
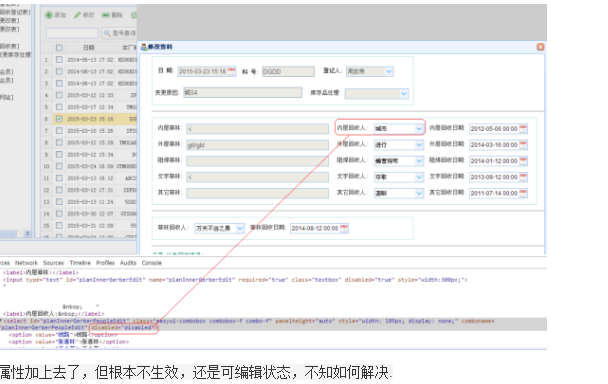
我用easy ui做的后台系统,当我想用以下的语句给select元素增加disabled属性时,发现属性加上去了,但不生效:
这是在js中的代码:
$('#planInnerGerberPeopleEdit').attr('disabled',true);
$('#PlanToolRectverNo_fledit').form('load', {
idPlanToolRectverNo_flEdit : obj.rows[0].id,
PlanToolRectverNo_timeflEdit : rows[0].dateTimex,
PlanToolRectverNo_jobsflEdit : obj.rows[0].jobName,
planRegisterflEdit : obj.rows[0].register,
planChangeReasonflEdit : obj.rows[0].changeReason,
planProcessflEdit : obj.rows[0].inventoryProcess,
planInnerGerberEdit : obj.rows[0].innerGerber,
planOutGerberEdit : obj.rows[0].outGerber,
planTsGerberEdit : obj.rows[0].tsGerber,
planToGerberEdit : obj.rows[0].toGerber,
planOtherGerberEdit : obj.rows[0].otherGerber,
planInnerGerberPeopleEdit : obj.rows[0].rectverInner,
planInnerGerberTimeEdit : obj.rows[0].innerTime,
planOutGerberPeopleEdit : obj.rows[0].rectverOut,
planOutGerberTimeEdit : obj.rows[0].outTime,
planTsGerberPeopleEdit : obj.rows[0].rectverTs,
planTsGerberTimeEdit : obj.rows[0].tsTime,
planToGerberPeopleEdit : obj.rows[0].rectverTo,
planToGerberTimeEdit : obj.rows[0].toTime,
planOtherGerberPeopleEdit : obj.rows[0].rectverOther,
planOtherGerberTimeEdit : obj.rows[0].otherTime,
planRectverFlEdit : obj.rows[0].rectverFl,
planflTime : obj.rows[0].flTime
}).dialog('open');
这里html中dialog的代码:
  <label>内层回收人: </label>
<c:if test="${DepartmentPe == 'FL'}">
<select id="planInnerGerberPeopleEdit" name="planInnerGerberPeopleEdit"
class="easyui-combobox" panelHeight="auto" style="width: 105px">
<option value=${makeName}>${makeName}</option>运行效果如下:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。