coypdkduljqgk
已加入开发者社区1078天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
粉丝
技术能力
兴趣领域
擅长领域
技术认证
暂时未有相关云产品技术能力~
暂无个人介绍
暂无精选文章
暂无更多信息
2023年07月
-
07.07 17:09:08
 发表了文章
2023-07-07 17:09:08
发表了文章
2023-07-07 17:09:08
2023最新Vue3全家桶+Express全栈开发通用后台管理系统
后台管理系统是适用于各类企业数字化转型的综合性管理平台,可将企业从传统的纸质化工作转型成无纸化线上统一管理工作,可涵盖对企业的整体管理、对项目的进度、成本、质量、范围管理,对项目执行过程的风险管控、对业务合作的合同管理、对企业内部人员安排的用户管理等
2022年12月
-
12.06 11:53:59
 发表了文章
2022-12-06 11:53:59
发表了文章
2022-12-06 11:53:59
Vue3:elementplus表格header-cell-class-name回调方法使用
Vue3:elementplus表格header-cell-class-name回调方法使用
-
12.06 11:50:28
 发表了文章
2022-12-06 11:50:28
发表了文章
2022-12-06 11:50:28
Vue3:分析elementplus表格第一列序号hover变多选框实现思路
Vue3:分析elementplus表格第一列序号hover变多选框实现思路
-
12.06 11:44:38
 发表了文章
2022-12-06 11:44:38
发表了文章
2022-12-06 11:44:38
Vue3:elementplus去除选择器边框
Vue3:elementplus去除选择器边框
-
12.06 11:41:44
 发表了文章
2022-12-06 11:41:44
发表了文章
2022-12-06 11:41:44
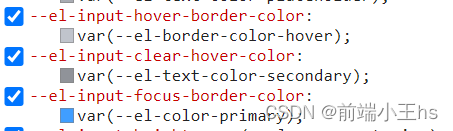
Vue3:elementplus输入框去掉边框及缩放
Vue3:elementplus输入框去掉边框及缩放
-
12.06 11:37:36
 发表了文章
2022-12-06 11:37:36
发表了文章
2022-12-06 11:37:36
