草帽lufei
已加入开发者社区1884天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

江湖新秀
江湖新秀
我关注的人
粉丝
技术能力
兴趣领域
擅长领域
技术认证
暂时未有相关云产品技术能力~
用计算机创造美和艺术,用代码改变世界
暂无精选文章
暂无更多信息
2022年04月
-
04.24 11:17:07
 发表了文章
2022-04-24 11:17:07
发表了文章
2022-04-24 11:17:07
Git 分支删除后恢复
删除 download 分支,查看本地分支,没有 download 分支了,使用 git log -g 查看所有 commit,根据 commit 记录查找功能分支(download)的 commit 提交,删除的分支 commit 没有分支记录。 -
04.24 11:12:24
 发表了文章
2022-04-24 11:12:24
发表了文章
2022-04-24 11:12:24
Unexpected end of JSON input while parsing near '....1","eslint-loader":"'
前端项目使用 npm install vuetify --save 命令时出现错误,解决方案使用 npm cache clean --force 清理 npm 缓存 设置官方源地址 npm set registry https://registry.npmjs.org/。 -
04.24 11:08:44
 发表了文章
2022-04-24 11:08:44
发表了文章
2022-04-24 11:08:44
ios 系统滑动问题
iOS 中页面如果出现滚动条后,滑动浏览内容时会感觉特别卡,在移动设备上体验很不好,css代码中,需要滑动的地方 添加 -webkit-overflow-scrolling: touch; 在 safari 浏览器(iOS中也适用)中,在手指停止滑动后,页面会根据惯性继续滑动。 -
04.24 11:02:49
 发表了文章
2022-04-24 11:02:49
发表了文章
2022-04-24 11:02:49
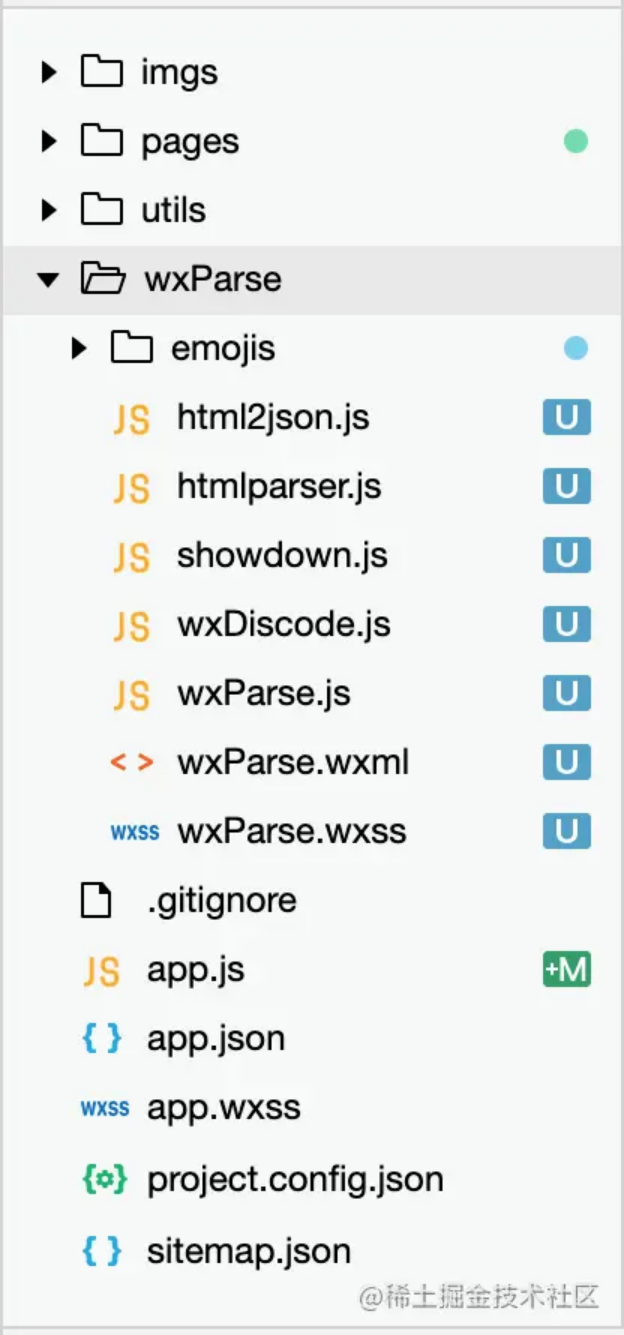
微信小程序innerHTML解决方案
小程序项目开发中有这么一个需求,接口返回 <div>abc<p>123</p></div> 字符串,然后在小程序页面显示。
-
04.24 10:49:14
 发表了文章
2022-04-24 10:49:14
发表了文章
2022-04-24 10:49:14
Mac 卸载 node
