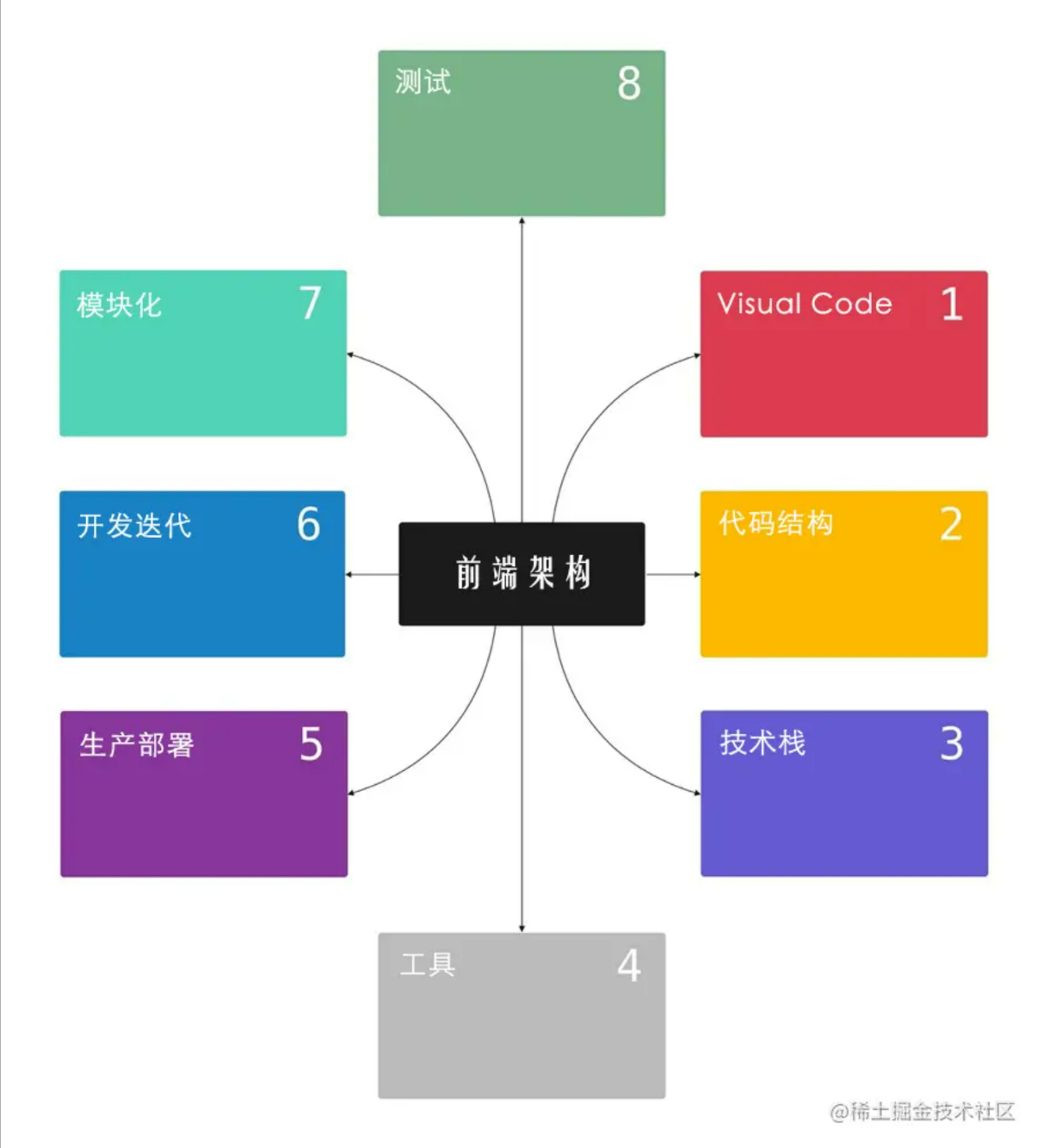
浅谈大型组织中前端管理架构
前端,现代前端分工变得越来越细致,页面制作、JavaScript框架设计、组件插件、交互设计、工程化脚手架等,项目中前端的占比也越来越高,继而出现了BFF (Back-end for Front-end 服务于前端的后端),这一切的助力离不开各大浏览器厂商的厮杀。
-
06.26 21:12:05
 发表了文章
2022-06-26 21:12:05
发表了文章
2022-06-26 21:12:05
悟透前端 | javascript数组之includes、reduce
在过去的几年中,JavaScript语言进行了多次更新。为了跟上技术更新的脚步,时刻保持一颗学习的心。趁着休息的时间学习熟悉一下数组的includes、reduce的使用。 -
06.26 21:11:09
 发表了文章
2022-06-26 21:11:09
发表了文章
2022-06-26 21:11:09
9个REST API设计的基本准则
通常情况下,在项目开发过程中涉及的API设计是采用REST API的模式,但并没有制定一个严格的、可理解的、可扩展的规范,从长远来看,随着项目的不断迭代,特别的在赶工期的情况下,REST API就会出现偏移。因此建议在项目初期就建立严格的API设计规范。 -
06.26 21:10:04
 发表了文章
2022-06-26 21:10:04
发表了文章
2022-06-26 21:10:04
在JavaScript中使用对象来优化if/else和switch
