这波能反杀
已加入开发者社区1295天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
粉丝
技术能力
兴趣领域
擅长领域
技术认证
暂时未有相关云产品技术能力~
大前端架构师,10年工作经验,简书/掘金思否优质作者,《JavaScript 核心进阶》《React 知命境》作者,目前自由职业
暂无精选文章
暂无更多信息
2022年05月
-
05.12 15:38:59
 发表了文章
2022-05-12 15:38:59
发表了文章
2022-05-12 15:38:59
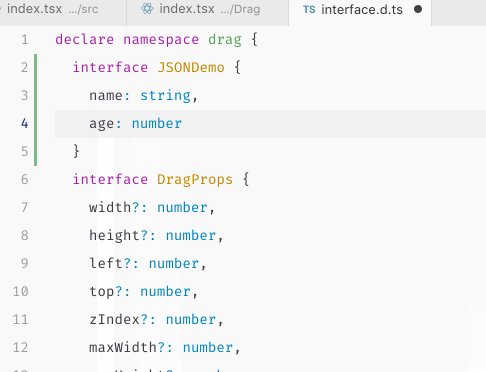
TypeScript:React、拖拽、实践!【下】
通过上一篇文章的学习,我们知道,typescript其实是一套约束规则。 理解了这一点,就可以大概确定我们的学习方向。 • 是规则,那么知识点之间,就不会有太强的关联性。我们可以一条一条的逐步学习。也就意味着我们并不用急于把官方文档里所有的规则一次性学完。甚至可以把文档当成一个手册,在具体使用时再去查询。 • 是约束,也就意味着开发方式的改变与限制。ts的开发会与通常情况下松散灵活的开发不太一样,这就必然会带来初期的不适应。约束带来的痛苦无法避免,我们要有这样一个心理预期。
-
05.12 15:33:05
 发表了文章
2022-05-12 15:33:05
发表了文章
2022-05-12 15:33:05
十二、面向对象实战之封装拖拽对象【下】
前面几篇文章,我跟大家分享了JavaScript的一些基础知识,这篇文章,将会进入第一个实战环节:利用前面几章的所涉及到的知识,封装一个拖拽对象。为了能够帮助大家了解更多的方式与进行对比,我会使用三种不同的方式来实现拖拽。 •不封装对象直接实现; •利用原生JavaScript封装拖拽对象; •通过扩展jQuery来实现拖拽对象。 本文的例子会放置于codepen.io[1]中,供大家在阅读时直接查看。如果对于codepen不了解的同学,可以花点时间稍微了解一下。 -
05.12 15:27:29
 发表了文章
2022-05-12 15:27:29
发表了文章
2022-05-12 15:27:29
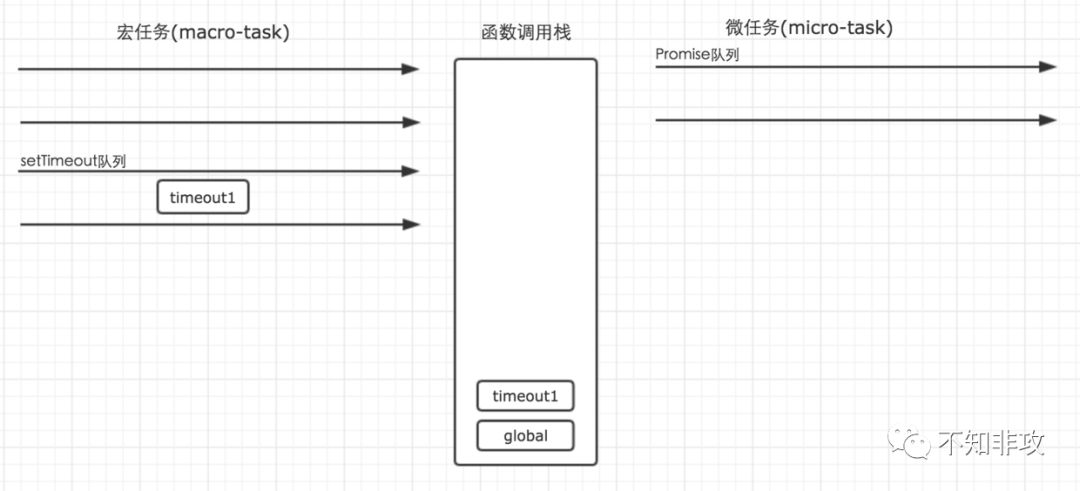
十四、深入核心,详解事件循环机制【下】
JavaScript的学习零散而庞杂,很多时候我们学到了一些东西,但是却没办法感受到进步!甚至过了不久,就把学到的东西给忘了。为了解决自己的这个困扰,在学习的过程中,我一直在试图寻找一条核心的线索,只要顺着这条线索,我就能够一点一点的进步。 前端基础进阶正是围绕这条线索慢慢展开,而事件循环机制(Event Loop),则是这条线索的最关键的知识点
-
05.12 15:20:30
 发表了文章
2022-05-12 15:20:30
发表了文章
2022-05-12 15:20:30
十、详解函数柯里【下】
柯里化是函数的一个高级应用,想要理解它并不简单。因此我一直在思考应该如何更加表达才能让大家理解起来更加容易。 通过上一个章节的学习我们知道,接收函数作为参数的函数,都可以叫做高阶函数。我们常常利用高阶函数来封装一些公共的逻辑。 这一章我们要学习的柯里化,其实就是高阶函数的一种特殊用法。 -
05.11 16:38:52
 发表了文章
2022-05-11 16:38:52
发表了文章
2022-05-11 16:38:52
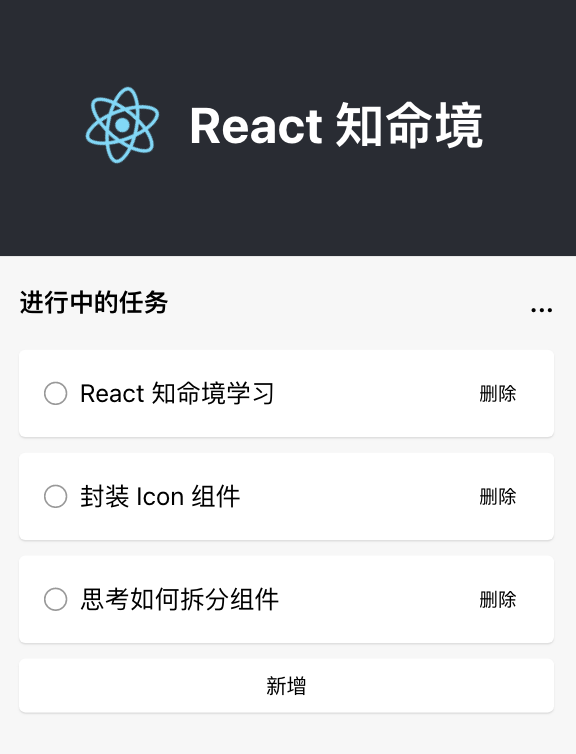
实战:思考如何拆分组件
学习过 React 哲学的同学应该知道,我们在思考如何拆分组件时,要以简化代码为目的,充分分析当前页面/组件的交互特性、结构特性、数据特性,来判断当前的页面应该如何拆分。
-
05.11 16:35:46
 发表了文章
2022-05-11 16:35:46
发表了文章
2022-05-11 16:35:46
实战!增删改查的不平凡
结合 React 哲学 中的思想,我们可以很自然的想到该按钮中的数据有: // 任务列表 const [jobs, setJobs] = useState<Array<Job>>([]) // 编辑窗口显示与否 const [show, setShow] = useState(false) // 每次输入时当前任务描述 const [desc, setDesc] = useState('') 单个任务的数据格式为 interface Job { desc: string, id: string, createTime: number, isSelected: boolean }
-
05.11 16:31:55
 发表了文章
2022-05-11 16:31:55
发表了文章