先使用 brew 卸载 node,执行 brew uninstall node,忽略依赖卸载 node brew uninstall --ignore-dependencies node,执行 brew uninstall --force node 卸载所有版本。 -
04.24 10:42:26
 发表了文章
2022-04-24 10:42:26
发表了文章
2022-04-24 10:42:26
Cordova 后台运行 Android APP
在 Vue 项目中的主页(Home.vue)设置返回键,点击返回后 APP 自动后台运行,在 Home.vue created() 中设置回退按钮监听事件。 -
04.24 10:02:37
 发表了文章
2022-04-24 10:02:37
发表了文章
2022-04-24 10:02:37
Element scrollbar 使用封装
最近进行 Element UI 组件封装,在之前的项目中经常用到 el-scrollbar这个内置组件,这次单独封装时遇到点写法上的小问题,做个记录和分享,希望能帮到相关的开发者。
-
04.24 09:55:44
 发表了文章
2022-04-24 09:55:44
发表了文章
2022-04-24 09:55:44
Element Table 业务封装与思考
新项目 Elemnet UI 组件业务封装,封装需求满足后期不修改业务代码,直接更新前端的封装组件的UI库代码即可实现无缝切换UI库的需求。目前新项目的功能产品还在梳理,项目第一期还未开始,前端技术小组先行进行的组件封装。
-
04.24 09:51:53
 发表了文章
2022-04-24 09:51:53
发表了文章
2022-04-24 09:51:53
前端 Fiddler 抓包修改请求响应结果
实际前端开发中,对接线上发布的后端接口,由于业务比较复杂,也设计到以前的库表,开发过程经常会出现部分页面数据不完整,无法对接整个流程,日常前端开发也有其他方式实现功能测试验证。
-
04.24 09:47:31
 发表了文章
2022-04-24 09:47:31
发表了文章
2022-04-24 09:47:31
ElementUI 组件按需封装
公司用了好几个年的核心业务系统今年升级重写,目前使用的版本是 V3 版本的xxx系统平台,简称 V3系统,升级大版本 V4, 前端技术架构也对应做了调整。 V3系统前端使用的是 Angular1.5 ,前后端不分离模式,后端是 .net。V4 要升级成前后端分离模式,前端使用 Vue2 结合 ElementUI 库,目前Vue2 + ElementUI 技术栈相关的使用在公司内部项目里用的都是这个。 -
04.24 09:43:49
 发表了文章
2022-04-24 09:43:49
发表了文章
2022-04-24 09:43:49
