咖啡机(K.F.J)
已加入开发者社区2337天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
粉丝
技术能力
兴趣领域
- 前端开发
- PHP
- 小程序
- 程序员
- 开发者
- SQL
- JavaScript
擅长领域
技术认证
暂时未有相关云产品技术能力~
每天进步一点点 研磨生活的香甜
暂无精选文章
暂无更多信息
2023年05月
-
05.22 17:11:34
 发表了文章
2023-05-22 17:11:34
发表了文章
2023-05-22 17:11:34
Node.js躬行记(21)——花10分钟入门Node.js
Node.js躬行记(21)——花10分钟入门Node.js -
05.22 17:10:24
 发表了文章
2023-05-22 17:10:24
发表了文章
2023-05-22 17:10:24
带团队后的日常思考(九)
带团队后的日常思考(九) -
05.22 17:08:51
 发表了文章
2023-05-22 17:08:51
发表了文章
2023-05-22 17:08:51
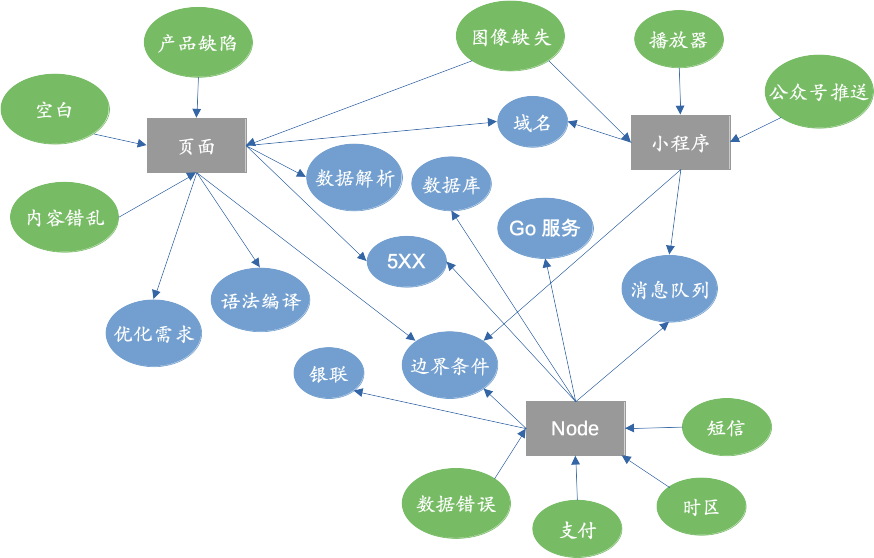
从几次事故引起的对项目质量保障的思考
从几次事故引起的对项目质量保障的思考 -
05.22 17:06:39
 发表了文章
2023-05-22 17:06:39
发表了文章
2023-05-22 17:06:39
Node.js躬行记(20)——KOA源码分析(下)
Node.js躬行记(20)——KOA源码分析(下) -
05.22 17:04:14
 发表了文章
2023-05-22 17:04:14
发表了文章
2023-05-22 17:04:14
Node.js躬行记(19)——KOA源码分析(上)
Node.js躬行记(19)——KOA源码分析(上) -
05.22 16:57:40
 发表了文章
2023-05-22 16:57:40
发表了文章
2023-05-22 16:57:40
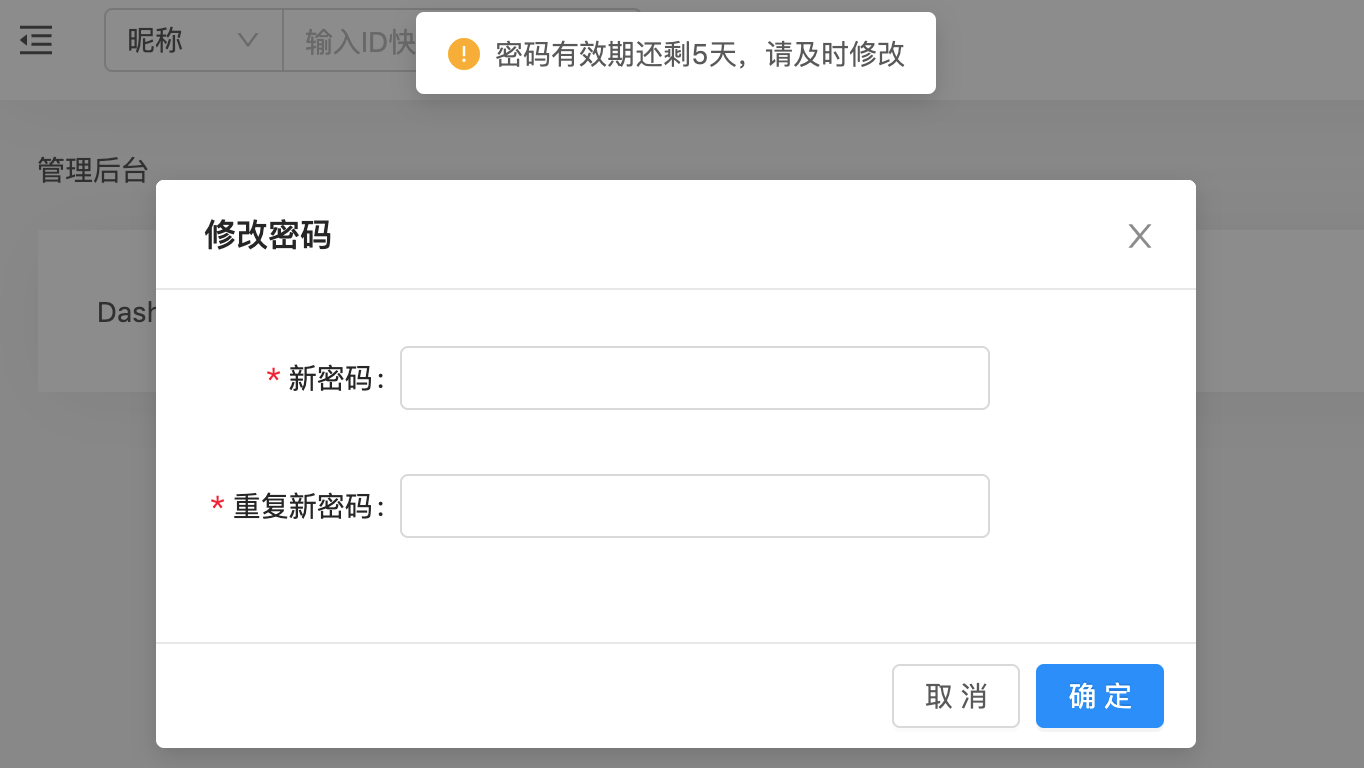
CSS躬行记(11)——管理后台响应式改造
CSS躬行记(11)——管理后台响应式改造
2022年04月
-
04.27 18:55:37
 发表了文章
2022-04-27 18:55:37
发表了文章
2022-04-27 18:55:37
Node.js躬行记(18)——半吊子的可视化搭建系统
我们组维护的管理后台会接到很多开发需求,每次新开页面,就会到处复制黏贴相关代码。 并且还会经常性的翻阅文档,先在书签或地址栏输入WIKI地址,然后找到那一份说明文档,再定位到要看的组件位置。 虽然单人损耗的时间并不是非常多,但还是会打断思路,影响开发的流畅性,当把所有人的时间累加起来,那损耗的时间也很可观。
-
04.27 18:51:09
 发表了文章
2022-04-27 18:51:09
发表了文章
2022-04-27 18:51:09
带团队后的日常思考(八)
最近有个活动,在提测后的第二天,大家才得知上线时间是后天。但是问各个技术,大家都不知道这个时间,而产品是知道的,运营也知道这个时间。 那这就有点诡异了,为何会出现这个情况呢,进一步了解后,才发现原来在一次会议上,口头说了下上线时间和提测时间。 在那次会议上,大家都说了自己的开发时间,但是,对于提测时间,开发和运营却有不同理解。我的提测时间是11或12,但运营的提测时间是10号,以后对于这种时间截点还是要更敏感一点。 UI给到我们设计稿的时间,晚了一天,其实如果不晚的话,即使我们不知道上线时间,也会按预期进行。 -