2022-05-11 16:31:55
这个 hook api,是 useState 的双生兄弟
使用函数创建组件,有一个非常特殊的地方。那就是当组件重新刷新时,组件函数会重新执行。于是在这种情况下,如何在函数内部持久化保存一个数据或者状态就变成了一个需要探讨的问题。 React 提供了一对双生兄弟 api 来解决数据持久化的问题:useState 与 useRef。 import {useState, useRef} from 'react' -
05.11 16:27:15
 发表了文章
2022-05-11 16:27:15
发表了文章
2022-05-11 16:27:15
这个知识点,是React的命脉
创建组件时,我们可以通过 props 接收外部传入的数据,该数据可以称之为组件外部数据。除此之外,React还有一个命脉知识点 -> 组件内部数据:state. 使用函数创建组件时,内部数据 state 通过 useState 定义。 function Coutner() { // 利用数组结构得到两个变量 // count:表示定义的数据 // setCount:修改该数据的方法 // useState:从闭包数据中取出 count 的值,0 仅表示默认值 const [count, setCount] = useState(0) return ( <d
-
05.11 16:23:06
 发表了文章
2022-05-11 16:23:06
发表了文章
2022-05-11 16:23:06
实战为王,从零封装 Icon 组件
理论结合实践,是非常有效的学习方式。也是本书一直倡导并推行的法则。 在学习了 props 属性之后,结合一个实践案例,我们就能够扎实的掌握它。 在实践应用中,图标的使用无处不在。小到编辑器的功能按钮,大到 chrome 浏览器的任务栏,都有大量的图标需要处理。每个稍微大一点点的项目都必然需要一个图标组件。
-
05.11 16:17:58
 发表了文章
2022-05-11 16:17:58
发表了文章
2022-05-11 16:17:58
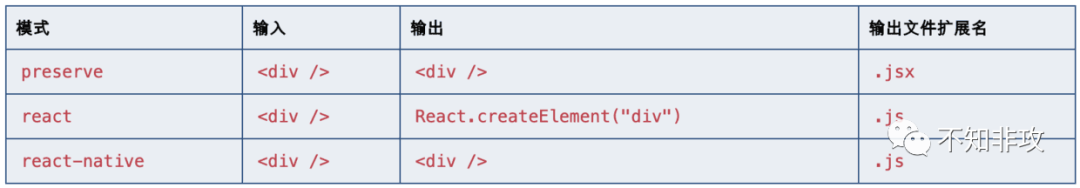
很基础但很重要,React 元素本质
在 React 中,我们要熟悉一个新语法:JSX 它不是模板语法,而是 JavaScript 扩展语法,可以参与到 JavaScript 表达式的运算中 const element = <h1>Hello, world!</h1>; 从长相上来说,它跟 html 标签几乎没有差别,但它不是 html。我们可以在 JavaScript 代码中任意拆分组合这些元素。 -
05.11 16:13:34
 发表了文章
2022-05-11 16:13:34
发表了文章
2022-05-11 16:13:34
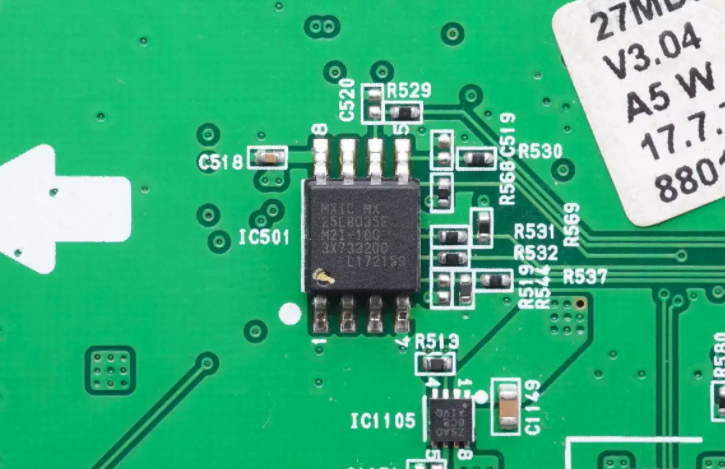
裂开,有个粉丝居然问我,为什么计算机底层要使用二进制
可是今天,在实现梦想的道路上,我遇到了非常大的麻烦。因为有个粉丝问我:为什么计算机底层要使用二进制。 面对这个问题,我裂开了。这不是要为难我胖虎吗?哪个搞前端的会去思考这个问题。 好在作为软件工程专业的科班生,《计算机组成与原理》是一门必修课,而我刚好还依稀记得十多年前学的小知识,花费我毕生的学识,还可以勉强应对这个问题。
-
05.11 16:09:57
 发表了文章
2022-05-11 16:09:57
发表了文章
2022-05-11 16:09:57
Map 应用场景的真相居然是 ...
我的第一反应:这么简单的问题,想要用的时候就用呗。 但是... ... 不对,在我模糊的印象中,这个人能力挺强,常年看我的文章,对基础的研究比较深入,不会问那么随便的问题,这样敷衍之后,她肯定还有下一个问题等着我,我得回答专业一点,稳住我十年老油子的高大人设才行。 根据我的预判,她一定是想问什么时候用 Object,什么时候用 Map,在 JavaScript 的使用者中,有此疑问的不在少数。于是我就开始在记忆中搜索关于这两个对象的区别。 Object 和 Map 都可以存储键值对。
-
05.11 15:53:16
 发表了文章
2022-05-11 15:53:16
发表了文章
2022-05-11 15:53:16
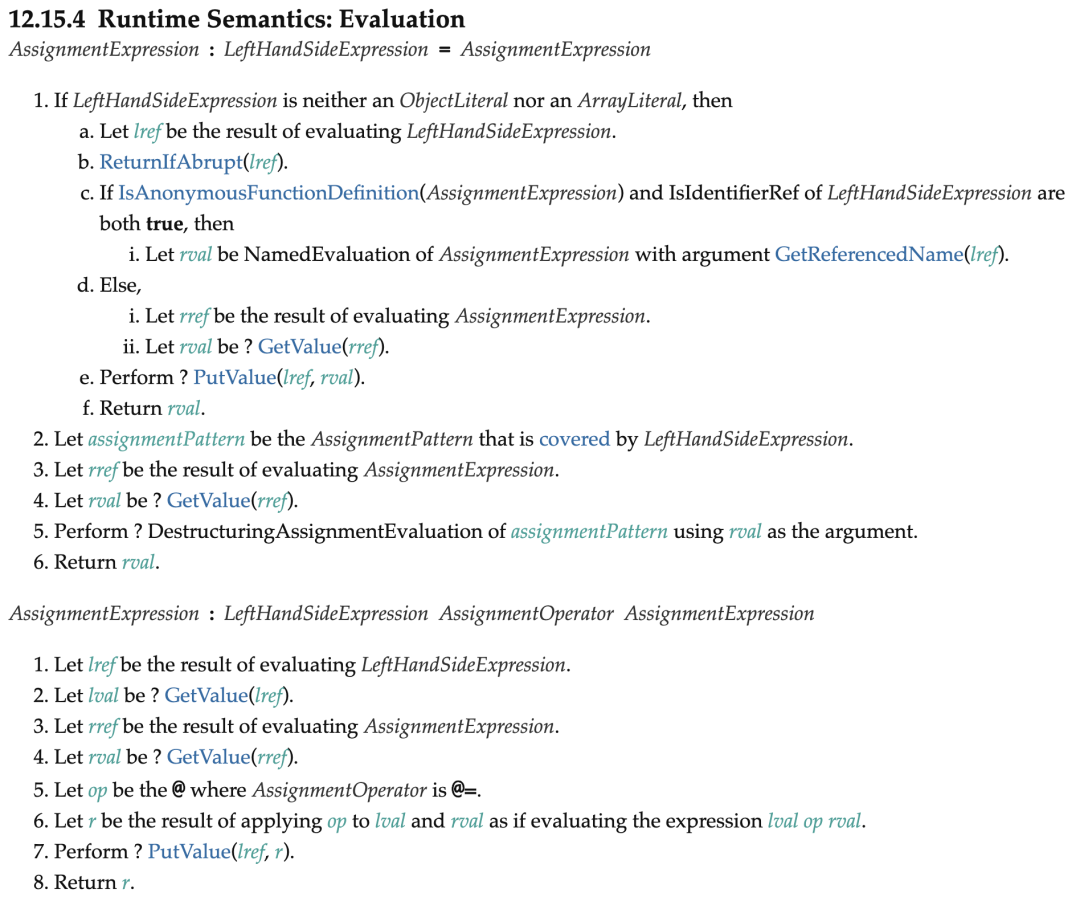
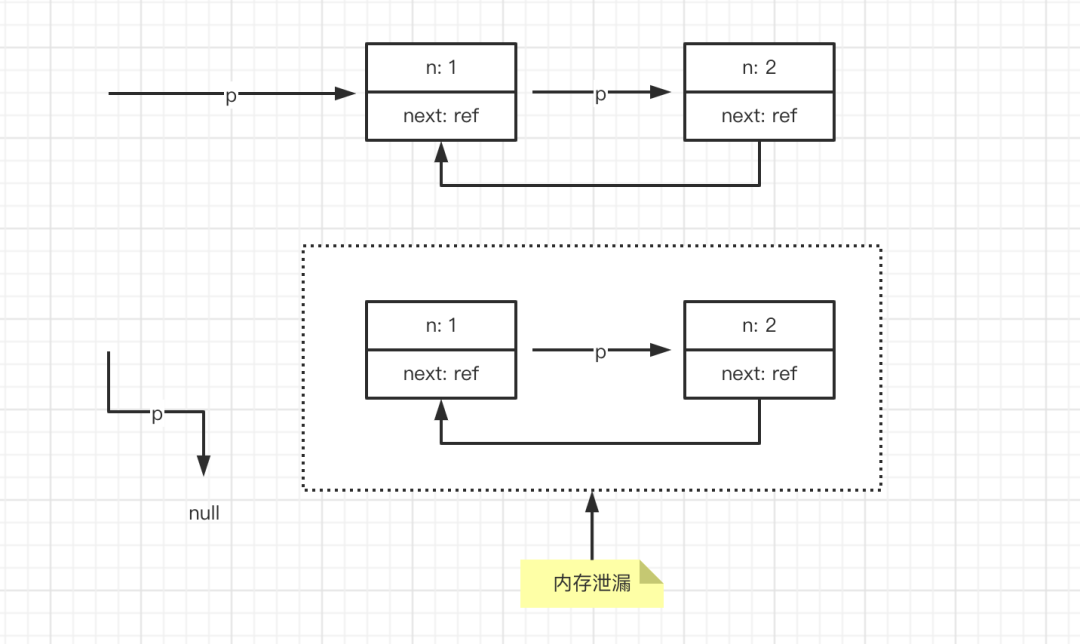
连等表达式的核心原理
有这样一道面试题,在群里引发了剧烈的讨论,讨论一天之后,仍然有同学还存在疑问。 var a = { n: 1 } var b = a a.x = a = { n: 2 } console.log(a.x) // 打印结果是什么 这个问题其实在网络上也非常火,但是,正确的解读却非常少。许多人虽然最终给出了正确的结论,但是解释的原因却存在问题。 正确理解这道题,首先得补习几个前置的基础知识,这几个基础知识,大家应该拿小本本记下来,因为,掌握它们的人,少之又少。