快速上手微前端框架 icestark (一)
微前端本质和后端微服务理念是一样的,微前端解决方案一般包含如下特点: • 在保证一个系统的操作体验基础上,实现各个微应用的独立开发和发版 • 不同子应用统一管理 • 提供应用间互相通信,跳转页面切换的能力
-
04.24 09:35:24
 发表了文章
2022-04-24 09:35:24
发表了文章
2022-04-24 09:35:24
快速上手微前端框架 icestark (二)
微前端中都需要的通信, 主应用与子应用通信,子应用之间的通信。使用 @ice/stark-data 包,需要单独安装,在主应用中设置全局用户信息,主应用中更新数据。
-
04.23 23:56:08
 发表了文章
2022-04-23 23:56:08
发表了文章
2022-04-23 23:56:08
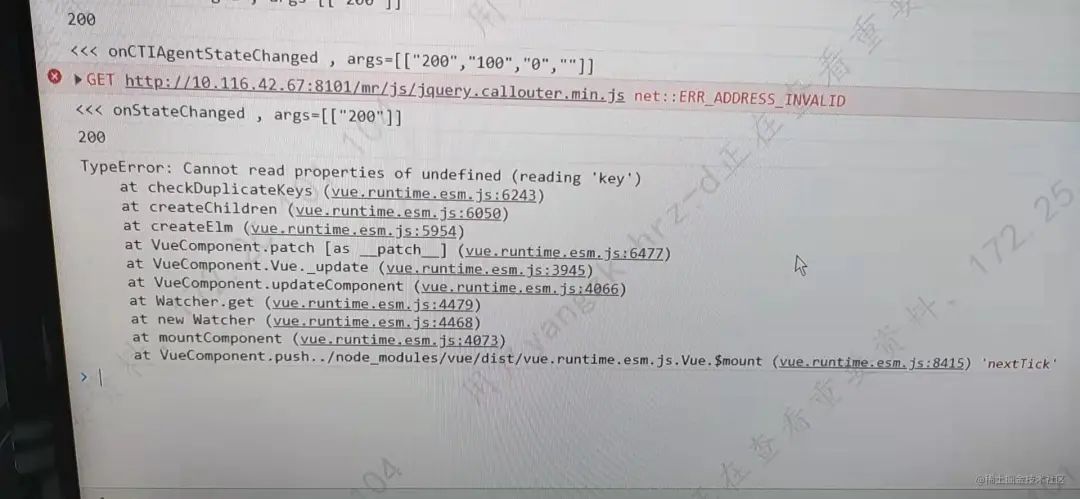
这个key我查了,没问题
这是个 Vue 项目, 当看到这个 TypeError: Cannot read properties of undefined(reading 'key') 这行报错的时候,我的第一反应是 v-for 绑定的 key 有问题。
-
04.23 23:42:24
 发表了文章
2022-04-23 23:42:24
发表了文章
2022-04-23 23:42:24
Android APP安全处理那些事
公司的项目有安全合规方面的需求,上线前要经过安全架构师进行安全测试,安全测试通过才能上线,目前 APP 项目中涉及到的点整理如下。 -
04.23 23:39:42
 发表了文章
2022-04-23 23:39:42
发表了文章
2022-04-23 23:39:42
一个简单的弱网差点搞死了组内前端
最近上线了一个 React Native 外访项目,用户为公司外访员,外访员根据公司业务去实地考察,收集记录一些资料,考察记录资料的过程全部用公司配的专用手机,里面安装了当前外访项目APP。目前项目试运行阶段,还没有正式交付。APP项目上线后,在用户真实使用中遇到一些各种各样的问题,有些问题处理时也比较棘手(如弱网情况),这次主要复盘APP在实际场景中的弱网(或网络不稳定)相关的问题。
-
04.23 23:30:33
 发表了文章
2022-04-23 23:30:33
发表了文章
2022-04-23 23:30:33
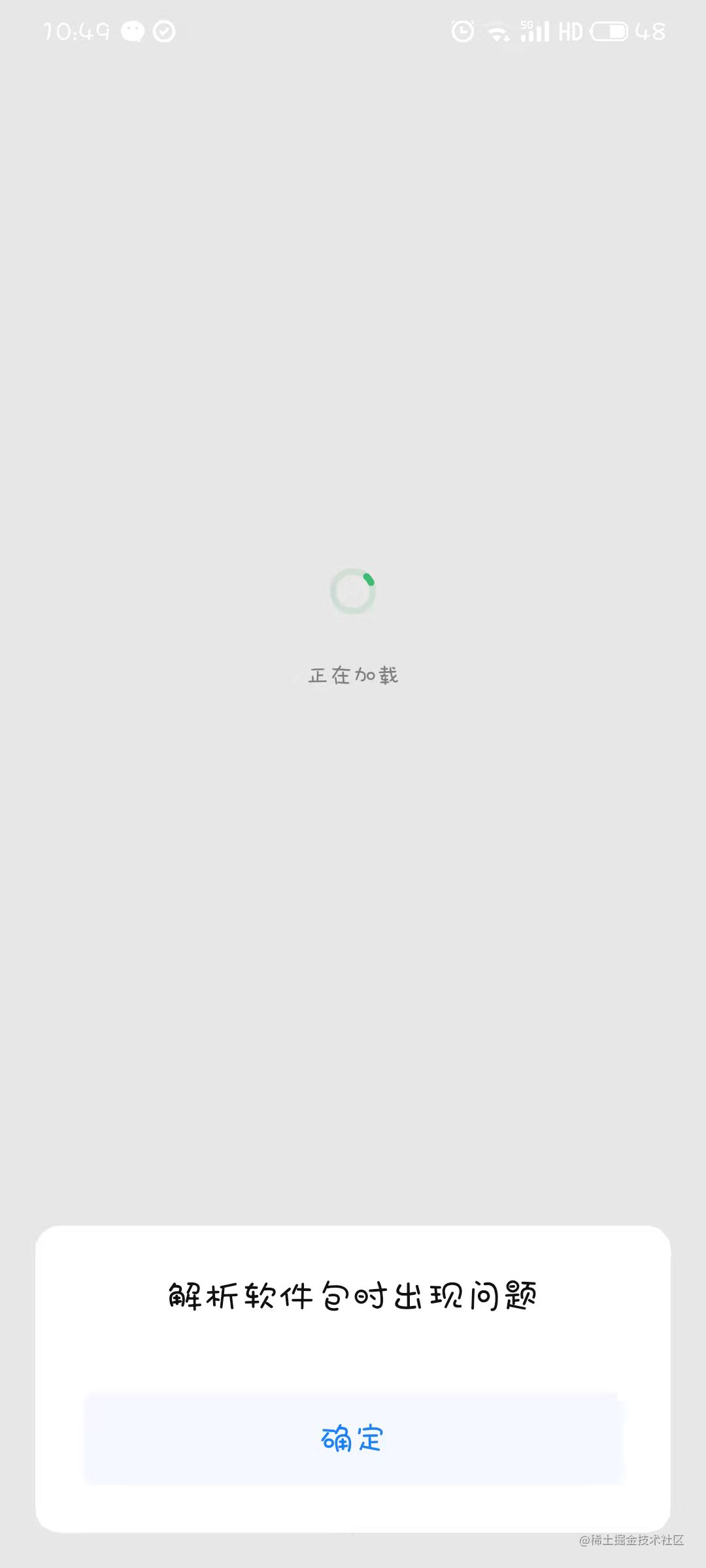
APP 加固添加签名后无法安装
使用腾讯云加固,下载后再次签名,签名成功之后的 apk 在华为鸿蒙、Android8 系统可以正常解析安装,在Android11 解析安装包失败。
-
04.23 23:23:57
 发表了文章