前端岗位初入职场后的最初一段时间需要做什么
文章题目有点长,叫 《前端岗位初入职场后的最初一段时间需要做什么》,说下写这篇文的初衷,在前端自学团里有很多刚毕业或者是刚从培训班出来的同学,在群里天天讨论着找工作和面试的事情,面试的题在很多app或者小程序可以找得到,但很多同学不知道刚进入公司的最初一段时间是做什么事情,所以本文以此为出发点,讲一些刚进入公司需要注意的点 需要注意的是,由于每个人的环境适应力不同,所以标题中的最初一段时间,可能是一天,也可能是三天,但一般不会超过一周
-
12.06 11:25:05
 发表了文章
2022-12-06 11:25:05
发表了文章
2022-12-06 11:25:05
Vue3聊天气泡简单实现思路
Vue3聊天气泡简单实现思路
-
12.06 11:19:22
 发表了文章
2022-12-06 11:19:22
发表了文章
2022-12-06 11:19:22
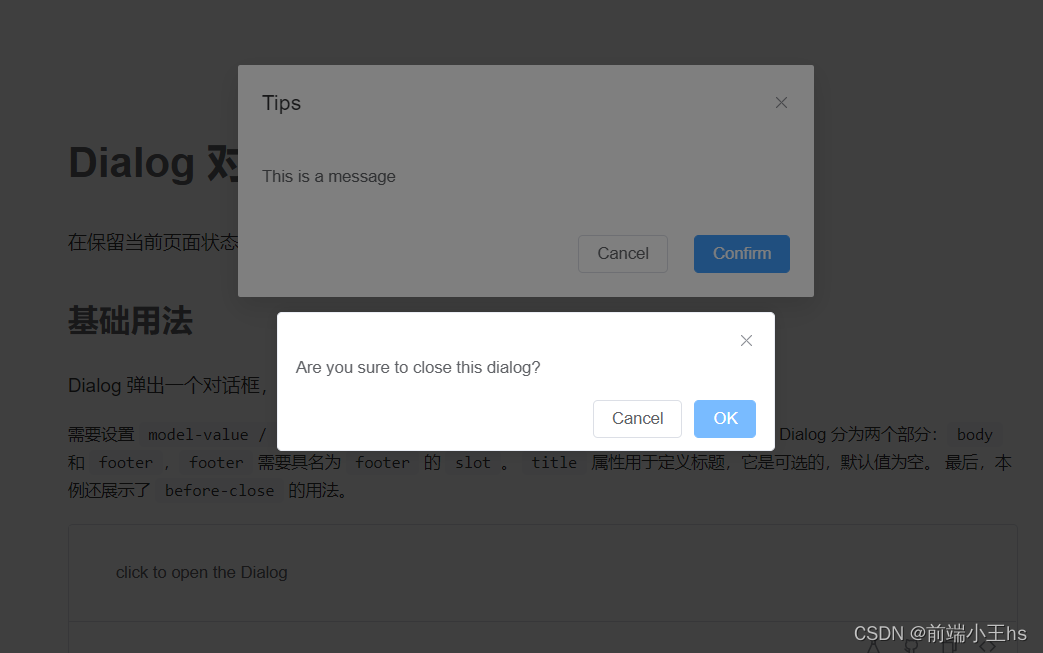
Vue3多个弹窗同时出现解决思路
Vue3多个弹窗同时出现解决思路
-
12.06 11:14:32
 发表了文章
2022-12-06 11:14:32
发表了文章
2022-12-06 11:14:32
Vue3报错:Extraneous non-props attributes (style) were passed to component but could not be automatical
Vue3报错:Extraneous non-props attributes (style) were passed to component but could not be automatical -
12.06 11:11:26
 发表了文章
2022-12-06 11:11:26
发表了文章
2022-12-06 11:11:26
前端学习路线(四)
往期回顾↓↓↓ 前端学习路线(一) 前端学习路线(二) 前端学习路线(三) 本章是前端学习路线栏目的最后一章了,到本章为止,我们的学习路线已经有包括了如下的科目: HTML→CSS→JS→JS高级→JQ→ES6→ajax→webpack -
12.06 11:08:32
 发表了文章
2022-12-06 11:08:32
发表了文章
2022-12-06 11:08:32
element组件的属性、事件和方法怎么使用
