html代码是这样的:
<div id="test">
<span></span>
<span></span>
<!--n个span元素-->
</div>
用jquery的length或者size()方法,得到的div元素的子元素个数,始终为0。
$('#test span').length
$('#test span').size()jquery的1.6和1.8版本结果是一样的,页面上也没有其他的js代码错误。chrome,ff,ie下的测试结果都是一样的。以前我也这么干过,得到的结果是对的。
有没有谁遇到过这样的问题,是怎么解决的,是什么问题引起的??
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
一 可能原因:
1、没有正确引用jQuer库
2、是否使用jQuery的简写$,如果是,请检查是否与其它库存在冲突。
二 测试
1、测试环境:
1.1浏览器及版本:CHROME(29.0.1547.76 )
1.2RunJS:http://runjs.cn/detail/yold4rrl
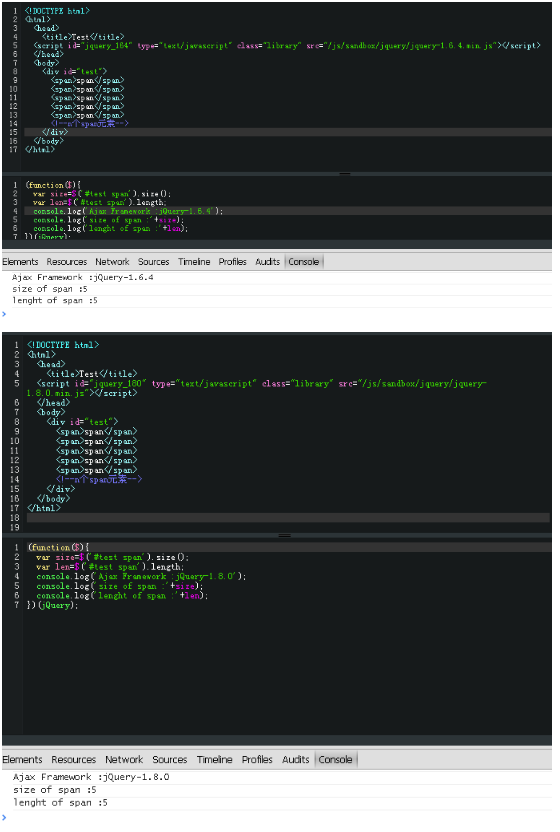
三、测试结果(如下图所示:请查看控制台输出)