2022-04-23 23:23:57
发表了文章
2022-04-23 23:23:57
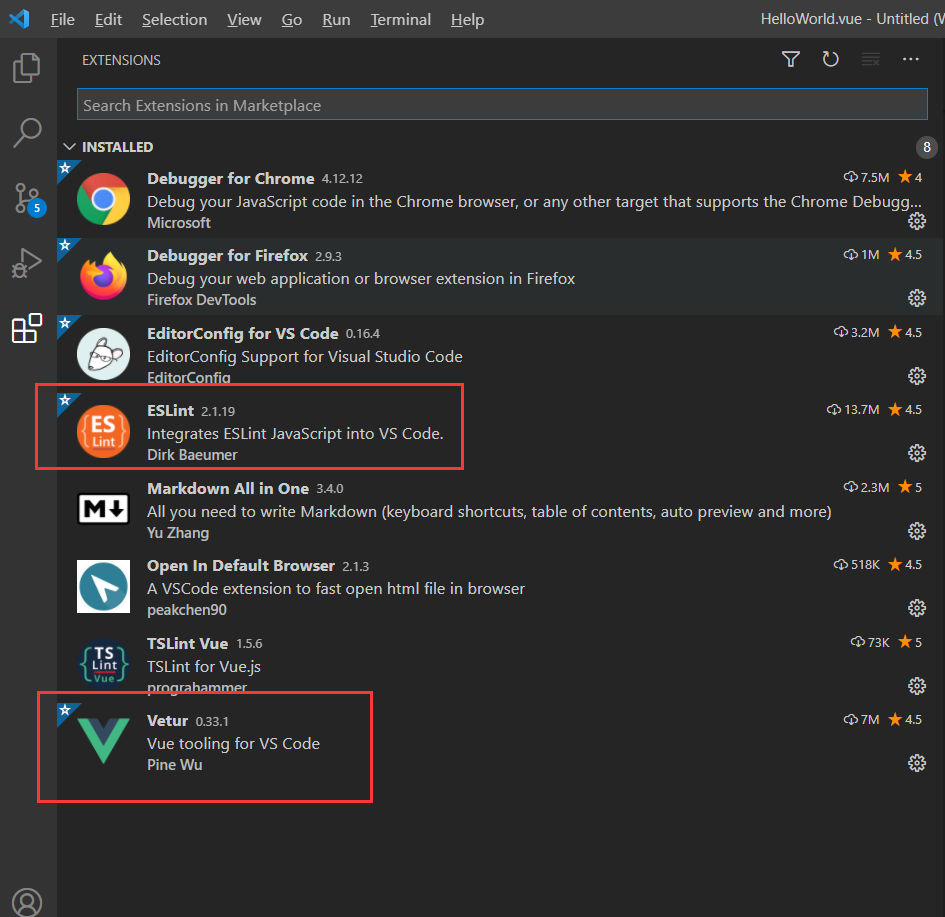
让团队代码像一个人写的
前端代码规范流程实践思路 1. 本地开发过程,提示、校验、更改 2. Git 提交过程,代码校验是否允许提交 3. 服务端校验,代码校验是否合并和发布
-
04.23 23:17:02
 发表了文章
2022-04-23 23:17:02
发表了文章
2022-04-23 23:17:02
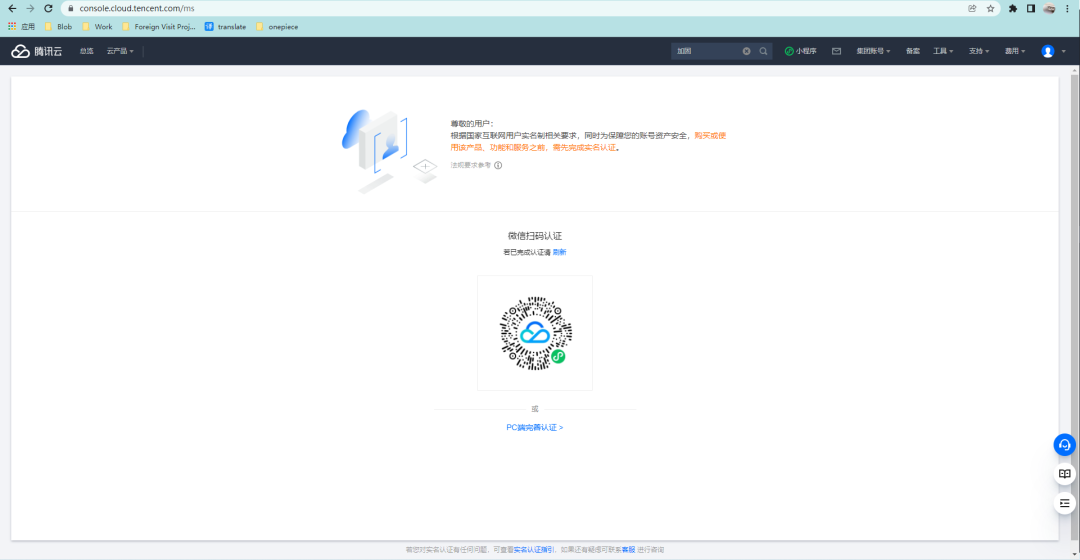
Android APK 加固重新签名
打包APK通过 ./gradlew assembleRelease 命令打包,此时的apk没有加固,不符合安全需要。登录腾讯云执行加固操作,加固使用 腾讯云 -> 移动应用安全 -> 应用安全 加固方案,加固服务需要认证,自行选择适合自己的方式就行了。
-
04.23 23:09:48
 发表了文章
2022-04-23 23:09:48
发表了文章
2022-04-23 23:09:48
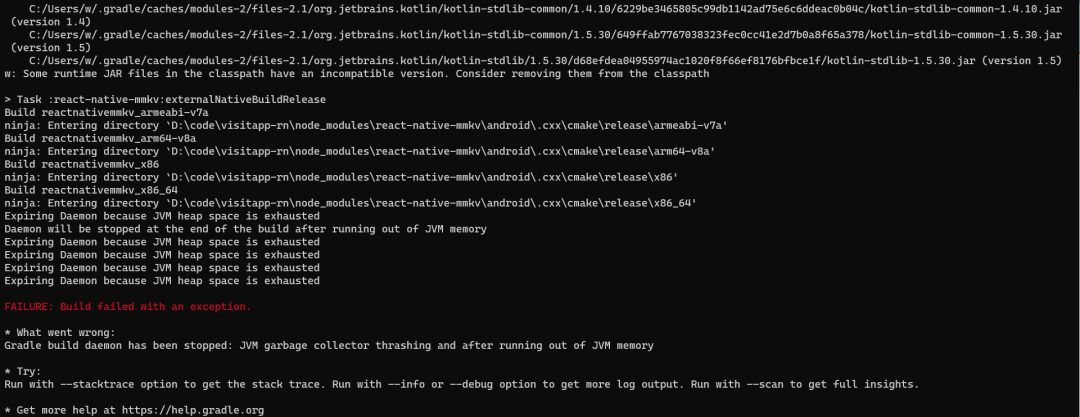
React Native 打包报错 (一)
React Native Android 项目使用 ./gradlew assembleRelease 命令打包报错。
-
04.23 23:07:05
 发表了文章
2022-04-23 23:07:05
发表了文章
2022-04-23 23:07:05
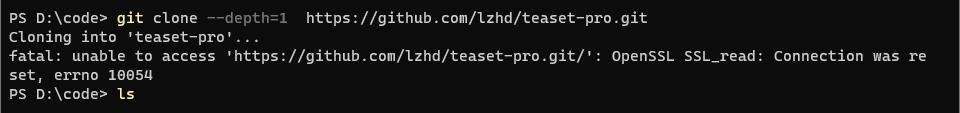
OpenSSL SSL_read: Connection was reset
使用 Git clone 一仓库,报错 fatal: unable to access 'https://github.com/lzhd/teaset-pro.git/': OpenSSL SSL_read: Connection was reset, errno 10054。这种情况一般是网络不稳定导致,如果重新 clone 尝试是否成功;如果还出现这个问题,也有可能 ssl 证书验证方面的问题, 设置 httpsslVerify属性取消ssl验证,执行如下命令。
-
04.23 23:03:28
 发表了文章
2022-04-23 23:03:28
发表了文章
2022-04-23 23:03:28
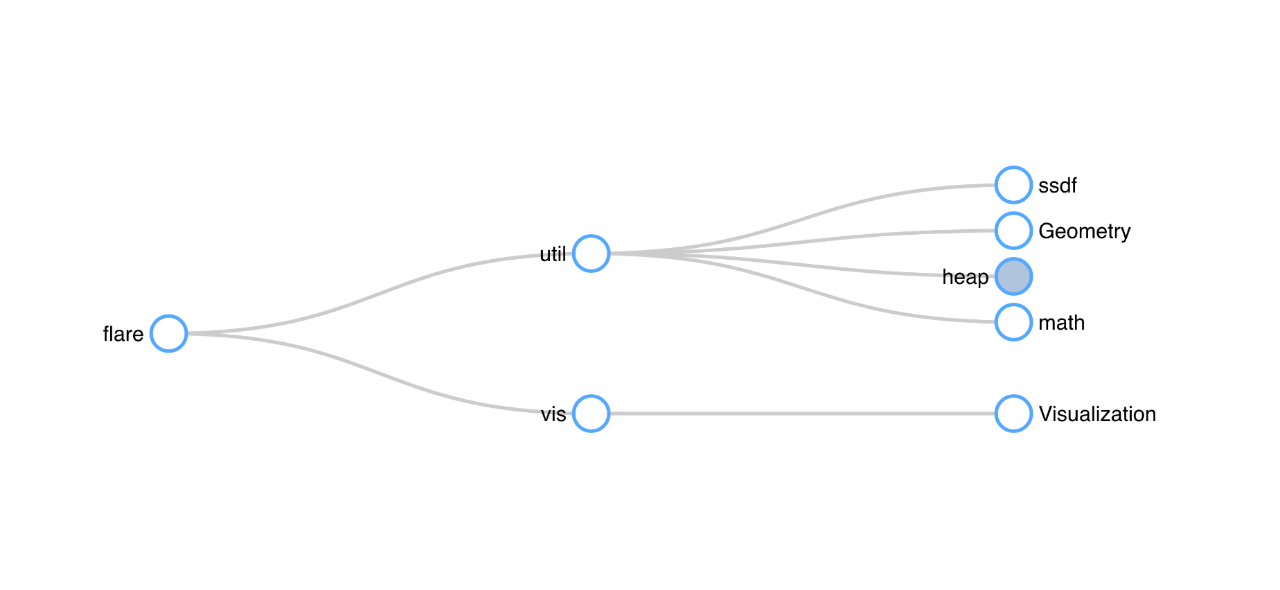
数据结构(一)
运算的实现是运算的算法。算法是计算机科学的一个基本概念,也是程序设计的一个核心概念。一个算法规定了求解给定问题所需要的处理步骤及其执行顺序,使得给定问题能在有限时间内被求解。
