
怎样获取onclick=后面的属性或者说执行代码?

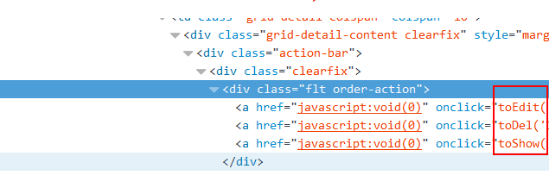
如图所示,我是小白,我需要知道onclik= 后面的toEdit toDel这个执行代码是在网页的哪个文件里面,是存在JS文件还是什么文件里面?麻烦大神告知
展开
收起
2
条回答
 写回答
写回答
-
onclick绑定的一定是js的函数,要么在当前html网页的script标签括起的文本里,要么在单独的js文件里。
如果本地有IDE和代码,可以尝试全局搜索一下;如果在浏览器,使用chrome和firefox的开发者工具的搜索功能来查找。2019-07-17 19:57:29赞同 展开评论 打赏 -
有两种方法
简单一点的,用chromed打开这个页面,F12打开devtools,然后输入debug(window.toEdit),回车以后手动触发一下window.toEdit(),就是自动跳转到这个脚本的定义处。
还有一种,也是在chrome下面,就是在dom窗口选中这个元素,在右边会有“Event Listeners”这个tab,里面会有这个dom元素绑定的所有事件,找到click事件下面绑定的handler,然后点击右边的文件和行号的连接也可以。
2019-07-17 19:57:29赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答
问答排行榜
最热
最新
推荐问答