-
05.11 15:47:27
 发表了文章
2022-05-11 15:47:27
发表了文章
2022-05-11 15:47:27
「React」很多人在滥用 state
群里有个朋友提问,上图是我们的部分对话过程。 他希望将从路由传过来的参数 type 保存到组件的state中,然后在 render 中使用。 于是,他就有了一个困扰,既然 type 要保存到 state 中,那我应该在哪个生命周期去获取它呢? 很显然,这个小伙伴,自己给自己下了个套。 在后续的沟通得知,他希望从 url 中,获取到传入的 type 类型,然后根据不同的 type ,渲染出来不同的组件。
-
05.11 15:44:11
 发表了文章
2022-05-11 15:44:11
发表了文章
2022-05-11 15:44:11
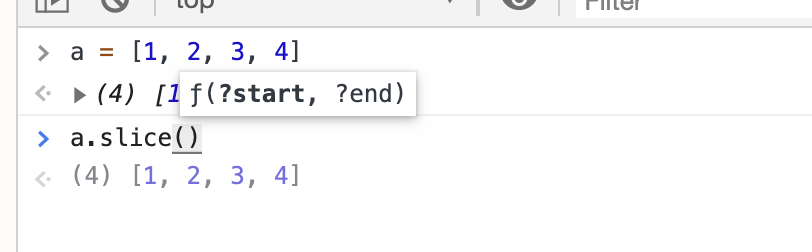
快10年的老前端了,我还分不清 slice 和 splice,这到底是谁的锅
因为总是间歇性的分不清数组的slice 和 splice 方法,几乎每次用到的时候,都怀疑自己记错了,然后就会去google一下。 对于一个自称为资深前端架构师的我来说,这... 就太致命了。要是被别人知道了,岂不是会觉得我太菜? 为了把锅甩出去,证明这不是我的问题,我走向了重写这两方法的求知之旅。
-
05.11 15:38:36
 发表了文章
2022-05-11 15:38:36
发表了文章
2022-05-11 15:38:36
TypeScript: 常用的高级类型
枚举 使用关键字enum可定义一个枚举类型。 enum Direction { Up = 1, Down, Left, Right } Direction.Up // 1 Direction.Down // 2 Direction.Left // 3 Direction.Right // 4 需要注意,与interface等类型约束关键字不同,枚举类型是真实运行的代码,因此枚举类型是真实存在的对象,而并非仅仅只是简单的类型约束。
-
05.11 15:32:03
 发表了文章
2022-05-11 15:32:03
发表了文章
2022-05-11 15:32:03
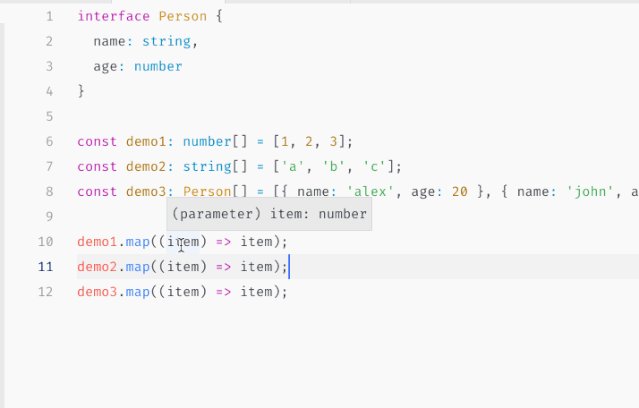
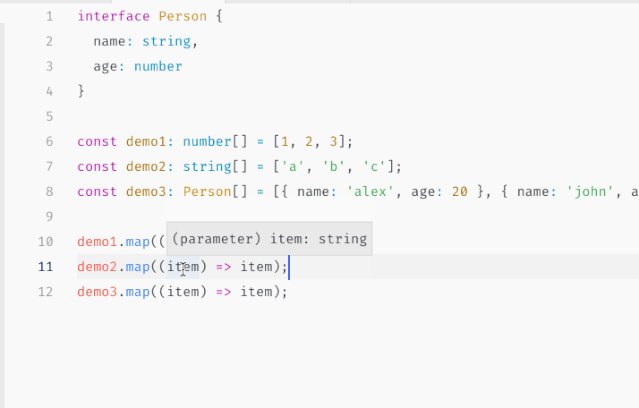
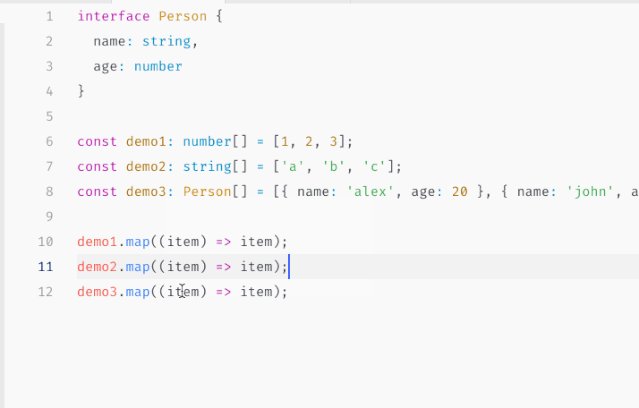
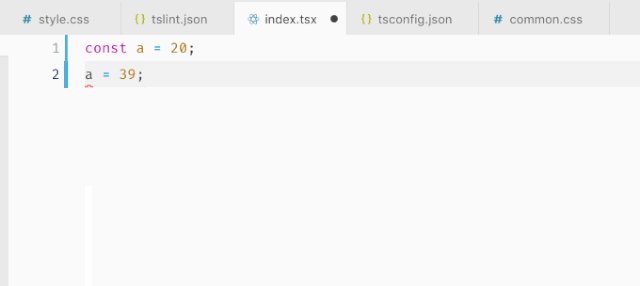
TypeScript:得泛型者,得天下
什么是泛型 整个ts的学习,其实就是各种数据类型的类型约束的学习。当我们规定一个变量只能是number时,它就不能是其他数据类型。 let a: number = 20; a = 'string'// 类型错误 在函数中也是一样,传入的参数类型,与返回的参数类型,都会被不同的约束规则约束。
-
05.11 15:28:03
 发表了文章
2022-05-11 15:28:03
发表了文章
2022-05-11 15:28:03
TypeScript:React、拖拽、实践!【上】
通过上一篇文章的学习,我们知道,typescript其实是一套约束规则。 理解了这一点,就可以大概确定我们的学习方向。 • 是规则,那么知识点之间,就不会有太强的关联性。我们可以一条一条的逐步学习。也就意味着我们并不用急于把官方文档里所有的规则一次性学完。甚至可以把文档当成一个手册,在具体使用时再去查询。 • 是约束,也就意味着开发方式的改变与限制。ts的开发会与通常情况下松散灵活的开发不太一样,这就必然会带来初期的不适应。约束带来的痛苦无法避免,我们要有这样一个心理预期。
-
05.11 15:19:38
 发表了文章
2022-05-11 15:19:38
发表了文章
2022-05-11 15:19:38
TypeScript: 为什么必须学
基础动因 对JS执行原理有过了解的同学应该知道,JS代码在执行过程中才会编译,许多文章里引入一个叫做预编译的概念,其实就是我们之前文章说过的执行上下文的创建过程。也就意味着,JS的语法规则检测,是在执行过程中才会进行的一个步骤。 带来的后果就是,在开发过程中的所有语法错误,我们都没办法通过某种方式去完全预知到,而必须在浏览器里执行一次看到报错之后才知道自己某个地方写错了。
-
05.11 14:56:26
 发表了文章
2022-05-11 14:56:26
发表了文章
2022-05-11 14:56:26