-
04.23 22:46:29
 发表了文章
2022-04-23 22:46:29
发表了文章
2022-04-23 22:46:29
React Native 运行报错 error in opening zip file
基于 React Native 中文网教程 编译并运行 React Native 应用,在项目 (AwesomeProject) 根目录下运行命令 yarn rect-native run-android 或 yarn android 出现如下错误。 -
04.23 22:40:05
 发表了文章
2022-04-23 22:40:05
发表了文章
2022-04-23 22:40:05
让 js 中的 if 判断如丝般顺滑
项目中的一个小需求点,点击按钮,验证几十个条件框,判断所有条件框是否填写(选择)过数据(至少有一个条件判断为真)再执行对应操作 判断的条件框包含 Radio 单选框,Checkbox 多选框,Input 输入框,InputNumber 计数器, Select 选择器, Switch 开关等。
-
04.23 22:22:39
 发表了文章
2022-04-23 22:22:39
发表了文章
2022-04-23 22:22:39
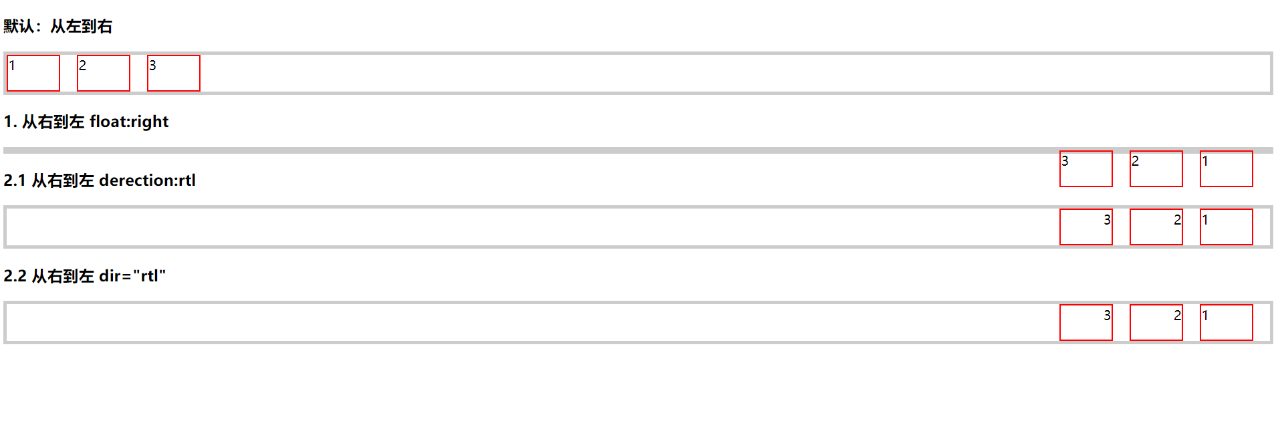
CSS 元素从右到左排列
默认元素排列: 从左到右,使用float布局在实际场景中需要手动清理,否则会影响布局。
-
04.23 22:18:15
 发表了文章
2022-04-23 22:18:15
发表了文章
2022-04-23 22:18:15
JavaScript高级程序设计-性能整理(二)
MutationObserver 接口是出于性能考虑而设计的,其核心是异步回调与记录队列模型。为了在大量变化事件发生时不影响性能,每次变化的信息(由观察者实例决定)会保存在 MutationRecord 实例中,然后添加到记录队列。这个队列对每个 MutationObserver 实例都是唯一的,是所有 DOM变化事件的有序列表。 -
04.23 22:06:48
 发表了文章
2022-04-23 22:06:48
发表了文章
2022-04-23 22:06:48
JavaScript高级程序设计-性能整理(一)
除了<script>标签,还有其他方式可以加载脚本。因为 JavaScript 可以使用 DOM API,所以通过向 DOM 中动态添加 script 元素同样可以加载指定的脚本。只要创建一个 script 元素并将其添加到DOM 即可。 -
04.23 21:58:35
 发表了文章
2022-04-23 21:58:35
发表了文章