用JavaScript编写复杂的条件总是有可能创建一些相当混乱的代码,很长列表的if/else语句或switch会使代码变得臃肿。那么如何去优化很多if/else或者switch的代码呢?同时需要避免过多使用if/else或者switch。对象字面量能够帮忙我们写出易读的代码,本文就跟大家分享一下。
-
06.26 21:08:40
 发表了文章
2022-06-26 21:08:40
发表了文章
2022-06-26 21:08:40
从 Object.assign 开始了解ES2015
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准。因为当前版本的ES6是在2015年发布的,所以又称ECMAScript 2015。也就是说,ES6就是ES2015。本文着重介绍ES2015新增内容之一:Object.assign。在文章最后也介绍ECMAScript的发展历程。
-
06.26 21:07:05
 发表了文章
2022-06-26 21:07:05
发表了文章
2022-06-26 21:07:05
面向WEB开发人员的Docker(六):使用nginx部署静态网站
上一期,介绍了使用docker部署开发wordpress,本期来介绍更加贴近前端开发的Docker使用。现在很多前端项目都使用vue,发布的时候将文件生成到默认的 dist 文件夹,本文将展示vue项目发布部署到Docker容器,文章涉及的命令都是基于配置好了docker环境,如果没有安装部署Docker,可以参阅《面向WEB开发的Docker(三):安装Docker》。
-
06.25 15:22:20
 发表了文章
2022-06-25 15:22:20
发表了文章
2022-06-25 15:22:20
