循环容器是宜搭在去年12月份新增的一个功能,在集成&自动化支持循环容器节点,仅尊享版及混合云版本可用。 针对以前获取多条数据后没有使用场景,一些批量任务、消息通知、卡片发布无法执行。所以新增了循环容器,实现批量数据的及时获取、及时处理,减少中间表配置,提高搭建效率,拓展丰富的自动化场景。

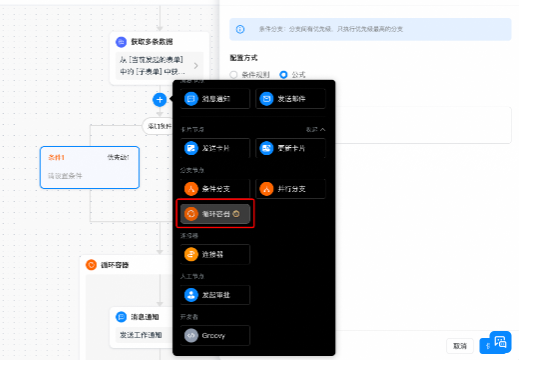
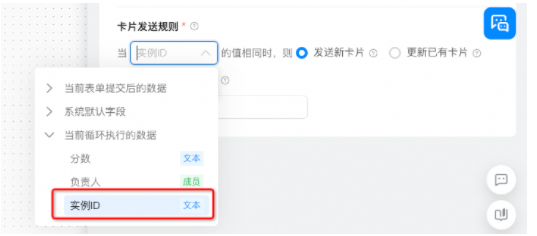
在集成&自动化中,引入了循环容器能力,支持针对一些高频轻量业务的批量执行。 循环容器设置如下: 1. 支持的节点:「消息通知」、「发送邮件」、「发送卡片」、「更新卡片」、「发起审批」以及分支节点 2. 支持两种阻断模式: a. 直接阻断,跳出循环 b. 跳过并执行下一条数据 3. 每个集成自动化流仅支持使用一个循环容器 4. 循环发送卡片时,注意修改卡片发送规则为【当前循环执行的数据-实例ID】,否则卡片信息无法因人而异。

5、循环容器内批量发起的任务不确保实时执行完毕,处理的数据较复杂时,请耐心等待。
使用场景:
场景1:多人分工
在面试评估、项目评估等常见场景中,我们需要给特定的一组【评审员】发送评估任务,此时可以根据筛选出来的评审人列表,依次发送任务内容。
场景2:定时提醒
在合同跟进、商机跟进的场景中,我们可以定时筛选出一批符合一定条件的业务数据,推送跟进提醒给到对应的负责人,确保业务及时推进。
场景3:分店管理
对于总部-多分部/总部-连锁店的场景,总部可以发起各种任务计划,审批后,通过循环容器下发给下一级,实现任务广播流程的自动化。