2022-04-23 21:58:35
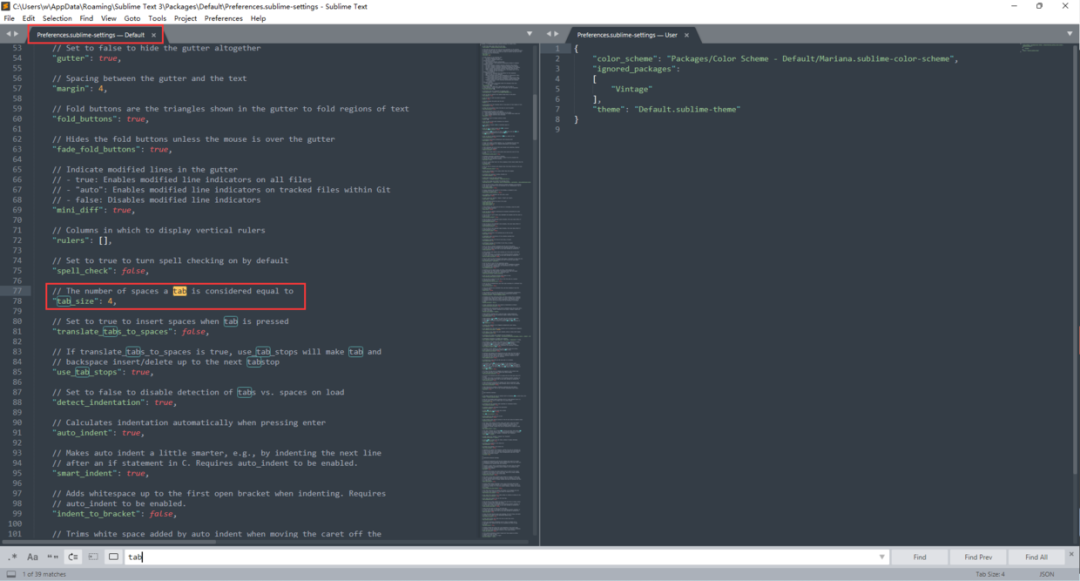
Sublime Text3 设置不同文件不同缩进
Sublime Text3 中默认缩进是通用4个占位符,以前端文件为例, 现在主流规范中 Vue,HTML,JS,CSS 等缩进都是2个空格占位符,可以通过 sublime text3 右下角进行单文件设置,但是每次创建新文件都需要单独设置,这样比较繁琐,效率也低。
-
04.23 21:51:35
 发表了文章
2022-04-23 21:51:35
发表了文章
2022-04-23 21:51:35
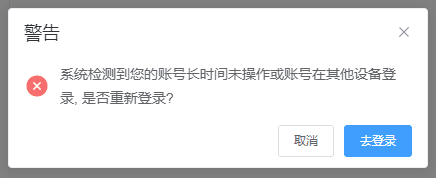
ElementUI MessageBox 防止多次弹框
项目使用 axios 拦截器进行接口响应判断处理,通过判断返回的 code 验证用户 token 是否过期,或者 token 无效, 使用 Element MessageBox 弹框提示。
-
04.23 21:42:18
 发表了文章
2022-04-23 21:42:18
发表了文章
2022-04-23 21:42:18
JS 实现全屏效果
点击按钮触发 requestFullscreen() 函数打开全屏,点击按钮触发 exitFullScreen() 函数关闭全屏。
-
04.23 21:37:59
 发表了文章
2022-04-23 21:37:59
发表了文章
2022-04-23 21:37:59
CentOS 安装,更新 Git
查看 Linux 发行版名称和版本号,使用 yum 命令安装 git,默认安装的 Git 版本为 1.x 版本,而不是最新2.x。
-
04.23 21:34:30
 发表了文章
2022-04-23 21:34:30
发表了文章
2022-04-23 21:34:30
Docker-Nginx 容器部署前端Vue项目
Docker nginx 容器运行命令,命令参数--name 容器名称 -d 容器后台运行 -p 映射端口,默认80 为前端项目首页,8088端口预留 -v 映射目录,把系统 /etc/nginx/nginx.conf 目录文件映射到容器中的/etc/nginx/nginx.conf 位置, /root 为前端代码上一级目录 --rm 容器停止后删除
-
04.23 21:30:13
 发表了文章
2022-04-23 21:30:13
发表了文章
2022-04-23 21:30:13
CentOS7 安装 Docker
查看系统版本,使用 cat /etc/os-release 命令查看Linux 发行版名称和版本号。
-
04.23 11:56:44
 发表了文章
2022-04-23 11:56:44