悟透前端:加深Javascript变量函数声明提升理解
Javascript变量函数声明提升(Hoisting)是在 Javascript 中执行上下文工作方式的一种认识(也可以说是一种预编译),从字面意义上看,“变量提升”意味着变量和函数的声明会在物理层面移动到代码的最前面,在代码里的位置是不会动的,而是在编译阶段被放入内存中会和代码顺序不一样。
-
06.25 15:20:33
 发表了文章
2022-06-25 15:20:33
发表了文章
2022-06-25 15:20:33
面向WEB开发人员的Docker(五):部署开发WordPress
前面介绍了Docker的一些基本知识和使用,对于新技术或者新系统想去尝试运行起来,Docker是一个最佳的选择,上手容易,抛弃也容易,如果系统或者应用运行起来后不需要了可以直接删除即可,对宿主机没有任何的影响,也不会受到宿主机环境的干扰。本文将分享如何使用Docker构建WordPress环境,并运行起来。
-
06.25 15:16:26
 发表了文章
2022-06-25 15:16:26
发表了文章
2022-06-25 15:16:26
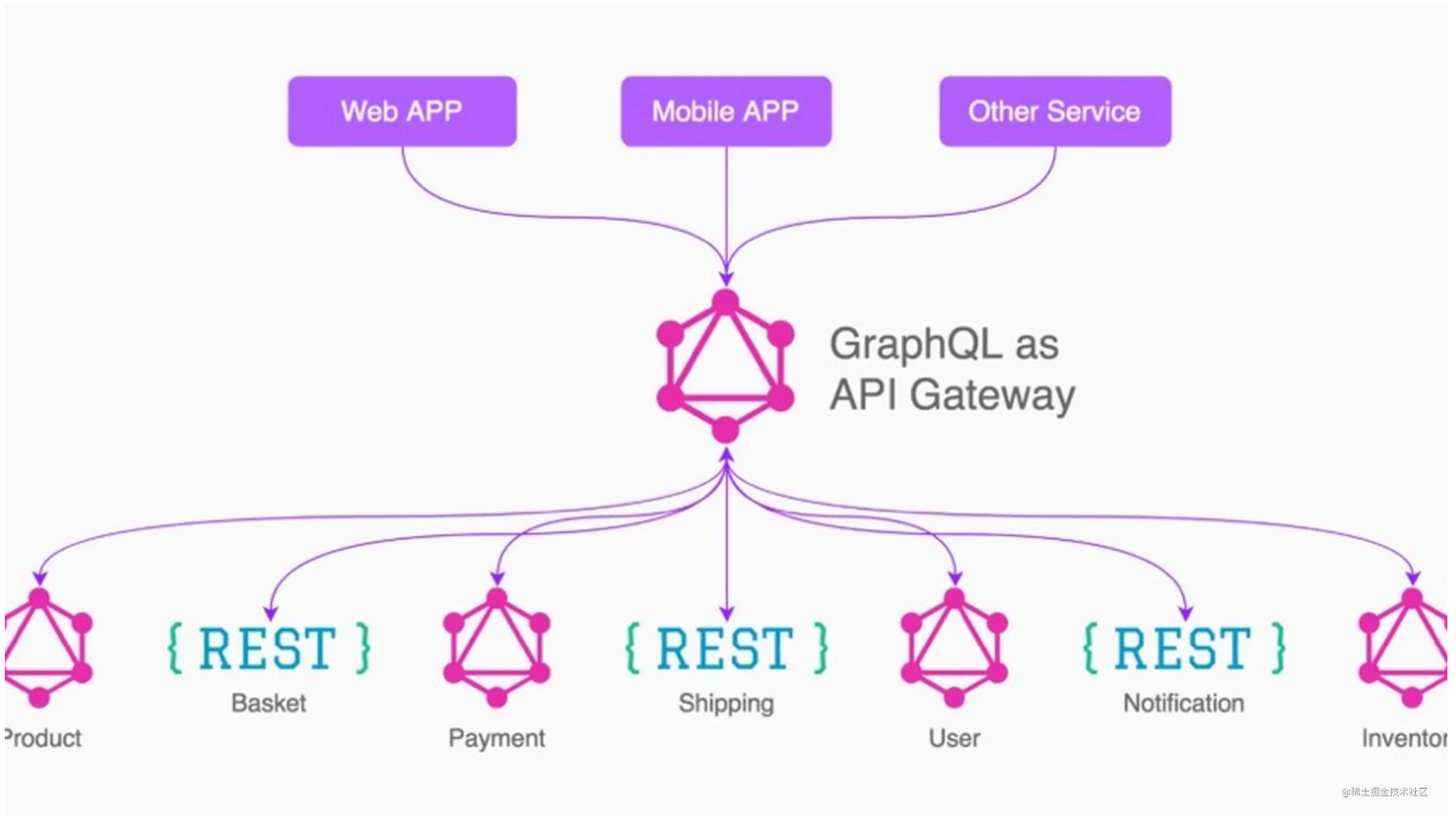
GraphQL与REST:两种API架构
在过去十年中,REST已经成为Web API的设计标准,提供了一些很棒的想法,例如无状态服务器和对资源的结构化访问,可以去这里详细了解REST API。但是,REST API已经显示出太不灵活,无法满足访问客户端快速变化的需求。
-
06.25 15:11:54
 发表了文章
2022-06-25 15:11:54
发表了文章
2022-06-25 15:11:54