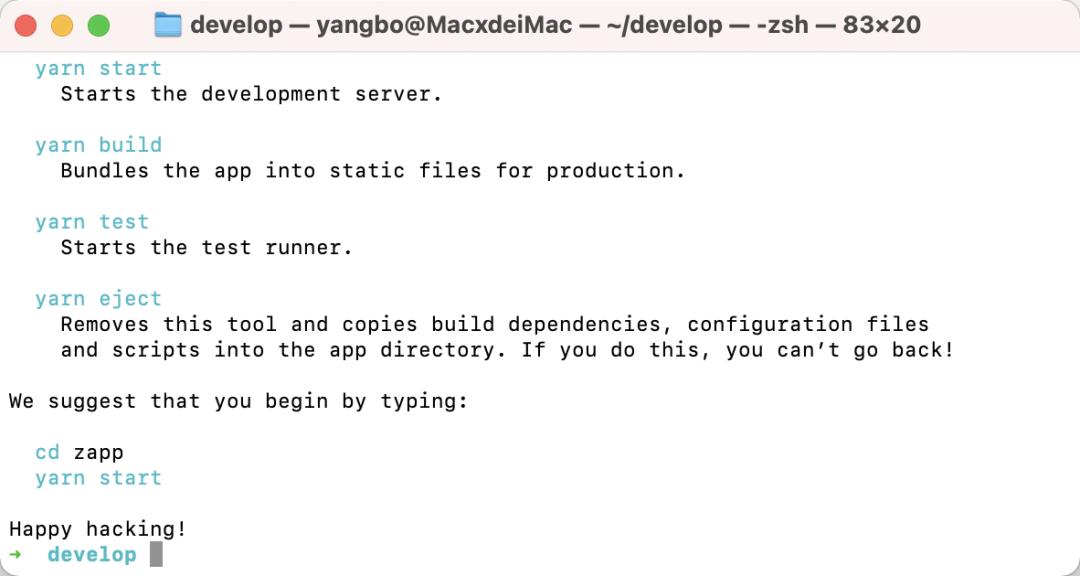
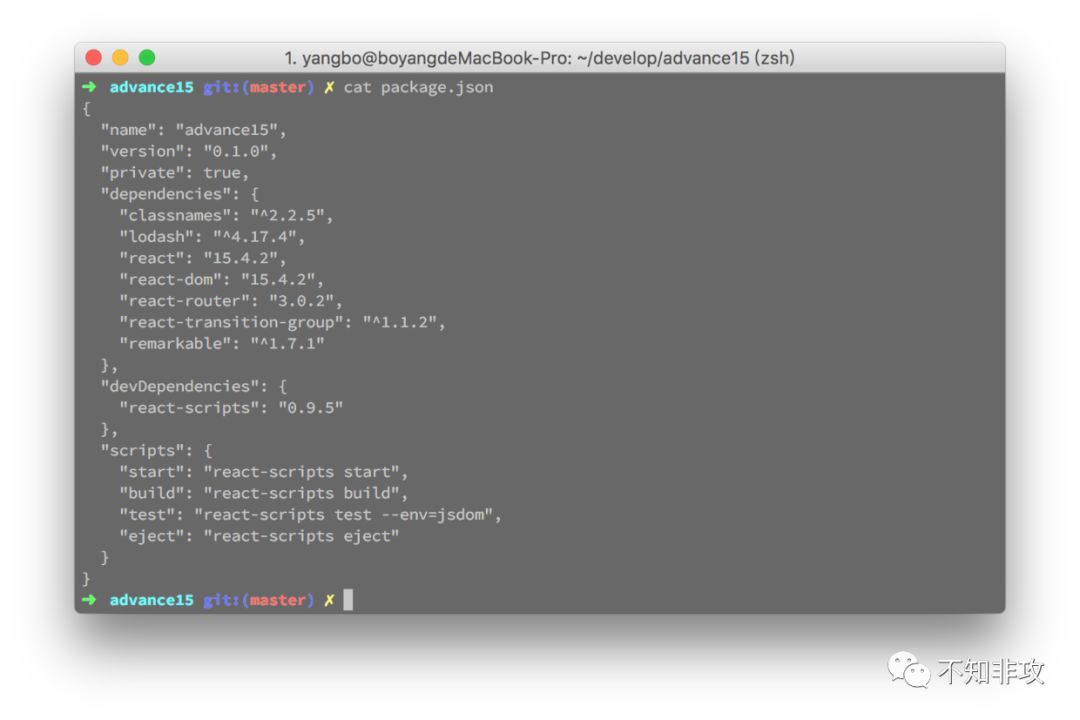
初识package.json,两个重要字段不能忽略
开发环境的搭建有很多种方式。 我选择在本地搭建 React 开发环境,这与实践更加接近。在初学时,我们可以通过 Create React App 创建项目。它是 React 初学者创建单页应用的最佳方式。 使用之前,请确保你的电脑上安装了比较新版本的 Node.js 。否则可能会出现一些问题 将新项目取名为 zapp,在命令行工具中,我们只需要执行如下指令,就可以创建一个 React 项目
-
05.11 14:50:37
 发表了文章
2022-05-11 14:50:37
发表了文章
2022-05-11 14:50:37
React 18 新特性之 useId 详细解读
大家好,我是这波能反杀。一个对 React 有深入研究的前端打工人。 React 18 正式发布啦,是时候卷一波新知识了。接下来的几篇文章,我将跟大家详细的分享 React 18 每一个新特性。有兴趣跟我一起玩的可以关注我一波。 在新的官方文档中,我们发现 hooks api 新增了一个奇怪的新 hook useId。 const id = useId(); 这个 hook 有什么用呢? 在之前的版本中,我们可以使用 React 进行服务端渲染(SSR)
-
05.11 14:44:05
 发表了文章
2022-05-11 14:44:05
发表了文章
2022-05-11 14:44:05
群友:这个你能写出来不
Lottie 是 Airbnb 开发的一款能够为几乎所有的客户端添加动画效果的开源工具,目前我已经在 iOS、Android、RN、小程序、web 上都使用过 Lottie 来添加我的动画。 只需要花两分钟时间,我们就可以知道如何实现这种比较炫酷的动画效果。
-
05.11 14:35:10
 发表了文章
2022-05-11 14:35:10
发表了文章
2022-05-11 14:35:10
备战大厂,彻底搞懂垃圾回收机制底层原理
通过前面的学习我们知道,当一个网页运行时,浏览器会给网页分配一段连续的内存空间以供网页使用。 并且通过使用方式的不同,内存空间会被分为栈内存与堆内存。栈内存只用于管理函数的执行顺序,堆内存用于存储其他所有对象。 我们还知道,程序的运行过程中,会使用内存。而内存空间是有限的,因此,内存空间的重复利用就变得非常重要。垃圾回收的概念也因此而生。 在学习垃圾回收机制之前,我们明确几个概念。
-
05.11 13:47:26
 发表了文章
2022-05-11 13:47:26
发表了文章
2022-05-11 13:47:26
十七、详解 ES6 Modules
对于新人朋友来说,想要自己去搞定一个ES6开发环境并不是一件容易的事情,因为构建工具的学习本身又是一个非常大的方向,我们需要花费不少的时间才能掌握它。 好在慢慢的开始有大神提供了一些非常简单易懂,学习成本非常低的解决方案来帮助大家学习。create-react-app就是这些解决方案中,个人认为最简单易懂的一种方式。
-
05.11 13:36:24
 发表了文章
2022-05-11 13:36:24
发表了文章
2022-05-11 13:36:24
十六、半小时掌握ES6常用知识,覆盖80%实践场景【下】
在实际开发中,ES6已经非常普及了。掌握ES6的知识变成了一种必须。尽管我们在使用时仍然需要经过babel编译。 ES6彻底改变了前端的编码风格,可以说对于前端的影响非常巨大。值得高兴的是,如果你熟悉ES5,学习ES6并不需要花费太多的时间就可以掌握,因为常用的基础语法并不多,花少量的时间,就可以开始我们的ES6之旅了 -
05.11 13:23:31
 发表了文章
2022-05-11 13:23:31
发表了文章
2022-05-11 13:23:31
十六、半小时掌握ES6常用知识,覆盖80%实践场景【上】
在实际开发中,ES6已经非常普及了。掌握ES6的知识变成了一种必须。尽管我们在使用时仍然需要经过babel编译。 ES6彻底改变了前端的编码风格,可以说对于前端的影响非常巨大。值得高兴的是,如果你熟悉ES5,学习ES6并不需要花费太多的时间就可以掌握,因为常用的基础语法并不多,花少量的时间,就可以开始我们的ES6之旅了。
-
05.11 13:11:25
 发表了文章
2022-05-11 13:11:25
发表了文章
2022-05-11 13:11:25
别人变强靠天赋,而我,靠思维导图
说了你可能不信,我经常怀疑自己 不!适!合!写!代!码! 写代码的时候,我经常脑壳一晕,或去群里摸一下鱼,然后就突然搞不清上一段代码是写来干嘛的!! 而且会有一点恍惚,刚才那段代码,真的是我写的?