我们在使用element组件的时候,经常会使用到组件的属性、事件和方法,但对于第一次接触element组件的小白来说,由于没有代码示例,所以不知道怎么使用组件的属性、事件和方法是很常见的情况,所以本文将教会大家怎么去使用element组件的属性、事件和方法
-
12.06 11:02:14
 发表了文章
2022-12-06 11:02:14
发表了文章
2022-12-06 11:02:14
让学前端不再害怕英语单词(四)
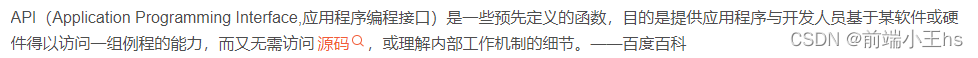
前三章直通车↓↓↓ 让学前端不再害怕英语单词(一) 让学前端不再害怕英语单词(二) 让学前端不再害怕英语单词(三) 在第一章和第二章,我们大致讲了下前端三剑客和利用接口处理后端返回数据的一些单词,在第三章我们讲了css中的伪类和开发过程中要使用的一些单词,所以在第四章中,我们进一步系统的讲关于开发过程中使用的一些单词 如果有读者觉得哪部分的单词不熟悉的话,可以直接私信博主,博主会根据内容进行总结归纳
-
12.06 10:52:45
 发表了文章
2022-12-06 10:52:45
发表了文章
2022-12-06 10:52:45
Vue3接口数据报错TypeError: target must be an object
Vue3接口数据报错TypeError: target must be an object -
12.06 10:50:12
 发表了文章
2022-12-06 10:50:12
发表了文章
2022-12-06 10:50:12
让学前端不再害怕英语单词(三)
让学前端不再害怕英语单词(三)
-
12.06 10:42:52
 发表了文章
2022-12-06 10:42:52
发表了文章
2022-12-06 10:42:52
前端学习路线(三)
往期回顾↓↓↓ 前端学习路线(一) 前端学习路线(二) 在前两章中,我们讲了如何去学习前端三剑客、js高级和bootstrap的重点,得到了很多前端初学者的好评,收藏量也是每天都在增加,所以今天博主想写一下第三章,主要想讲一下学习ajax和webpack的问题,ajax是前端学习的重点,如果不会ajax,写出再好的页面也只是一个空壳,而webpack则是一个打包工具,对于项目的上传具有重要的作用。
-
12.06 10:37:09
 发表了文章
2022-12-06 10:37:09
发表了文章
2022-12-06 10:37:09