面向WEB开发的Docker(四):启动MySQL数据库
在本文中,将来学习如何使用Docker CLI和Docker compose启动MySQL容器。
-
06.25 15:09:25
 发表了文章
2022-06-25 15:09:25
发表了文章
2022-06-25 15:09:25
再谈前端性能监控及4个最佳工具分享
对于大多数开发人员而言,监控应用程序的性能并不是一个陌生的概念。在某些情况下,我们必须自己进行一些性能调试。通常,当出现影响用户体验或影响成本的大问题时,就需要去监控应用程序的性能。同时我们也需要话时间去查看应用在不同场景下的表现情况。
-
06.25 15:06:17
 发表了文章
2022-06-25 15:06:17
发表了文章
2022-06-25 15:06:17
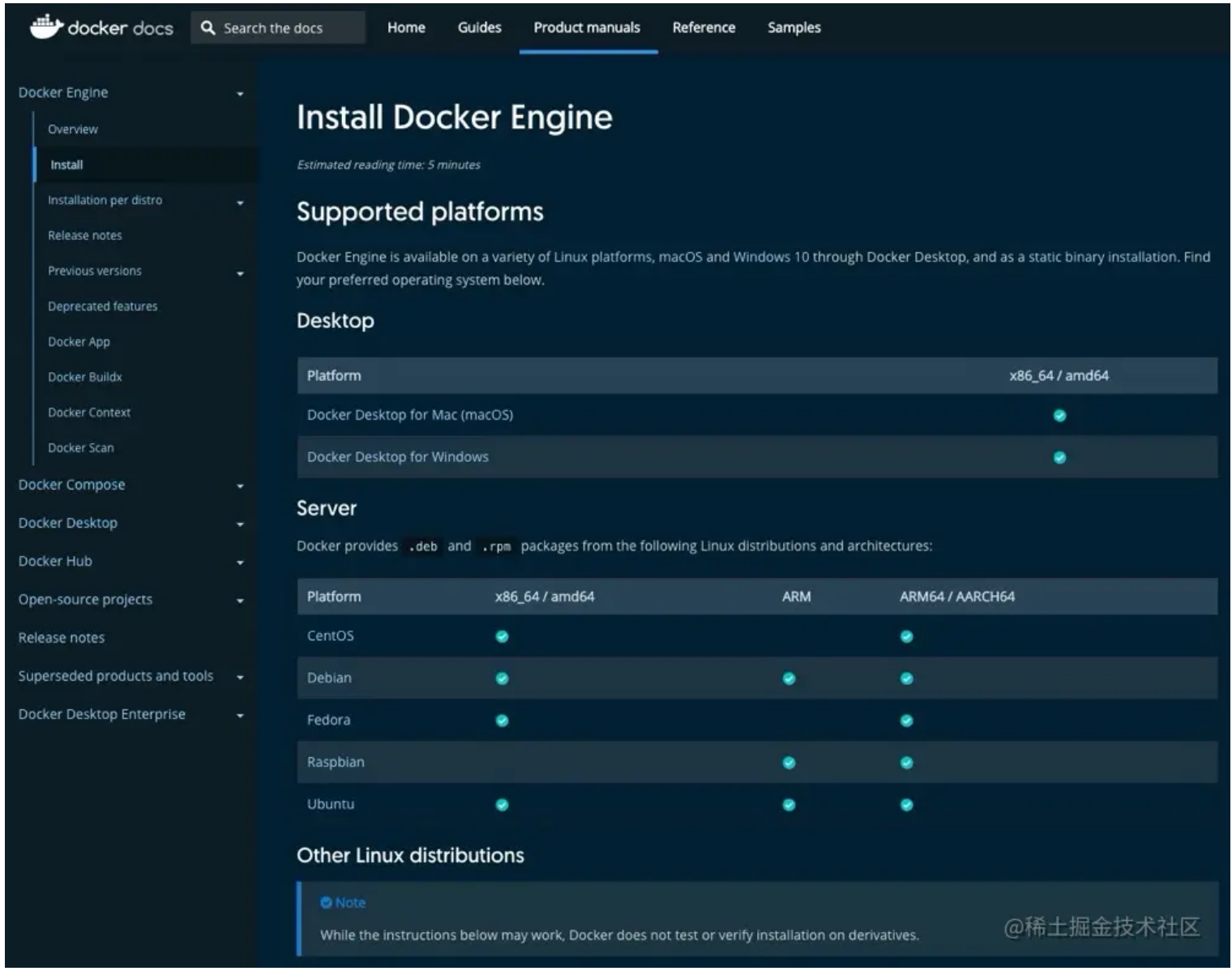
面向WEB开发的Docker(三):安装Docker
Docker可以安装在Linux,macOS或Windows 10上。Docker Engine可通过Docker Desktop在各种Linux平台安装Docker, macOS安装Docker和Windows 10上安装Docker以静态二进制安装的形式使用。更多Docker安装指南可以参照官方文档介绍【Docker官方网站】,下面简单总结一下安装过程。
-
06.25 15:03:25
 发表了文章
2022-06-25 15:03:25
发表了文章
2022-06-25 15:03:25
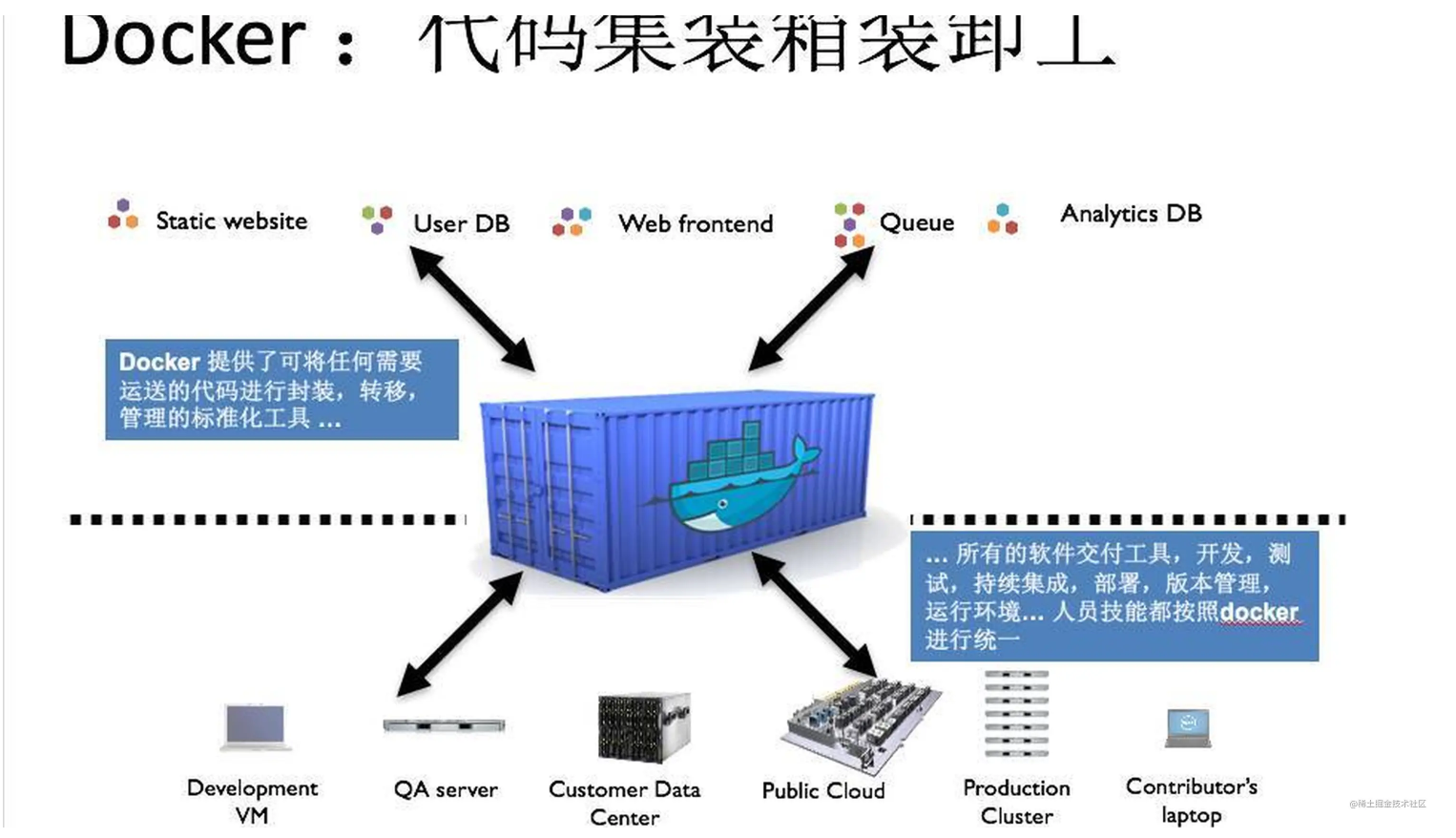
面向WEB开发的Docker(二):什么是Docker、镜像、编排?