04.27 18:50:16
 发表了文章
2022-04-27 18:50:16
发表了文章
2022-04-27 18:50:16
Node.js躬行记(17)——UmiJS版本升级
在2020年我刚到公司的时候,公司使用的版本还是1.0,之后为了引入微前端,迫不得已被动升级。 -
04.27 18:48:08
 发表了文章
2022-04-27 18:48:08
发表了文章
2022-04-27 18:48:08
幕后产品
最近在阅读产品相关的一本书,叫《幕后产品》,特在此做记录。 -
04.27 18:47:25
 发表了文章
2022-04-27 18:47:25
发表了文章
2022-04-27 18:47:25
Node.js躬行记(16)——活动配置化
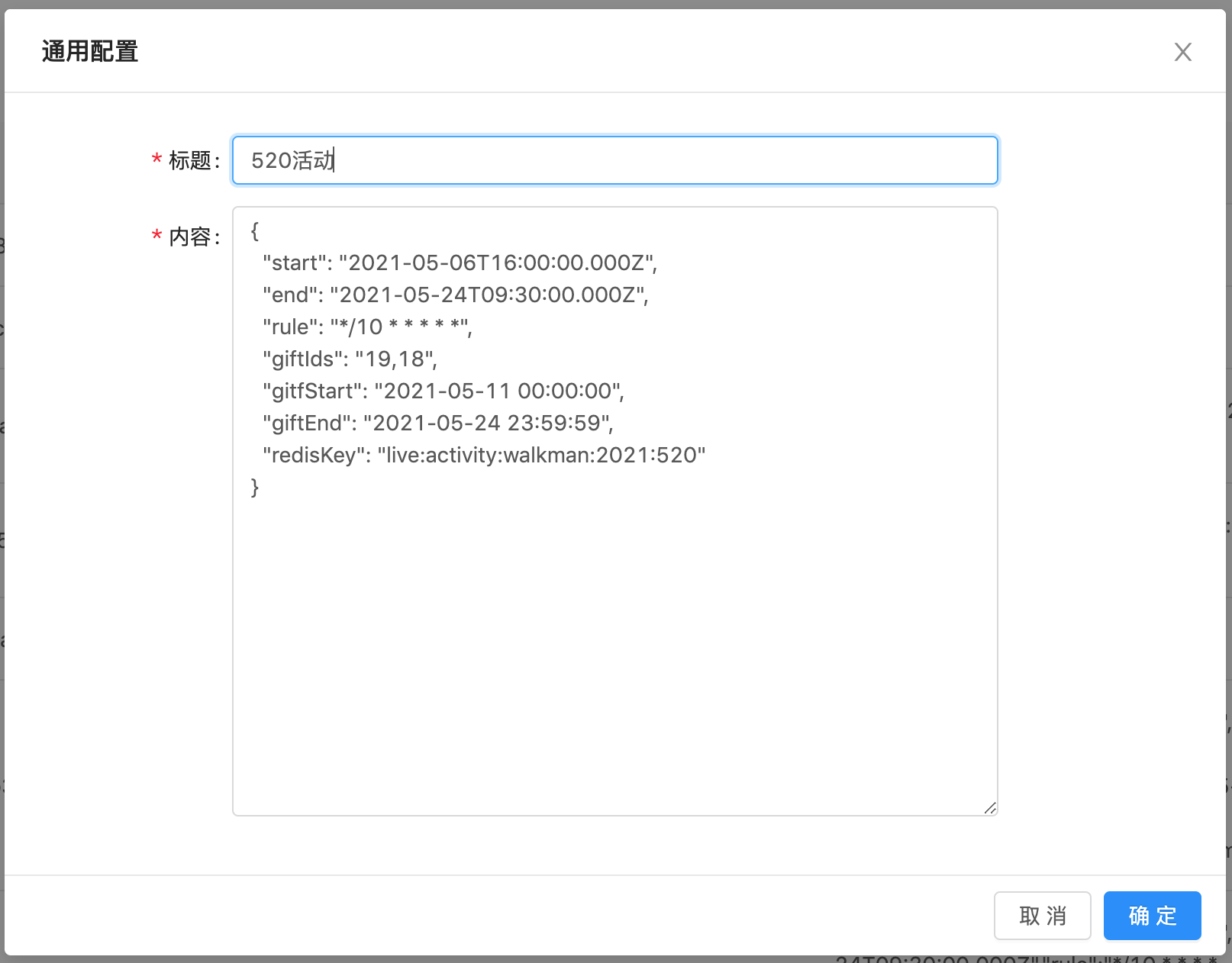
一直想将一些常规活动抽象化,制作成可配置的。原先的计划是做成拖拽的,那种可视化搭建,运营也能自己搭建页面。 这是一个美好的愿景,但是现实不允许我花太多精力去制作这样一个系统。经过权衡后,先设计成一个可配置化的系统。 先对一类常用的打榜活动做定制化的设计,解决当前问题,立竿见影的提升工作效率。 先说说此系统的价值,当它完成后,受益方将包括设计组、Web组、产品组、QA组和数据分析组。
-
04.27 18:46:11
 发表了文章
2022-04-27 18:46:11
发表了文章
2022-04-27 18:46:11
对求职面试者的一点小建议
公司是个几十人的创业公司,虽然人数不多,不过有稳定的现金流,去年的业务收益也在持续增长。 现在前端团队的人员数量已经无法满足日益增长的业务需求了,所以需要扩招,再招两个3年左右的前端。 在此背景下,让HR在传统招聘网站上发了招聘信息,自己也没闲着,不仅在一个前端知名公众号中投稿招聘,还在V站上发了个帖子。 虽然转化率并不是很理想,不过还是收到了几份简历。加上HR推来的简历,前前后后也面了十几个人。 虽然人数不多,但还是想做些记录,分享给有需要的朋友。 -
04.27 18:45:30
 发表了文章
2022-04-27 18:45:30
发表了文章
2022-04-27 18:45:30
Node.js躬行记(15)——活动规则引擎
在日常的业务开发中,会包含许多的业务规则,一般就是用if-else硬编码的方式实现,这样就会增加逻辑的维护成本,若无注释,可能都无法理解规则意图。 因为一旦规则有所改变,那么就需要修改代码再发布代码,而在日常的开发中唯一不变的就是变化,修改规则是很常见的。 规则引擎的作用就是将决策逻辑从业务逻辑中抽离出来,使得两者可以独立于彼此,便于集中管理,减少硬编码的成本和风险,在不重启服务的情况下快速响应需求的变化。
-
04.27 18:43:12
 发表了文章
2022-04-27 18:43:12
发表了文章
2022-04-27 18:43:12
带团队后的日常思考(七)
最近被插入了一个需求,我们组经常会被插入各式各样的需求,因为之前负责的范围非常广。 这次的需求就和一个陈年接口有关,其实要修改的地方并不多,就是为一个请求多加一个参数。 但是比较麻烦的地方就是验证阶段,就是我在加上这个字段后,我得知道发请求的时候真的带上了。 根据URL地址反查到了页面代码,在本地启动项目,访问页面,直接报错。 调试陈年项目,这种情况是经常发生的,涉及的问题很多,例如内部接口不通了,数据库表结构变了,需要的数据记录本地没有等等。 -