让学前端不再害怕英语单词(二)
写了本专栏的第一章让学前端不再害怕英语单词(一)后,反响热度还是比较高的,截止现在已经有20个收藏量了,所以趁热打铁来更第二章 第一章我们简单的介绍了html,css和js的部分高频单词,因为html要记的关键点不多(就几个标签),所以html的单词到这里就结束了,本章继续介绍css和js的高频单词,并且对es6的部分高频单词进行一个介绍
-
12.06 10:29:45
 发表了文章
2022-12-06 10:29:45
发表了文章
2022-12-06 10:29:45
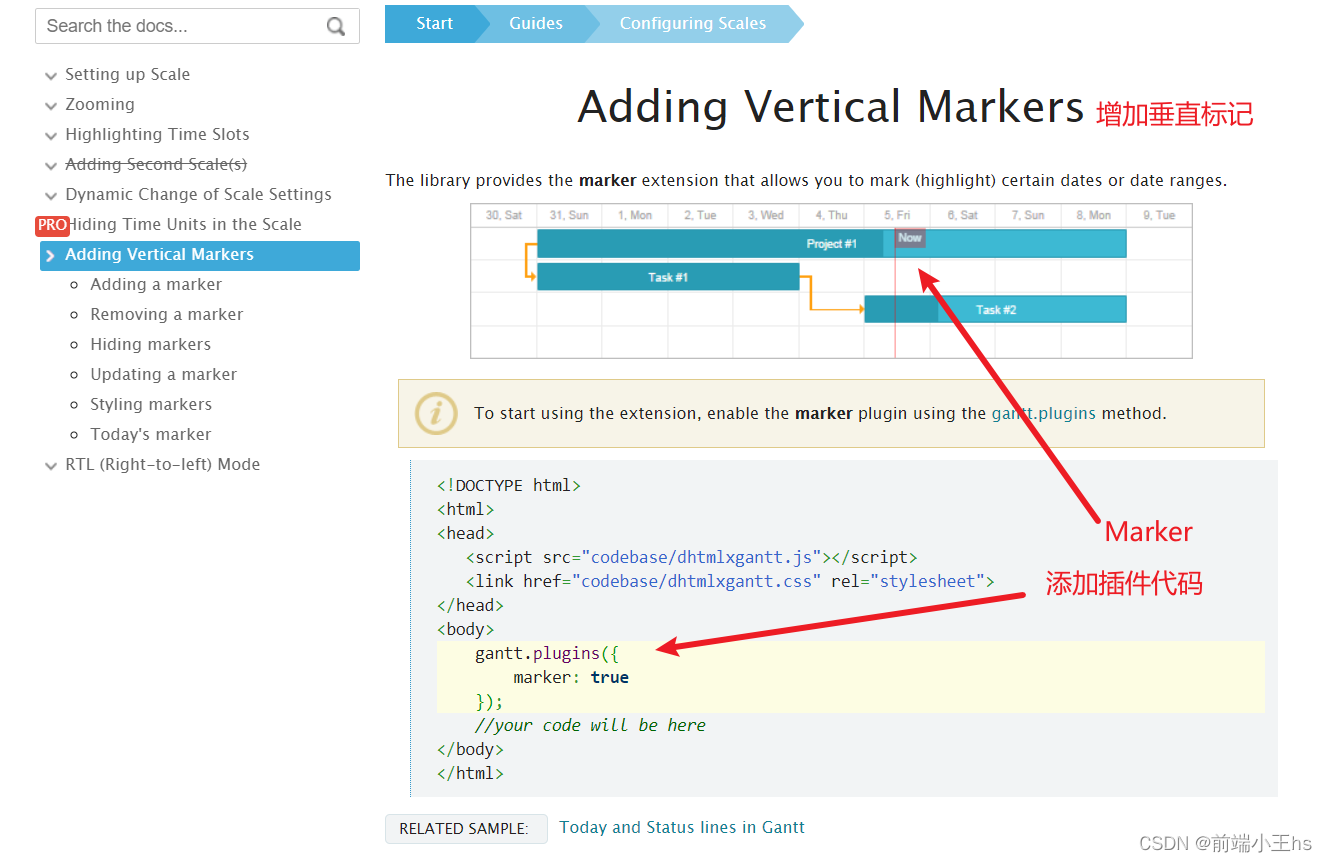
dhtmlx甘特图marker不随小时移动
dhtmlx甘特图marker不随小时移动
-
12.06 10:24:16
 发表了文章
2022-12-06 10:24:16
发表了文章
2022-12-06 10:24:16
修改了node_modules的文件打包后不生效
修改了node_modules的文件打包后不生效 -
12.06 10:20:34
 发表了文章
2022-12-06 10:20:34
发表了文章
2022-12-06 10:20:34
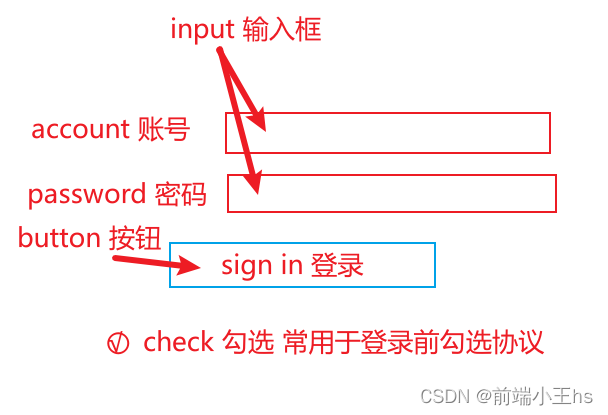
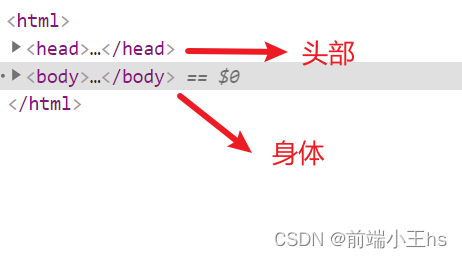
让学前端不再害怕英语单词(一)
有很多跟着我学习的学生经常跟我抱怨前端的单词很多,学了css又忘了html的单词,学了js又忘了css 的单词,所以本着给跟着我学习的学生提供一个学习前端不怕英语单词的课程,就打算写一篇博客去讲述如何增强在学习前端的时候巩固语法并且加强对英语单词的熟悉度 这一章节我们先讲下html,css和js的部分重点单词和联想记忆法
-
12.05 23:44:35
 发表了文章
2022-12-05 23:44:35
发表了文章
2022-12-05 23:44:35
前端学习路线(二)
在前端学习路线(一)一章中我们讲了关于前端三剑客和jq与js的问题,并且简要的说明了js高级是什么,那在本章节我们主要从如何学习js高级开始进行讲述,并对es6如何学习,bootstrap学不学和学什么,并对前后端分离做个简要的描述这几个问题展开讲解,还有推荐基本适合初学者看的书,这个书是有读者问了我我才想起来的,在此感谢很多喜欢博主的文并提出建议的小伙伴!