什么是Docker容器?有什么的特点:轻量,在一台机器上运行的多个Docker容器可以共享这台机器的操作系统内核;它们能够迅速启动,只需占用很少的计算和内存资源。镜像是通过文件系统层进行构造的,并共享一些公共文件。这样就能尽量降低磁盘用量,并能更快地下载镜像。
-
06.25 14:58:17
 发表了文章
2022-06-25 14:58:17
发表了文章
2022-06-25 14:58:17
面向WEB开发的Docker(一)
Docker的优势很容易让Web开发人员所忽略。对于开发运维来说,它被认为太过技术性、没有必要。术语可能难以理解。教程从来没有解释如何在开发过程中使用Docker。在这里带大家一起来感受Docker在WEB开发中应用。 -
06.25 14:57:02
 发表了文章
2022-06-25 14:57:02
发表了文章
2022-06-25 14:57:02
Node.js使用数据库LevelDB:超高性能kv存储引擎
Node.js被设计用来做快速高效的网络I/O。它的事件驱动流使其成为一种智能代理的理想选择,通常作为后端系统和前端之间的粘合剂。Node的设计初衷就是为了实现这一目的,但与此同时,它已成功用于构建传统的Web应用程序:一个HTTP服务器,提供为HTML页面或JSON消息响应,并使用数据库存储数据。
-
06.25 14:51:47
 发表了文章
2022-06-25 14:51:47
发表了文章
2022-06-25 14:51:47
浅谈前端异常监控平台实现方案
异常捕获是改善软件质量的跟踪手段之一,常见的方式是记录日志,从日志分析异常问题进而跟进。对于前端项目来说,异常可能是后端接口数据导致,可能是前端本身业务逻辑问题导致,不管是什么导致的异常,只要能够精准的捕获到就能够分析出问题所在。可能有小伙说有测试阶段,全面的测试机制的确能够降低异常的出现,但是测试大部份情况是在非生产环境上进行的,覆盖面有限。
-
06.25 14:47:47
 发表了文章
2022-06-25 14:47:47
发表了文章
2022-06-25 14:47:47
浅谈前后端分离架构模式
在现在的软件架构中,前后端分离是很普遍的软件架构,让前端更加专注于UI逻辑渲染,后台专注于数据业务逻辑,而前后端数据交互的方式就是通过API接口。
-
06.25 14:45:13
 发表了文章
2022-06-25 14:45:13
发表了文章
2022-06-25 14:45:13
浅谈 Javascript 中的 forEach 和 map 之间的区别
在 Javascript 中数组的迭代最常用的两个函数:forEach和map。可能很多人认为这两个函数在工作方式上是相同的,它们都进行迭代并输出数组的每一项。本文就来介绍一下forEach和map的差异,并因此加深对两个函数的理解。
-
06.25 14:41:52
 发表了文章
2022-06-25 14:41:52
发表了文章
2022-06-25 14:41:52
读 2020 年 Javascript 趋势报告 ES2020
Javascript 在过去一年里整体上在设法向前发展。得益于像可选链(Optional Chaining)和空值合并运算符(Nullish Coalescing)这样的新特性,语言本身在不断改进,而 TypeScript 的广泛使用将静态类型化普及到了一个新的高度。
-
06.25 14:38:19
 发表了文章
2022-06-25 14:38:19
发表了文章
2022-06-25 14:38:19
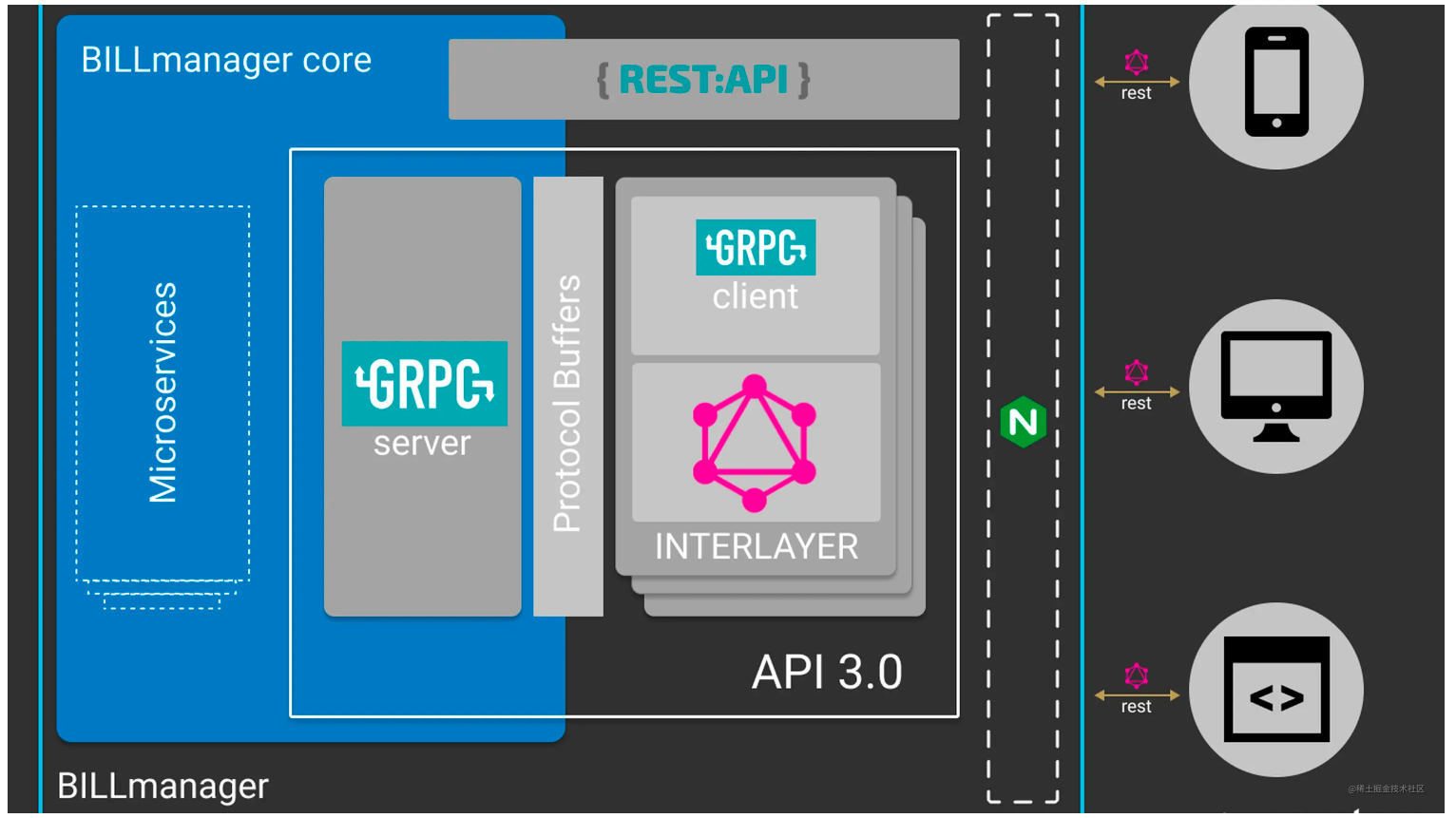
NodeJs中使用Apollo Server构建GraphQL API服务
GraphQL是一种通过强类型查询语言构建api的新方法。GraphQL于2015年由Facebook发布,目前正迅速获得关注,并被Twitter和Github等其他大型公司所采用,之前写过一篇《浅谈NodeJS搭建GraphQL API服务》只是简单介绍构建API。在本文中,我们将介绍如何使用Apollo Server在Node.js中设置GraphQL服务器。
-
06.25 14:22:05