04.27 18:42:03
 发表了文章
2022-04-27 18:42:03
发表了文章
2022-04-27 18:42:03
临时项目经理
公司的PM(项目经理)采用了轮流制,这次轮到我来做了。 与上一任PM沟通后,发现风险并不在于技术方面,主要还是在于需求和跨组协作方面出现了问题。 具体包括需求评审不够细,有遗漏,导致实际所需时间比预期长;操作变更未通知其他组人员;缺少UI评审环节等。 让我印象最深刻的是一个发送站内信的功能,因为客户端与产品对于兼容程度的理解不同,而导致项目延期了多天。
-
04.27 18:38:52
 发表了文章
2022-04-27 18:38:52
发表了文章
2022-04-27 18:38:52
架构科普
软件架构指软件系统的顶层结构;框架是面向编程或配置的半成品;组件是从技术维度上的复用;模块是从业务维度上职责的划分;系统是相互协同可运行的实体。 软件开发最本质的挑战有两个:复杂和变更,而软件的价值是保证业务的响应力,与之相对的是开发资源的有限,各种的软件开发方法论,也都是在研究有限的资源下,如何应对着两个挑战,寻找平衡点,实现业务目标。因为是在寻找平衡点,就说明是有取舍的,所以就没有所谓的银弹的存在。 -
04.27 18:37:21
 发表了文章
2022-04-27 18:37:21
发表了文章
2022-04-27 18:37:21
带团队后的日常思考(六)
当前我们组管理着一套审核系统,除了数据源是服务端提供的,其余后台管理都是由我们组在维护。 这个系统就是将APP中的各类社交信息送到后台,然后有专门的审核人员来判断信息是否合规,当然在送到后台之前已经让机器审核了一遍。 -
04.27 18:36:29
 发表了文章
2022-04-27 18:36:29
发表了文章
2022-04-27 18:36:29
Web优化躬行记(5)——网站优化
最近阅读了很多优秀的网站性能优化的文章,所以自己也想总结一些最近优化的手段和方法。 个人感觉性能优化的核心是:减少延迟,加速展现。 本文主要从产品设计、前端、后端和网络四个方面来诉说优化过程。
-
04.27 18:35:05
 发表了文章
2022-04-27 18:35:05
发表了文章
2022-04-27 18:35:05
Node.js躬行记(14)——压力测试
公司有个匿名聊天的常规H5界面,运营向做一次 50W 的推送,为了能配合她的计划,需要对该界面做一次压力测试。
-
04.27 18:29:35
 发表了文章
2022-04-27 18:29:35
发表了文章
2022-04-27 18:29:35
Node.js躬行记(13)——MySQL归档
当前我们组管理着一套审核系统,除了数据源是服务端提供的,其余后台管理都是由我们组在维护。 这个系统就是将APP中的各类社交信息送到后台,然后有专门的审核人员来判断信息是否合规,当然在送到后台之前已经让机器审核了一遍。 在去年8月份上线后,日积月累,有张数据表变得比较庞大,截止到目前将近5800W条,数据容量31.21G,每条记录大概是582B。 由于数据量庞大,在检索时也将模糊查询撤掉,并且为了便于查询,还加了很多索引,目前的索引容量都达到了12.2G,审核人员也经常反馈系统使用起来很卡。 -
04.27 18:26:55
 发表了文章
2022-04-27 18:26:55
发表了文章
2022-04-27 18:26:55
从零开始搞基建(4)——单元测试