-
12.05 23:38:48
 发表了文章
2022-12-05 23:38:48
发表了文章
2022-12-05 23:38:48
javascript实现单按钮显示隐藏元素
javascript实现单按钮显示隐藏元素
-
12.05 23:36:17
 发表了文章
2022-12-05 23:36:17
发表了文章
2022-12-05 23:36:17
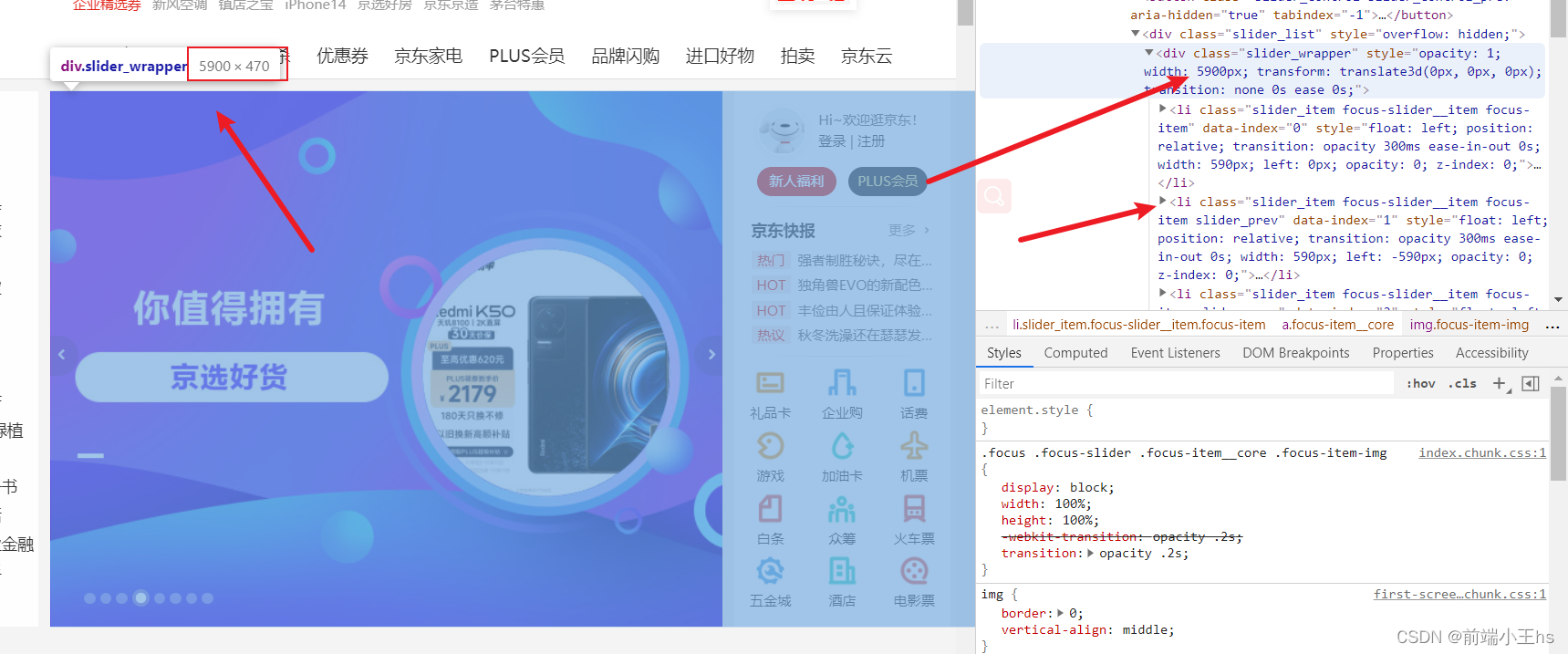
前端静态页面基本开发思路(二)
由于第一篇的反响不错,所以今天抽空写写前端静态页面基本开发思路(二) 第一篇开发思路直通车→前端静态页面基本开发思路(一) 现在的静态页面的设计基本上都涉及到了轮播图,而且一般都是顶部菜单栏过了就是轮播图的区域,比如小米官网,京东官网等,所以今天我们就从轮播图的实现开始讲
-
12.05 23:29:05
 发表了文章
2022-12-05 23:29:05
发表了文章
2022-12-05 23:29:05
前端学习路线(一)
很多人问我前端学习的路线是怎么样的,css要学多久,js高级要不要学,先学node.js还是先学vue,所以想通过一篇博文来讲一下这个事情
-
12.05 23:21:27
 发表了文章
2022-12-05 23:21:27
发表了文章
2022-12-05 23:21:27
前端静态页面基本开发思路(一)
有不少刚入门前端的同学经常问我前端布局的问题,总是跟我说在面对学校布置的作业或者想自己搭建博客的时候不知道怎么下手,不知道怎么去写静态的页面,每当我解决了一个又一个同学的问题的时候,又有新的同学来问,故思来想去,还是出一篇博客来讲一下怎么去开发前端静态页面,开发的基本思路是什么
-
12.05 23:15:58
 发表了文章
2022-12-05 23:15:58
发表了文章
2022-12-05 23:15:58
Vue3树形控件实现跳转页面
今天想分享的是Vue3中利用element-plus中的树形控件实现跳转页面,做成类似标签页tabs一样的效果。
-
12.05 23:10:37
 发表了文章
2022-12-05 23:10:37
发表了文章
2022-12-05 23:10:37
Vue3输入框focus失效
Vue3引入elementplus的输入框el-input,如果想在鼠标点击即搜索框获得焦点后发生变化,那就得用到css的:focus选择器 -
12.05 23:07:58
 发表了文章
2022-12-05 23:07:58
发表了文章
2022-12-05 23:07:58
Vue3对话框样式修改不了
今天还是说说Vue3引用elementplus组件的问题,今天想说的是设置对话框样式的问题,即如何去修改对话框的样式,特别是在已经全局定义了对话框的样式的情况下怎么去修改组件内的对话框样式
-
12.05 23:04:04
 发表了文章
2022-12-05 23:04:04
发表了文章
2022-12-05 23:04:04
Vue3根据搜索框内容跳转至本页面指定位置
Vue3根据搜索框内容跳转至本页面指定位置
-
12.05 22:59:05
 发表了文章
2022-12-05 22:59:05
发表了文章
2022-12-05 22:59:05
Vue3 v-for循环获取不到图片路径
Vue3 v-for循环获取不到图片路径 -
12.05 22:56:24
 发表了文章
2022-12-05 22:56:24
发表了文章
2022-12-05 22:56:24
Vue3如何封装组件?