 发表了文章
2022-06-25 14:22:05
发表了文章
2022-06-25 14:22:05
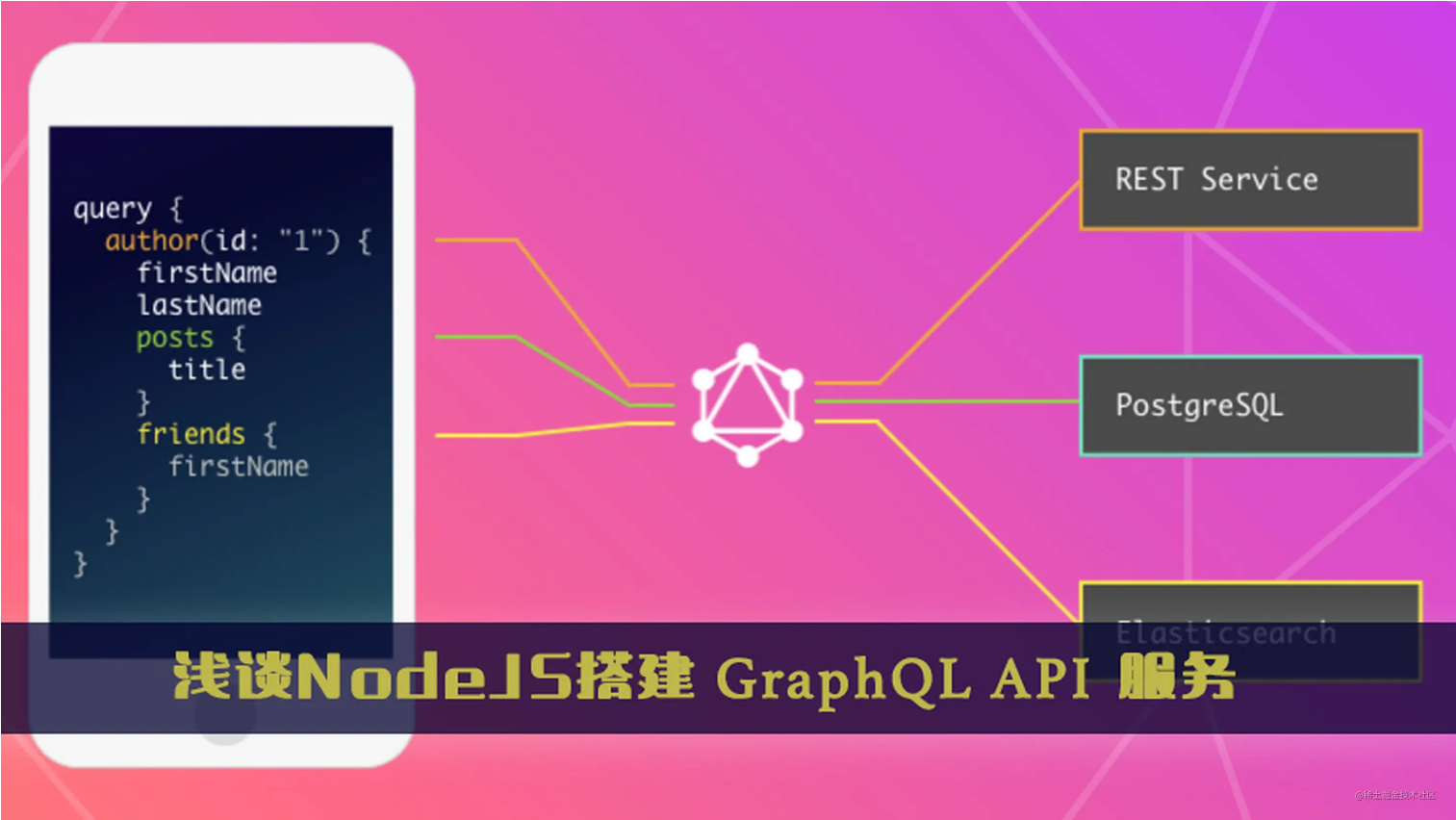
浅谈NodeJS搭建GraphQL API服务
GraphQL是一种通过强类型查询语言构建api的新方法。GraphQL于2015年由Facebook发布,目前正迅速获得关注,并被Twitter和Github等其他大型公司所采用。GraphQL API设计理念是有别于REST API,简单了解可以看看这篇文章《GraphQL与REST:两种API架构》
-
06.25 14:18:09
 发表了文章
2022-06-25 14:18:09
发表了文章
2022-06-25 14:18:09
JavaScript对象创建模式
JavaScript有多种创建对象的方式,新手和老手都可能感到不知所措,不确定应该使用哪种方式。文本将介绍常见的对象常见模式和最佳的实践。
-
06.25 14:14:42
 发表了文章
2022-06-25 14:14:42
发表了文章
2022-06-25 14:14:42
前端开发必须详细了解的HTTP头信息
前端开发者虽然大部分时间都在做页面制作、交互设计及性能优化等与客户端工作,而实际上交互设计不单单是客户端的交互,还必须实现数据上的交互,即数据通讯。WEB上的数据通讯基本上都是以HTTP的形式来实现的,因此对于前端开发者来说就必须对HTTP有足够的认识,HTTP头信息基本都可以通过Firebug的控制台来查看。
-
06.25 14:08:45
 发表了文章
2022-06-25 14:08:45
发表了文章
2022-06-25 14:08:45
实践中学习Vue3项目开发管理模板
蜡笔(Crayon)管理模板,是一个学习性质的管理模板,借此机会学习一些最新的前端框架,也希望有一些志同道合的小伙伴加入,从中学习提高自己的技能。为什么叫蜡笔,蜡笔可以为画填上色彩,寓意点缀美好生活和职业生涯。
-
06.25 14:06:41
 发表了文章
2022-06-25 14:06:41
发表了文章
2022-06-25 14:06:41
悟透前端 | ECMAScript 6的Map映射
映射(Map)是 ECMAScript 6 规范中引入的一种数据结构。这是一种存储键值对列表很方便的方法,类似于其他编程语言中的词典或者哈希表。让我们一起来看一下映射这种数据结构。
-
06.25 14:02:23
 发表了文章
2022-06-25 14:02:23
发表了文章
2022-06-25 14:02:23
参透JavaScript中的call和apply
对于前端工程师来说,call、apply算是常用的函数方法,允许通过函数和在函数调用中指定this的指向。那么这两个方法到底有什么区别呢?本文将详细介绍这两个方法,顺便加深对其理解。
-
06.25 13:59:36
 发表了文章
2022-06-25 13:59:36
发表了文章
2022-06-25 13:59:36
悟透前端:JavaScript ES6模块的导入导出
如今,我们无法想象没有Javascript的互联网,有些网站几乎完全使用Javascript构建的。为了使Javascript更具模块化、简洁性和可维护性,ES6引入了一种在Javascript文件之间轻松共享代码的方法。这涉及使用模块导出文件的一部分以供一个或多个其他文件使用,并在需要的地方导入所需的部分。
-
06.25 13:57:13
 发表了文章
2022-06-25 13:57:13
发表了文章
2022-06-25 13:57:13
优雅编程 | 18个JavaScript代码的小技巧
在多年的编程工作中,总会优先考虑编写代码的方式,不仅是为了使代码整洁,而且因为它有助于加快开发及协作效率,减少BUG的出现。
-
06.25 13:54:54
 发表了文章
2022-06-25 13:54:54
发表了文章
2022-06-25 13:54:54
Velocity.js:一个简单易用、高性能、功能丰富的轻量级JS动画库
