
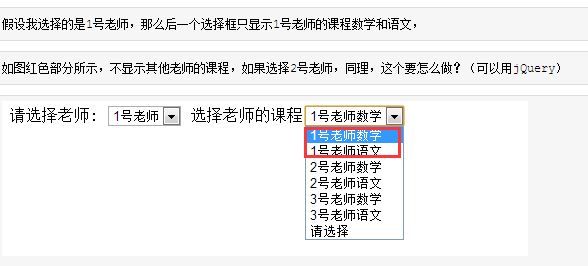
HTML如何根据前一个select的内容去显示后一个select的选项?

源码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.6.min.js"></script>
</head>
<body>
请选择老师:
<select>
<option value="1">1号老师</option>
<option value="2">2号老师</option>
<option value="3">3号老师</option>
<option value='' selected>请选择</option>
</select>
选择老师的课程
<select>
<option value="A">1号老师数学</option>
<option value="B">1号老师语文</option>
<option value="C">2号老师数学</option>
<option value="D">2号老师语文</option>
<option value="E">3号老师数学</option>
<option value="F">3号老师语文</option>
<option value='' selected>请选择</option>
</select>
</body>
</html>
展开
收起
1
条回答
 写回答
写回答
-

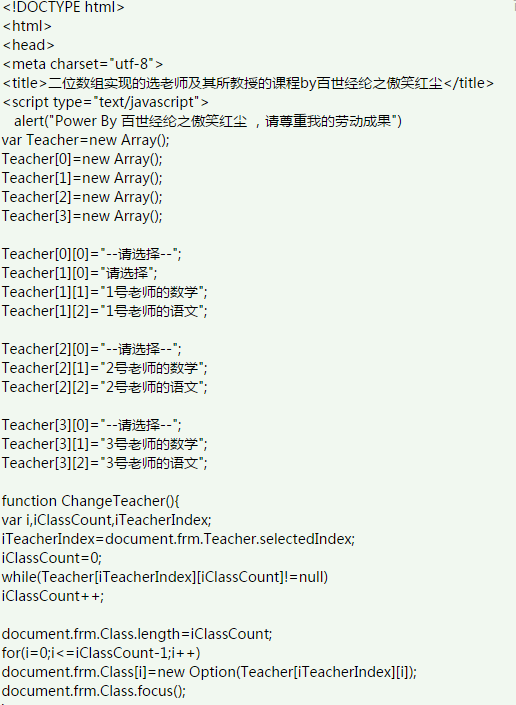
</script> </head> <body onfocus="ChangeTeacher()"> <h3>请选择老师及其所教授的课程</h3> <form name="frm"> <p>老师: <select name="Teacher" size="1" onchange="ChangeTeacher()"> <option>--请选择--</option> <option>1号老师</option> <option>2号老师</option> <option>3号老师</option> </select> 课程: <select name="Class" size="1"> <option>--请选择--</option> <option>1号老师的数学</option> <option>1号老师的语文</option> <option>2号老师的数学</option> <option>2号老师的语文</option> <option>3号老师的数学</option> <option>3号老师的语文</option> </select> </p> </form> </body> </html>2019-07-17 19:55:53赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答