Vue3如何封装组件?
-
12.05 22:43:19
 发表了文章
2022-12-05 22:43:19
发表了文章
2022-12-05 22:43:19
vue3如何使用::v-deep样式穿透
vue3如何使用::v-deep样式穿透
-
12.05 22:40:47
 发表了文章
2022-12-05 22:40:47
发表了文章
2022-12-05 22:40:47
vue3获取元素并修改元素样式
vue3获取元素并修改元素样式
-
12.05 22:35:45
 发表了文章
2022-12-05 22:35:45
发表了文章
2022-12-05 22:35:45
vue3报错:runtime-core.esm-bundler.js:38 [Vue warn]: Invalid prop: type check failed for prop “modelVal
vue3报错:runtime-core.esm-bundler.js:38 [Vue warn]: Invalid prop: type check failed for prop “modelVal -
12.05 22:32:39
 发表了文章
2022-12-05 22:32:39
发表了文章
2022-12-05 22:32:39
yarn打包报错:error during build: Error: Assigning to rvalue (Note that you need plugins to import files
yarn打包报错:error during build: Error: Assigning to rvalue (Note that you need plugins to import files -
12.05 22:30:29
 发表了文章
2022-12-05 22:30:29
发表了文章
2022-12-05 22:30:29
Extraneous children found when component already has explicitly named default slot. These children
Extraneous children found when component already has explicitly named default slot. These children -
12.05 22:27:46
 发表了文章
2022-12-05 22:27:46
发表了文章
2022-12-05 22:27:46
问题解决:百分比宽度页面缩放会变形
问题解决:百分比宽度页面缩放会变形