最近在尝试使用 Vue3 + Vuex4 + Ant Design2 开发一个管理系统,在实现路由切换动画效果时候,无意发现一个轻量级脚本库:Velocity.js。
-
06.25 13:53:23
 发表了文章
2022-06-25 13:53:23
发表了文章
2022-06-25 13:53:23
收藏GitHub上的7个热门TypeScript项目
这里收藏Github上 7个热门TypeScript项目(相关数据是截止2021年04月06日),可以让你的开发变得轻松。编码能力的提升最佳途径就是阅读开源项目源码。
-
06.25 13:50:07
 发表了文章
2022-06-25 13:50:07
发表了文章
2022-06-25 13:50:07
优雅编程 | Javascript闭包的4种高级用法
函数修饰器是一个高阶函数,它将一个函数作为参数并返回另一个函数,并且返回的函数是参数函数的变体。
-
06.25 13:48:03
 发表了文章
2022-06-25 13:48:03
发表了文章
2022-06-25 13:48:03
优雅编程 | 24 个 Javascript 代码优化技巧
开发人员的生活总是学习新事物,学习Javascript优化技巧,当做实践笔记,并结合现有项目开发,将学习的最佳实践应用到项目中,加深学习。
-
06.25 13:45:33
 发表了文章
2022-06-25 13:45:33
发表了文章
2022-06-25 13:45:33
分享18个常用的ECMAScript 6代码片段
最近在整理电脑的项目,总结了一些常见的小功能(获取URL、URL参数解析、Form表单数据解析等),特别的reduce方法的妙用。
-
06.23 21:43:05
 发表了文章
2022-06-23 21:43:05
发表了文章
2022-06-23 21:43:05
优雅编程:JavaScript代码优化常见的3个小技巧
在代码Review过程中,享受让代码变得优雅是一件很有成就感的事情,本文总结了项目开发中常见的3个代码优化的技巧,这些技巧在VUE项目中有比较多的使用场景,不妨尝试去编写出高质量的代码。
-
06.23 21:41:09
 发表了文章
2022-06-23 21:41:09
发表了文章
2022-06-23 21:41:09
使用Composition API在Vue3中创建防抖的搜索输入框
随着Vue3中Composition API的引入,有了编写响应式逻辑的新方法,即ref和reactive方法。在本文中,将展示如何创建一个防抖的ref,该ref将在指定的延迟后才更新值。例如,有一个带有自动完成功能的搜索框,在该字段中搜索查询状态更改后发起API请求,那么防抖的ref就会非常有用。
-
06.23 21:36:03
 发表了文章
2022-06-23 21:36:03
发表了文章
2022-06-23 21:36:03
vue2的$refs在vue3组合式API中的替代方法
如果你有过vue2的项目开发经验,那么对$refs就很熟悉了。由于vue3的断崖式的升级,在vue3中如何使用$refs呢?想必有遇到过类似的问题,我也有一样的疑惑。通过搜索引擎和github,基本掌握如何使用$refs。在vue3中使用组合式API的函数ref来代替静态或者动态html元素的应用。
-
06.23 21:32:04
 发表了文章
2022-06-23 21:32:04
发表了文章
2022-06-23 21:32:04
Vuex整洁架构之道
如何保持Vuex架构的整洁和可维护,本文将探讨如何为Vuex创建整洁架构的技巧,这个架构的灵感来自于Vuex官方文档和互联网的其他vuex的学习资料。
-
06.23 21:27:17
 发表了文章
2022-06-23 21:27:17
发表了文章
2022-06-23 21:27:17
读scss/sass实例项目带你入门
CSS(Cascading Style Sheet)级联样式表,前端必备技能之一。记得刚开始学习使用DIV+CSS布局的时候,有一个很有意思的网站《禅意花园》,通过模仿它开启了CSS设计之美。随着前端技术发展,纯CSS的弊端更加突显,就有后来的CSS预处理器SASS\SCSS、LESS、Stylus等。记得自己第一次接触SCSS的时候,就“一见钟情”,从此在项目中就没有用过纯CSS的方式了。