单元测试有助于避免尴尬、耗时的错误,将测试作为安全网只是一部分,更大部分是将测试表达为代码的思考过程。 接下来的内容提炼自《单元测试的艺术(第2版)》和《有效的单元测试》两本书。 -
04.27 18:25:49
 发表了文章
2022-04-27 18:25:49
发表了文章
2022-04-27 18:25:49
带团队后的日常思考(五)
他们组没有一个正式的组长,只有一个临时的代理组长,这种情况从我进公司到现在一直是这种情况,也是蛮奇怪的。 前几天,这个代理组长和其中的一个组员爆发了点冲突,我从旁观者对他们对话的理解就是,组员觉得他瞎指挥,他觉得组员无担当。 -
04.27 18:24:58
 发表了文章
2022-04-27 18:24:58
发表了文章
2022-04-27 18:24:58
跳槽一年后的回顾
去年的9月底,我离开呆了5年之久的老东家,撤离舒适区,进入一个全新的环境。到今年的这个时候,已经差不多是一周年了。 这一年过的非常快,与之前很不同,每天都在忙碌着,都会遇到新的状况,想不同的应对策略,不像以前早上倒杯水,坐会儿,然后按部就班的工作。 每周的感觉是周一上班,明天就是周五,每日的感觉是早上上班,一眨眼就是晚上18点30了,又快要下班了。
-
04.27 18:22:32
 发表了文章
2022-04-27 18:22:32
发表了文章
2022-04-27 18:22:32
Node.js躬行记(12)——BFF
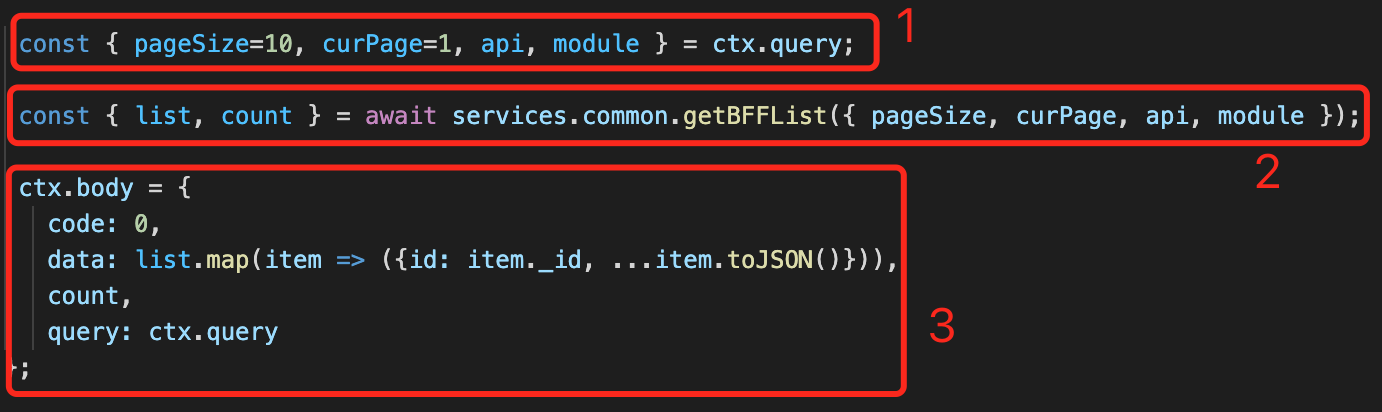
BFF字面意思是服务于前端的后端,我的理解就是数据聚合层。我们组在维护一个后台管理系统,会频繁的与数据库交互。 过去为了增删改查会写大量的对应接口,并且还需要在Model、Service、Router三层写不同的代码逻辑,吃力不讨好。 为了节约开发时间,构思通用接口,并付诸于实际项目中。虽然简化了Router和Service部分,但其实就是将该部分的代码迁移到了前端页面中。
-
04.27 18:19:50
 发表了文章
2022-04-27 18:19:50
发表了文章
2022-04-27 18:19:50
Node.js躬行记(11)——E2E测试
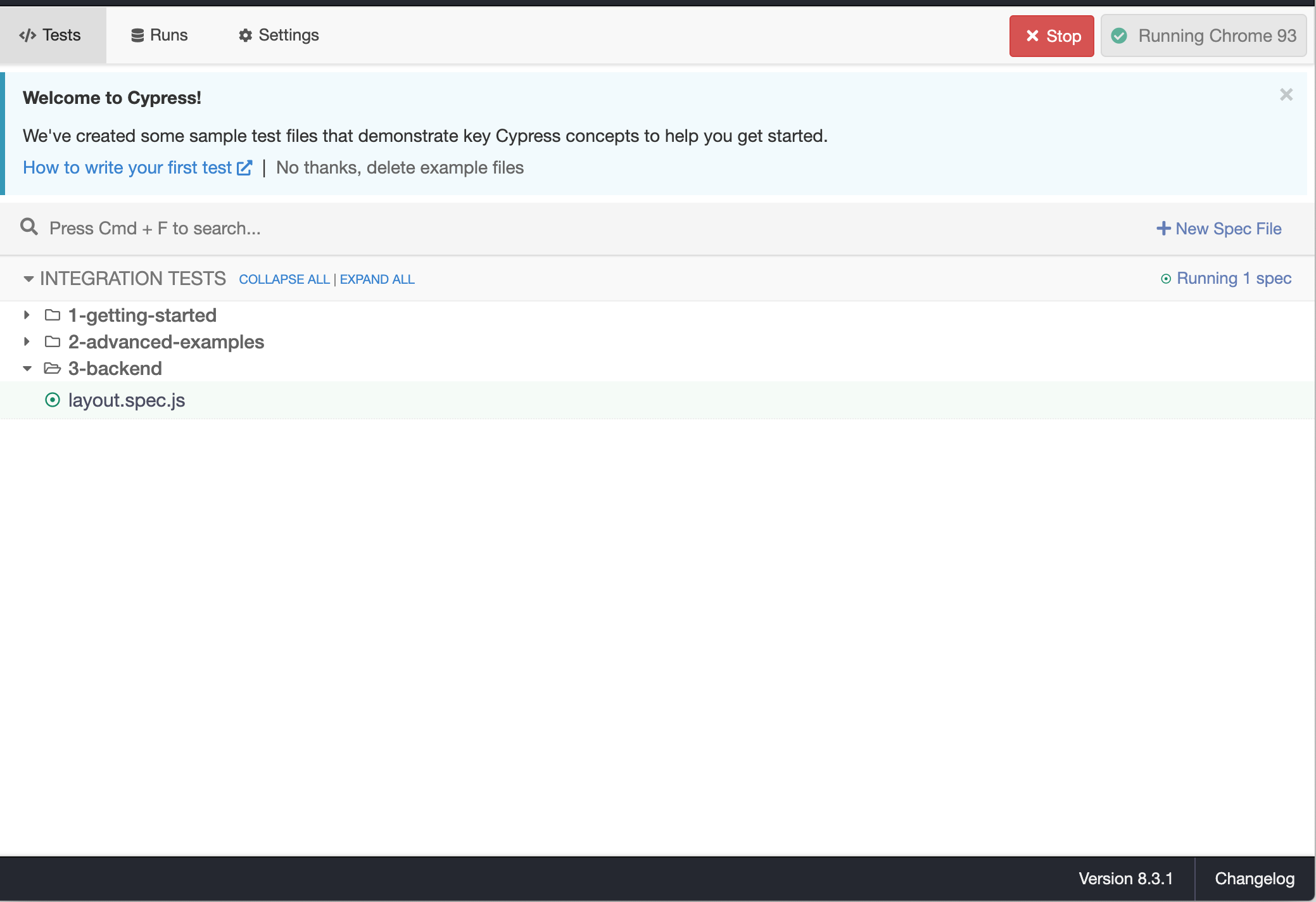
Cypress是为现代网络构建的前端测试工具,解决了开发人员和 QA 工程师在测试应用程序时面临的关键痛点。 在这个测试框架中包含了E2E测试、集成测试和单元测试(内嵌了Mocha),我们需要的是它的E2E测试的能力。 官网中包含详尽的API接口文档,以及多个视频教程、实例等,只要有耐心,看完文档,上手是不成问题的。 之所以要引入E2E测试,主要是为了保证主流程能够不出错,尤其是在后期做修修补补后,有一个可靠的方式告诉我们当前页面是正常的就行。
-
04.27 18:17:20
 发表了文章
2022-04-27 18:17:20
发表了文章
2022-04-27 18:17:20
Node.js躬行记(10)——接口日志查询
当运营向我们上报BUG时,我们第一时间是捕获相关的接口。从监控系统中,就可以查到用户使用时接口的请求和响应数据。 若接口的请求正常,那么就需要深入到接口代码中,查看相关的日志,通常会先浏览数据库查询语句以及内部接口的通信日志。 在本地也可以查看到上述日志,但有个问题,有时候打开某个页面会报错,那是因为本地的数据库没有与测试或正式环境的同步。 可能是有些字段缺失了,也可能是某张表缺失了,情况比较多。所以,最保险的是在测试或正式环境查看。
-
04.27 18:15:40
 发表了文章
2022-04-27 18:15:40
发表了文章