-
12.05 22:24:16
 发表了文章
2022-12-05 22:24:16
发表了文章
2022-12-05 22:24:16
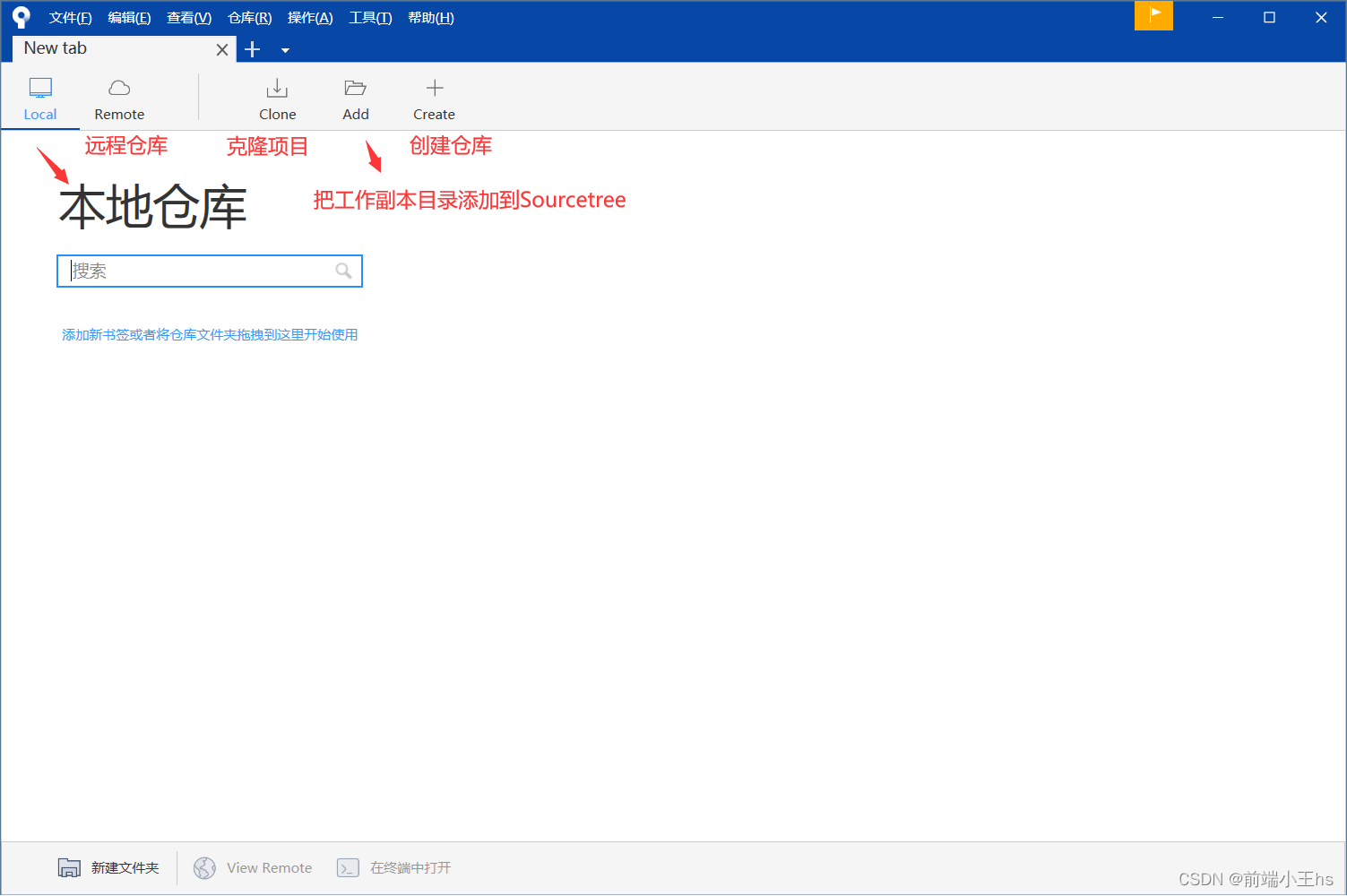
git命令记不住?可视化git操作平台Sourcetree入门教程
git命令记不住?可视化git操作平台Sourcetree入门教程
-
12.05 22:14:37
 发表了文章
2022-12-05 22:14:37
发表了文章
2022-12-05 22:14:37
vue3学习::deep()深度选择器的用法
vue3学习::deep()深度选择器的用法 -
12.05 22:12:06
 发表了文章
2022-12-05 22:12:06
发表了文章
2022-12-05 22:12:06
element-ui输入框中添加按钮
element-ui输入框中添加按钮
-
12.05 22:09:00
 发表了文章
2022-12-05 22:09:00
发表了文章
2022-12-05 22:09:00
Vue3+vite项目,保存代码后页面不刷新
Vue3+vite项目,保存代码后页面不刷新 -
12.05 21:30:44
 发表了文章
2022-12-05 21:30:44
发表了文章
2022-12-05 21:30:44
display:none到display:block失效问题及解决办法
display:none到display:block失效问题及解决办法 -
12.05 21:27:45
 发表了文章
2022-12-05 21:27:45
发表了文章
2022-12-05 21:27:45
开发中遇到的echarts常见问题
开发中遇到的echarts常见问题 -
12.05 21:22:45
 发表了文章
2022-12-05 21:22:45
发表了文章
2022-12-05 21:22:45
前端常用获取接口数据方法
前端常用获取接口数据方法
-
12.05 21:16:48
 发表了文章
2022-12-05 21:16:48
发表了文章
2022-12-05 21:16:48
问题解决:gitee项目提交失败 master -> master (non-fast-forward)
问题解决:gitee项目提交失败 master -> master (non-fast-forward) -
12.05 21:11:58
 发表了文章
2022-12-05 21:11:58
发表了文章
2022-12-05 21:11:58
如何把Mrakdown格式的博客文章原封不动的打印下来?
