
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
详细解答可以参考官方帮助文档
网站使用CDN加速后,如果某个CDN节点下先发生了非跨域的访问,CDN会缓存一个没有CORS头部的文件内容,在过期之前发生的跨域访问,会因为没有CORS头部信息而导致访问报错。这种情况可以利用CDN的自定义Header的方式设置CORS的头部信息的方式来避免。
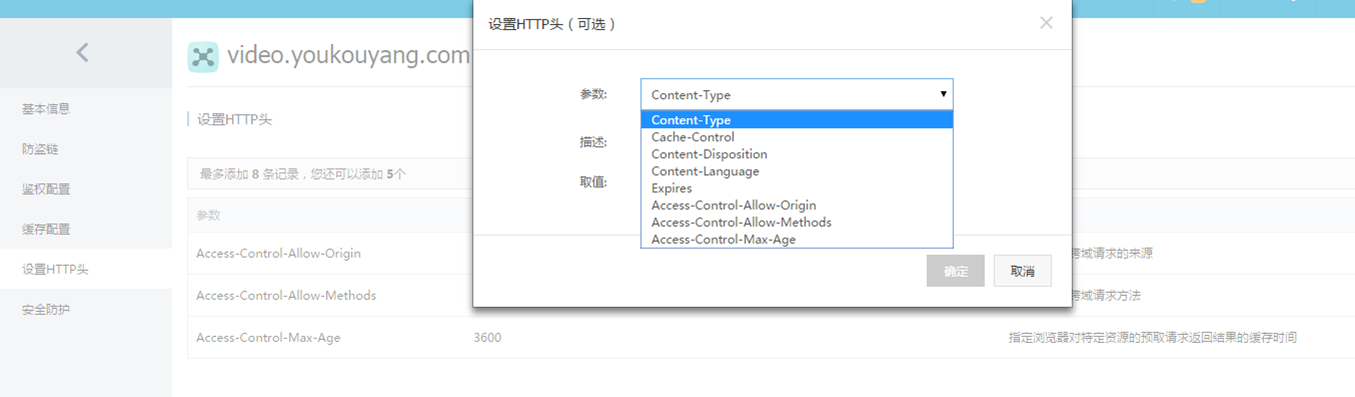
1、登录CDN控制台--打开“设置HTTP头”

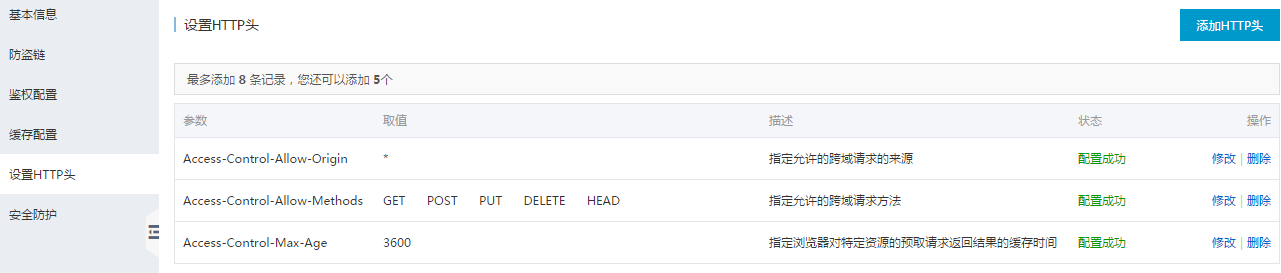
2、根据需要设置“Access-Control-Allow-Origin”、“Access-Control-Allow-Methods”和“Access-Control-Max-Age”的头部信息。

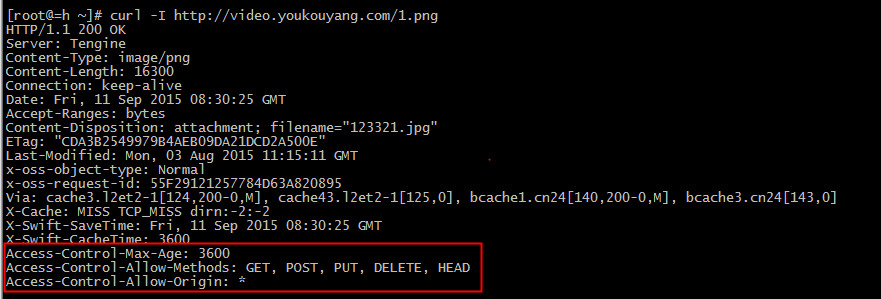
3、这时访问就可以看到设置的CORS头部信息
注意:CDN控制台上设置的CORS等头部信息对整个加速域名生效,会覆盖掉源站设置的头部信息。
如果问题还未能解决,请联系售后技术支持