-
05.11 13:04:10
 发表了文章
2022-05-11 13:04:10
发表了文章
2022-05-11 13:04:10
十五、这一次,彻底弄懂Promise的使用
Promise的重要性我认为没有必要多讲,概括起来说就是四个字:必!须!得!掌!握!。 而且还要掌握透彻。这篇文章的开头,主要分析一下,为什么会有Promise出现。 在实际的使用中,有非常多的应用场景我们不能立即知道应该如何继续往下执行。最常见的一个场景就是ajax请求。通俗来说,由于网速的不同,可能你得到返回值的时间也是不同的,这个时候我们就需要等待,结果出来了之后才知道怎么样继续下去。 •
-
05.11 00:05:18
 发表了文章
2022-05-11 00:05:18
发表了文章
2022-05-11 00:05:18
十四、深入核心,详解事件循环机制【上】
JavaScript的学习零散而庞杂,很多时候我们学到了一些东西,但是却没办法感受到进步!甚至过了不久,就把学到的东西给忘了。为了解决自己的这个困扰,在学习的过程中,我一直在试图寻找一条核心的线索,只要顺着这条线索,我就能够一点一点的进步。 前端基础进阶正是围绕这条线索慢慢展开,而事件循环机制(Event Loop),则是这条线索的最关键的知识点。
-
05.10 23:47:44
 发表了文章
2022-05-10 23:47:44
发表了文章
2022-05-10 23:47:44
数组reduce方法的高级用法
因为用for循环被老大鄙视之后,这几天都在偷偷摸摸的研究数组的那几个迭代方法。 使用下来,感觉确实妙用无穷,仿佛自己的逼格在无形中变得高大了一点点,哈哈,上一篇文章的简单介绍确实有点糙,因此决定重新一些总结文章。这篇文章就是专门总结reduce方法的,这个方法大有可研究的地方,值得大家get它并去动手实践一下。 上一篇文章我认为reduce是一个聚合或者减少方法,它可以将数组中的每一项通过叠加变成一项,但是其实这种说法似乎不太准确。先不管这个,我们来看看例子再说。 -
05.10 23:41:32
 发表了文章
2022-05-10 23:41:32
发表了文章
2022-05-10 23:41:32
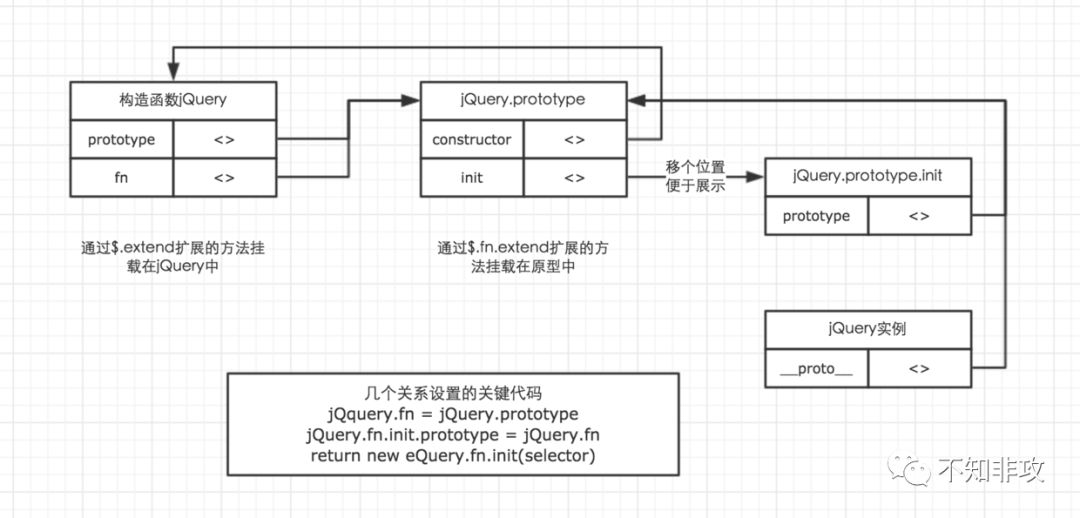
十三、jQuery过时的今天,你还会使用它吗
早几年学习前端,大家都非常热衷于研究jQuery源码。 我至今还记得当初从jQuery源码中学到一星半点应用技巧的时候常会有一种发自内心的惊叹,“原来JavaScript居然可以这样用!” 但是随着前端的迅猛发展,另外几种前端框架的崛起,jQuery慢慢变得不再是必须。所有人对jQuery的热情都降低了许多。 jQuery在前端史上有它非常超然的历史地位,许多从中学到的技巧在实践开发中仍然非常好用。简单的了解它有助于我们更加深入的理解JavaScript。如果你能够从中看明白jquery是如何一步步被取代的,那么,我想你的收益远不止学会使用了一个库那么简单。
-
05.10 23:28:06
 发表了文章
2022-05-10 23:28:06
发表了文章
2022-05-10 23:28:06
十二、面向对象实战之封装拖拽对象【上】
前面几篇文章,我跟大家分享了JavaScript的一些基础知识,这篇文章,将会进入第一个实战环节:利用前面几章的所涉及到的知识,封装一个拖拽对象。为了能够帮助大家了解更多的方式与进行对比,我会使用三种不同的方式来实现拖拽。 •不封装对象直接实现; •利用原生JavaScript封装拖拽对象; •通过扩展jQuery来实现拖拽对象。 本文的例子会放置于codepen.io[1]中,供大家在阅读时直接查看。如果对于codepen不了解的同学,可以花点时间稍微了解一下。
-
05.10 23:18:19
 发表了文章
2022-05-10 23:18:19
发表了文章
2022-05-10 23:18:19
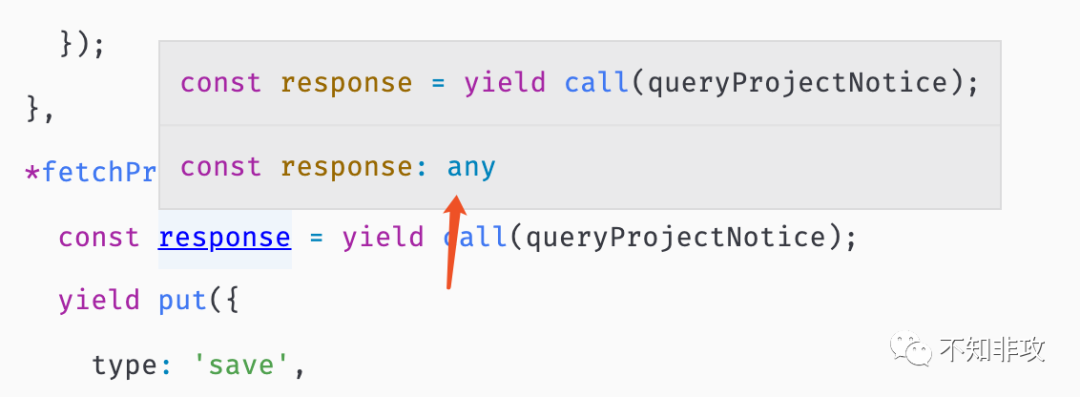
使用hooks重构antd pro的想象力(三)我是如何利用hooks干掉redux的
当然没有。我们将思维维度扩大至整个项目。 项目中的大多数页面,首次加载时,都会去请求一个接口。这个操作是一个几乎一样的逻辑片段。因此我们可以利用自定义hooks的思维,将这个逻辑片段抽离出来,封装成为一个自定义hooks useInitial。 首先,我们思考一下,这样一个页面首次加载需要请求数据的公共逻辑片段,需要维护什么状态?