问题来源:在B站学习前端课程的时候,在评论区就会看到有很多”前辈“已经把笔记整理在了自己的博客上,当然各个课程也可以获得源码和课件,但对于喜欢纸质化阅读或者喜欢用笔把笔记记下来(在书上记笔记)的小伙伴,如果把博客直接复制在Word或者其他文档上,会失去图片或者对应的Markdown格式,所以笔者就找到了这一种方法可以把博客(Markdown格式)原封不动的打印下来。
-
12.05 21:02:01
 发表了文章
2022-12-05 21:02:01
发表了文章
2022-12-05 21:02:01
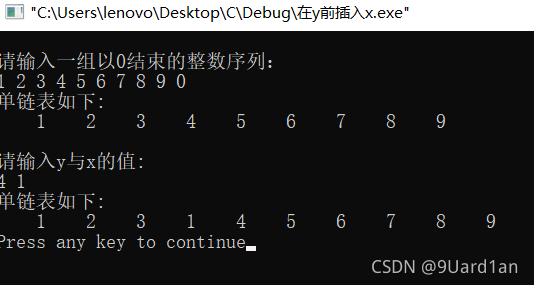
C语言算法基础-在一个单链表中值为y的结点前面插入一个值为x的结点
题目:3.4设计一个算法,在一个单链表中值为y的结点前面插入一个值为x的结点。即使值为x的新结点成为值为y的结点的前驱结点。 题目来自李云清版《数据结构》
-
12.05 20:57:51
 发表了文章
2022-12-05 20:57:51
发表了文章
2022-12-05 20:57:51
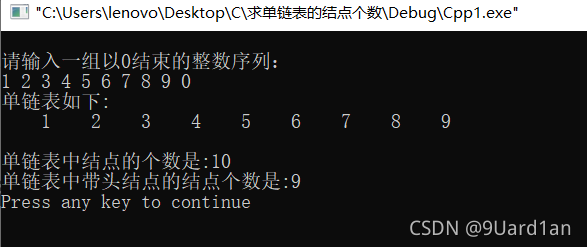
C语言算法基础-求单链表中带头结点的结点个数
题目:3.2 设计一个算法,求一个单链表中的结点个数。 来源李云清版《数据结构》
-
12.05 20:52:46
 发表了文章
2022-12-05 20:52:46
发表了文章
2022-12-05 20:52:46
用C语言递归实现火车调度算法详解
笔者在李云清版的《数据结构》中第二章遇到了这道经典的火车调度题,经过对一些前辈的代码进行学习,以下将这段火车代码进行分析详解,不对之处,还请各位大佬指示,不胜感激!
-
12.05 20:39:45
 发表了文章
2022-12-05 20:39:45
发表了文章
2022-12-05 20:39:45
第二章线性表选择题有关问题
第二章线性表选择题有关问题
-
 发表了文章
2023-07-07
发表了文章
2023-07-07
2023最新Vue3全家桶+Express全栈开发通用后台管理系统
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
Vue3:elementplus表格header-cell-class-name回调方法使用
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
Vue3:分析elementplus表格第一列序号hover变多选框实现思路
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
Vue3:elementplus去除选择器边框
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
Vue3:elementplus输入框去掉边框及缩放
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
前端岗位初入职场后的最初一段时间需要做什么
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
Vue3聊天气泡简单实现思路
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
Vue3多个弹窗同时出现解决思路
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
Vue3报错:Extraneous non-props attributes (style) were passed to component but could not be automatical
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
前端学习路线(四)
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
element组件的属性、事件和方法怎么使用
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
让学前端不再害怕英语单词(四)
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
Vue3接口数据报错TypeError: target must be an object
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
让学前端不再害怕英语单词(三)
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
前端学习路线(三)
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
让学前端不再害怕英语单词(二)
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
dhtmlx甘特图marker不随小时移动
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
修改了node_modules的文件打包后不生效
-
 发表了文章
2022-12-06
发表了文章
2022-12-06
让学前端不再害怕英语单词(一)
-
 发表了文章
2022-12-05
发表了文章
2022-12-05
前端学习路线(二)
滑动查看更多

暂无更多信息
暂无更多信息