发表了文章
2022-04-23 11:56:44
Docker在开发方面的应用
Docker 是一个开源的应用容器引擎,基于Go 语言并遵从 Apache2.0 协议开源。Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级、可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口(类似 iPhone 的 app),更重要的是容器性能开销极低。
-
04.23 11:48:06
 发表了文章
2022-04-23 11:48:06
发表了文章
2022-04-23 11:48:06
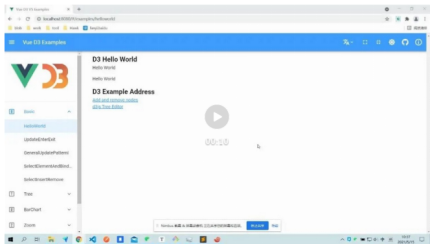
Vue I18n 在 Vuetify 项目中使用
Vue I18n 是 Vue.js 的国际化插件。vue-i18n 在 vue 单页面中使用index.html 可以直接在浏览中运行。
-
04.23 11:24:54
 发表了文章
2022-04-23 11:24:54
发表了文章
2022-04-23 11:24:54
div水平布局两边对齐
父容器div使用 position: relative;,子div使用 position:absolute;定位,注意边距问题。
-
04.23 11:09:45
 发表了文章
2022-04-23 11:09:45
发表了文章
2022-04-23 11:09:45
div 水平排列
Flex 布局是最简单的一种方式 ,css3 新增。父级 div 直接使用 display: flex; 即可。
-
04.23 10:15:02
 发表了文章
2022-04-23 10:15:02
发表了文章
2022-04-23 10:15:02
Ubuntu20 安装使用OpenSSL
OpenSSL是用于传输层安全性(TLS)和安全套接字层(SSL)的协议,功能强大且齐全的商业级工具包。它也是一个通用加密库。
-
 发表了文章
2024-06-11
发表了文章
2024-06-11
前端上传文件前校验文件数据
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
🚀用脚本助力博客搬家
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Ubuntu20 安装使用OpenSSL
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Ubuntu 18 locust 压测 Node 服务
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Driverjs use in Vue TypeScript Project
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Unexpected end of JSON input while parsing near '....1","eslint-loader":"'
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Git 分支删除后恢复
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Cordova 后台运行 Android APP
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
第3章 | 基本数据类型 | 3.1 固定宽度的述职类型
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
JS随机数与安全
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
年底事故频发,做前端会不会出大型事故?
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
VueCli3+TypeScript3项目显示Markdown内容
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Cordova APP 无法访问后端接口
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
input file 设置文件选择类型
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
HIT REFRESH
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
第1章 | 系统程序员也能享受美好
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Ubuntu18 Install MongoDB
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Vuetify 明暗主题切换
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Vue download file
-
 发表了文章
2024-05-15
发表了文章
2024-05-15
Hello, Rust 🤝
滑动查看更多

滑动查看更多

暂无更多信息