-
05.10 23:12:01
 发表了文章
2022-05-10 23:12:01
发表了文章
2022-05-10 23:12:01
公开课第二期:Typescript的学习与使用
里和大家聊天,发现有很多同学对typescript的掌握有点问题 可是我的文章,都会用typescript来写。我就有点郁闷了,辛辛苦苦写出来,一大半的人表示看不懂 ~ 万万没想到,typescript居然成为了大家进步的障碍!这简直不能忍。 于是决定开一个免费的课程,跟大家分享一下如何学习以及使用typescript。帮助大家对typescript有一个正确的认知。也不一篇一篇文章写出来了,这太慢!课程里半个小时能说完的东西,写文章可能都要写好几篇才说得清楚。 -
05.10 23:07:51
 发表了文章
2022-05-10 23:07:51
发表了文章
2022-05-10 23:07:51
使用hooks重构antd pro的想象力(二)
深度学习的前景甚至远超当年的iOS,这是一股更大的风。从资本投资的角度来看,目前所有的投资方向基本上来说都已经饱和,很难出现新的机会。所有资本家都在关注人工智能。也就意味着,人工智能的新项目,已经处于爆发式增长的档口,未来相关的人才缺口将会远超想象。 而世界上大多数做深度学习研究的团队,都是使用的python语言。 python有多火? 一件小事就可以表明。前不久,地产大佬潘石屹,突然发微博说,“今天我开始学习一门新的语言Python”
-
05.10 22:58:12
 发表了文章
2022-05-10 22:58:12
发表了文章
2022-05-10 22:58:12
使用hooks重新定义antd pro想象力(一)
本来没计划马上写antd pro,但是有三位大佬打赏了巨额赏金,说能不能讲讲如何在antd pro中使用反应钩子。 当然没有问题! 没办法,金钱的力量真的伟大[手动狗头]。 1 react生态中,antd pro占据重要的位置。非常多的团队使用其来完成自己的中后台应用。它的核心数据处理方案dva聚合了react-redux, redux-saga,极大的降低了redux使用的复杂度。因此使用antd pro无疑是一个非常好的方案。
-
05.10 22:41:23
 发表了文章
2022-05-10 22:41:23
发表了文章
2022-05-10 22:41:23
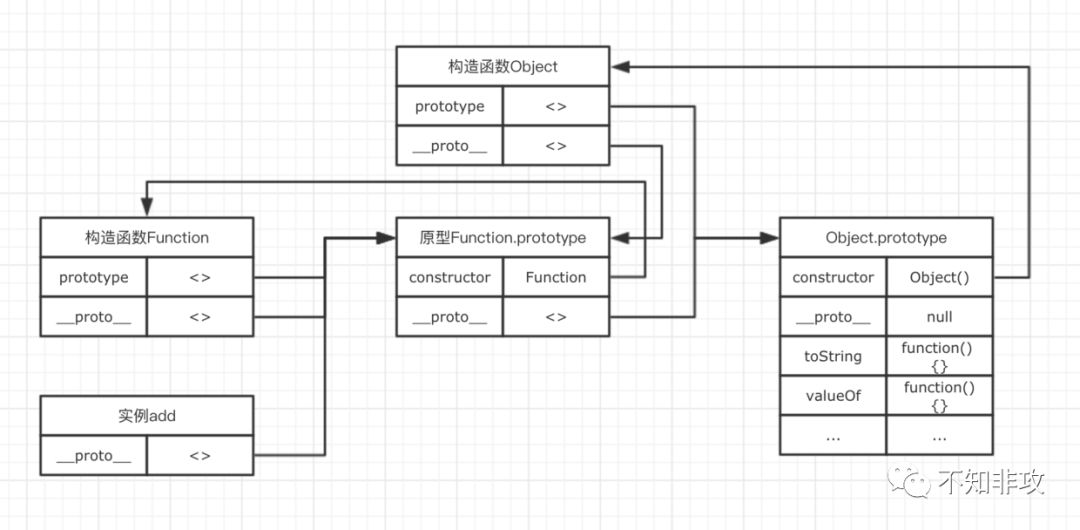
十一、详解面向对象[下]
原型对象其实也是普通的对象。几乎所有的对象都可能是原型对象,也可能是实例对象,而且还可以同时是原型对象与实例对象。这样的一个对象,正是构成原型链的一个节点。因此理解了原型,那么原型链并不是一个多么复杂的概念。 我们知道所有的函数都有一个叫做toString的方法。那么这个方法到底是在哪里的呢? 先随意声明一个函数:
-
05.10 22:25:41
 发表了文章
2022-05-10 22:25:41
发表了文章
2022-05-10 22:25:41
十一、详解面向对象【上】
如果要我总结一下学习前端以来我遇到了哪些瓶颈,那么面向对象一定是第一个会想到的。尽管现在对于面向对象有了一些的了解,但是当初那种似懂非懂的痛苦,依然历历在目。 为了帮助大家能够更加直观的学习和了解面向对象,我会用尽量简单易懂的描述来展示面向对象的相关知识。并且也准备了一些实用的例子帮助大家更加快速的掌握面向对象的真谛。
-
05.10 21:44:18
 发表了文章
2022-05-10 21:44:18
发表了文章
2022-05-10 21:44:18
十、详解函数柯里【上】
柯里化是函数的一个高级应用,想要理解它并不简单。因此我一直在思考应该如何更加表达才能让大家理解起来更加容易。 通过上一个章节的学习我们知道,接收函数作为参数的函数,都可以叫做高阶函数。我们常常利用高阶函数来封装一些公共的逻辑。 这一章我们要学习的柯里化,其实就是高阶函数的一种特殊用法。 -
05.10 21:29:05
 发表了文章
2022-05-10 21:29:05
发表了文章
2022-05-10 21:29:05
九、函数与函数式编程
纵观JavaScript中所有必须需要掌握的重点知识中,函数是我们在初学时最容易忽视的知识点。可能会有很多人、很多文章告诉你面向对象很重要,原型很重要,可是却很少有人告诉你,面向对象中所有的重点难点,几乎都与函数息息相关。 包括我之前几篇文章介绍的执行上下文,变量对象,闭包,this等,都是围绕函数的细节来展开。 -
05.10 21:10:05
 发表了文章
2022-05-10 21:10:05
发表了文章
2022-05-10 21:10:05
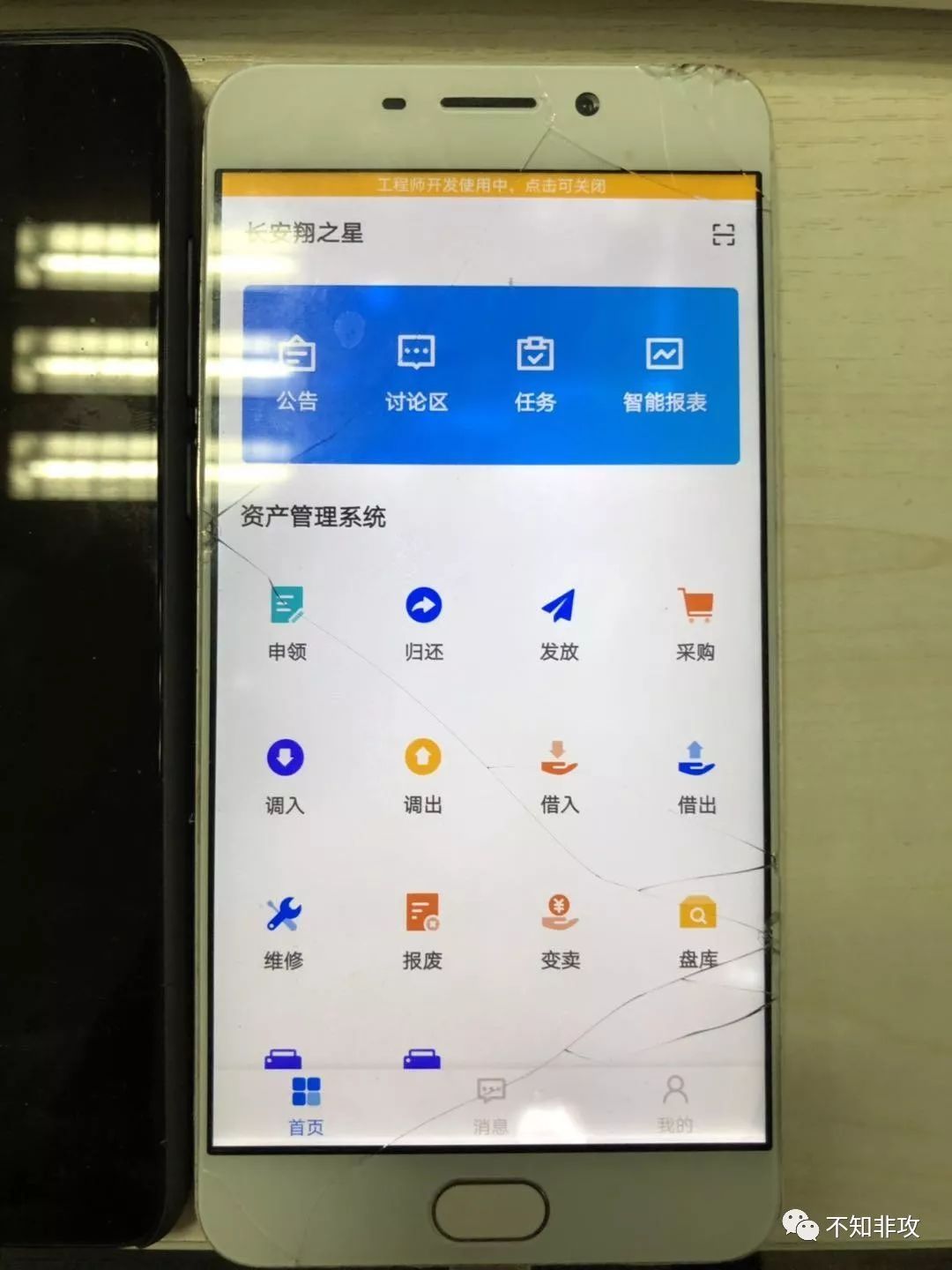
前端兼容之痛
作为一名光荣而高大上的前端开发工程师,最痛苦的事情是什么?多年的搬砖经验告诉我,那一定是: 做兼容 故事的猪脚就是首图中这破烂货。要怎么形容他呢? 吃苦耐劳! 都摔成这样了,还坚持服役,内心绝望的同时,还必须流露出一丝钦佩之意 操作系统android 5 这台设备由我们老板亲自小心翼翼的交到我们测试大当家手中,千叮万嘱一定要照顾好他,我们又怎敢怠慢 ~
