淡色的云
已加入开发者社区2352天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
技术能力
兴趣领域
擅长领域
技术认证
暂时未有相关云产品技术能力~
不争不弃,喜欢淡色的云。
暂无精选文章
暂无更多信息
2022年04月
-
04.26 15:20:49
 发表了文章
2022-04-26 15:20:49
发表了文章
2022-04-26 15:20:49
那些你熟悉而又陌生的函数
五层境界 我不知道我不知道 我知道我不知道 我知道我知道 我不知道我知道 第三层境界以上的兄台,可以直接离开了。 至于第五层境界,无需知道还是不知道。 废话不多说,进入正题,一起探索那些你熟悉和又陌生的函数。
-
04.26 15:12:43
 发表了文章
2022-04-26 15:12:43
发表了文章
2022-04-26 15:12:43
React,优雅的捕获异常进阶篇, 含Hooks方案
在React项目中,因为事件处理程序总是需要写 try/catch,不胜其烦。 虽然可以丢给window.onerror或者 window.addEventListener("error")去处理,但是对错误细节的捕获以及错误的补偿是极其不友好的。
-
04.26 15:08:43
 发表了文章
2022-04-26 15:08:43
发表了文章
2022-04-26 15:08:43
两个数组数据的高效合并方案
作为一个前端,服务器返回的数据易用,能极大的提升开发效率。 能一个接口提供的数据,就不要用去调用两次或者更多网络请求,然后进行数据合并。 然而,理想和现实两者,现实总是找我,感觉不到理想对的温暖。
-
04.26 15:03:15
 发表了文章
2022-04-26 15:03:15
发表了文章
2022-04-26 15:03:15
React,优雅的捕获异常
EerrorBoundary是16版本出来的,有人问那我的15版本呢,我不听我不听,反正我用16,当然15有unstable_handleError。 关于ErrorBoundary官网介绍比较详细,这个不是重点,重点是他能捕捉哪些异常。
-
04.26 14:58:25
 发表了文章
2022-04-26 14:58:25
发表了文章
2022-04-26 14:58:25
Why系列: (!(~+[])+{})[--[~+""][+[]]*[~+[]] + ~~!+[]]+({}+[])[[~!+[]]*~+[]]
其实在一行能装逼的JavaScript代码讲得灰常清晰和明白,但还可以补充和扩展,于是就有了这篇文章。
-
04.26 14:54:09
 发表了文章
2022-04-26 14:54:09
发表了文章
2022-04-26 14:54:09
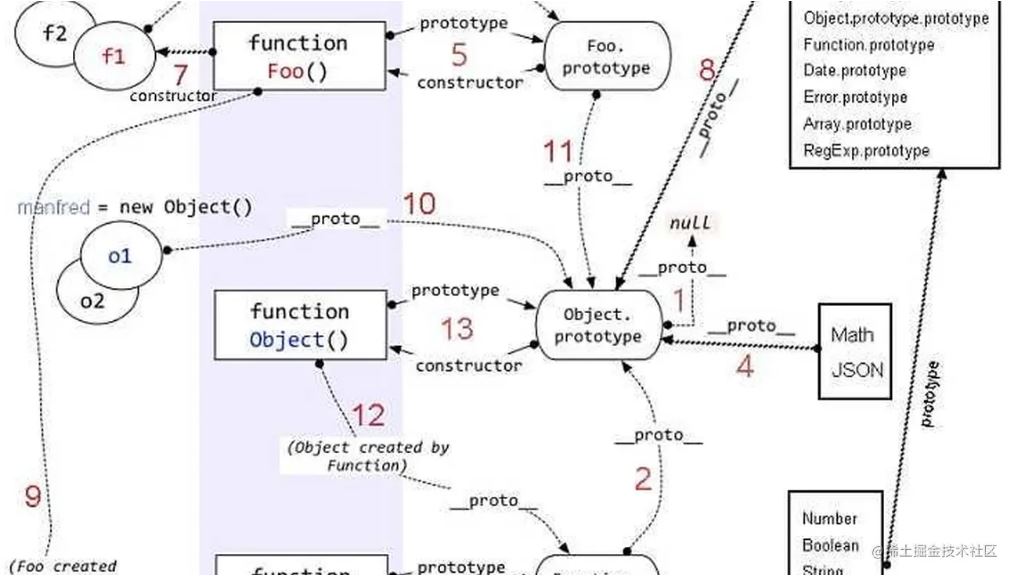
Why系列: A.__proto__.__proto__.__proto__ === null
__proto__ 是什么 __proto__一般情况指向的是该对象的构造函数的prototype
-
04.26 14:47:12
 发表了文章
2022-04-26 14:47:12
发表了文章
2022-04-26 14:47:12
Why系列:如无必要, don't 使用delete
啥,你要给我讲啥, delete? 哈哈哈哈哈哈哈哈哈 这里大家可能要笑了,这不就一个操作符吗,还用单独来讲。 有这时间,还不如去看看react源码,vue源码。 我说:react源码会去看的,但是这个也很挺有意思的。
-
04.26 14:39:37
 发表了文章
2022-04-26 14:39:37
发表了文章
2022-04-26 14:39:37
Why系列:0.1 + 0.2 != 0.3
来解决 0.1 + 0.2 这个小学生都会的题目,大致分四个步骤 1.进制转换 2.IEEE 754浮点数标准 3.浮点数计算 4.0.1 + 0.2
-
04.26 14:32:14