2022-04-27 18:15:40
Node.js躬行记(9)——微前端实践
后台管理系统使用的是umi框架,随着公司业务的发展,目前已经变成了一个巨石应用,越来越难维护,有必要对其进行拆分了。 计划是从市面上挑选一个成熟的微前端框架,首先选择的是 icestark,虽然文档中有说明umi框架的改造,但版本得是 3 以上。 而当前我们自己使用的版本是 1,差了整整两个版本。然后再去搜索,发现另一个微前端框架:qiankun,并且它有一个 umi插件。
-
04.27 18:09:34
 发表了文章
2022-04-27 18:09:34
发表了文章
2022-04-27 18:09:34
带团队后的日常思考(四)
这次公司有个五周年的庆典活动,但正好碰到两个APP的版本发布,以及三个测试老员工离职,只进来了两个新成员,其中一个恰好要休陪产假,那么测试组资源异常紧张。 虽然我们提前了整整一周提测,但一直到周五还有很多点没测到。测试组甚至想到了阶段测试,因为多个活动的上线时间不同,所以可以先测最先上线的活动,后面的再往后推,延迟测试,这是他们组的一个对策。
-
04.27 18:07:34
 发表了文章
2022-04-27 18:07:34
发表了文章
2022-04-27 18:07:34
从零开始搞基建(3)——设计方案
最近看了一篇文章,文章中提到在开发流程中包含一个设计方案的阶段,位于需求评审之后,用于描述自己对于该需求的实现思路、模块划分等相关考虑的点,可供今后自己或他人查阅。 目的就是在编码前理清思路,整体架构,查缺补漏,作为他人或自己的技术参考文档。 自己在项目开发的过程中,也曽有过这样类似的想法,但没有作者那样写的系统,也没有在团队中落地。 基于文章中的设计方案,自己做了点修改。设计方案包括4个部分:需求、调研、实现和复盘。
-
04.27 18:04:55
 发表了文章
2022-04-27 18:04:55
发表了文章
2022-04-27 18:04:55
重构的秘诀:消除重复,清晰意图
11年前有幸阅读了《重构——改善既有代码的设计》第一版,当时是一口气读完的,书中的内容直接惊艳到我了。 今年读了该书的第二版,再次震撼到我了,并且这次的示例代码用的JavaScript,让我更有亲切感。 全书共有12章,前面5章是在讲解重构的原则、测试、代码的坏味道等内容,后面7章是各种经验和实践,全书的精髓所在。 -
04.27 18:00:43
 发表了文章
2022-04-27 18:00:43
发表了文章
2022-04-27 18:00:43
软件工程之美
最近在阅读《软件工程之美》,特在此做点记录。
-
04.27 17:57:19
 发表了文章
2022-04-27 17:57:19
发表了文章
2022-04-27 17:57:19
Node.js躬行记(8)——通用接口
最近服务端的同事分享了GraphQL,他分享的目的就是要把我们与他们的数据库隔离,这么做我们也求之不得。 我们组目前维护着一个后台管理系统,会直接读取数据库中的表,如果能隔离的话,就不需要写Model文件了。 后面再进一步了解后,明白了服务端推这个GraphQL的用意,其实就是让我们自己去维护GraphQL服务,包括客户端也去自己维护。 -
04.27 17:56:08
 发表了文章
2022-04-27 17:56:08
发表了文章
2022-04-27 17:56:08
Node.js躬行记(7)——定时任务的进化史