-
05.10 20:58:56
 发表了文章
2022-05-10 20:58:56
发表了文章
2022-05-10 20:58:56
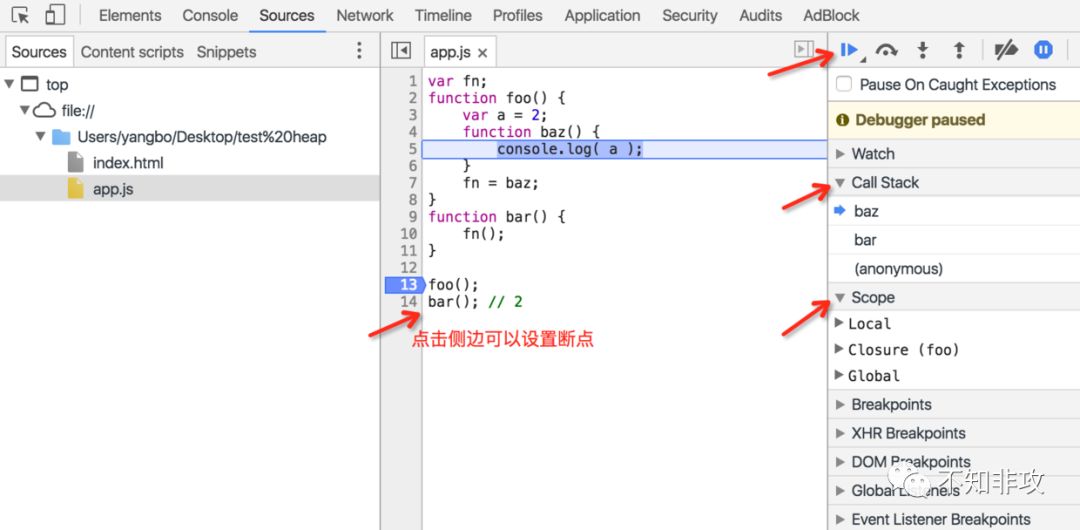
八、通过断点调试观察JS执行过程
利用chrome开发者工具中的断点调试,我们能够一步步观察JavaScript的执行过程,直观感知函数调用栈、作用域链、变量对象、闭包、this等关键信息的变化。因此,断点调试对于快速定位代码错误,以及快速了解代码的执行过程有着非常重要的作用,这也是我们前端开发必不可少的一个高级技能。 当然如果你对JavaScript的基础概念(执行上下文,变量对象,闭包,this等)了解还不够的话,想要透彻掌握断点调试可能会有一些困难。好在前面几篇文章中,我都对这些概念进行了详细的概述,因此要掌握这个技能,对大家来说,应该是比较轻松的。
-
05.10 20:19:42
 发表了文章
2022-05-10 20:19:42
发表了文章
2022-05-10 20:19:42
超性感的React Hooks(十一)useCallback、useMemo
这个时候,我们思考一个问题,当我们重复调用summation(100)时,函数内部的循环计算是不是有点冗余?因为传入的参数一样,得到的结果必定也是一样,因此如果传入的参数一致,是不是可以不用再重复计算直接用上次的计算结果返回呢? 当然可以,利用闭包能够实现我们的目的。
-
05.10 14:40:36
 发表了文章
2022-05-10 14:40:36
发表了文章
2022-05-10 14:40:36
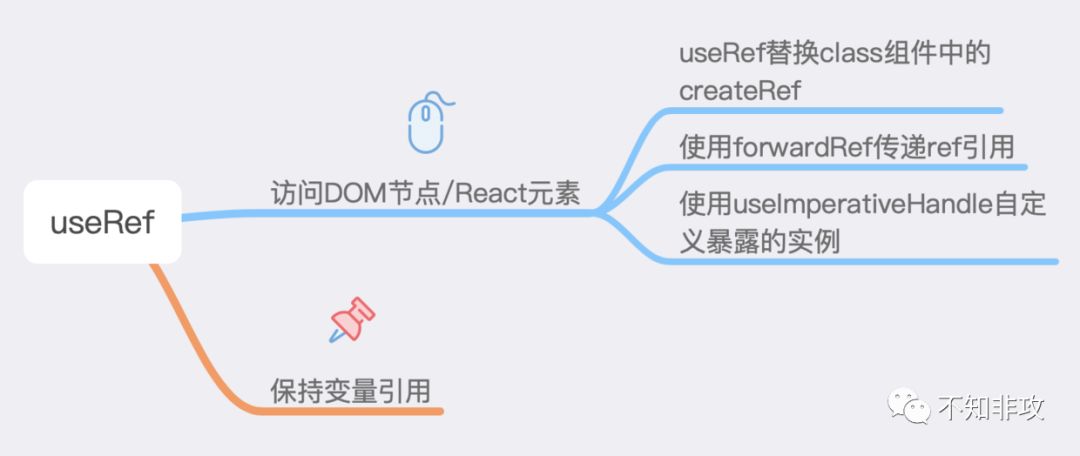
超性感的React Hooks(十)useRef
在函数式组件中,useRef 是一个返回可变引用对象的函数。该对象.current属性的初始值为useRef传入的参数initialVale。 返回的对象将在组件整个生命周期中持续存在。 const ref = useRef(initialValue); 通常情况下,useRef有两种用途, •访问DOM节点,或者React元素 •保持可变变量
-
05.10 14:30:49
 发表了文章
2022-05-10 14:30:49
发表了文章
2022-05-10 14:30:49
超性感的React Hooks(九)useContext实践
这是一个需要在实践中,不断去总结,优化才能获得的技能。 首先,将一个复杂的页面逻辑进行拆分的目的,一定是为了可读性和可维护性。如果你的组件拆分违背了这两个原则,那么拆分就有问题。 本来我想根据我自己的经验,将组件分为基础组件,工具组件,容器组件,页面组件等大类,但是强行引入这些概念并不利于学习,还是建议大家自己在实践过程中去总结适合自己的拆分思维。 不过,有一些原则可以分享给大家
-
05.10 14:23:20
 发表了文章
2022-05-10 14:23:20
发表了文章
2022-05-10 14:23:20
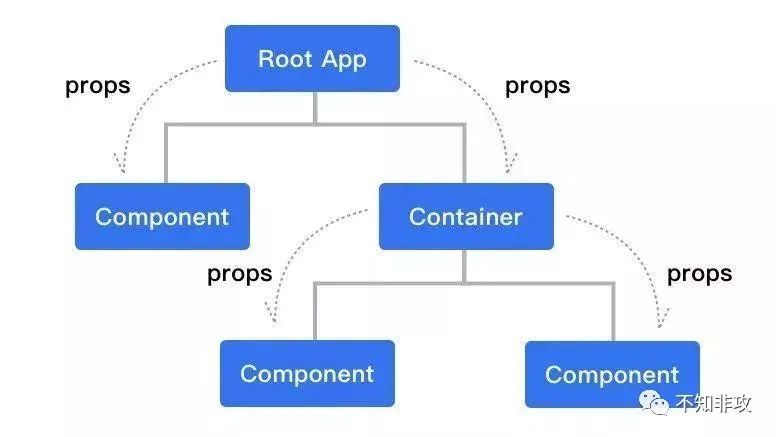
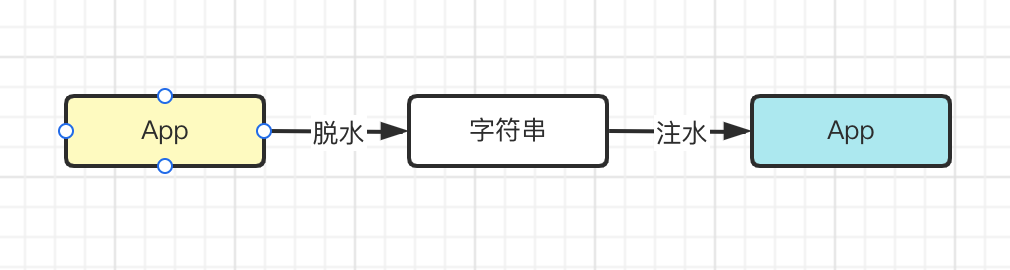
超性感的React Hooks(八)useContext
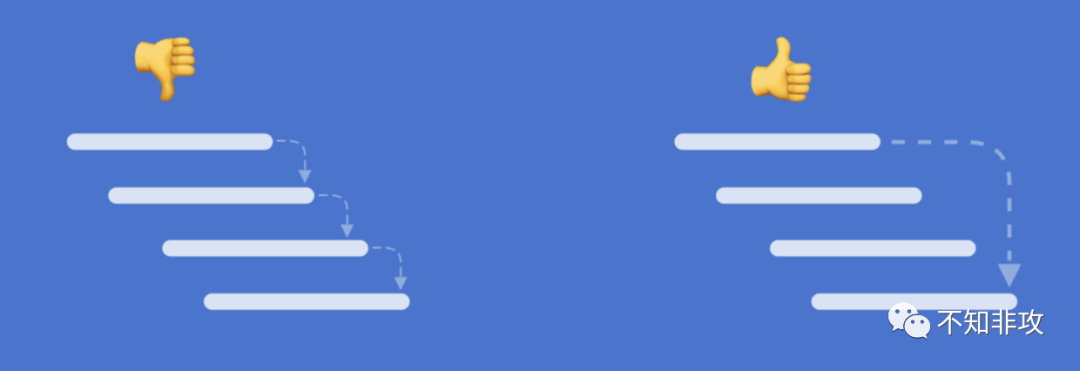
在context这个高级API出来之前,数据流向只能自上而下,从父组件一层一层的往下传递。如上图左。 如果仅仅只支持这样的方式,在实践中会遇到很多麻烦。 例如一个数据要传到使用它的组件,中间还要经历3个组件。我们就不得不在这三个中间组件中处理该数据的传递逻辑。但其实对于这三个组件而言,该数据毫无用处。 context的出现,就是为了解决这样的痛点。context能够让数据直达需要它的那一个子组件。如上图右
-
05.10 14:14:07
 发表了文章
2022-05-10 14:14:07
发表了文章
2022-05-10 14:14:07
关于如何学好 JavaScript,我又写了一本书
我认识很多专业的前端小伙伴,我知道大家都能够在信息爆炸的碎片化时代,找到海量的 JavaScript 知识,可是找到它们,并不等于学会它们。对于很多人来说,如何掌握好 JavaScript 始终是一个困扰。即使看了多本名书,具备多年工作经验,可依然学不好它,甚至在学习了多年之后,对于基础知识存在许多盲区。 -
05.10 14:08:31
 发表了文章
2022-05-10 14:08:31
发表了文章
2022-05-10 14:08:31
七、this
我们在学习JavaScript的过程中,由于对一些概念理解得不是很清楚,但是又想要通过一些方式把它记下来,于是就很容易草率的给这些概念定下一些方便自己记忆的有偏差的结论。 危害比较大的是,有的不准确的结论在网上还广为流传。 比如对于this指向的理解中,有这样一种说法:谁调用它,this就指向谁。在我刚开始学习this的时候,我非常相信这句话。因为在一些情况下,这样理解也还算说得通。可是我常常会在开发中遇到一些不一样的情况,一个由于this的错误调用,