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Fooocus 超过 180 种风格的傻瓜式 AI 图片生成工具
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
使用 PyTorch、ONNX 和 TensorRT 将视觉 Transformer 预测速度提升 9 倍
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
使用 html2PDF 将内容导出为 PDF
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
基于文本嵌入和 CLIP 图像嵌入的多模态检索
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Python SQLAlchemy:需要了解的 3 个数据库操作功能
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Human Generator:创建人体模型的 AI 工具
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Brain.js 的力量:构建多样化的人工智能应用程序
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
通过 4-bit 量化加载和运行 Mistral 7B AI
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
使用 Embedchain 和 databutton 构建在线 AI 学习助理
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
构建自己 AI 翻译助手取代谷歌翻译
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
LangChain 是 LLM 交响乐的指挥家
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
通过 OpenAI 和 Langchain 构建 Arxiv 论文摘要 Twitter 机器人
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
2023 年 AI/ML 值得关注的 15 个 Github 开源库
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
JARVIS 变为现实:使用 Python、React 和 GPT-3 构建个人 AI 助理
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
7 个值得收藏的 Python 身份验证库
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
使用 OpenAI、LangChain 和 LlamaIndex 构建 Knowledge
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
下一代 AI 开发工具Vercel AI SDK 快速入门
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
使用 ExLlamaV2 在消费级 GPU 上运行 Llama 2 70B
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
稀疏微调:彻底改变大语言模型的推理速度
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
使用 CTransformers 运行 Zephyr-7b、Mistral-7b 模型
滑动查看更多

暂无更多信息
暂无更多信息