公司主营的是直播业务,会很许多打榜活动,也就是按主播收到的礼物或收益进行排序,排在前面的会有相应奖励。 纯手工时代,每接到一个活动,就重新写一份,第一次写完。之后就是复制黏贴,再修改,每次活动,测试人员测试也蛮苦恼的。 虽然复制的是之前的代码,已经经历过一轮测试,但手工操作难免会有这个那个的细节问题,都得重新测试一遍。
-
04.27 17:54:18
 发表了文章
2022-04-27 17:54:18
发表了文章
2022-04-27 17:54:18
带团队后的日常思考(三)
参与制订业务方的BUG规范,业务方最近投诉我们技术部,在飞书群中提出BUG后,技术部没有人响应,认为我们的态度太冷漠。 后面我就提出任何看到的人,只要知道是谁负责的,就@那个人,大家都不要客气,这是第一步。
-
04.27 17:52:03
 发表了文章
2022-04-27 17:52:03
发表了文章
2022-04-27 17:52:03
从零开始搞监控系统(7)——监控页面奔溃
页面奔溃包含两种场景,第一种是浏览器在加载网页时遇到问题导致的奔溃,另一种是因为脚本渲染出错导致页面空白无内容的奔溃。 -
04.27 17:49:20
 发表了文章
2022-04-27 17:49:20
发表了文章
2022-04-27 17:49:20
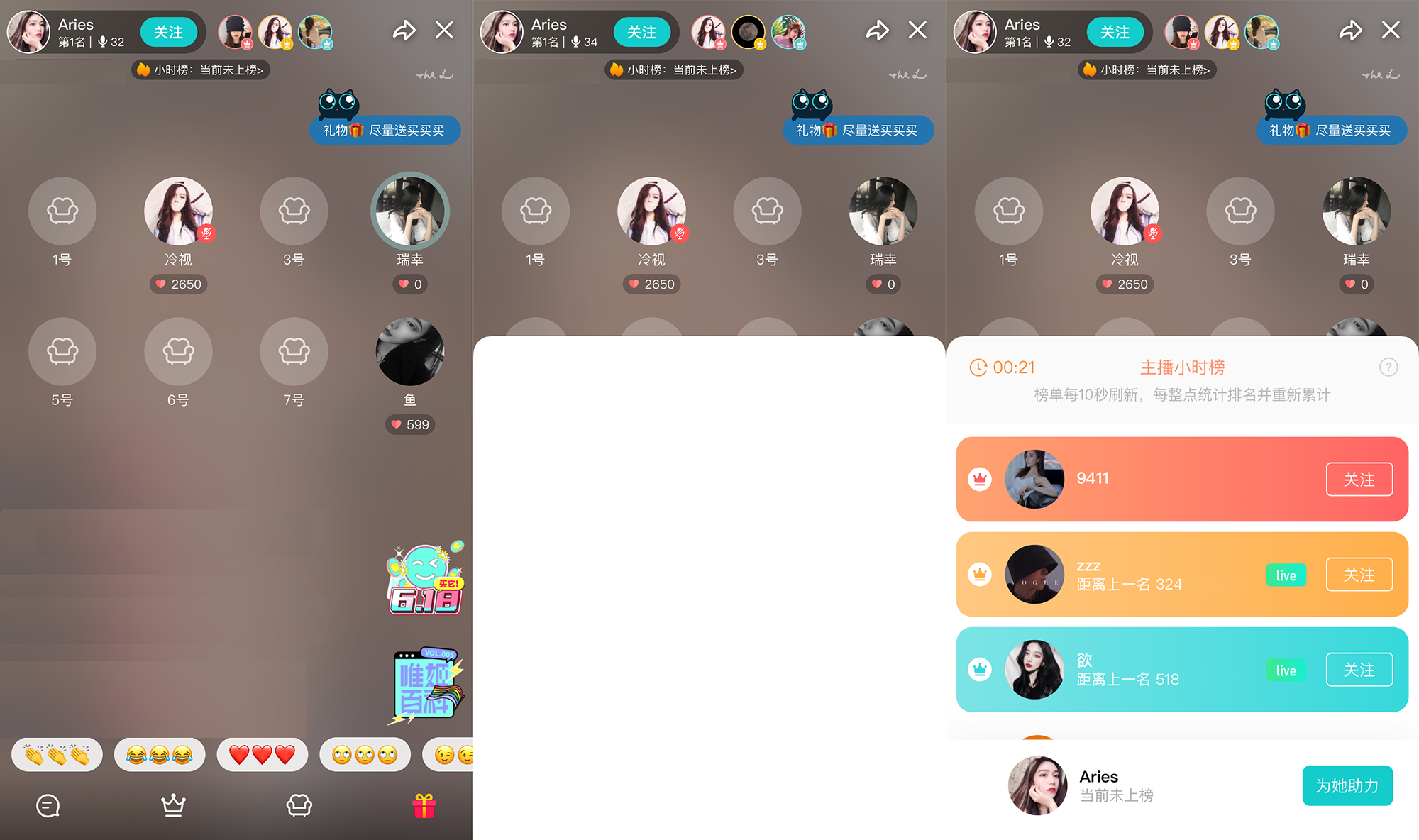
从零开始搞监控系统(6)——较长的白屏时间
在直播间有一个小时榜的Web页面,经常有用户反映点击小时榜,弹出的页面会有蛮长的一段(3秒上下)时间白屏。
-
04.27 17:47:03
 发表了文章
2022-04-27 17:47:03
发表了文章
2022-04-27 17:47:03
为后人挖坑指南
核心思想就是越过基础建设,复制黏贴拿起键盘就是干,一把梭。
-
04.27 17:45:49
 发表了文章
2022-04-27 17:45:49
发表了文章
2022-04-27 17:45:49
Redis核心技术与实战
最近在读一篇关于Redis的专栏,叫做《Redis核心技术与实战》,作者在Redis方面研究颇深,读后非常受益,特在此做记录。
-
04.27 17:43:53
 发表了文章
2022-04-27 17:43:53
发表了文章
2022-04-27 17:43:53
带团队后的日常思考(二)
经常在工作时被人小窗,这里的计算有问题,那里的表格没内容了等等,一开始肯定是懵逼状态,然后是根据症状一步步的摸索代码逻辑。
-
04.27 17:41:07
 发表了文章
2022-04-27 17:41:07
发表了文章
2022-04-27 17:41:07
从零开始搞监控系统(5)——小程序监控
公司目前在线上运行着一款小程序,为了能监控小程序的运行情况,自行开发了一个参数搜集的SDK,名称为 shin.js,放置在 utils 目录中。
-
04.27 17:38:20
 发表了文章
2022-04-27 17:38:20
发表了文章
2022-04-27 17:38:20
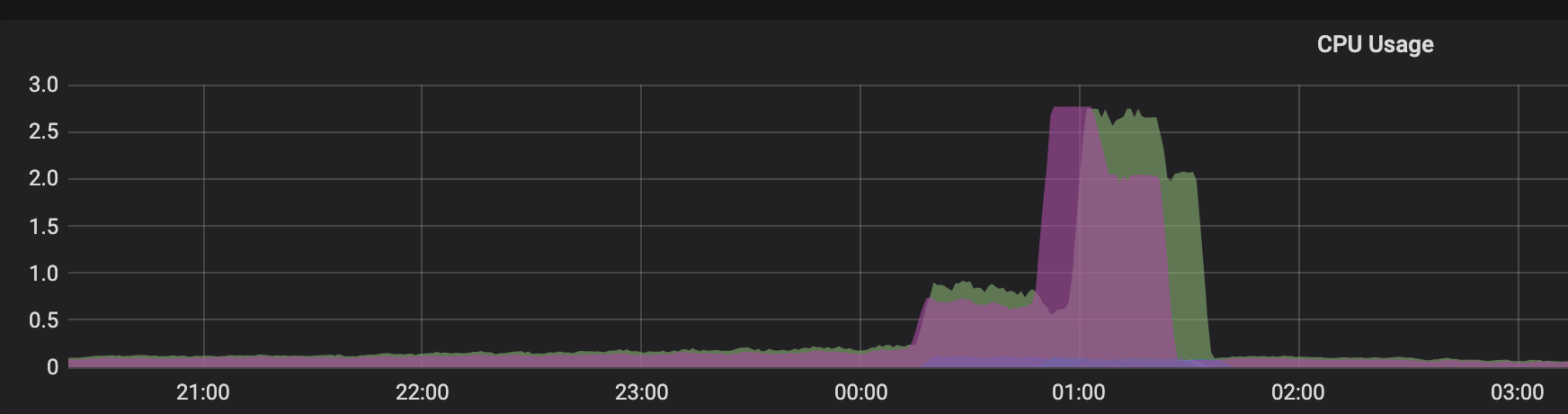
从零开始搞监控系统(4)——内存泄漏
在将监控日志的服务独立部署后,还是发现CPU会在不特定时间段(例如21~22、23~02等)飙到70%,内存也是一路飙升不会下降,明显是出现了内存泄漏。
-
04.27 14:44:10
 发表了文章
2022-04-27 14:44:10
发表了文章
2022-04-27 14:44:10
从零开始搞监控系统(3)——性能监控
前端性能监控是个老话题了,各个团队都会对其有所关注,因为关注性能是工程师的本分。
-