-
05.10 13:46:29
 发表了文章
2022-05-10 13:46:29
发表了文章
2022-05-10 13:46:29
六、setTimeout与循环闭包经典面试题详解
值得高兴的是,很多朋友在阅读了我的文章之后确实对闭包有了更加深刻的了解,并准确的给出了好几种写法。大家能够认真的阅读我的文章并且一个例子一个例子的上手练习,这种认可对我而言真的非常感动。 但是也有一些基础稍差的朋友在阅读了之后,对于这题的理解仍然感到困惑,因此应一些读者老爷的要求,借此文章专门对setTimeout进行一个相关的知识分享,希望大家读完之后都能够有新的收获。
-
05.10 13:37:56
 发表了文章
2022-05-10 13:37:56
发表了文章
2022-05-10 13:37:56
五、闭包
初学JavaScript时,我在闭包上,走了很多弯路。而这次重新回过头来对基础知识进行梳理,要讲清楚闭包,也是一个非常大的挑战。 闭包有多重要?如果你是初入前端的朋友,我没有办法直观的告诉你闭包在实际开发中的无处不在,但是我可以告诉你,前端面试,必问闭包。面试官们常常用对闭包的了解程度来判定面试者的基础水平,保守估计,10个前端面试者,至少5个都死在闭包上。
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
详细解读 Fiber 节点的每一个属性含义
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
React 性能优化新招,useTransition
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
TypeScript 类型体操,无非是语法过度嵌套而已
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
用 React/Vue 不如用 jQuery
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
React高手都善于使用useImprativeHandle
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
深度探讨 useEffect 使用规范
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
useEffect 实践案例(一)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
双向绑定与单向数据流之争,Solid会取代React吗
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
useEffect 实践案例(2):自定义 hook
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
这个 hook api,是 useState 的双生兄弟
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
群友:这个你能写出来不
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
React 并发模式到底是个啥?
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
React 性能优化终章,成为顶尖高手的最后一步
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
「React」很多人在滥用 state
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
精准解析 useLayoutEffect 与 useEffect 的执行时机
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
CPU都被干冒烟了,拥抱HarmonyOS第二天,自定义组件(上)
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
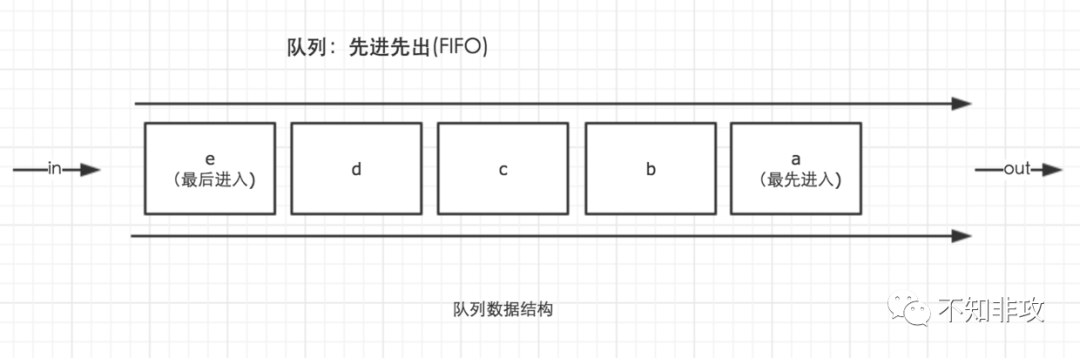
区块链的基础数据结构
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
学不懂生命周期函数正常吗?
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
烧脑预警,useEffect 进阶思考
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
区块链前置知识之 hash (一)
滑动查看更多

暂无更多信息
暂无更多信息