 发表了文章
2022-04-26 14:32:14
发表了文章
2022-04-26 14:32:14
Python PK JS 原生实现一些功能
近来,项目上,遇见了用Python编写的发布脚本,瞬间就被她迷人的眼神和身段迷上了。近来几天一直追随她,越发的喜爱。喜爱之余,拿她与我的前任(JS)最了一些对比。 当然纯语法的对比,那太单调。这里我就实现一些基本的功能来对比两者语法上的一些差异。
-
04.26 14:25:37
 发表了文章
2022-04-26 14:25:37
发表了文章
2022-04-26 14:25:37
electron踩坑系列之一
以electron作为基础框架,已经开发两个项目了。第一个项目,我主要负责用react写页面,第二项目既负责electron部分又负责UI部分。
-
04.26 14:18:48
 发表了文章
2022-04-26 14:18:48
发表了文章
2022-04-26 14:18:48
徒手撸一个资源加载器
Phaser资源加载器和PreloadJS都能进行资源记载,并通过一个key来使用。 看起来很美好,但是当页面再次刷新的时候,还是会发出请求,再次加载文件。
-
 发表了文章
2022-04-28
发表了文章
2022-04-28
属性遍历,会了又没完全会
-
 发表了文章
2022-04-28
发表了文章
2022-04-28
chrome开发者工具网络请求过滤
-
 发表了文章
2022-04-28
发表了文章
2022-04-28
DOM事件避坑指南
-
 发表了文章
2022-04-28
发表了文章
2022-04-28
为什么会有window.window这种设计
-
 发表了文章
2022-04-28
发表了文章
2022-04-28
学了这么久,还真就不太懂JavaScript,不信?
-
 发表了文章
2022-04-28
发表了文章
2022-04-28
react-use 部分源码分析(下)
-
 发表了文章
2022-04-28
发表了文章
2022-04-28
react-use 部分源码分析(上)
-
 发表了文章
2022-04-28
发表了文章
2022-04-28
hot load那点事
-
 发表了文章
2022-04-28
发表了文章
2022-04-28
如何监测节点尺寸变化检测
-
 发表了文章
2022-04-26
发表了文章
2022-04-26
【编码篇】看破字符 %20 之谜,百分号编码以及其背后
-
 发表了文章
2022-04-26
发表了文章
2022-04-26
字母a的6种表示方法,以及其背后的编码知识
-
 发表了文章
2022-04-26
发表了文章
2022-04-26
localStorage灵魂五问。 5M?? 10M !!!
-
 发表了文章
2022-04-26
发表了文章
2022-04-26
网络请求避坑,2021新规范-私有网络请求(Private Network Access)
-
 发表了文章
2022-04-26
发表了文章
2022-04-26
复杂web动画,不慌,选择 web Animations API
-
 发表了文章
2022-04-26
发表了文章
2022-04-26
NaN你都未必懂,花五分钟让你懂得不能再懂
-
 发表了文章
2022-04-26
发表了文章
2022-04-26
大挑战! JS前端知识闯关,你过得了几关?
-
 发表了文章
2022-04-26
发表了文章
2022-04-26
【代码篇】事件监听函数的内存泄漏,都给我退散吧!
-
 发表了文章
2022-04-26
发表了文章
2022-04-26
【方案篇】事件监听函数的内存泄漏,帮你搞定!
-
 发表了文章
2022-04-26
发表了文章
2022-04-26
跨浏览器窗口通讯 ,7种方式,你还知道几种呢?
-
 发表了文章
2022-04-26
发表了文章
2022-04-26
30 second of code 15个有意思的代码段
滑动查看更多

暂无更多信息
暂无更多信息