04.27 14:23:47
 发表了文章
2022-04-27 14:23:47
发表了文章
2022-04-27 14:23:47
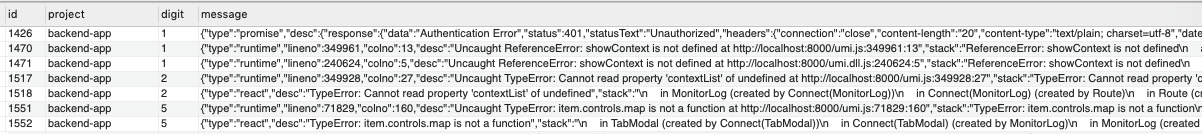
从零开始搞监控系统(2)——存储和分析
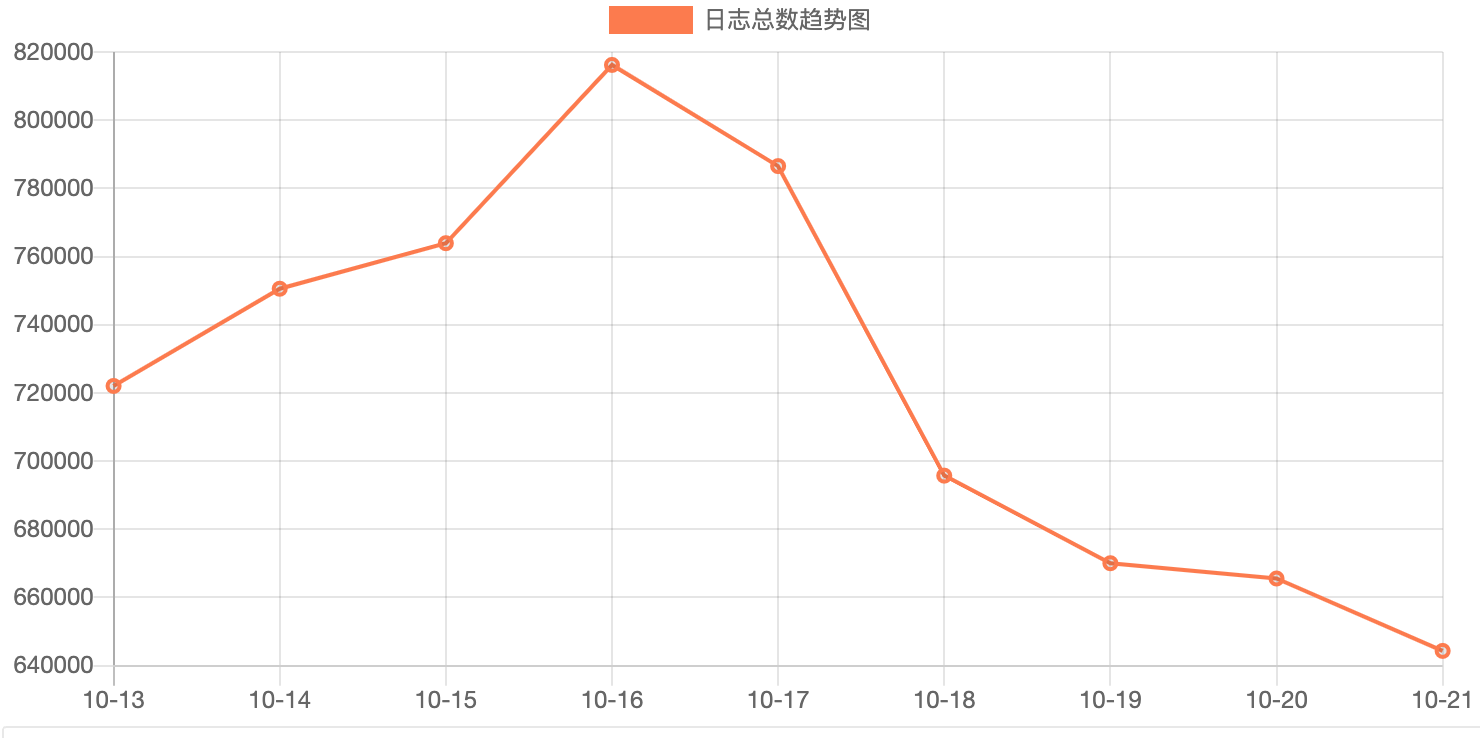
在将数据传送到后台之前,已经做了一轮清洗工作,如果有需要还可以再做一次清洗。 日志表如下所示,自增的 id 直接偷懒使用了 bigint,没有采用分表等其他技术。
-
04.27 14:17:59
 发表了文章
2022-04-27 14:17:59
发表了文章
2022-04-27 14:17:59
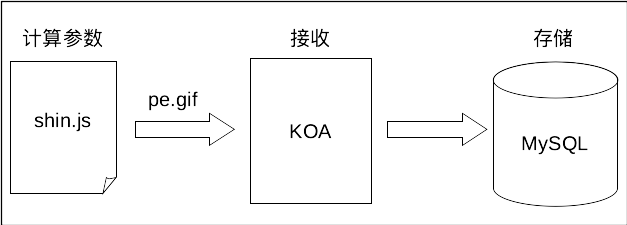
从零开始搞监控系统(1)——SDK
目前市面上有许多成熟的前端监控系统,但我们没有选择成品,而是自己动手研发。这里面包括多个原因: 填补H5日志的空白 节约公司费用支出 可灵活地根据业务自定义监控 回溯时间能更长久 反哺运营和产品,从而优化产品质量 一次难得的练兵机会
-
04.27 14:12:36
 发表了文章
2022-04-27 14:12:36
发表了文章
2022-04-27 14:12:36
从零开始搞基建(2)——团队协作规范
前端会与公司的所有部门有协作,若在某一环出现问题,就会发生不必要的时间开销,降低开发效率。所以有必要制订一套完善的协作流程。 -
04.27 14:10:53
 发表了文章
2022-04-27 14:10:53
发表了文章
2022-04-27 14:10:53
从零开始搞基建(1)——前端代码规范
对所有引用都使用 const,不要使用 var。原因:这样做可以确保你无法重新分配引用,以避免出现错误和难以理解的代码。 如果引用是可变动的,使用 let 代替 var。原因:let 是块级作用域的,而不像 var 属于函数级作用域。 坚持使用全等 === 摒弃相等 ==,原因:相等会进行隐式的类型转换。 使用浏览器全局变量时加上 window 前缀,document 和 navigator 除外。 -
04.27 14:09:27
 发表了文章
2022-04-27 14:09:27
发表了文章
2022-04-27 14:09:27
精通模块化JavaScript
近日读了一本名为《精通模块化JavaScript》的书,并记录了其中的精髓。
-
04.27 14:06:56
 发表了文章
2022-04-27 14:06:56
发表了文章
2022-04-27 14:06:56
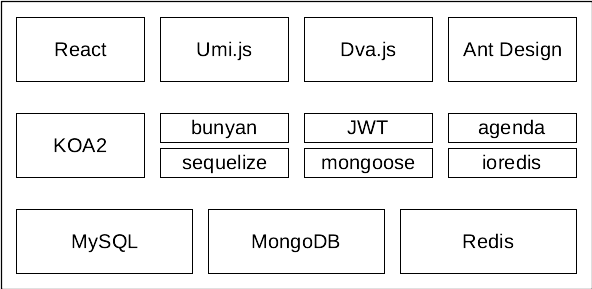
从零开始搞后台管理系统(2)——shin-server
shin 的读音是[ʃɪn],谐音就是行,寓意可行的后端系统服务,shin-server 的特点是:
-
04.27 14:02:31
 发表了文章
2022-04-27 14:02:31
发表了文章
2022-04-27 14:02:31
从零开始搞后台管理系统(1)——shin-admin
shin 的读音是[ʃɪn],谐音就是行,寓意可行的后台管理系统,shin-admin 的特点是:
-
04.27 13:54:43
 发表了文章
2022-04-27 13:54:43
发表了文章
2022-04-27 13:54:43
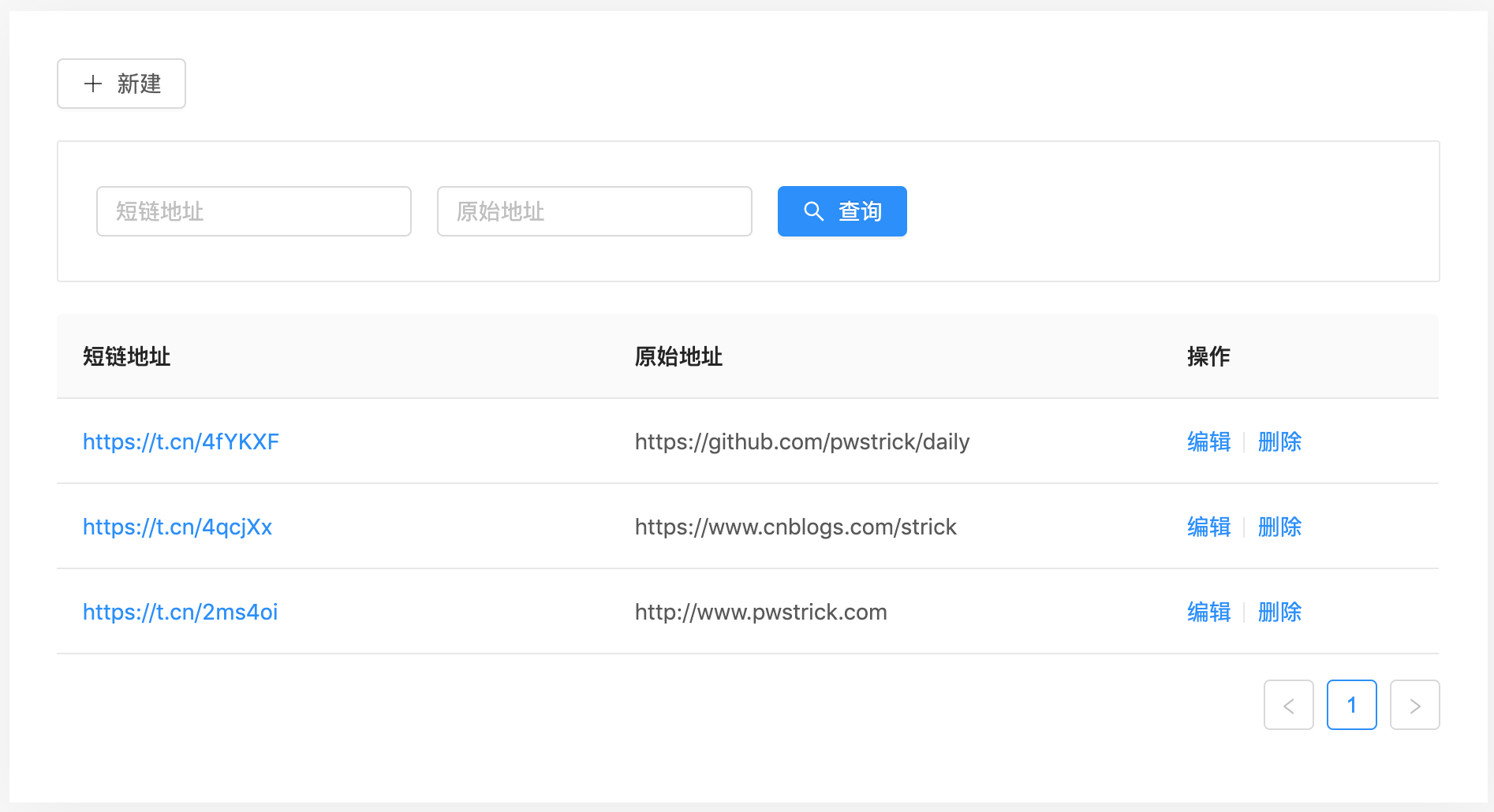
Node.js躬行记(6)——自制短链系统
短链顾名思义是一种很短的地址,应用广泛,例如页面中有一张二维码图片,包含的是一个原始地址(如下所示),如果二维码中的链接需要修改,那么就得发代码替换掉。
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
从零开始搞基建(5)——代码质量
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
Node.js躬行记(28)——Cypress自动化测试实践
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
Node.js躬行记(27)——接口管理
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
带团队后的日常思考(十二)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
如何去推动自己团队所提出的需求
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进(七)——构建
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之浏览器(五)——JavaScript
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之浏览器(四)——呈现
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之浏览器(三)——图像
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之优化方法论(二)——分析 (下)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之优化方法论(二)——分析 (上)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之优化方法论(一)——测量 (下)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之优化方法论(一)——测量 (上)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
我好像找到了点学习英文的技巧
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
shin-monitor源码分析
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
带团队后的日常思考(十一)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
【译】我们对 2023 年核心页面指标的建议
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
【译】15 个有用的 JavaScript 技巧
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
Node.js躬行记(26)——接口拦截和页面回放实验
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
【译】2022 年回顾:Web 性能有哪些新变化?
滑动查看更多

暂无更多信息
暂无更多信息



